Rozložení
Od té doby, co kóduji část projektů, na kterých pracuji, používám standardní mřížku Bootstrap 12 s drobnou úpravou. Jsem zastáncem práce s rozšířenými nástroji – proč? Inu, existuje důvod, proč jsou tak rozšířené. Fungují a jsou efektivní. Místo abych znovu vynalézal kolo, raději upravím to, které mám. Je to úsporné, rychlé a předvídatelné.
Přizpůsobení mřížky Bootstrap je nativně podporováno a velmi snadno proveditelné; pokud jste trochu gramotní v CSS, zde je návod, jak přesně na to.
Horizontální rytmus
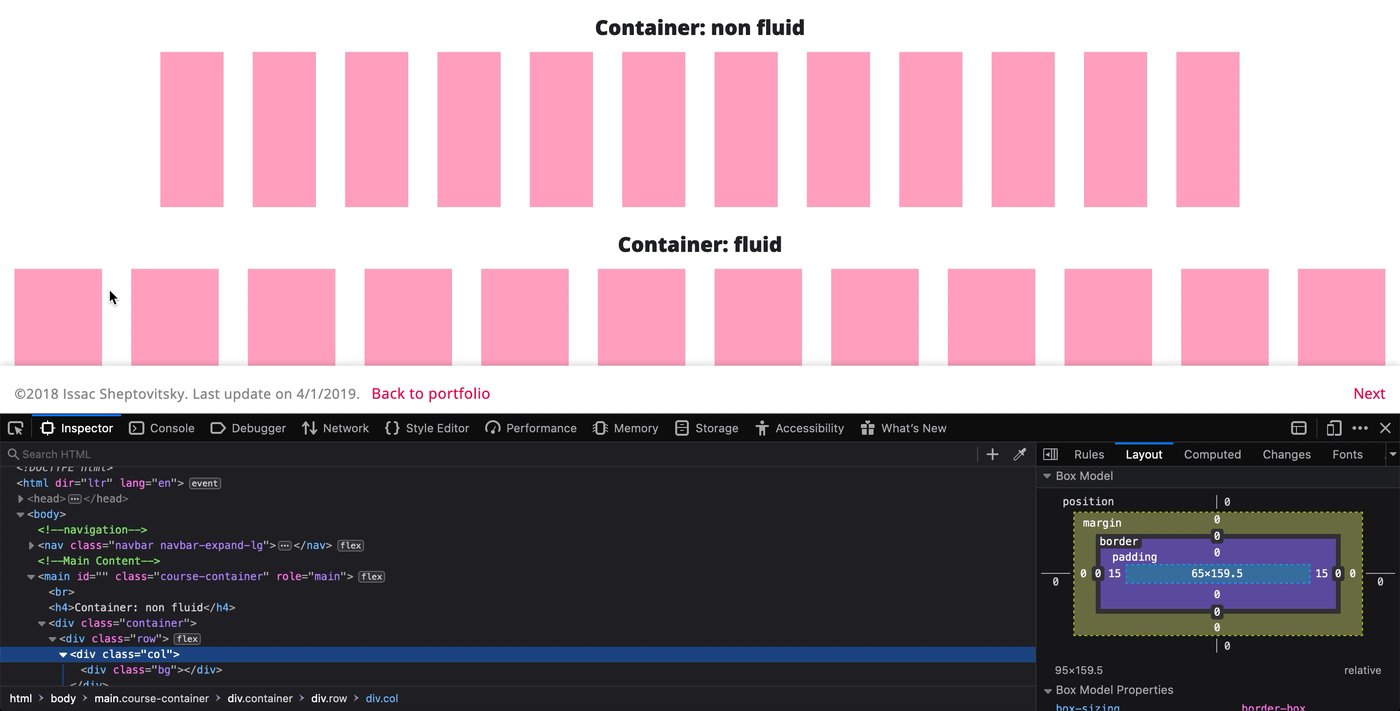
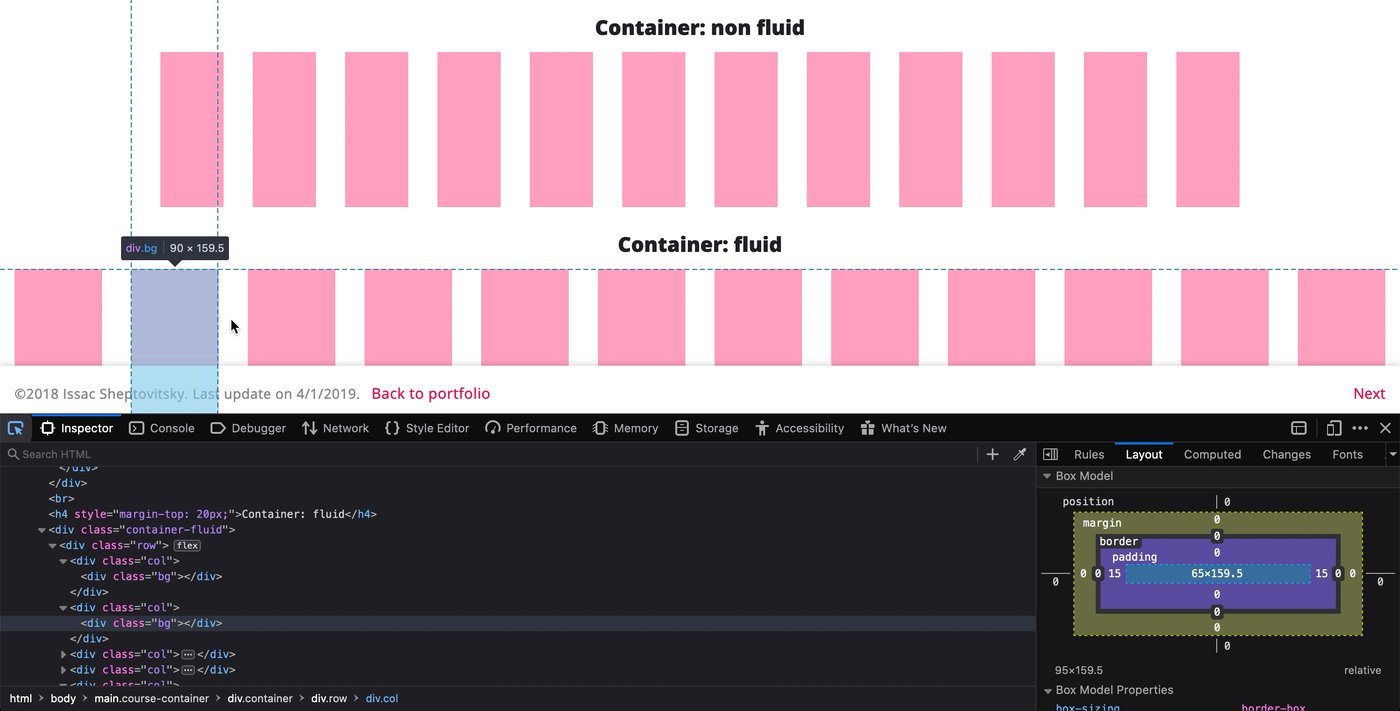
Standardní mřížka Bootstrap má rozložení 12 sloupců s 15px okrajem na každé straně sloupce; výsledkem je 30px žlábek mezi sloupci plus 15px vlevo a vpravo od mřížky. Jedná se o výchozí nastavení, které si nakonfiguji podle svých představ nebo o konfiguraci požádám vývojáře.
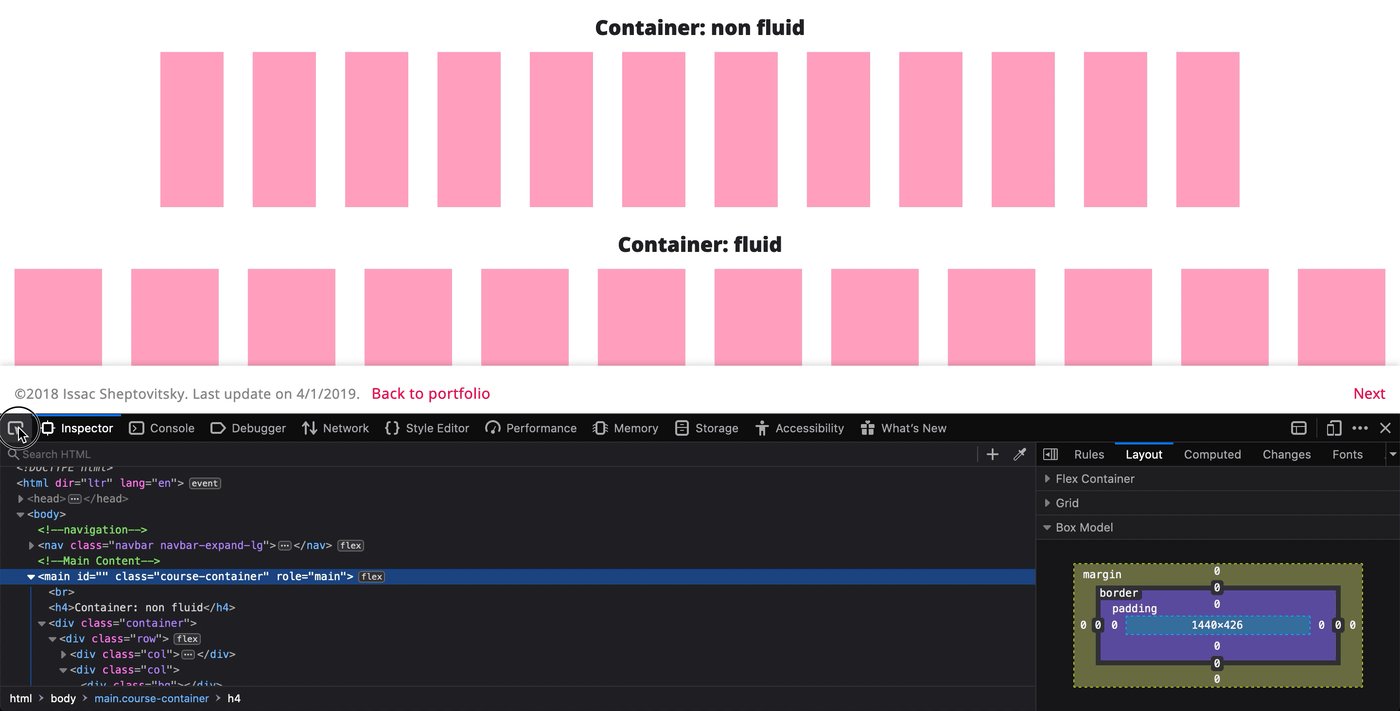
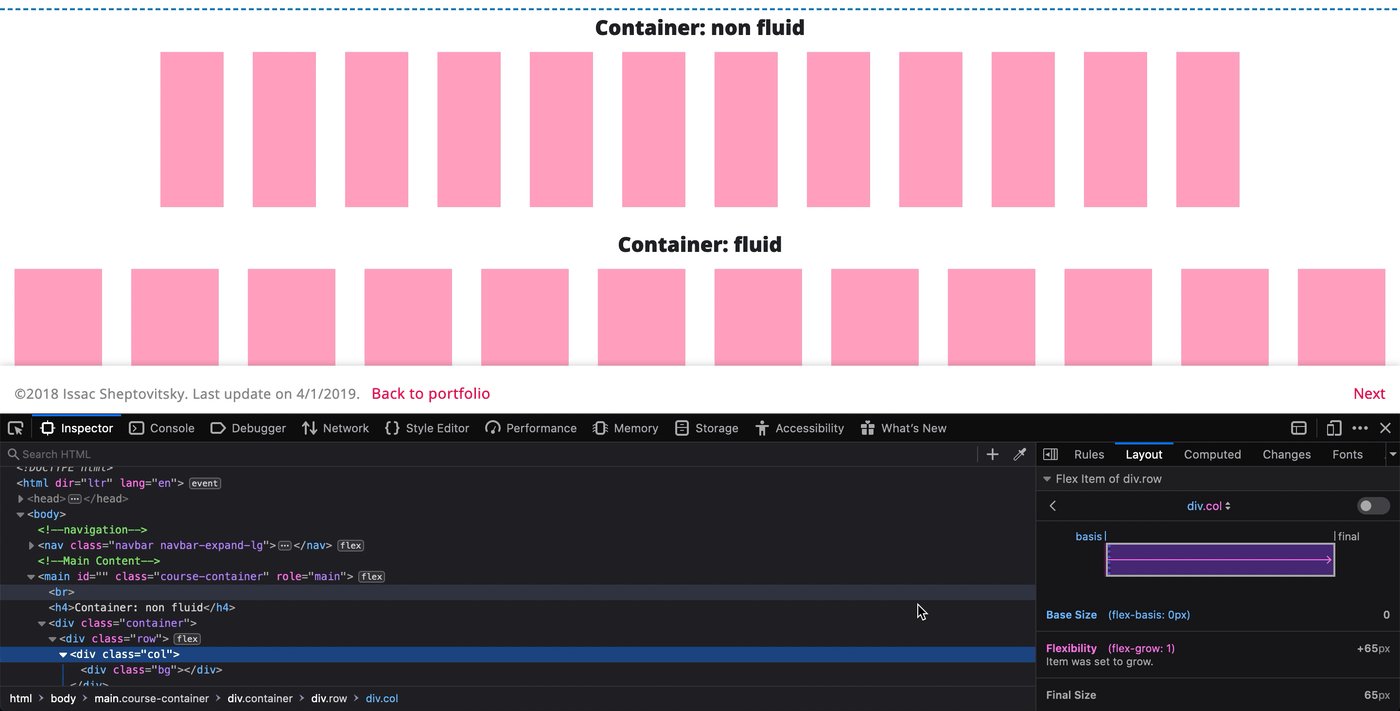
Celá mřížka se nazývá Container. Kontejner může mít buď plynulou, nebo responzivní velikost. Fluidní kontejner vždy zabere celou šířku, která je k dispozici.

Pro každý rozsah obrazovky existuje šířka kontejneru, která je optimalizovaná pro tento rozsah obrazovky. Zpočátku se doporučuje používat výchozí rozměry, nicméně je docela fajn si je přizpůsobit, když jste dál v králičí noře 8pt.

Při zobrazení našich webových stránek založených na Bootstrapu na libovolném zařízení prohlížeč zkontroluje, kolik místa je k dispozici pro zobrazení doma, a podle tohoto místa nastaví rozložení. Pokud máme iPhone široký 414px, jsme v kategorii Extra small a náš kontejner zabere 100 % dostupné šířky. Když se přepne na širší zařízení, řekněme tablet (šířka 768px), změní se naše kategorie zařízení na Střední a šířka kontejneru bude 720px.
Jestliže jste jako já, rádi byste si tato nastavení přizpůsobili. Začneme tím, že vytáhneme naše kalkulačky 🧮.
Při návrhu pro stolní počítače bych chtěl mít každý sloupec široký 72px a žlábek 24px nebo 32px. Gutter 24px bude mít za následek 12px na každé straně kontejneru a gutter 32px bude mít za následek 16px na každé straně. Obvykle volím žlábek 24px.
(12 sloupců × 72) + (12* žlábků × 24) = 1152px
*Technicky je 11 žlábků plus dvě poloviny na každé straně kontejneru.

Návrh pro mobilní zařízení představuje několik nových výzev. Za prvé, ne všechny rozměry šířky mobilních zařízení jsou dělitelné číslem 8. V tomto případě je důležité spolehnout se na vlastní instinkt designéra a najít střední cestu. Za druhé, 12 sloupců není při návrhu pro úzké obrazovky příliš praktických. Sám volím na mobilních zařízeních rozvržení do 6 sloupců, i když když jsem experimentoval s rozvržením do 2 sloupců, konečné výsledky nebyly o nic horší.
Toto je na vás, abyste se rozhodli sami.
Pro obrazovku širokou 375pt použijte tato nastavení:

Zachování šířky žlábků je důležitější než zachování šířky sloupců, protože žlábky fungují jako bílé místo mezi prvky – a to vlastně určuje rytmus; zatímco sloupce diktují šířku prvku.

.