Existuje několik způsobů, jak si poradit s mobilními návštěvníky. Jedním ze způsobů je použití responzivního designu, který používá stejné HTML jako design pro stolní počítače, ale mění způsob zobrazení stránky pomocí CSS. Tuto metodu upřednostňují vyhledávače, například Google, protože zajišťuje, že na každé stránce je pouze jedna adresa URL.
Alternativním způsobem je vytvoření mobilní aplikace pro návštěvníky. To vám umožní přizpůsobit způsob zobrazení obsahu návštěvníkům, nicméně to znamená, že návštěvníci nezobrazují váš obsah pomocí stejné adresy URL jako ti na stolních počítačích.
Dnes bych rád hovořil o pluginu WordPress WPtouch. Tento doplněk detekuje, kdy si návštěvníci z mobilních zařízení prohlížejí stránku, a zobrazí jim stylové uživatelsky přívětivé mobilní téma.
Na WPtouch mnoho lidí překvapí, že nabízí stejný druh rozhraní, jaký byste očekávali od specializované mobilní aplikace; doplněk však jednoduše zobrazuje mobilním návštěvníkům vlastní téma. Nabízí tedy lepší uživatelský zážitek spojený spíše se specializovanými mobilními aplikacemi s výhodami SEO spojenými spíše s běžnými responzivními designy.
Plugin také dává návštěvníkům možnost vypnout WPtouch a zobrazit desktopový design vašich webových stránek na svém smartphonu. To je užitečná funkce, protože mnoho chytrých telefonů má obrazovky o průměru 5 palců nebo větší, proto mohou návštěvníci preferovat zobrazení běžného designu.
WPtouch funguje skvěle hned po vybalení, nicméně plugin vám dává obrovskou kontrolu nad tím, jak bude váš mobilní design vypadat. Podívejme se hlouběji na to, co zásuvný modul umí.
Jádrové nastavení
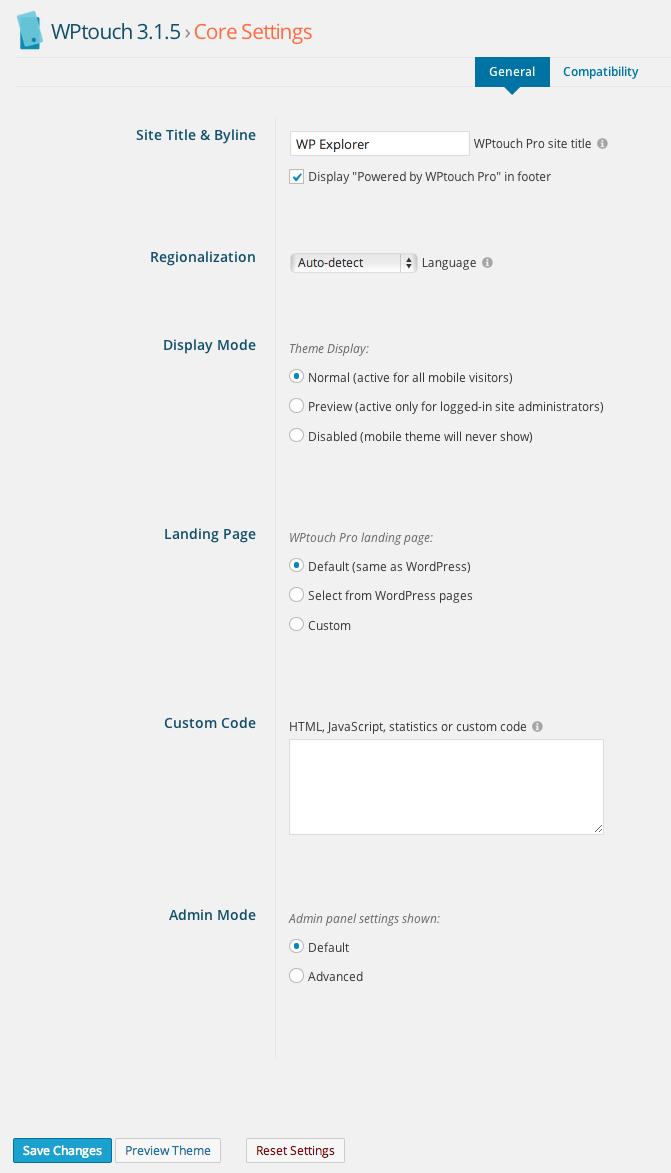
Název mobilního designu bude ve výchozím nastavení odpovídat názvu vašeho webu, dává vám však možnost jej změnit. K dispozici je také režim náhledu pro správce a pole pro přidání služby Google Analytics a dalšího vlastního kódu.

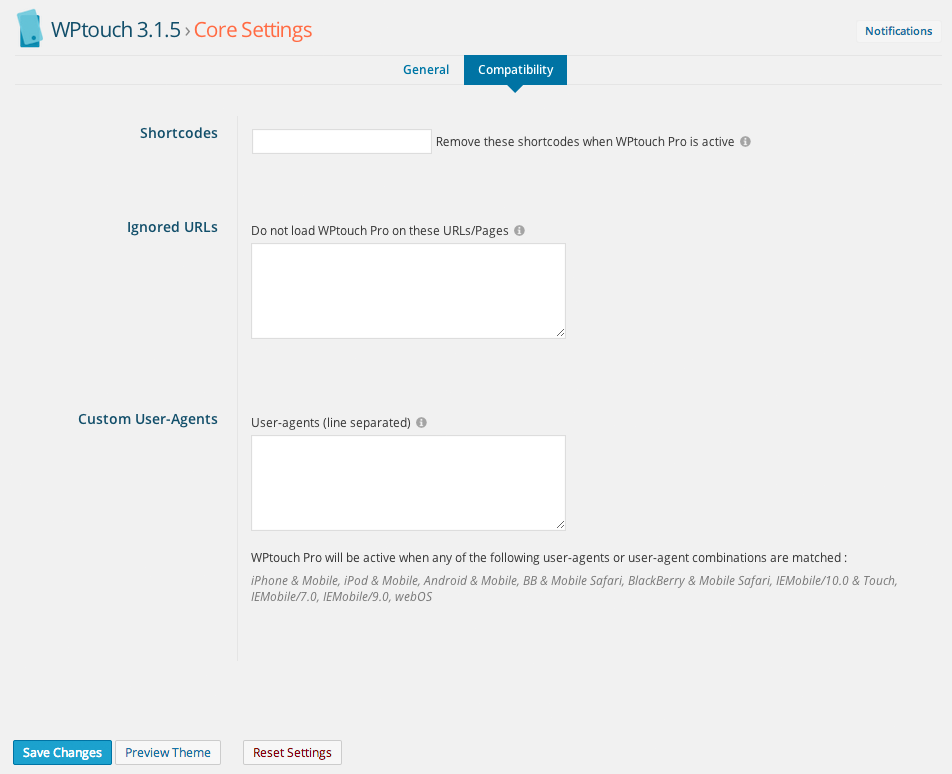
Plugin umožňuje zakázat stylové zkratky při použití mobilního designu. To je užitečné, pokud používáte nějaké zkrácené kódy, které nebudou vypadat dobře s menšími rozměry mobilního tématu.
Můžete také zakázat WPtouch pro konkrétní adresy URL a definovat, na jakých zařízeních se bude WPtouch používat. Drtivá většina uživatelských agentů je již definována, včetně zařízení se systémem iOS, Android, Blackberry a webOS.

Motivy &Rozšíření
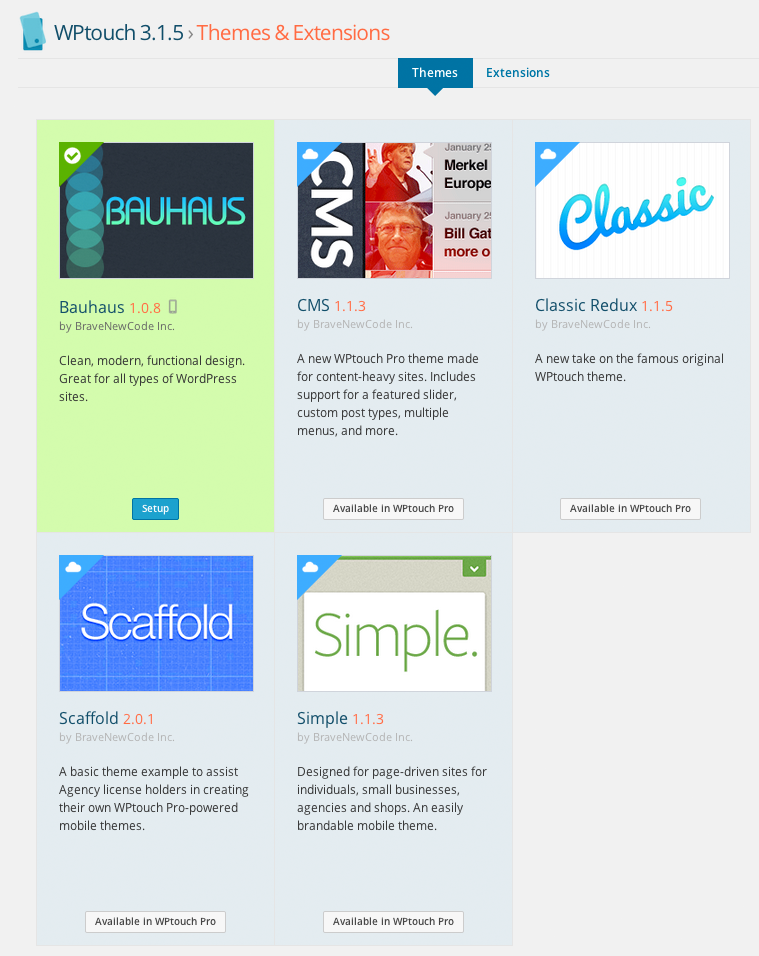
WPtouch je ke stažení zdarma, nicméně prémiová verze je k dispozici od 49 USD. Bezplatná verze je dodávána v balení s designem nazvaným Bauhaus. Součástí WPtouch Pro jsou čtyři další designy.

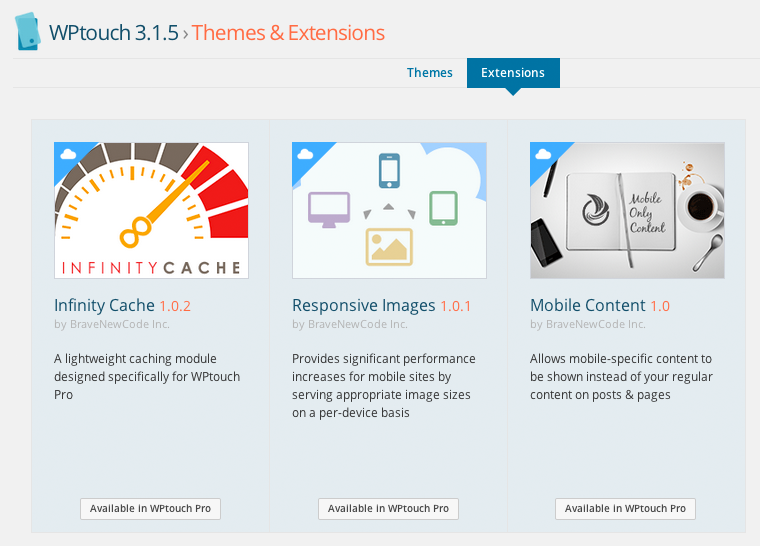
WPtouch Pro poskytuje také tři rozšíření, která rozšiřují funkčnost pluginu. Patří mezi ně modul pro ukládání do mezipaměti, modul, který zmenšuje velikost obrázků pro mobilní uživatele, a modul, který umožňuje zobrazovat specifický obsah mobilním uživatelům.

Nastavení tématu
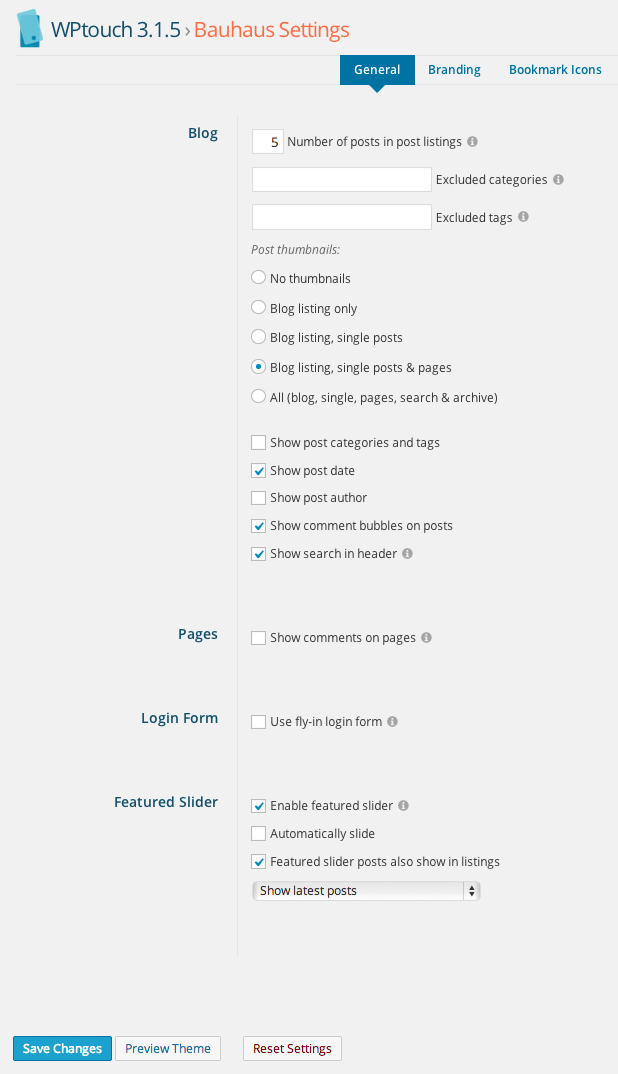
Nastavení, která se používají na hlavní webové stránce, například počet zobrazovaných příspěvků na blogu, lze změnit i pro mobilní design. Můžete si také zvolit, zda se mají zobrazovat kategorie, údaje o autorovi a komentáře.
Posuvník tématu může zobrazovat vaše nejnovější příspěvky na blogu, příspěvky s určitou značkou nebo příspěvky z určité kategorie (např. novinky). Můžete také zvolit přesné příspěvky a stránky, které se mají zobrazit, pomocí ID příspěvku a stránky.

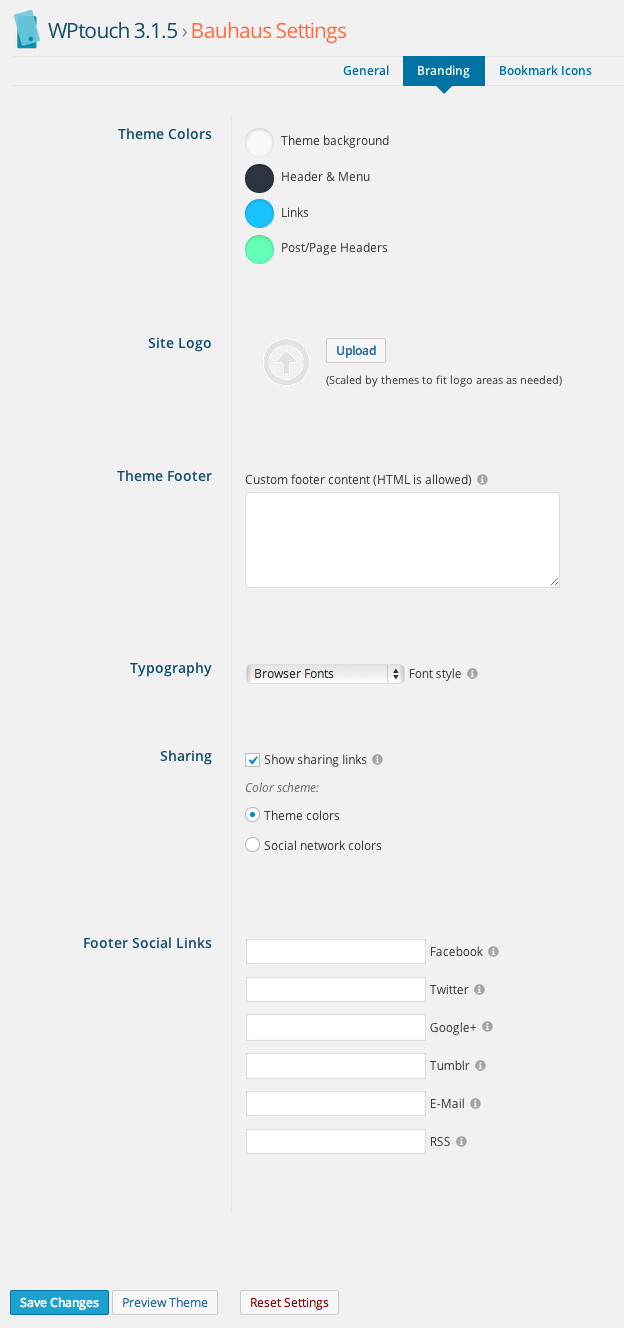
Písma a barvy tématu lze snadno změnit prostřednictvím části pro tvorbu značky. Můžete také nahrát logo webu, zobrazit odkazy na sociální sítě a vytvořit vlastní patičku HTML.

WPtouch také umožňuje změnit ikony, které se zobrazí uživatelům systémů Android a iOS při záložkování vašeho webu.
![]()
Menu
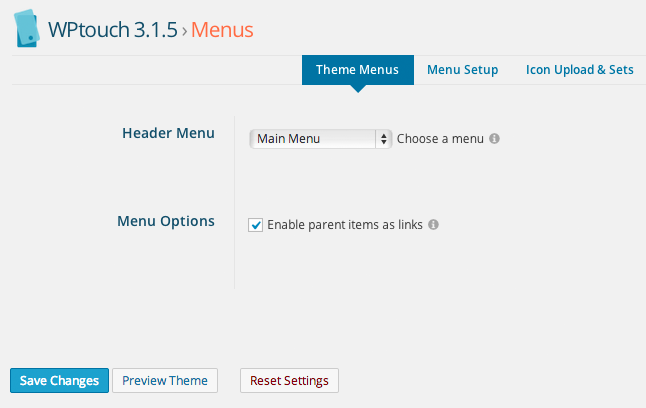
Plugin využívá systém menu WordPress. Je tedy možné snadno přizpůsobit horní nabídku. Stačí vytvořit novou nabídku a poté ji přiřadit v oblasti nastavení.

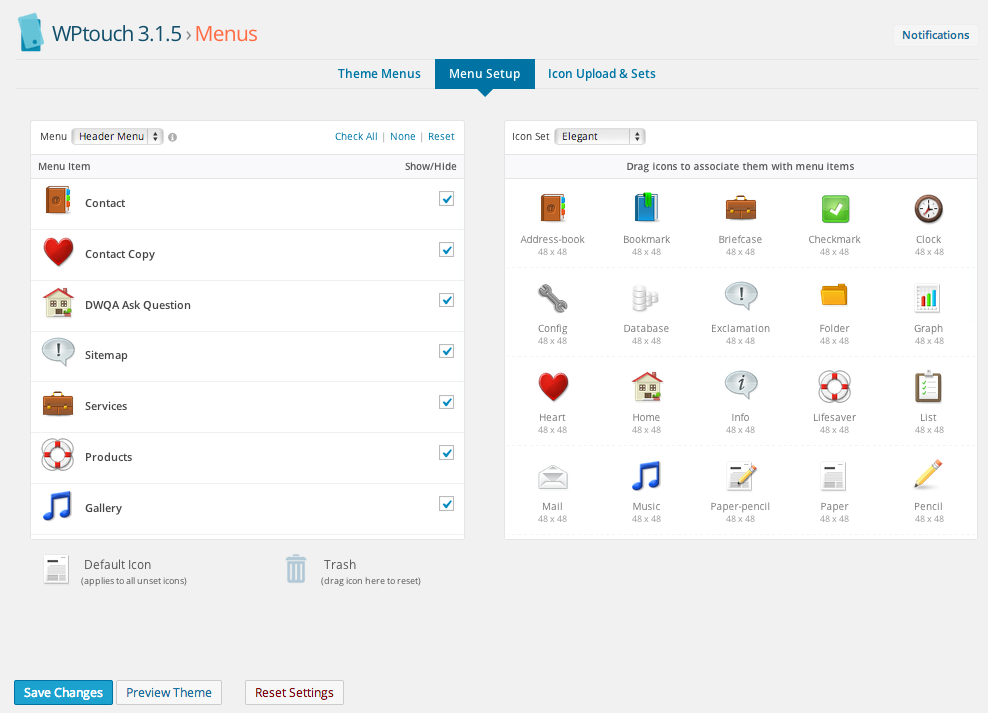
K jednotlivým položkám nabídky lze přiřadit ikony. Stačí pouze přetáhnout požadovanou ikonu na příslušnou položku nabídky.

Součástí doplňku je dvanáct sad ikon. Všechny sady jsou součástí bezplatné verze pluginu, takže pro změnu používaných ikon nemusíte upgradovat. K dispozici je také možnost nahrát vlastní ikony.
![]()
Mobilní design
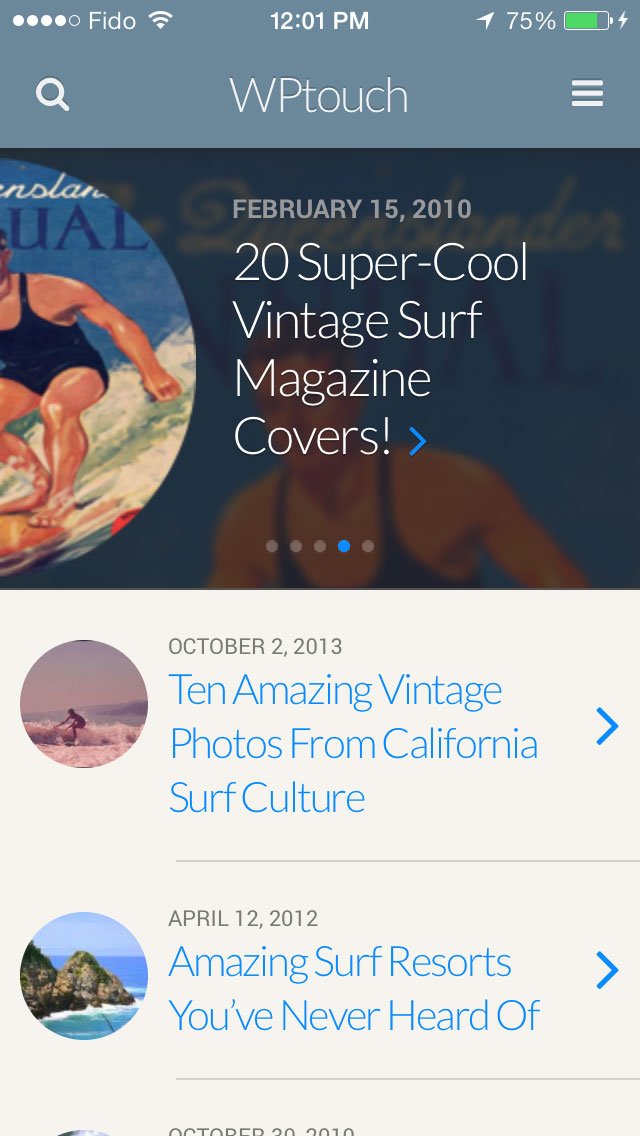
Všechny možnosti nastavení na světě by nic neznamenaly, kdyby mobilní design nebyl dobrý. To naštěstí není tento případ. Jak jsem zmínil na začátku, design má vzhled, který si obvykle spojujete se specializovanými mobilními aplikacemi. Profesionální design vypadá skvěle a v obsahu se snadno orientuje.

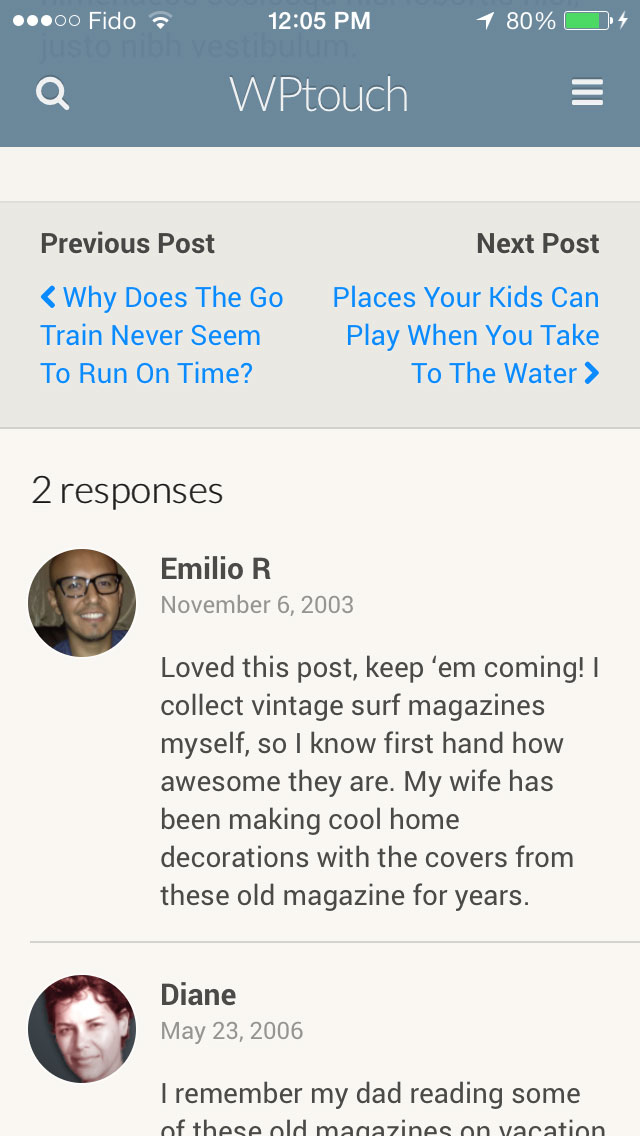
Návštěvníci mohou přecházet na další příspěvky a publikovat komentáře stejně jako v desktopovém designu.

Přehled
WPtouch je jeden z mých oblíbených pluginů WordPress. Je to zdaleka nejjednodušší a nejlevnější způsob, jak vytvořit mobilní verzi vašich webových stránek. Díky tomu je skvělou volbou pro ty z vás, kteří ještě nepoužívají responzivní téma.
I ti z vás, kteří mají responzivní design, možná budou chtít přejít. Vývojáři tvrdí, že se jejich mobilní design načítá dvakrát až třikrát rychleji než většina responzivních designů. Sám jsem to netestoval, i když dává smysl, že minimální design by se načítal rychleji.
Ve verzi pluginu zdarma je vše, co potřebujete, nicméně možná budete chtít zvážit WPtouch Pro, abyste mohli využívat výhody rozšíření. Zejména plugin pro ukládání do mezipaměti vypadá, že by mohl výrazně zlepšit dobu načítání, protože za běhu přeformátuje obrázky a optimalizuje je pro různá zařízení. Prémiová verze pluginu vám také poskytne přístup k systému podpory ticketing one of one.
Podporuji vám, abyste nejprve vyzkoušeli bezplatnou verzi WPtouch. Pokud se vám bude líbit, co dělá, můžete pak přehodnotit, zda se vyplatí upgradovat.
Doufám, že se vám tato recenze líbila. Pokud ano, doporučuji vám, abyste se přihlásili k odběru WPExploreru, kde budete dostávat aktuální informace o našich nejnovějších článcích 🙂
Kevin