Lidé všech společenských vrstev, všech věkových kategorií a z různých prostředí používají aplikace pro chytré telefony, včetně lidí s postižením. Navrhování aplikací s ohledem na jejich přístupnost pomůže, aby je mohli používat všichni, včetně lidí se zrakovým, pohybovým, učebním nebo sluchovým postižením.
V tomto výukovém kurzu přístupnosti pro iOS přeměníte stávající aplikaci tak, aby byla přístupnější pro lidi se zrakovým postižením. Přitom se naučíte:
- Používat VoiceOver.
- Kontrolovat aplikaci pomocí Inspektora přístupnosti.
- Doplnit prvky přístupnosti pomocí UIKitu.
- Vytvořit lepší uživatelské prostředí pro osoby s postižením.
Tento výukový kurz vyžaduje Xcode 11.3 a Swift 5.1. Předpokládá, že již znáte základy vývoje ve Swiftu. Pokud se Swiftem začínáte, měli byste si nejprve přečíst naši knihu Swift Apprentice.
- Začínáme
- Seznámení s aplikací Receptář
- Za kulisami aplikace Receptář
- Proč přístupnost?
- Povolení VoiceOveru
- Jak používat VoiceOver
- Vyzkoušení VoiceOveru s aplikací Receptář
- Atributy přístupnosti
- Používání Inspektora přístupnosti
- Používání nástroje Ukazatel kontroly
- Použití Quicklooku pro kontrolu zvuku v Xcode
- Zvýraznění problémů pomocí funkce Inspector Audit
- Další nastavení inspektora
- Zpřístupnění aplikace Receptář
- Transformace popisků obtížnosti
- Kontrola varování
- Zajištění dynamického textu
- Testování některých dalších možností
- Transformace obrazovky s detaily receptů
- Vylepšení zaškrtávacích políček
- Kam dál?
- Týdeník raywenderlich.com
- Průměrné hodnocení
- Přidat hodnocení tohoto obsahu
Začínáme
V tomto kurzu budete pracovat s již hotovou aplikací Receptář, která obsahuje seznam receptů a jejich úrovně obtížnosti. Umožňuje také hodnotit kvalitu připravených pokrmů.
Vše potřebné pro začátek si stáhněte pomocí tlačítka Stáhnout materiály v horní nebo dolní části tutoriálu. Otevřete soubor Recept.xcodeproj ve složce begin.
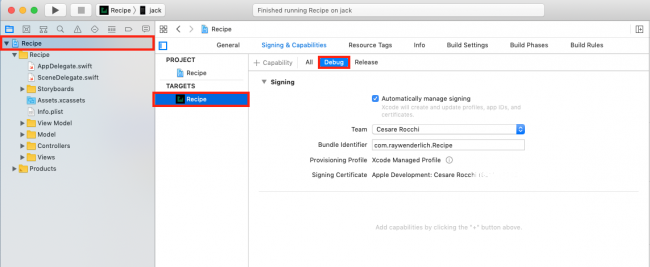
Než budete moci aplikaci spustit na zařízení, musíte nakonfigurovat podepisování.
To provedete tak, že v navigátoru kliknete na projekt Receptář a vyberete stejnojmenný cíl. Vyberte kartu Možnosti podepisování & a poté se ujistěte, že jste v horní části vybrali možnost Ladění. Nakonec z rozbalovacího seznamu vyberte svůj tým.

Seznámení s aplikací Receptář
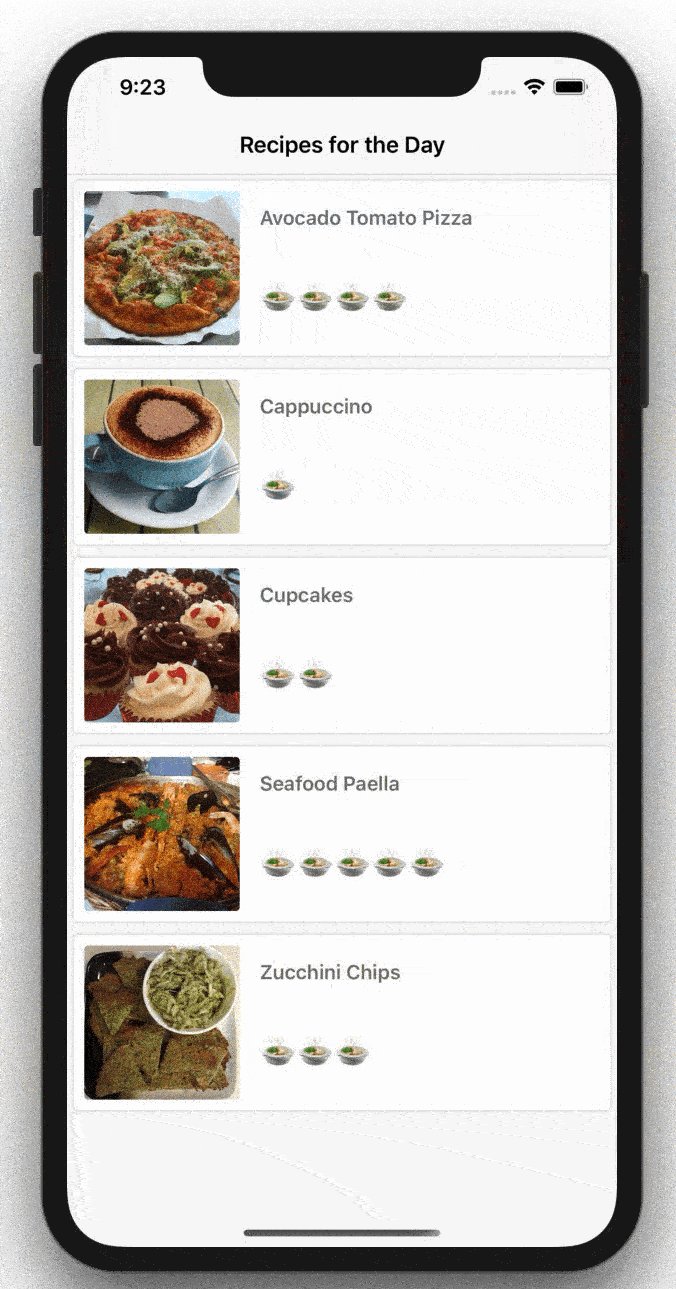
Nyní aplikaci sestavte a spusťte, abyste se seznámili s jejími funkcemi.

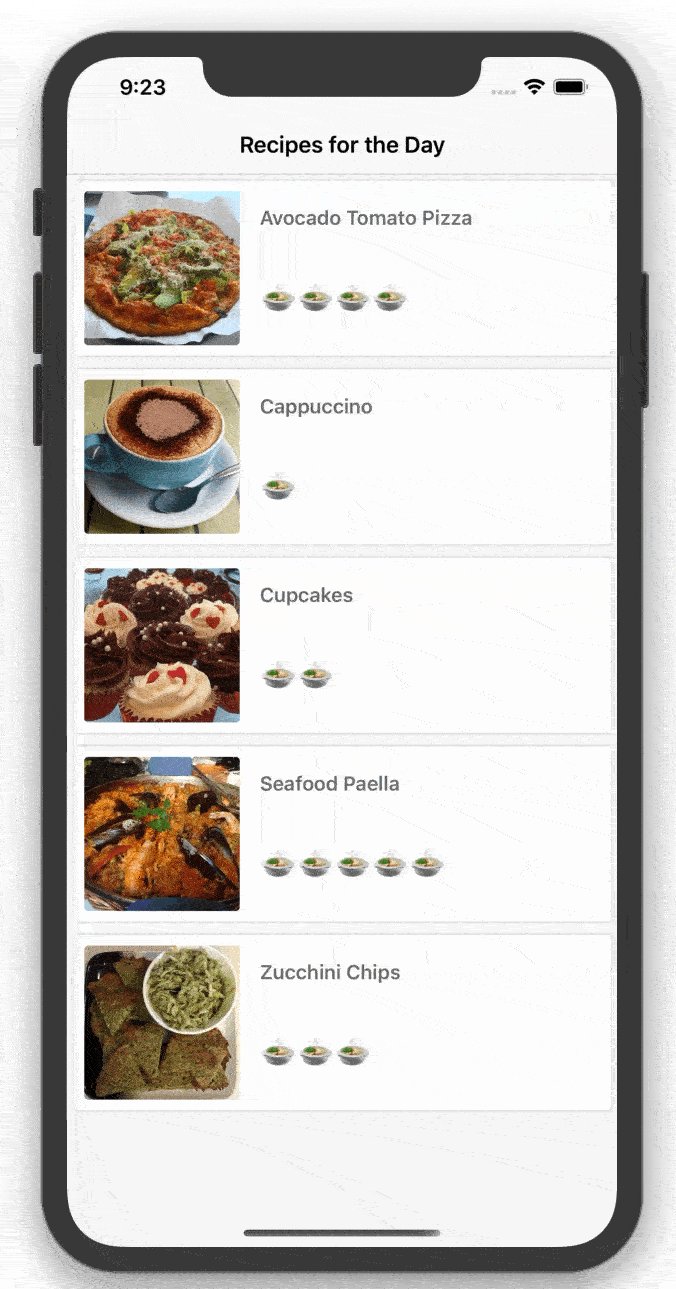
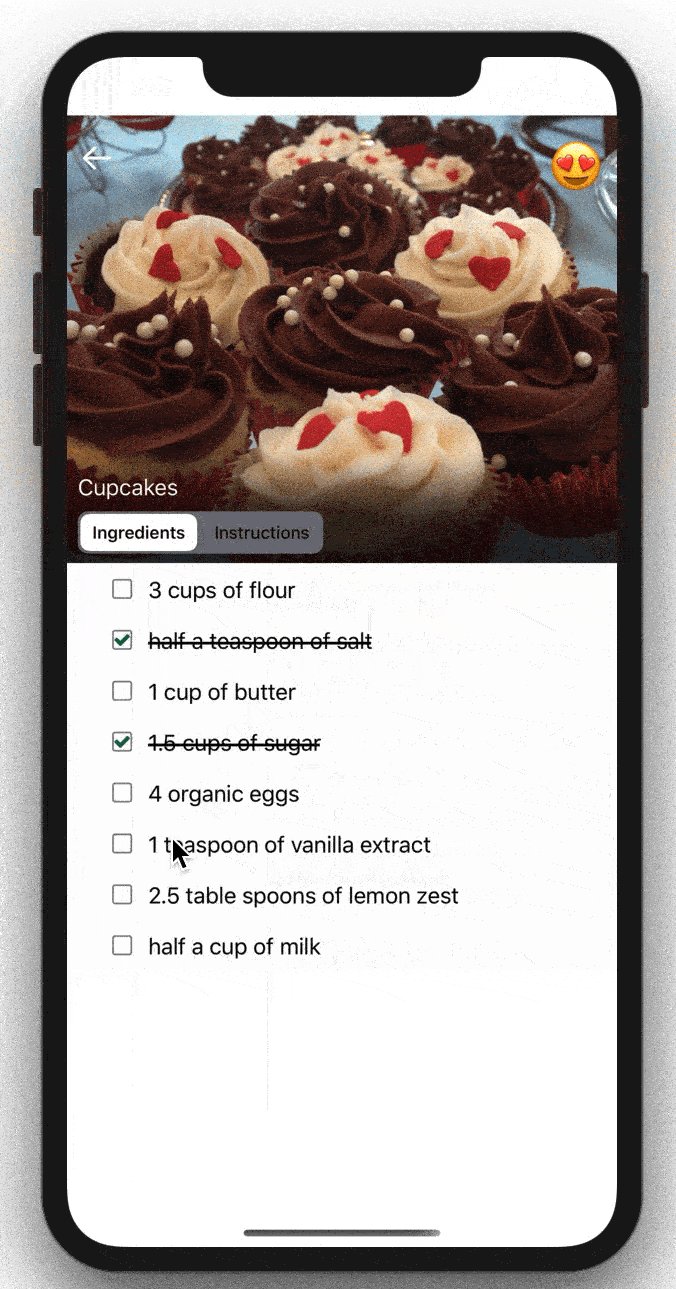
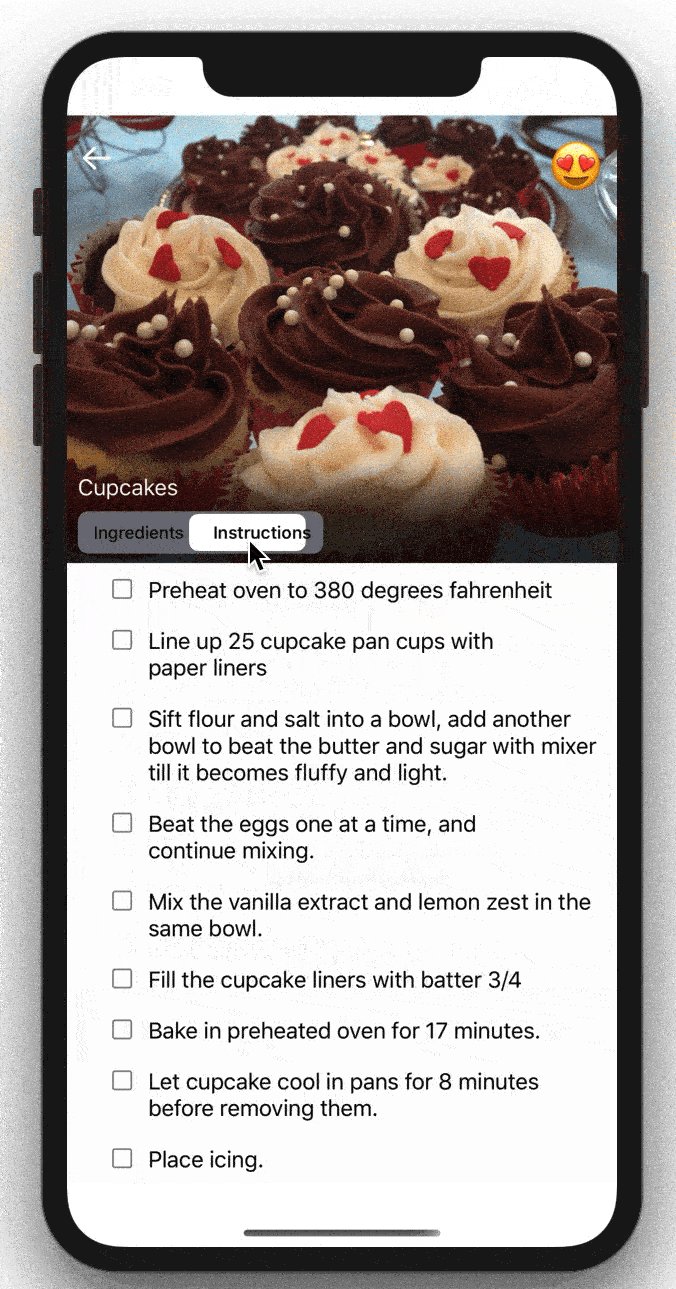
Kořenový řadič je tabulkové zobrazení receptů obsahující obrázek, popis a hodnocení obtížnosti. Kliknutím na recept se zobrazí větší obrázek s ingrediencemi a pokyny k receptu.
Pro zpestření můžete také odškrtávat položky na seznamu, abyste se ujistili, že máte všechny potřebné ingredience. Pokud se vám líbí nebo nelíbí, co jste uvařili, můžete přepínat emoji líbí/nelíbí.
Za kulisami aplikace Receptář
Věnujte několik minut seznámení s kódem v projektu begin. Zde je několik nejdůležitějších informací:
- Main.storyboard obsahuje všechny scény storyboardu aplikace. Všimněte si, že všechny komponenty uživatelského rozhraní jsou standardní ovládací prvky a pohledy UIKit. Jsou již přístupné, což vám usnadní práci.
- RecipeListViewController.swift spravuje zobrazení kořenové tabulky, která zobrazuje seznam všech dostupných receptů. Jako zdroj dat používá pole objektů
Recipe. - Recipe.swift je objekt modelu, který reprezentuje recept. Obsahuje obslužné metody pro načítání pole receptů, které budete používat v celé aplikaci.
- RecipeCell.swift je buňka pro seznam receptů kořenového řadiče. Zobrazuje úroveň obtížnosti receptu, jeho název a fotografii na základě předaného objektu modelu
Recipe. - RecipeInstructionViewController.swift obsahuje kód kontroléru pro zobrazení detailu, který zobrazuje velký obrázek pokrmu spolu s jeho ingrediencemi a pokyny k vaření. Obsahuje
UISegmentedControlpro přepínání mezi ingrediencemi a pokyny v tabulkovém zobrazení, které používáInstructionViewModel. - InstructionViewModel.swift funguje jako zdroj dat pro
RecipeInstructionsViewController. Obsahuje popisy přísad a pokynů a také informace o stavu zaškrtávacích políček. - InstructionCell.swift definuje buňku, která obsahuje popisek a zaškrtávací políčko pro použití v pokynech a seznamech přísad. Po zaškrtnutí políčka se text přeškrtne.
Teď už chápete, jak aplikace funguje, a je čas zvážit, jak ji udělat přístupnější.
Proč přístupnost?
Než začnete s kódem, je důležité pochopit výhody přístupnosti.
- Navržení aplikace pro přístupnost vám usnadní psaní funkčních testů, ať už používáte framework KIF nebo testování uživatelského rozhraní v Xcode.
- Rozšíříte také svůj trh a uživatelskou základnu tím, že vaši aplikaci bude moci používat větší skupina lidí.
- Pokud pracujete pro nějakou vládní agenturu, jste povinni implementovat soulad se směrnicí 508, podle které musí být jakýkoli software nebo technologie přístupné všem uživatelům.
- Implementace přístupnosti do vaší aplikace ukazuje, že jste ochotni udělat něco navíc pro každého uživatele, a to je dobrá věc.
- Je příjemné vědět, že děláte malou, ale znatelnou změnu v něčím životě! :]
Přesvědčilo vás to? Pak je čas seznámit se s VoiceOverem, nástrojem pro zpřístupnění pro osoby se zrakovým postižením.
Povolení VoiceOveru
iOS je dodáván s nástrojem pro čtení obrazovky VoiceOver, který pomáhá uživatelům komunikovat se softwarem, aniž by museli vidět obrazovku. Je speciálně navržen pro osoby se zrakovými problémy.
VoiceOver umožňuje zrakově postiženým uživatelům slyšet a komunikovat s tím, co je vidět na obrazovce. VoiceOver reaguje na gesta a zvukově uživateli sděluje, co je na obrazovce nebo co uživatel vybral. VoiceOver je v podstatě spojovacím článkem mezi uživatelským rozhraním a dotykovým vstupem uživatele.
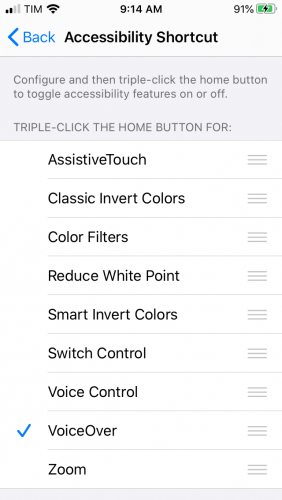
Nejrychlejší způsob, jak používat VoiceOver, je otevřít aplikaci Nastavení v zařízení iOS, vybrat Zpřístupnění ▸ Zkratka zpřístupnění a poté vybrat VoiceOver.

Tím se vytvoří zkratka, takže můžete na fyzickém zařízení třikrát klepnout na domovské tlačítko – nebo boční tlačítko u novějších telefonů – a zapnout nebo vypnout funkci VoiceOver.
Teď, když jste VoiceOver povolili, je čas ho vyzkoušet.
Jak používat VoiceOver
VoiceOver obsahuje několik praktických předvoleb gest, které usnadňují navigaci v aplikaci. Zde jsou některá nejběžnější gesta v aplikaci, která lze s VoiceOverem používat:
- Jedním klepnutím kdekoli na obrazovce přečte VoiceOver nahlas identifikační informace z atributů přístupnosti položky.
- Jedním přejetím doleva nebo doprava a VoiceOver vybere další viditelnou položku přístupnosti a nahlas ji přečte. Přejetím doprava se posunete dopředu a dolů, zatímco přejetím doleva naopak.
- Jedním přejetím dolů hláskujete zaměřenou položku po písmenech.
- Dvojím klepnutím vyberete zaměřenou položku.
- Přejetím třemi prsty doleva nebo doprava se pohybujete v zobrazení stránky dopředu nebo dozadu.
Úplný seznam gest VoiceOver najdete na stránce Naučte se gesta VoiceOver na iPhonu od společnosti Apple. Nyní tedy víte, jak VoiceOver funguje – ale jak si s ním poradí vaše aplikace? V dalším kroku ji vyzkoušíte.
Vyzkoušení VoiceOveru s aplikací Receptář
Sestavte a spusťte aplikaci na fyzickém zařízení a trojím kliknutím na tlačítko Domů zapněte VoiceOver. Přejetím prstem doleva a doprava procházejte seznamem receptů. VoiceOver čte prvky od levého horního rohu k pravému dolnímu rohu. Začíná názvem záhlaví, po kterém následuje název každého receptu a název přidruženého obrázku.
S VoiceOverem je však několik problémů:
- Obrázek není užitečným popisem zobrazení obrázků v jednotlivých buňkách. Víte, že tam obrázek je, ale ne co to je.
- VoiceOver neříká nic o úrovni obtížnosti jednotlivých receptů, čímž se tato funkce stává nepoužitelnou pro osoby se zrakovým postižením.
Teď, když jste identifikovali problémové oblasti, byste se mohli vrhnout rovnou na jejich opravu. Než tak ale učiníte, musíte vědět něco o tom, jak funkce přístupnosti fungují.
Atributy přístupnosti
Atributy přístupnosti jsou základní součásti, které musíte implementovat pro podporu přístupnosti. Tyto atributy poskytují VoiceOveru informace o prvcích ve vaší aplikaci, takže VoiceOver může tyto informace nahlas přečíst vašim uživatelům. Pokud nejsou správně nakonfigurovány, VoiceOver nebude schopen poskytnout potřebné údaje o vaší aplikaci.
Atribut přístupnosti má pět vlastností:
- Popisek: Stručný způsob identifikace ovládacího prvku nebo zobrazení. Příkladem může být tlačítko Zpět a obrázek receptu.
- Znaky: Popisují stav, chování nebo použití prvku. Vlastnost tlačítka může být například je vybráno.
- Nápověda: Popisuje akci, kterou prvek dokončí. Například:
- Rámeček: Zobrazí detail receptu: Rámec prvku v rámci obrazovky ve formátu
CGRect. VoiceOver vysloví obsahCGRect. - Hodnota: V tomto případě se jedná o prvek, který je součástí rámce
CGRect: Hodnota prvku. Například u ukazatele průběhu nebo posuvníku může aktuální hodnota znít: 5 ze 100.
Většina komponent UIKit tyto atributy přednastavuje za vás; stačí dodat podrobnosti, abyste zlepšili uživatelské prostředí. Pokud vytváříte vlastní ovládací prvky, budete muset většinu atributů dodat sami.
Takže teď už víte, odkud VoiceOver bere informace, které poskytuje uživatelům, je čas seznámit se s novým nástrojem, který vám pomůže najít a opravit nedostatky v přístupnosti vaší aplikace: Inspektor přístupnosti.
Používání Inspektora přístupnosti
Pokud upravujete aplikaci, aby byla přístupnější, je hledání nedostatků časově náročné a náchylné k chybám. Naštěstí existuje nástroj, který vám pomůže, jmenuje se Inspektor přístupnosti a umí následující:
- Projde vaši aplikaci a najde běžné problémy s přístupností.
- Umožňuje zkontrolovat atributy přístupnosti prvků uživatelského rozhraní v režimu inspekce.
- Poskytuje živé náhledy prvků přístupnosti, aniž byste museli opustit aplikaci.
- Podporuje všechny platformy včetně macOS, iOS, watchOS a tvOS.
Před použitím nástroje Inspektor přístupnosti v Recipes se na něj podívejte. Nejprve jej otevřete v nabídce Xcode tak, že přejdete na Xcode ▸ Open Developer Tool ▸ Accessibility Inspector.

Inspector by měl vypadat nějak takto:

Výběr cíle vám umožní vybrat, které zařízení chcete kontrolovat. Může to být váš MacBook Pro, zařízení se systémem iOS nebo simulátor.
Živé náhledy prvků přístupnosti vám umožní testovat přímo v simulátoru. Vzhledem k tomu, že živé náhledy jsou rychlejší než poslech VoiceOveru, budete během tohoto výukového kurzu přístupnosti pro iOS pracovat převážně zde.
Sestavte a spusťte nástroj v simulátoru a změňte cíl nástroje Inspektor přístupnosti na svůj simulátor:

Teď, když máte nástroj otevřený, se můžete podívat na některé jeho nejužitečnější funkce.
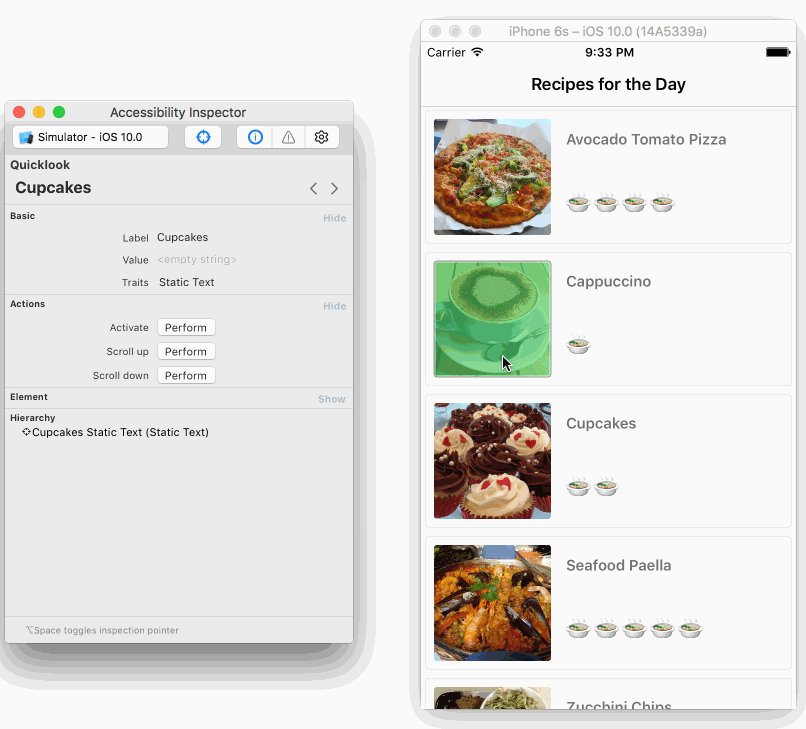
Používání nástroje Ukazatel kontroly
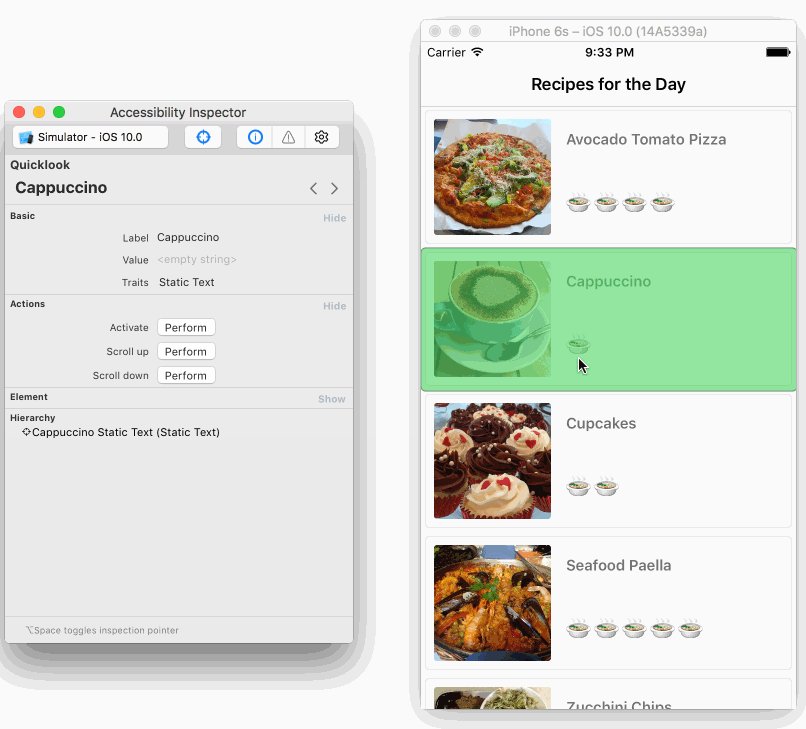
Volba nástroje Ukazatel kontroly, který v uživatelském rozhraní inspektora vypadá jako zaměřovač, je podobná povolení funkce VoiceOver na vašem zařízení. Po aktivaci ukazatele můžete najet na libovolný prvek uživatelského rozhraní a zkontrolovat jeho atributy. Přímá interakce se simulátorem pomocí stisknutí tlačítek ukazatel kontroly deaktivuje.
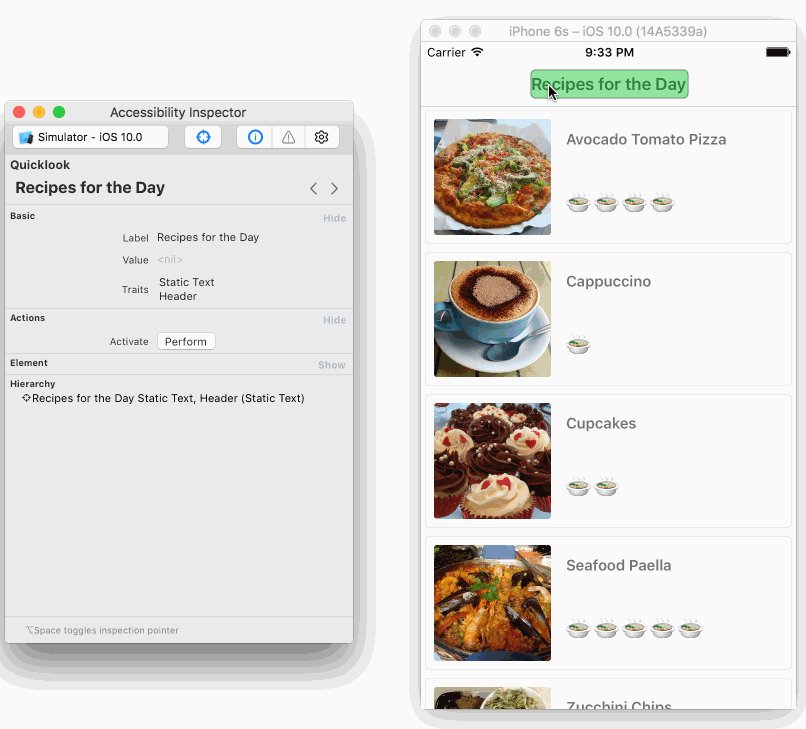
Podokno podrobností kontroly obsahuje vše, co potřebujete k prohlížení atributů přístupnosti v aplikaci a k interakci s nimi:
- Základní: Zobrazí vlastnosti atributů aktuálně zvýrazněného prvku.
- Akce: Zobrazí vlastnosti atributů aktuálně zvýrazněného prvku.
- Akce: Zobrazí vlastnosti atributů aktuálně zvýrazněného prvku: Umožňuje provádět akce, jako je klepnutí na tlačítko nebo posouvání zobrazení. Stisknutím tlačítka Provést v tomto podokně provedete akci na cíli.
- Prvek: Zobrazuje třídu, adresu a ovladač aktuálního prvku. V době psaní tohoto článku nefunguje konzistentně.
- Hierarchie: Zobrazí se na obrazovce, která je určena k zobrazení prvků: Zobrazuje hierarchii zobrazení pro daný prvek, což usnadňuje pochopení složitých zobrazení.

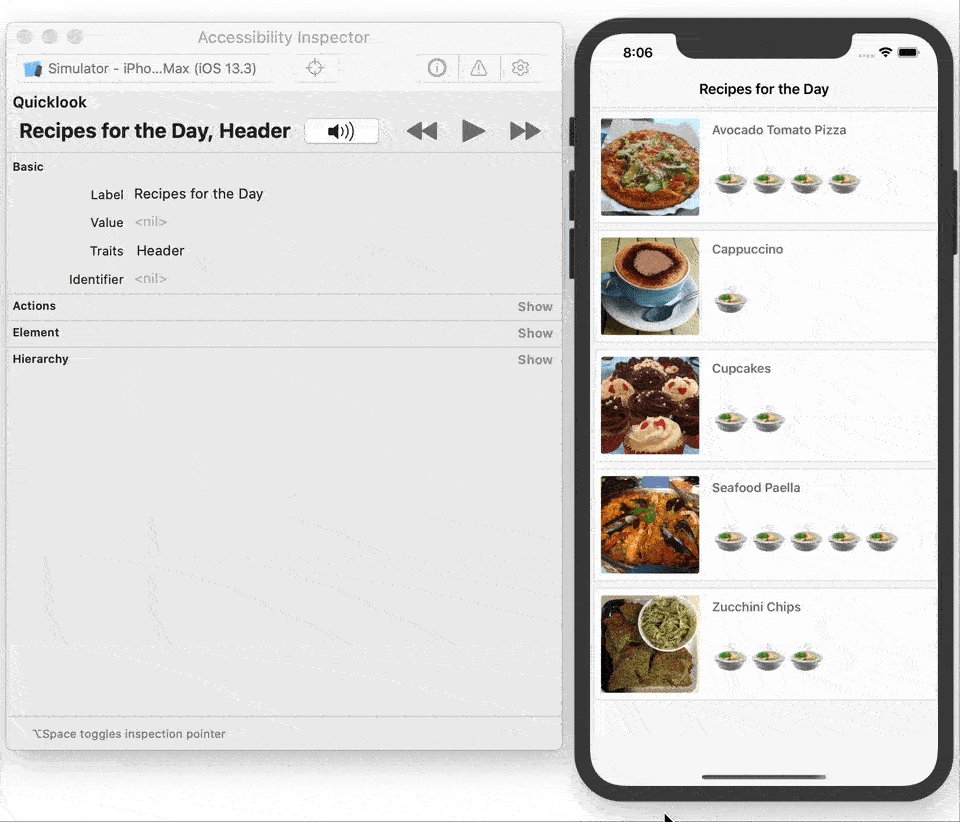
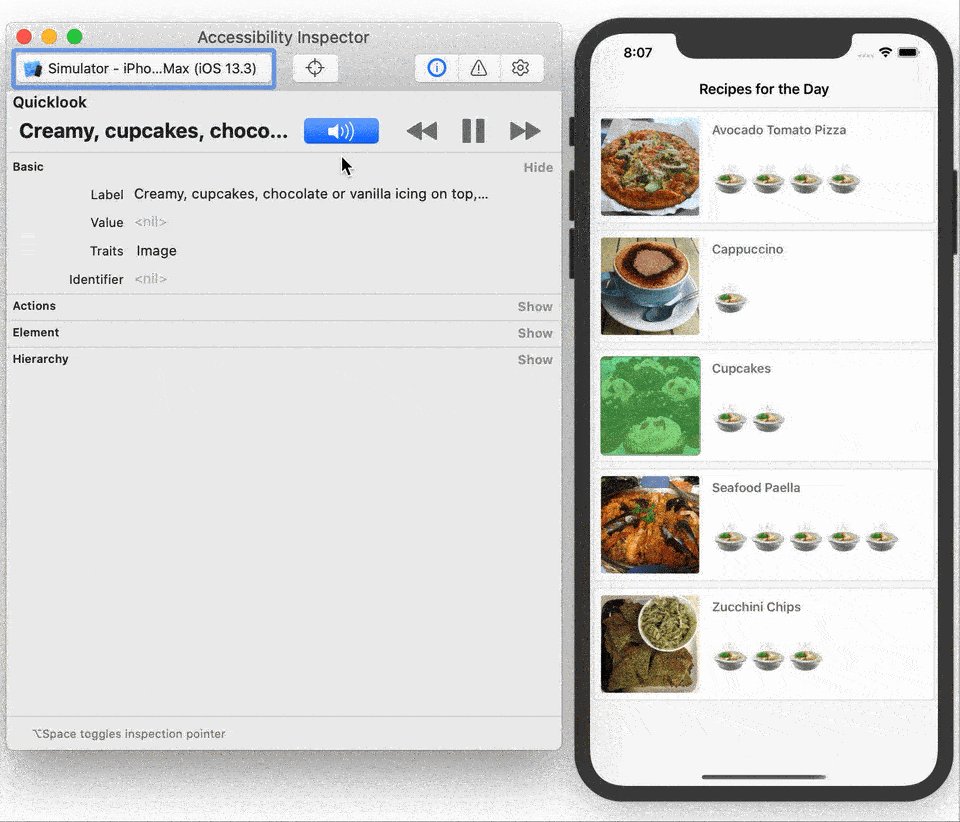
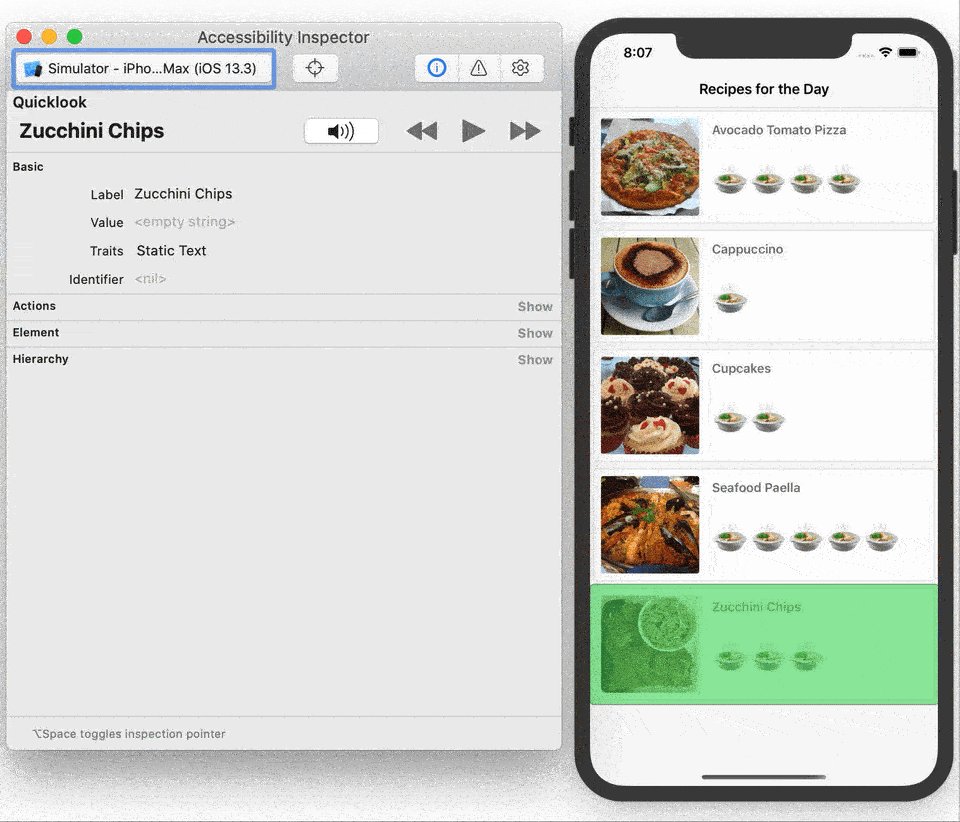
Použití Quicklooku pro kontrolu zvuku v Xcode
Xcode 11 má novou funkci v podokně Detail kontroly, v části Quicklook v horní části, která umožňuje simulovat v Xcode zvuk, který byste slyšeli na vašem zařízení. To znamená, že můžete zkontrolovat, co uživatelé slyší při používání vaší aplikace, aniž byste potřebovali skutečné zařízení.
Stiskněte tlačítko Přehrát, zatímco aplikace běží v simulátoru, nechte Inspektora zpřístupnění procházet aplikací a poslouchejte, jak nahlas popisuje jednotlivé prvky.
Pokud dáváte přednost ručnímu procházení jednotlivých prvků, můžete buď stisknout tlačítko Pozastavit, nebo stisknout tlačítko Zvuk uvnitř sekce Quicklook. Stisknutím tlačítek Vpřed nebo Zpět projdete jednotlivé prvky vlastním tempem.

Použití této funkce je rychlejší než spuštění aplikace v zařízení a použití funkce VoiceOver, zejména během vývoje. Jako vždy chcete svou aplikaci spolu se všemi jejími funkcemi přístupnosti otestovat také na skutečných zařízeních.
Zvýraznění problémů pomocí funkce Inspector Audit
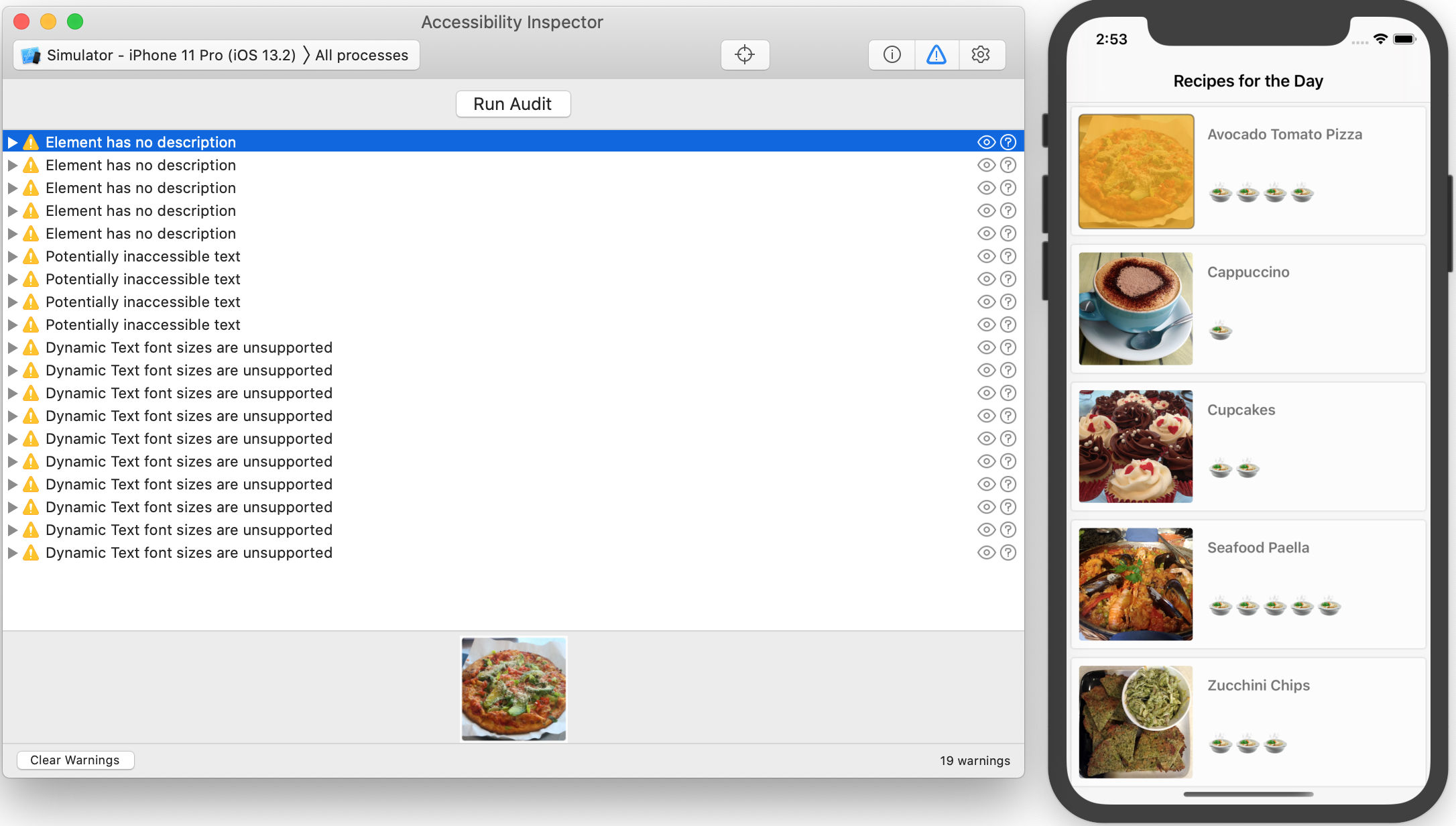
Jednou z nejužitečnějších funkcí funkce Inspector Audit je její funkce auditu, která vás upozorní na problémy s přístupností v aplikaci. Chcete-li tuto funkci vyzkoušet, ujistěte se, že je simulátor stále spuštěn a vy jste v seznamu receptů. V inspektoru klikněte na ikonu Audit a poté na možnost Spustit audit.
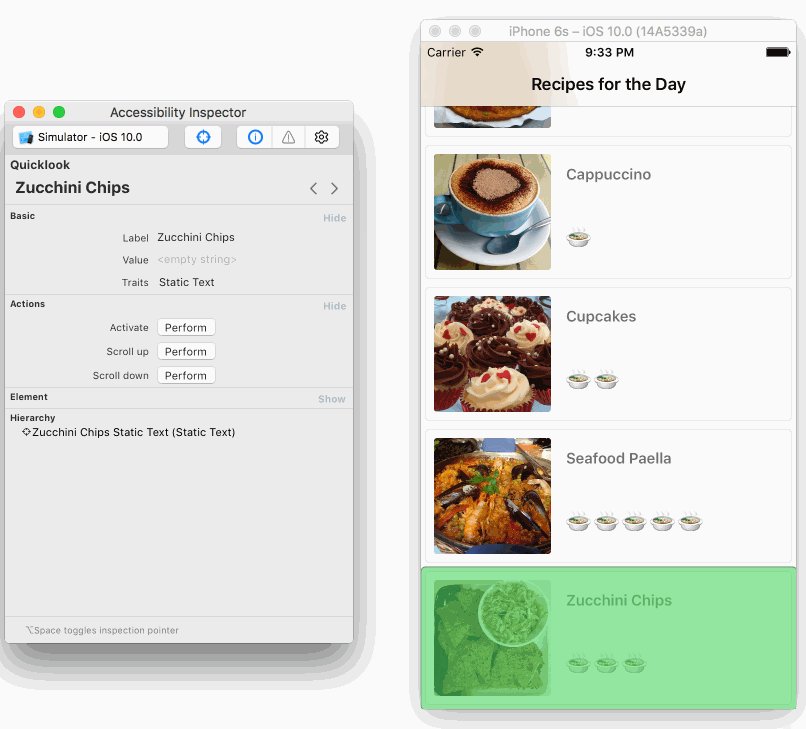
Uvidíte, že inspektor vydává několik varování, včetně toho, že některým vašim prvkům chybí popis.

Když klepnete na varování, Xcode zvýrazní související prvek v simulátoru i ve spodní části obrazovky Audit v inspektorovi.
V tomto případě nemají zobrazení obrázků přidružená k buňkám žádný popis. To znamená, že VoiceOver je nebude moci čtenářům popsat.
Klikněte na ikonu Navrhnout opravy, která vypadá jako otazník v kroužku, u jednoho z varování a inspektor vám nabídne návrhy, jak problém opravit. Podle těchto návrhů budete jednat později.

Klepnutím na ikonu Oko pořídíte snímek aplikace. To je užitečné pro každého, kdo zajišťuje kvalitu a potřebuje vytvářet přesná hlášení o chybách.

V inspektorovi najdete ještě několik užitečných nastavení přístupnosti. Dále se na tyto funkce krátce podíváte.
Další nastavení inspektora
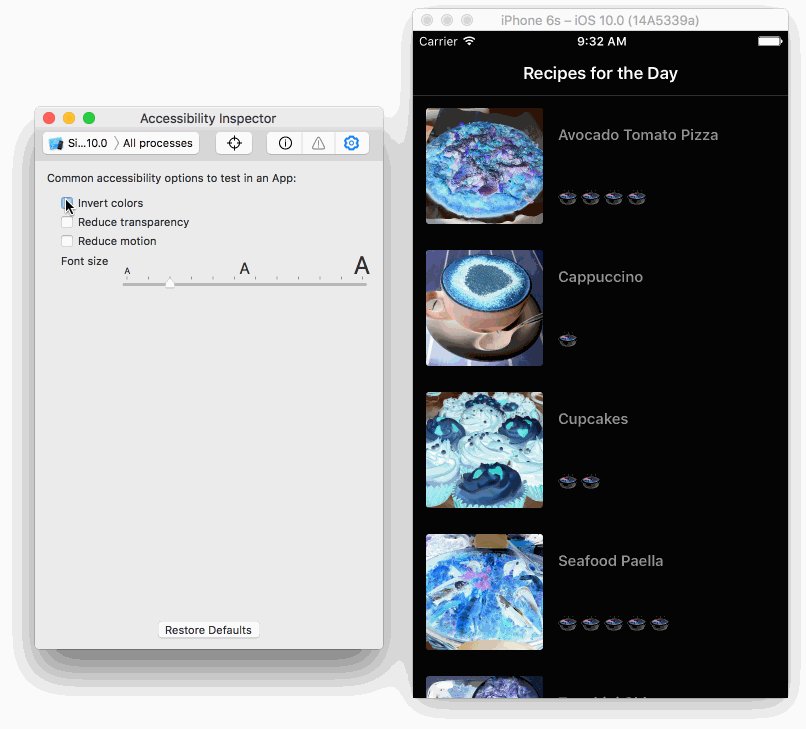
Ačkoli jsou mimo rozsah tohoto kurzu, je dobré vědět, že inspektor přístupnosti umožňuje testovat také následující nastavení přístupnosti:
- Invertovat barvy
- Zvýšit kontrast
- Snížit průhlednost
- Snížit pohyb
- Změnit velikost písma
Pro povolení těchto funkcí již nemusíte používat aplikaci Nastavení. Inspektor přístupnosti v současné době nabízí pouze těchto pět možností, ale Apple plánuje v budoucnu přidat další.

Inspector přístupnosti šetří čas při testování aplikace. Nezapomeňte však, že byste měli VoiceOver stále testovat ručně, abyste si vyzkoušeli skutečné uživatelské prostředí. Tento poslední krok vám pomůže zachytit případné problémy, které inspektor přehlédne.
Teď jste si prohlédli funkce Inspektora přístupnosti a je čas pustit se do práce na vaší aplikaci.
Zpřístupnění aplikace Receptář
Když jste testovali svou aplikaci na zařízení s funkcí VoiceOver, všimli jste si, že popisy obrázků nejsou příliš užitečné. Nástroj pro audit vám ukázal důvod, proč tomu tak je: Zobrazení obrázku nemělo popisek přístupnosti. To nyní opravíte.
V Xcode otevřete soubor RecipeCell.swift a na konec souboru přidejte následující kód:
// MARK: Accessibilityextension RecipeCell { func applyAccessibility(_ recipe: Recipe) { // 1 foodImageView.accessibilityTraits = .image // 2 foodImageView.accessibilityLabel = recipe.photoDescription }}
Tento kód doplní chybějící vlastnosti přístupnosti na základě objektu Recipe pro buňku. Takto to funguje:
-
accessibilityTraitspřebírá masku vlastností, které charakterizují prvek přístupnosti. V tomto případě.imageoznačuje, že se jedná o obrázek. - Pomocí
accessibilityLabelpopíšete prvek ve VoiceOver. Zde je nastaven narecipe.photoDescription, což je řetězec, který popisuje obsah obrázku.
Nyní to chcete použít i pro budoucí předpisy. Najděte configureCell(_:) ve třídě RecipeCell. Na konec metody přidejte následující řádek:
applyAccessibility(recipe)
Při každém vytvoření buňky tento kód použije atributy přístupnosti na obrázek pomocí vlastností v objektu receptu.
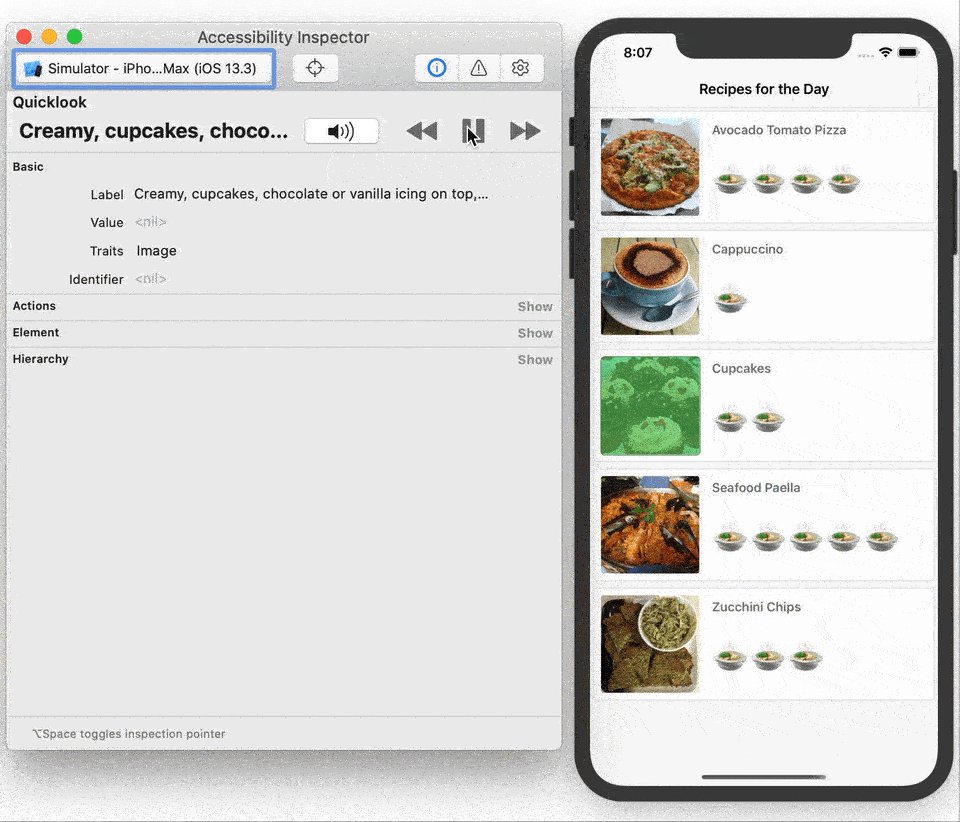
Sestavte a spusťte na svém zařízení a povolte VoiceOver třemi klepnutími na tlačítko Domů. Otestujte seznam receptů a zjistěte, zda jsou popisy obrázků smysluplnější.
Mnohem lépe! Místo pouhého „Obrázek“, které neposkytovalo žádné konkrétní informace, nyní uslyšíte úplný popis obrázku. Uživatel si nyní může jídlo představit, místo aby byl frustrovaný z toho, že neví, co je to za obrázek.
Když aplikace stále běží v simulátoru, spusťte znovu nástroj Inspektor přístupnosti a přejděte do seznamu receptů. Ujistěte se, že jste v inspektorovi vymazali všechna varování, a klepněte na Spustit audit.

Dobře – už žádná varování ohledně popisu! Po úspěšném přidání popisů k obrázkům je nyní jádro tohoto zobrazení plně přístupné.
Nyní je čas zpřístupnit úroveň obtížnosti receptu.
Transformace popisků obtížnosti
V inspektoru přístupnosti vidíte varování o potenciálně nepřístupném textu, která vám říkají, že popisky obtížnosti jsou pro uživatele se zrakovým postižením neviditelné. Chcete-li je opravit, musíte štítky zpřístupnit a aktualizovat jejich vlastnosti smysluplným popisem.
Pro další krok přejděte do souboru RecipeCell.swift a na konec applyAccessibility(_:) přidejte následující:
// 1difficultyLabel.isAccessibilityElement = true// 2difficultyLabel.accessibilityTraits = .none// 3difficultyLabel.accessibilityLabel = "Difficulty Level"// 4switch recipe.difficulty {case .unknown: difficultyLabel.accessibilityValue = "Unknown"case .rating(let value): difficultyLabel.accessibilityValue = "\(value)"}
Tady je několik podrobností o tom, co tento kód dělá:
-
isAccessibilityElementje příznak, který zviditelní položku pro funkce přístupnosti, kdyžtrue. Pro většinu tříd UIKit je výchozítrue, ale pro UILabel je tofalse. -
accessibilityTraitspomáhá charakterizovat prvek přístupnosti. Protože nepotřebujete žádné interakce, nastavíte, aby neměl žádné rysy. - Dalším úkolem je, aby VoiceOver stručně identifikoval záměr tohoto štítku. Díky
Difficulty Leveluživatel přesně ví, s čím má tu čest. - VoiceOver přečte
accessibilityValuejako součást popisu štítku. Nastavení úrovně obtížnosti zde činí tento prvek mnohem užitečnějším.
Sestavte a spusťte aplikaci na fyzickém zařízení, trojitým klepnutím na tlačítko Domů zapněte funkci VoiceOver a procházejte seznamem receptů.
Při procházení různých prvků přístupnosti VoiceOver přečte úplný popis každé buňky včetně úrovně obtížnosti.
Kontrola varování
Při každém vystavení nového prvku přístupnosti, jako tomu bylo v tomto případě s úrovní obtížnosti, byste měli znovu spustit kontrolu.
Spustit inspektor přístupnosti, pokud ještě není spuštěn. Spusťte aplikaci na svém zařízení nebo v simulátoru a podle toho nastavte cíl inspektora. Nyní vyberte přepínací tlačítko auditu a klepněte na Spustit audit.

Objevilo se méně varování! Zbývající se týkají štítků, které nepodporují dynamický text. Ty opravíte příště.
Zajištění dynamického textu
Auditor vás upozorňuje, že vám chybí důležitý krok k tomu, aby vaši aplikaci mohl používat každý: dynamický text. Jedná se o důležitou funkci pro přístupnost, která umožňuje uživatelům s částečným postižením zraku zvětšit velikost písma pro lepší čitelnost. Nedynamické písmo, které vaše aplikace v současné době používá, to neumožňuje.
Klepnutím na ikonu Návrhy na opravu zobrazíte, co auditor doporučuje:

Říká vám, abyste použili preferované písmo UIfont a nastavili hodnotu adjustsFontForContentSizeCategory na true. To nyní uděláte.
V souboru RecipeCell.swift přidejte následující kód uvnitř applyAccessibility(_:) úplně dole:
dishNameLabel.font = .preferredFont(forTextStyle: .body)dishNameLabel.adjustsFontForContentSizeCategory = truedifficultyLabel.font = .preferredFont(forTextStyle: .body)difficultyLabel.adjustsFontForContentSizeCategory = true
Tím nastavíte preferredFont na styl body, což znamená, že systém iOS bude text stylovat stejně jako tělo dokumentu. Konkrétní velikost a písmo závisí na nastavení přístupnosti. adjustsFontForContentSizeCategory označuje, že písmo by se mělo automaticky aktualizovat, když uživatel změní velikost obsahu textu.
Testování toho, jak vaše aplikace zachází se změnou velikosti písma, je snadné díky Inspektorovi přístupnosti.
Sestavte a spusťte aplikaci s receptem spolu s Inspektorem přístupnosti. Znovu spusťte audit a všechna varování by měla zmizet.

Testování některých dalších možností
Přejděte na přepínač Nastavení v inspektoru a experimentujte s některými nástroji:
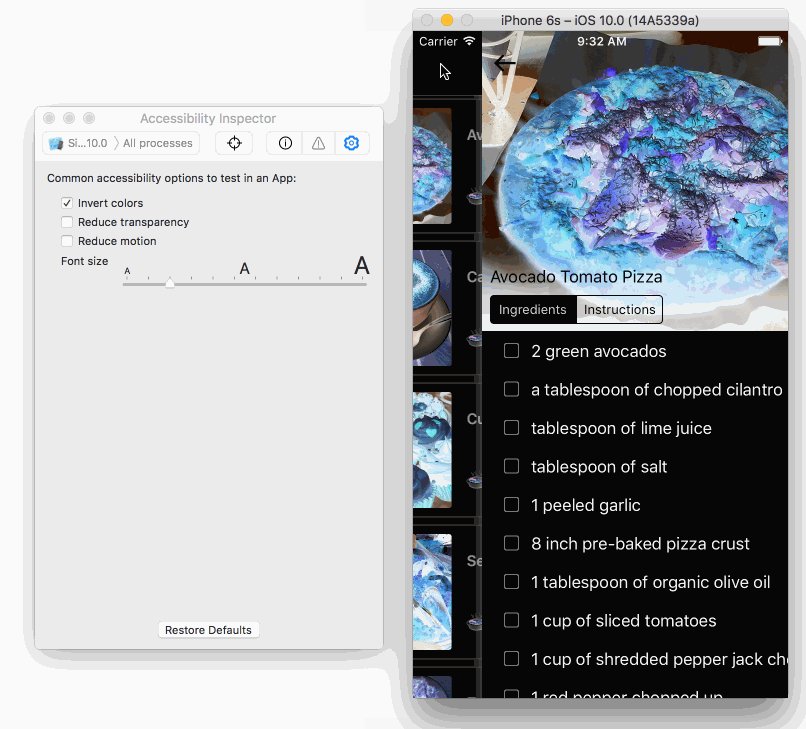
- Invertovat barvy pro náhled, jak vypadá vaše rozhraní s touto funkcí přístupnosti. To je užitečné pro osoby citlivé na světlo, špatně vidící a v některých případech i barvoslepé.
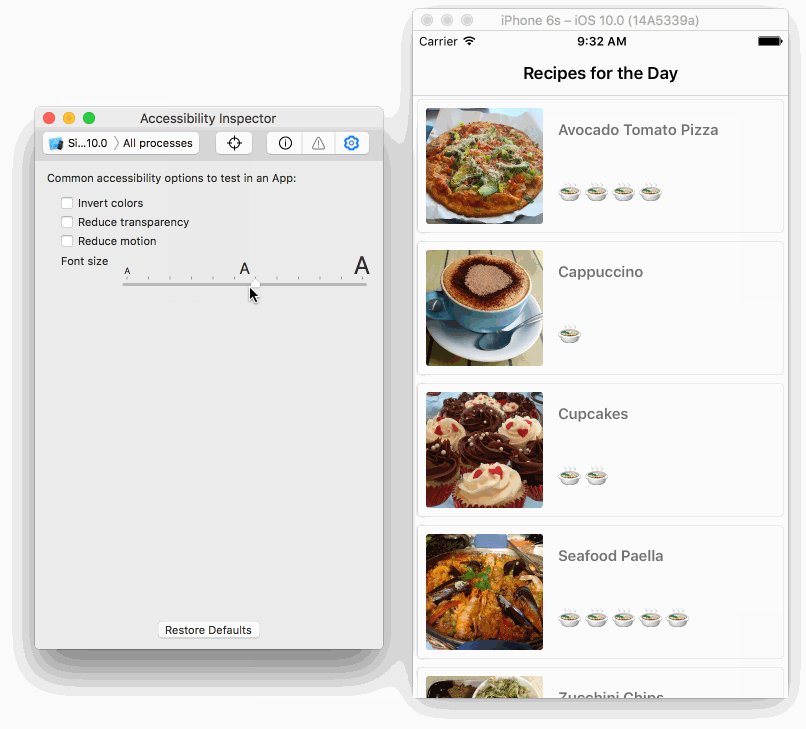
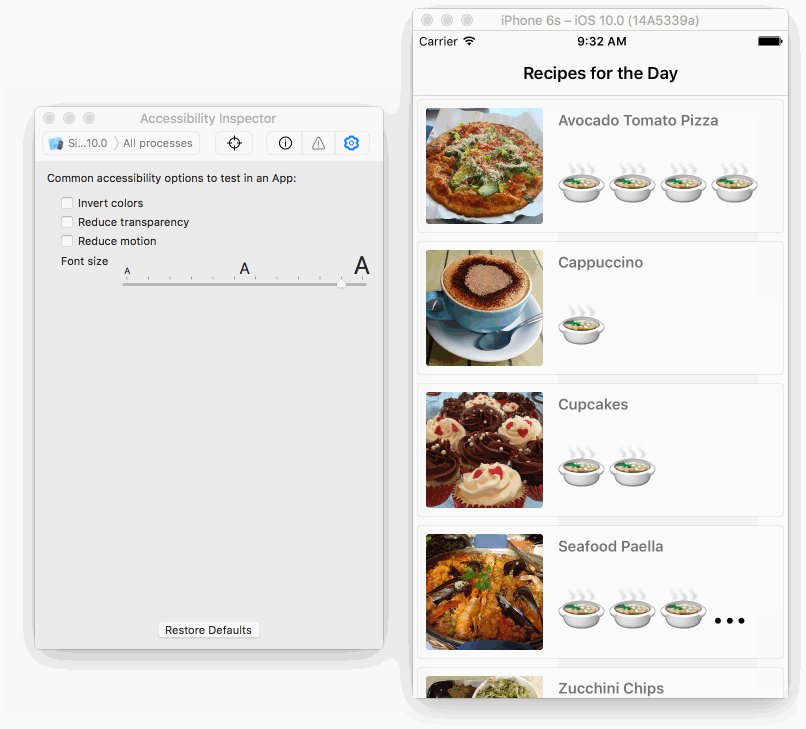
- Můžete také vyzkoušet dynamické změny velikosti písma v reálném čase pro uživatele, kteří dávají přednost větším velikostem písma.
Při testování aplikace to pravděpodobně vypadá takto:

Inspector usnadňuje testování případů přístupnosti. Na jeho základě můžete zjistit, zda bude seznam receptů dobře fungovat i pro uživatele se zrakovým postižením.
Transformace obrazovky s detaily receptů
Teď, když jste se postarali o seznam možností receptů, chcete zjistit, co se stane, když uživatel na jeden z receptů klikne. Spusťte aplikaci v zařízení, zapněte funkci VoiceOver a prohlédněte si zobrazení detailu. Zní to nějak takto:
V zobrazení detailu jsou některé problémy s interakcí VoiceOver:
- Tlačítko se šipkou doleva není skvělý popis pro navigaci. Jak by uživatel věděl, co tlačítko dělá?“
- Stavy emoji obličeje jsou: oči ve tvaru srdce a zmatený obličej. Tato vysvětlení by zmátla každého uživatele!
- Když uživatel vybere zaškrtávací políčko, přečte si ikonu prázdné, což toho moc nevysvětluje.
V každém z těchto případů je důležité vysvětlit, co stav ovládacího prvku znamená, a ne jak vypadá. Tlačítko Zpět je srozumitelnější než tlačítko se šipkou vlevo. Líbí se mi a Nelíbí se mi stručně vysvětlují emotikony. Tyto dvě změny provedete příště.
Pro změnu navigace otevřete RecipeInstructionsViewController.swift a do souboru viewDidLoad za assert(recipe != nil) přidejte následující:
backButton.accessibilityLabel = "back"backButton.accessibilityTraits = .button
Místo tlačítka Levá šipka nyní VoiceOver říká tlačítko Zpět.
Teď k emotikonům. Ve stejném souboru nahraďte obsah isLikedFood(_:) následujícím:
if liked { likeButton.setTitle("😍", for: .normal) likeButton.accessibilityLabel = "Like" likeButton.accessibilityTraits = .button didLikeFood = true} else { likeButton.setTitle("😖", for: .normal) likeButton.accessibilityLabel = "Dislike" likeButton.accessibilityTraits = .button didLikeFood = false}
Pro oba režimy Like a Dislike jste přidali accessibilityLabel, který jasně říká, co tlačítko dělá. Nastavili jste také accessibilityTraits, abyste jej identifikovali jako tlačítko, takže uživatel ví, jak s ním může interagovat.
Sestavte a spusťte na zařízení a povolte VoiceOver. Přejděte na obrazovku podrobného předpisu pomocí VoiceOver a otestujte změny tlačítek v horní části zobrazení.
Každá z těchto funkcí má nyní jasný, krátký popis, který uživateli pomůže pochopit jejich záměr. Mnohem lépe!
Vylepšení zaškrtávacích políček
Poslední problém se týká kontrolního seznamu. U každého zaškrtávacího políčka VoiceOver v současné době uvádí prázdnou ikonu, za kterou následuje pokyn k receptu. To není vůbec jasné!
Chcete-li to změnit, otevřete soubor InstructionCell.swift a vyhledejte shouldStrikeThroughText(_:). Nahraďte celý příkaz if strikeThrough následujícím:
// 1checkmarkButton.isAccessibilityElement = falseif strikeThrough { // 2 descriptionLabel.accessibilityLabel = "Completed: \(text)" attributeString.addAttribute( NSAttributedString.Key.strikethroughStyle, value: 2, range: NSRange(text.startIndex..., in: text))} else { // 3 descriptionLabel.accessibilityLabel = "Uncompleted: \(text)"}
Tento kód udělá následující:
- Vypne přístupnost pro tlačítko zaškrtnutí, takže jej VoiceOver přečte jako jeden celek místo dvou různých prvků přístupnosti.
- Příkaz
accessibilityLabelpro popis nyní používá natvrdo zadaný řetězec"Completed"následovaný textem. To poskytuje všechny potřebné informace při jediné návštěvě štítku. - Stejně jako u vyplněného kódu, pokud uživatel označí položku jako nevyplněnou, přidáte před popis štítku
"Uncompleted".
Sestavte a spusťte aplikaci znovu a podívejte se, jak zní. Bude to hudba pro uši vašich uživatelů :]
Kam dál?
Dokončenou verzi projektu si můžete stáhnout pomocí tlačítka Stáhnout materiály v horní nebo dolní části tohoto tutoriálu.
V tomto tutoriálu o přístupnosti iOS jste se dozvěděli o VoiceOver. Provedli jste ruční audit tak, že jste procházeli každý přístupný prvek a sami testovali uživatelské prostředí. Poté jste pomocí nástroje Inspektor přístupnosti provedli audit, podívali se na hodnoty přístupných prvků a provedli živé dynamické změny, abyste invertovali barvy nebo změnili velikost písma.
Nyní máte potřebné nástroje k tomu, aby vaše aplikace byla přístupnější. Vědomí, že pozitivně ovlivníte něčí život, je obohacující.
S funkcemi přístupnosti existuje spousta možností. Tento návod pouze poškrábe povrch, abyste mohli začít. Níže najdete další zdroje, které si můžete prohlédnout:
- Kategorie přístupnosti
- Zdroje pro vývoj přístupnosti
- Použití přístupnosti ve vlastních zobrazeních
- Zajistěte výjimečný zážitek z přístupnosti
- Inspector přístupnosti
Pokud máte nějaké připomínky nebo dotazy, zapojte se do diskuse níže!
Týdeník raywenderlich.com
Raywenderlich.com je nejjednodušší způsob, jak zůstat v obraze o všem, co jako mobilní vývojář potřebujete vědět.
Získejte týdenní přehled našich výukových materiálů a kurzů a jako bonus získejte zdarma podrobný e-mailový kurz!
Průměrné hodnocení
4,8/5
Přidat hodnocení tohoto obsahu
Přihlaste se pro přidání hodnocení