Layout
Siden jeg har kodet en del af de projekter, jeg arbejder på, har jeg brugt Bootstraps standard 12 grid med en mindre ændring. Jeg er en stor tilhænger af at arbejde med udbredte værktøjer – hvorfor? Tja, der er en grund til, at de er så udbredte. De virker, og de er effektive. I stedet for at genopfinde hjulet igen, foretrækker jeg at modificere det jeg har fået. Det er omkostningseffektivt, hurtigt og forudsigeligt.
Anpasning af Bootstrap-gitteret er nativt understøttet og meget let at gøre; Hvis du er nogenlunde kyndig i CSS, er her en guide til netop dette.
Horisontal rytme
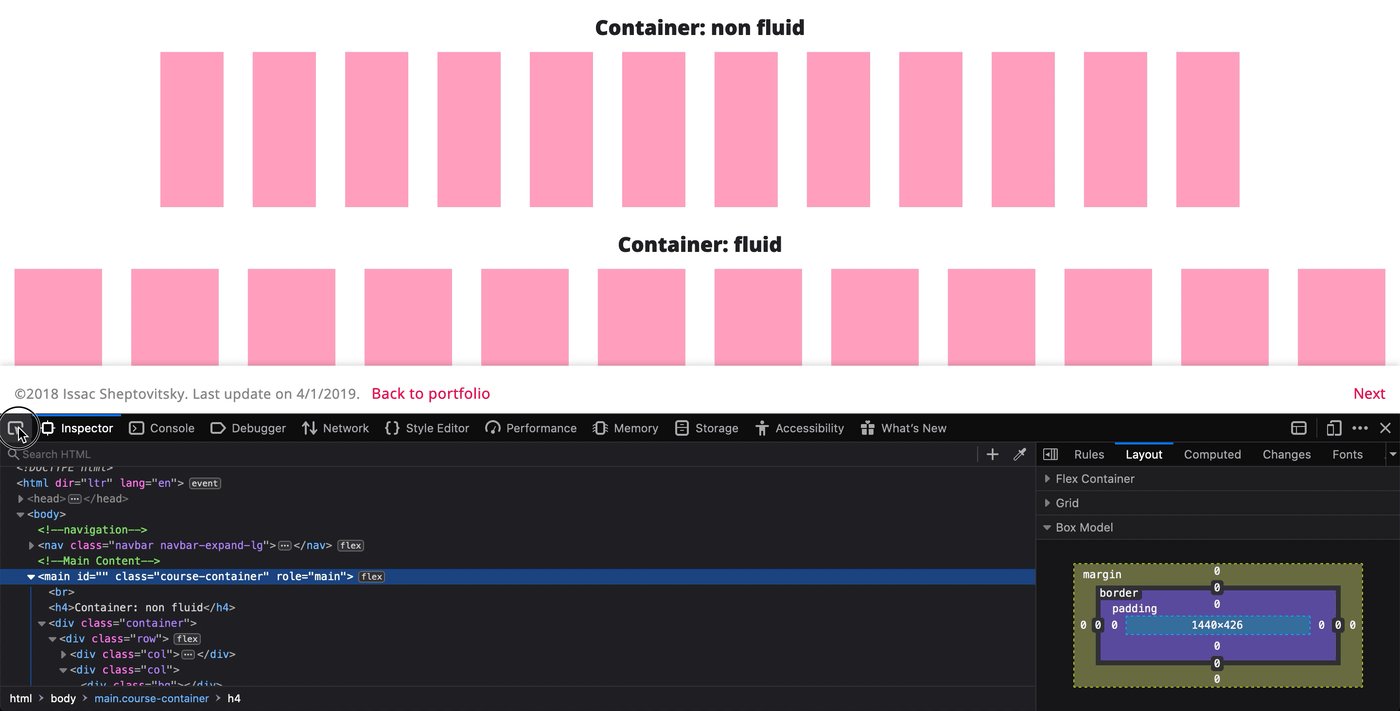
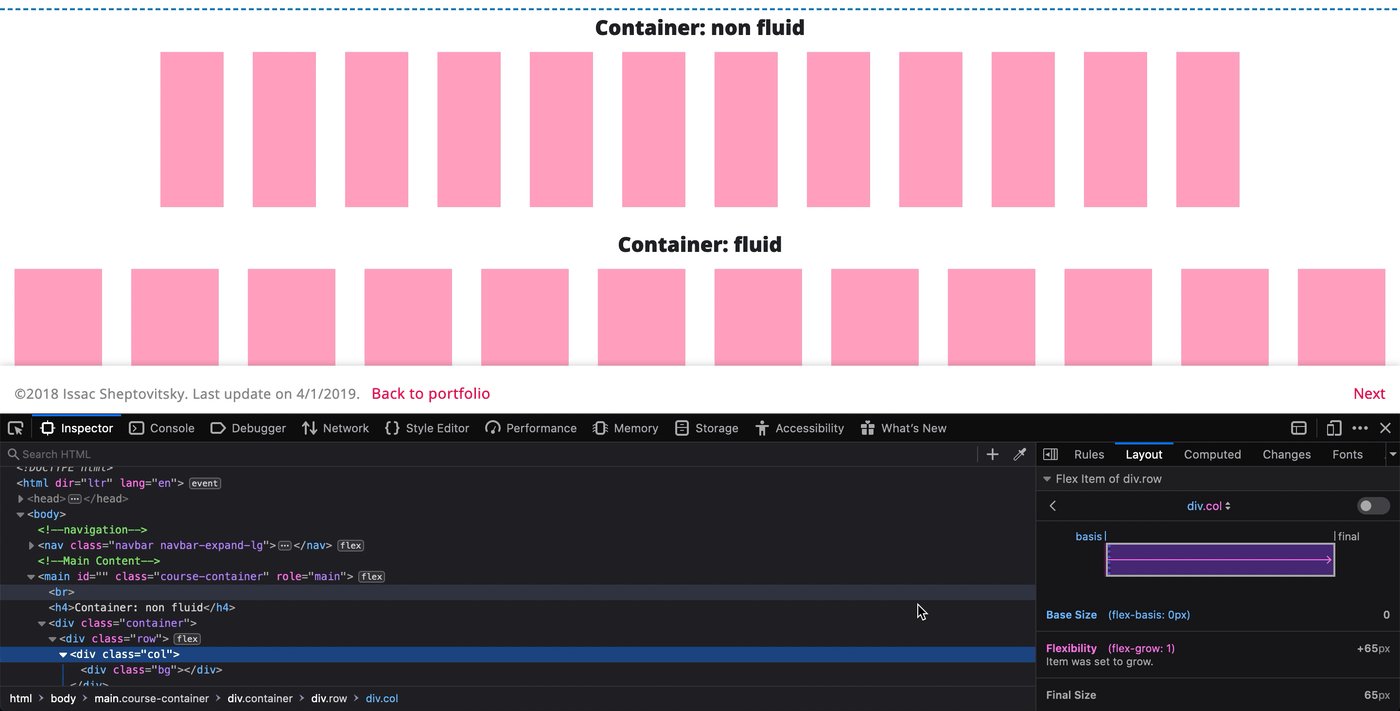
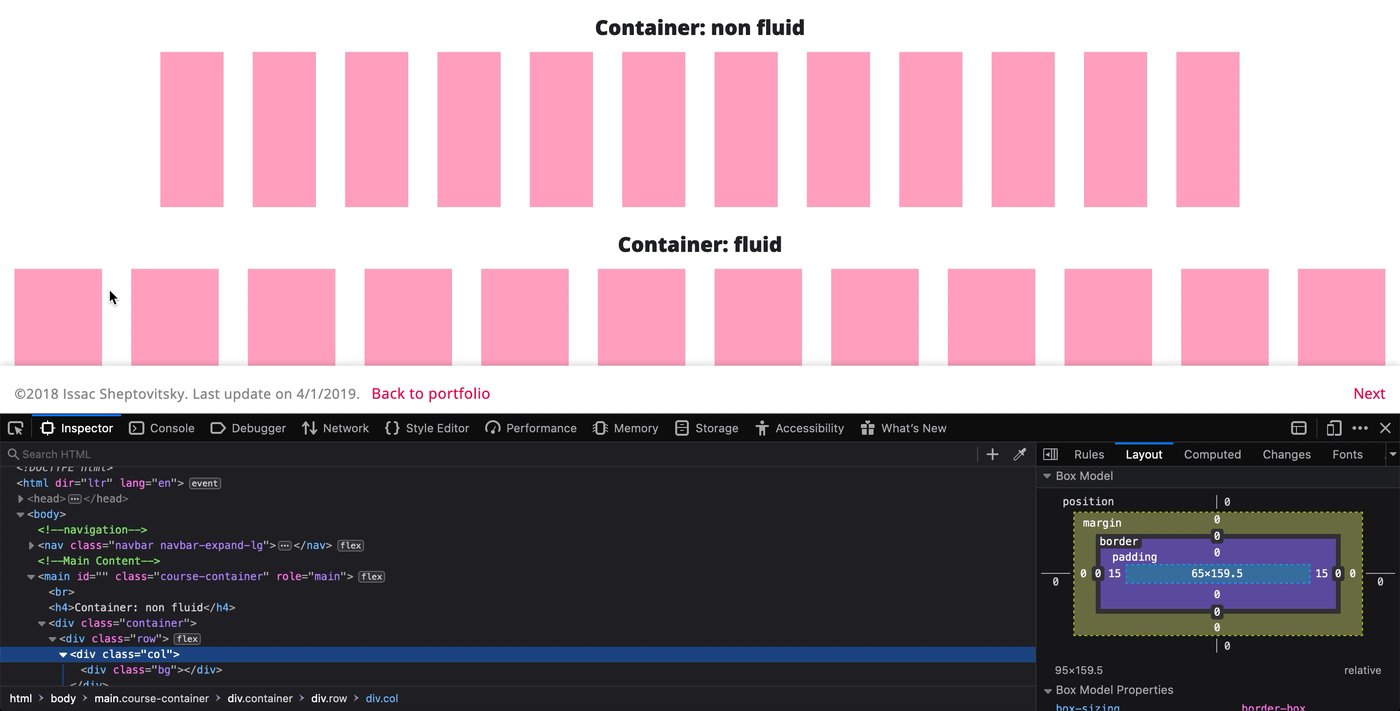
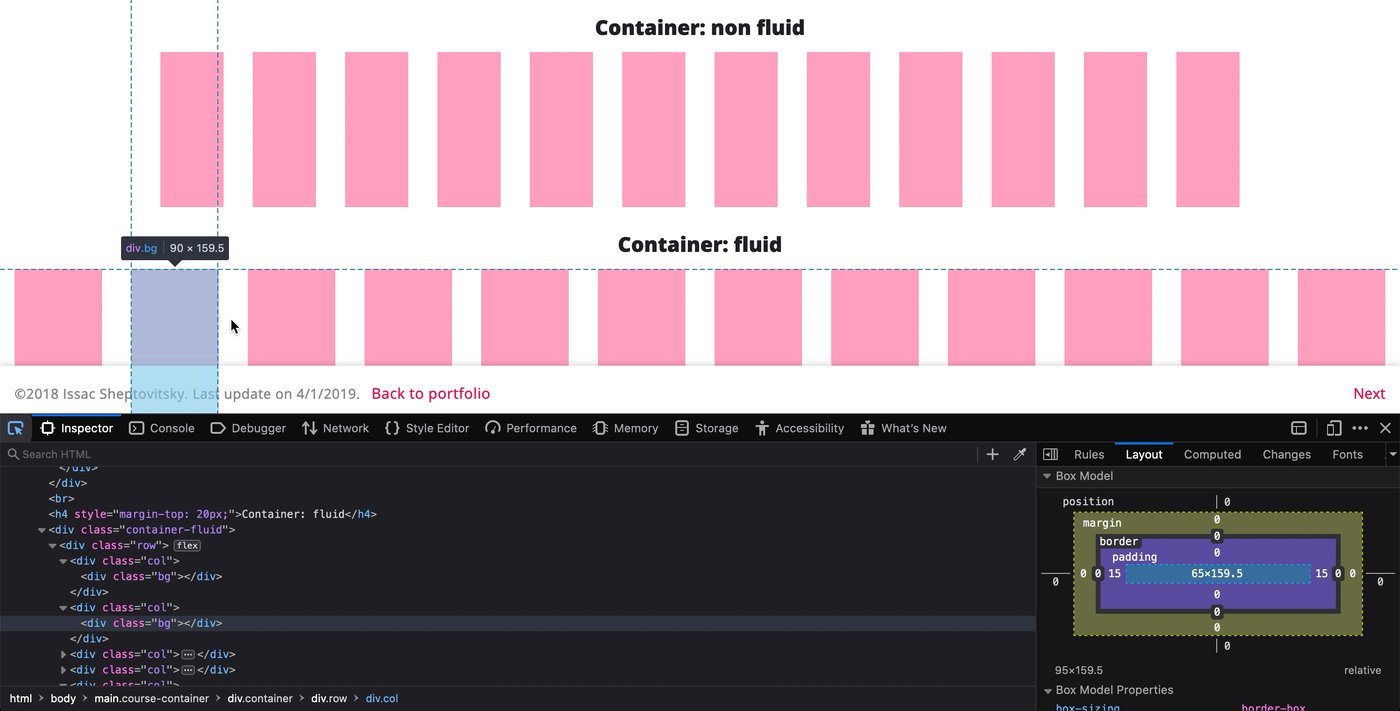
Standard Bootstrap-gitteret er et 12-kolonne-layout med en 15px margen på hver side af kolonnen; hvilket resulterer i en 30px rille mellem kolonnerne plus 15px til venstre og højre for gitteret. Dette er standardindstillingerne, som jeg vil konfigurere efter min smag, eller bede udvikleren om at konfigurere.
Hele gitteret kaldes Container. En container kan være enten flydende eller responsiv i størrelsen. En flydende container vil altid tage hele den bredde, der er til rådighed.

For hvert skærmområde er der en containerbredde, der er optimeret til det pågældende skærmområde. I starten anbefales det at bruge standardstørrelserne, men det er ret fedt at tilpasse, når man er længere nede i 8pt kaninhullet.

Når vores Bootstrap-baserede websted vises på en enhed, kontrollerer browseren, om der er plads til rådighed til visning, og indstiller layoutet i overensstemmelse med denne plads. Hvis vi har en iPhone med en bredde på 414px, er vi i kategorien Ekstra lille, og vores container vil optage 100 % af den tilgængelige bredde. Når vi skifter til en bredere enhed, lad os sige en tablet (768px bred), ændres vores enhedskategori til Medium, og containerens bredde bliver 720px.
Hvis du er ligesom mig, vil du gerne tilpasse disse indstillinger. Vi starter med at hive vores lommeregner frem 🧮.
Når jeg designer til desktop, vil jeg gerne have hver kolonne til at være 72px bred og have en rendestok på 24px eller 32px. En gutter på 24px vil resultere i 12px på hver side af containeren, og en gutter på 32px vil resultere i en 16px på hver side. Jeg vælger normalt en 24px-renden.
(12 kolonner × 72) + (12*render × 24) = 1152px
*Teknisk set er der 11 render plus to halvdele på hver side af containeren.

Design til mobil giver et par nye udfordringer. For det første er det ikke alle mobile enheders breddedimension delbar med 8. I dette tilfælde er det vigtigt at stole på dit eget instinkt som designer og finde en mellemvej. For det andet er 12 kolonner ikke rigtig praktisk, når der designes til smalle skærme. Jeg vælger selv et 6-kolonne-layout på mobilen, selv om slutresultatet ikke var værre, da jeg eksperimenterede med et 2-kolonne-layout.
Dette er op til dig selv at afgøre.
For en skærm, der er 375pt bred, skal du bruge disse indstillinger:

Bevarelse af rendens bredde er vigtigere end bevarelse af kolonnebredden, da rendene fungerer som det hvide rum mellem elementerne – og det er det, der faktisk bestemmer rytmen; mens kolonnerne dikterer bredden af et element.
