Mennesker fra alle samfundslag, i alle aldre og med forskellige baggrunde bruger smartphone-apps, herunder personer med handicaps. Ved at designe dine apps med tilgængelighed for øje hjælper du alle med at bruge dem, herunder personer med syns-, motoriske, indlærings- eller hørevanskeligheder.
I denne iOS-tilgængelighedsvejledning omdanner du en eksisterende app, så den bliver mere tilgængelig for personer med synshandicap. I processen lærer du at:
- Brug VoiceOver.
- Tjek din app med Accessibility Inspector.
- Implementer tilgængelighedselementer med UIKit.
- Byg en bedre brugeroplevelse for personer med handicap.
Denne vejledning kræver Xcode 11.3 og Swift 5.1. Den forudsætter, at du allerede kender de grundlæggende principper for Swift-udvikling. Hvis du er nybegynder i Swift, bør du først læse vores bog, Swift Apprentice.
- Gå i gang
- Kendskab til Recipe-appen
- Behind the Scenes of the Recipe App
- Hvorfor tilgængelighed?
- Aktivering af VoiceOver
- Sådan bruger du VoiceOver
- Afprøvning af VoiceOver med appen Opskrift
- Accessibility Attributes
- Anvendelse af tilgængelighedsinspektøren
- Anvendelse af inspektionsviseren
- Brug Quicklook til at kontrollere lyd i Xcode
- Highlighting Problems With the Inspector Audit
- Tilpasningsinspektørindstillinger
- Gør opskriftsappen tilgængelig
- Transformering af sværhedsgradsetiketterne
- Kontrol for advarsler
- Dynamisk tekst
- Test af nogle andre muligheder
- Transformering af opskriftsdetaljeskærmen
- Forbedring af afkrydsningsfelterne
- Hvor skal vi gå hen herfra?
- raywenderlich.com Weekly
- Gennemsnitlig bedømmelse
- Føj en bedømmelse til dette indhold
Gå i gang
I denne vejledning arbejder du med en allerede færdiggjort app kaldet Recipe, som indeholder en liste over opskrifter og deres sværhedsgrader. Den giver dig også mulighed for at bedømme kvaliteten af de retter, du laver.
Download alt det, du skal bruge for at komme i gang, ved at bruge knappen Download materialer øverst eller nederst i vejledningen. Åbn Recipe.xcodeproj i mappen begynder.
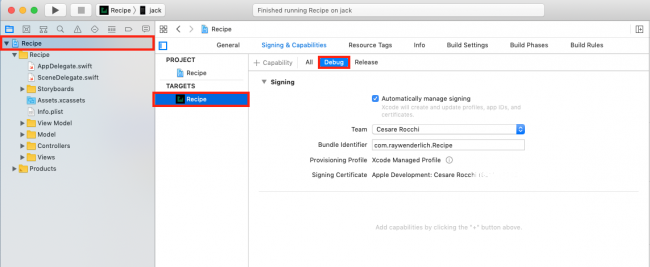
Hvor du kan køre appen på en enhed, skal du konfigurere signering.
For at gøre dette skal du klikke på Recipe-projektet i navigatoren og derefter vælge målet med samme navn. Vælg fanen Signering & Funktioner, og sørg derefter for, at du har valgt Debug øverst. Til sidst skal du vælge dit team i rullelisten.

Kendskab til Recipe-appen
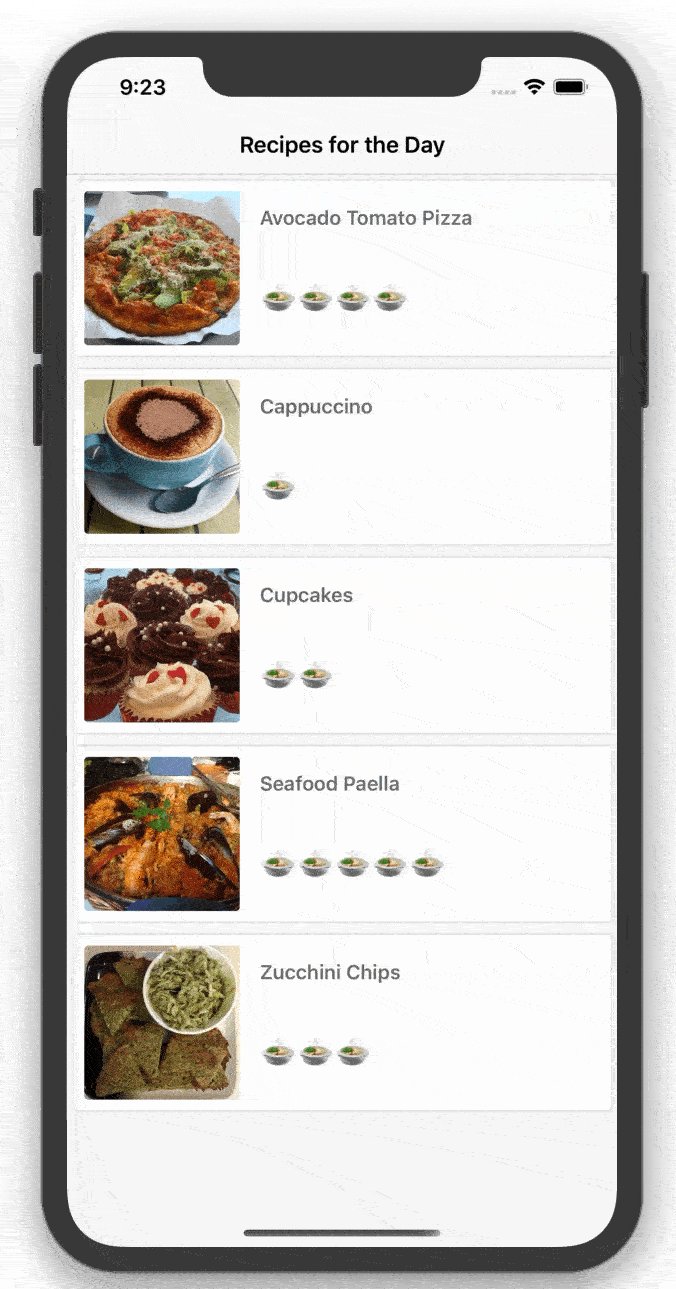
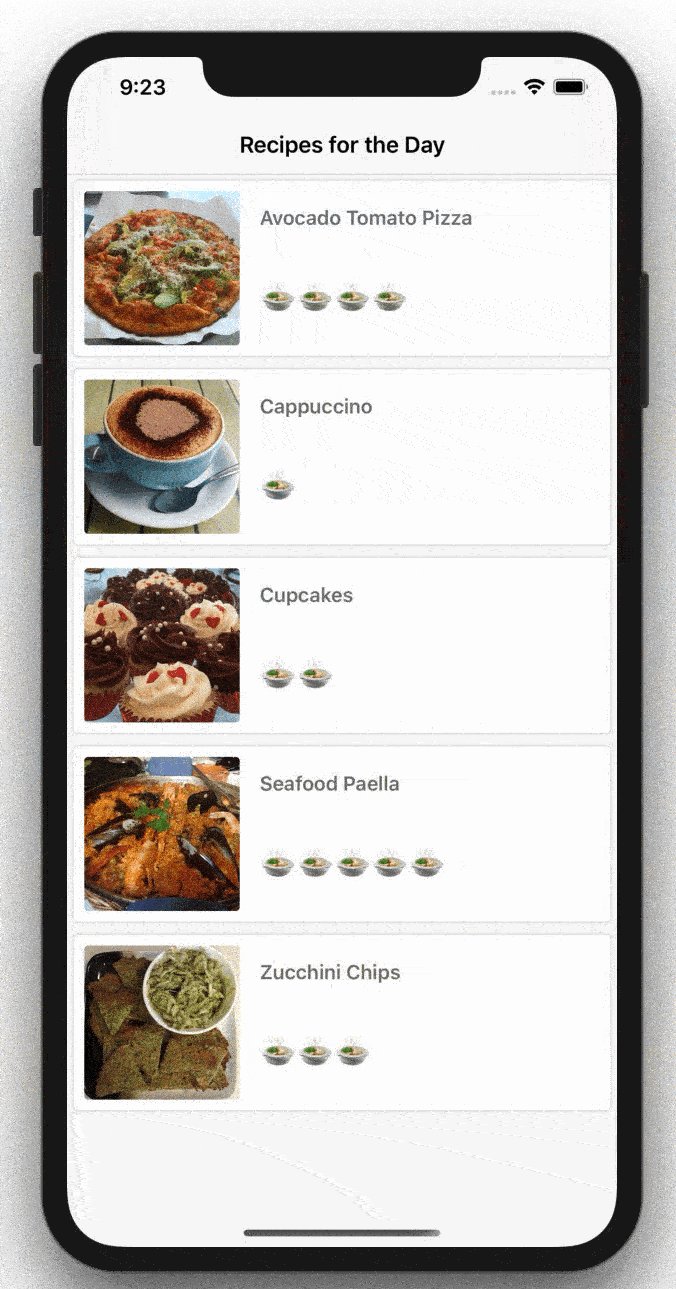
Byg og kør nu appen for at blive fortrolig med dens funktioner.

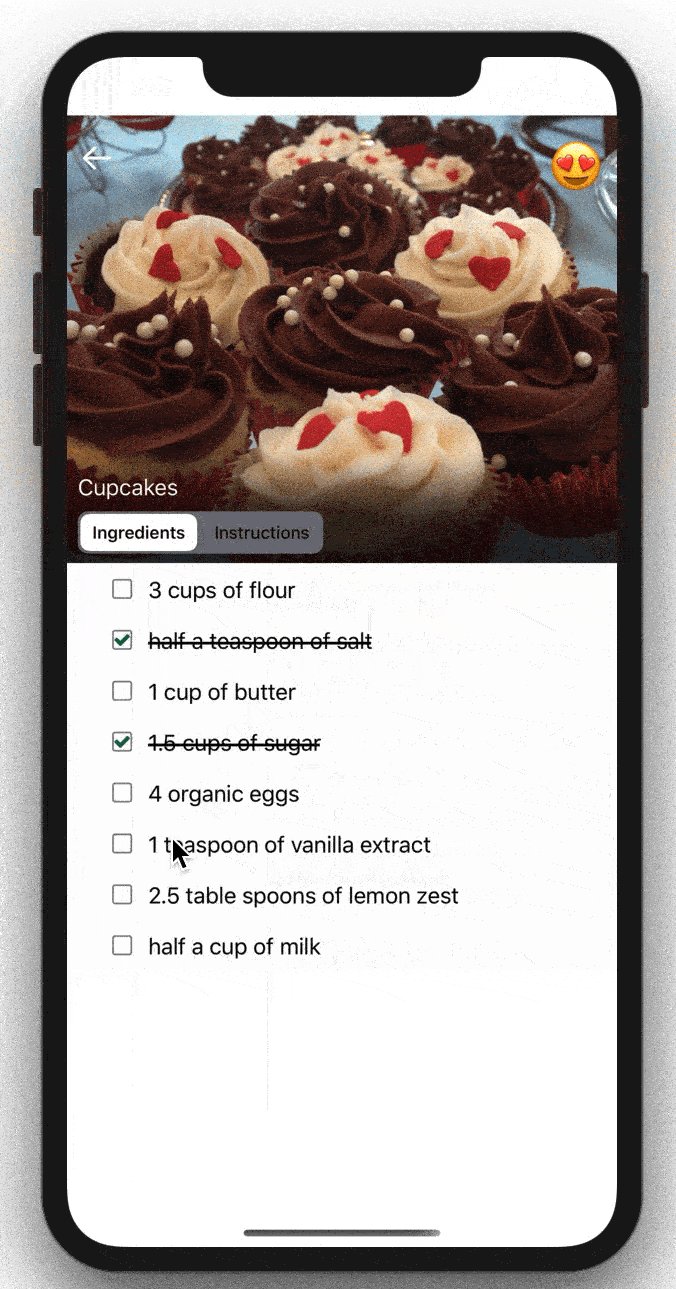
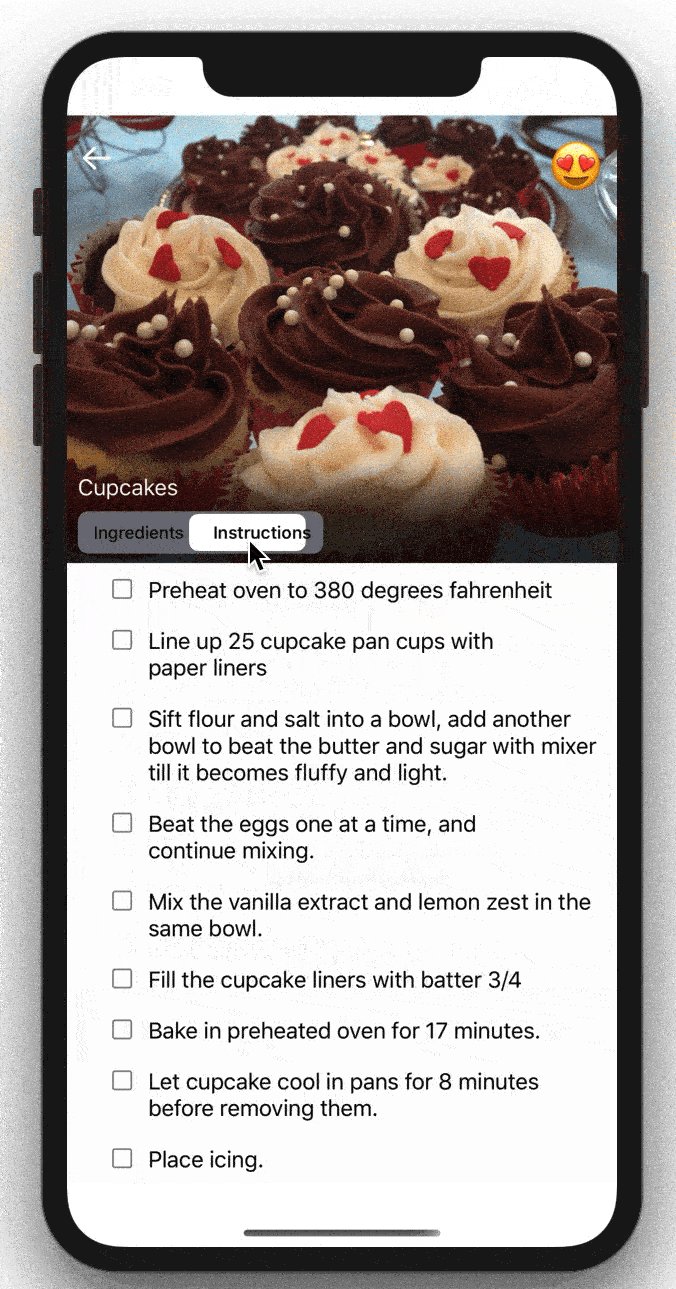
Rodcontrolleren er en tabelvisning af opskrifter, der indeholder et billede, en beskrivelse og en sværhedsgrad. Klik på en opskrift for at få et større billede med opskriftens ingredienser og instruktioner.
For at gøre tingene mere spændende kan du også krydse af på listen for at sikre dig, at du har alle de nødvendige ingredienser. Hvis du elsker eller hader det, du har lavet, kan du skifte mellem like/dislike-emoji.
Behind the Scenes of the Recipe App
Brug et par minutter på at gøre dig bekendt med koden i begin-projektet. Her er nogle højdepunkter:
- Main.storyboard indeholder alle storyboardscenerne for appen. Du vil bemærke, at alle brugergrænsefladekomponenterne er standard UIKit-kontroller og -visninger. De er allerede tilgængelige, hvilket gør dit arbejde lettere.
- RecipeListViewController.swift administrerer den grundlæggende tabelvisning, som viser listen over alle tilgængelige opskrifter. Det bruger et array af
Recipe-objekter som datakilde. - Recipe.swift er det modelobjekt, der repræsenterer en opskrift. Det indeholder hjælpefunktioner til indlæsning af et array af opskrifter, som du vil bruge i hele appen.
- RecipeCell.swift er cellen for rodcontrollerens opskriftsliste. Den viser opskriftens sværhedsgrad, navn og foto baseret på det overgivne
Recipemodelobjekt. - RecipeInstructionViewController.swift indeholder controllerkoden til detailvisningen, som viser et stort billede af retten sammen med dens ingredienser og tilberedningsvejledning. Den indeholder en
UISegmentedControltil at skifte mellem ingredienser og instruktioner i tabelvisningen, som brugerInstructionViewModel. - InstructionViewModel.swift fungerer som datakilde for
RecipeInstructionsViewController. Den indeholder beskrivelser for ingredienser og instruktioner samt tilstandsoplysninger for afkrydsningsfelterne. - InstructionCell.swift definerer en celle, der indeholder en etiket og en afkrydsningsboks til brug i lister over instruktioner og ingredienser. Når du markerer afkrydsningsfeltet, bliver teksten overstreget.
Nu forstår du, hvordan appen fungerer, og det er på tide at overveje, hvordan du kan gøre den mere tilgængelig.
Hvorfor tilgængelighed?
Hvor du går i gang med koden, er det vigtigt at forstå fordelene ved tilgængelighed.
- Det bliver nemmere at skrive funktionelle tests, når du designer din app med henblik på tilgængelighed, uanset om du bruger KIF-rammen eller UI Testing i Xcode.
- Du udvider også dit marked og din brugerbase ved at gøre din app anvendelig for en større gruppe.
- Hvis du arbejder for en offentlig myndighed, er du forpligtet til at implementere 508-overensstemmelse, som fastslår, at al software eller teknologi skal være tilgængelig for alle brugere.
- Indførelse af tilgængelighed i din app viser, at du er villig til at gøre en ekstra indsats for alle brugere, og det er en god ting.
- Det føles godt at vide, at du gør en lille, men mærkbar forskel i nogens liv! :]
Er du overbevist? Så er det på tide at lære VoiceOver at kende, et tilgængelighedsværktøj for personer med synshandicap.
Aktivering af VoiceOver
iOS leveres med skærmlæserværktøjet VoiceOver, som hjælper brugerne med at interagere med software uden at skulle se skærmen. Det er specielt udviklet til personer med synsproblemer.
VoiceOver gør det muligt for brugere med synshandicap at høre og interagere med det, der er synligt på skærmen. VoiceOver reagerer på bevægelser og kommunikerer akustisk til brugeren, hvad der er på skærmen, eller hvad brugeren vælger. VoiceOver er i det væsentlige forbindelsen mellem brugergrænsefladen og brugerens berøringsinput.
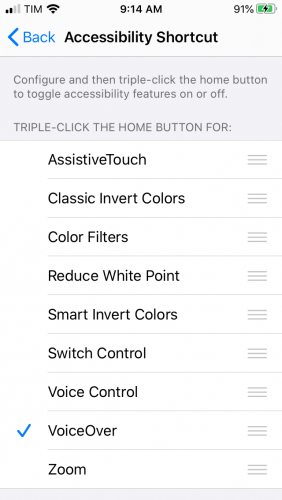
Den hurtigste måde at bruge VoiceOver på er at åbne appen Indstillinger på din iOS-enhed, vælge Tilgængelighed ▸ Tilgængelighedsgenvej og derefter vælge VoiceOver.

Dette opretter en genvej, så du kan trykke tre gange på hjemknappen – eller sideknappen for nyere telefoner – på en fysisk enhed for at slå VoiceOver til og fra.
Nu har du aktiveret VoiceOver, og det er på tide at prøve det af.
Sådan bruger du VoiceOver
VoiceOver leveres med nogle praktiske forindstillinger for bevægelser, der gør det nemt at navigere i en app. Her er nogle af de mest almindelige bevægelser i appen, som du kan bruge med VoiceOver:
- Tryk på et vilkårligt sted på skærmen, og VoiceOver læser identifikationsoplysninger fra elementets tilgængelighedsattributter højt.
- Hvis du stryger en enkelt gang til venstre eller højre, vælger VoiceOver det næste synlige tilgængelighedselement og læser det højt. Højre-swipes bevæger sig fremad og nedad, mens venstre-swipes gør det modsatte.
- Et enkelt-swipe nedad for at stave det fokuserede element bogstav for bogstav.
- Dobbelt-tap for at vælge det fokuserede element.
- Tre-finger-swipe til venstre eller højre for at navigere fremad eller bagud i en sidevisning.
For at få en komplet liste over VoiceOver-bevægelser kan du se Apples lære VoiceOver-bevægelser på iPhone. Så nu ved du, hvordan VoiceOver fungerer – men hvordan fungerer din app med den? Du skal teste den i næste trin.
Afprøvning af VoiceOver med appen Opskrift
Byg og kør på en fysisk enhed, og klik tre gange på hjemknappen for at aktivere VoiceOver. Stryg til venstre og højre for at navigere gennem opskriftslisten. VoiceOver læser elementerne fra øverst til venstre til nederst til højre. Den starter med overskriftens navn efterfulgt af hver opskrifts navn og navnet på det tilhørende billede.
Men der er et par problemer med VoiceOver-oplevelsen:
- Billedet er ikke en nyttig beskrivelse af de billedvisninger, der vises i hver celle. Du ved, at der er et billede, men ikke hvad det er.
- VoiceOver siger intet om sværhedsgraden for hver opskrift, hvilket gør denne funktion ubrugelig for personer med synshandicap.
Nu har du identificeret problemområder, og du vil måske straks kaste dig ud i at rette dem. Men før du gør det, skal du vide lidt om, hvordan tilgængelighedsfunktioner fungerer.
Accessibility Attributes
Accessibility attributes er de centrale komponenter, du skal implementere for at understøtte tilgængelighed. Disse attributter forsyner VoiceOver med oplysninger om elementer i din app, så VoiceOver kan læse disse oplysninger højt for dine brugere. Hvis de ikke er konfigureret korrekt, vil VoiceOver ikke kunne levere de nødvendige oplysninger om din app.
En tilgængelighedsattribut har fem egenskaber:
- Label: En kortfattet måde at identificere kontrollen eller visningen på. Nogle eksempler er Tilbage-knappen og opskriftsbillede.
- Egenskaber: Disse beskriver elementets tilstand, adfærd eller brug. Et træk ved en knap kan f.eks. være er valgt.
- Hint: Beskriver den handling, som et element fuldfører. F.eks:
- Ramme: Elementets ramme på skærmen, i form af en
CGRect. VoiceOver taler indholdet afCGRect. - Værdi: Værdien af et element. For eksempel kan den aktuelle værdi for en fremskridtslinje eller en skyder f.eks. være: 5 ud af 100.
De fleste UIKit-komponenter forudindstiller disse attributter for dig; du skal blot angive detaljerne for at forbedre brugeroplevelsen. Hvis du opretter brugerdefinerede kontroller, skal du selv levere de fleste af attributterne.
Anvendelse af tilgængelighedsinspektøren
Hvis du skal eftermontere en app, så den bliver mere tilgængelig, er det tidskrævende og fejlbehæftet at finde svagheder. Heldigvis er der et værktøj til at hjælpe ved navn Accessibility Inspector, som gør følgende:
- Gennemgår din app og finder almindelige tilgængelighedsproblemer.
- Lader dig kontrollere tilgængelighedsattributterne for elementer i brugergrænsefladen i inspektionstilstand.
- Giver live previews af tilgængelighedselementer uden at forlade din app.
- Understøtter alle platforme, herunder macOS, iOS, watchOS og tvOS.
Før du bruger Accessibility Inspector på Recipes, skal du tage et kig på værktøjet. Først skal du åbne det i Xcode-menuen ved at navigere til Xcode ▸ Open Developer Tool ▸ Accessibility Inspector.

Inspektøren skal se nogenlunde sådan ud:

Med målvælgeren kan du vælge, hvilken enhed du vil inspicere. Det kan være din MacBook Pro, en iOS-enhed eller din simulator.
Live previews af tilgængelighedselementer giver dig mulighed for at teste direkte i simulatoren. Da live previews er hurtigere end at lytte til VoiceOver, er det her, du vil udføre størstedelen af dit arbejde i løbet af denne iOS-tilgængelighedsvejledning.
Byg og kør i en simulator, og ændr målet for Accessibility Inspector til din simulator:

Nu, hvor du har værktøjet åbent, kan du se på nogle af dets mest nyttige funktioner.
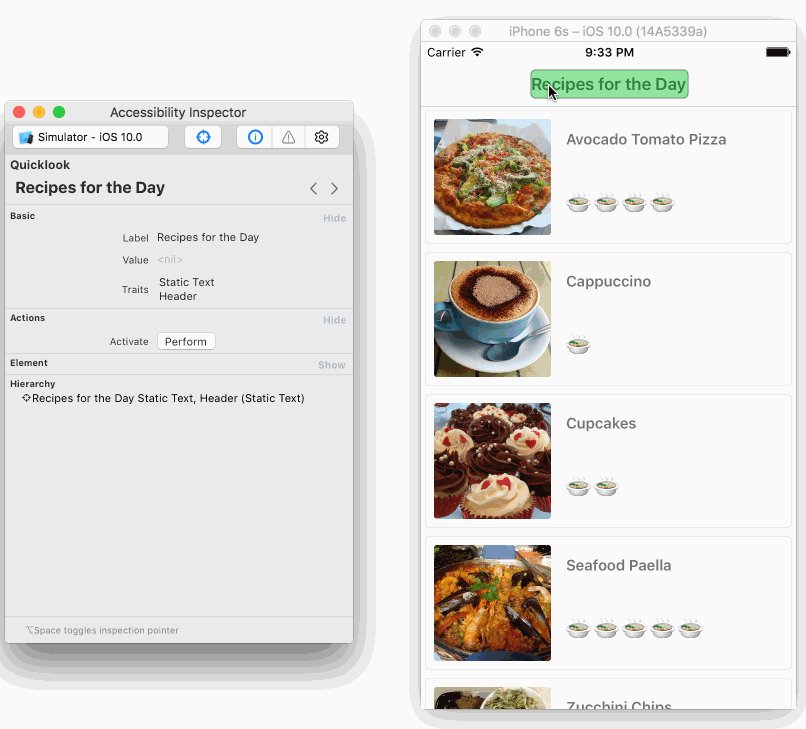
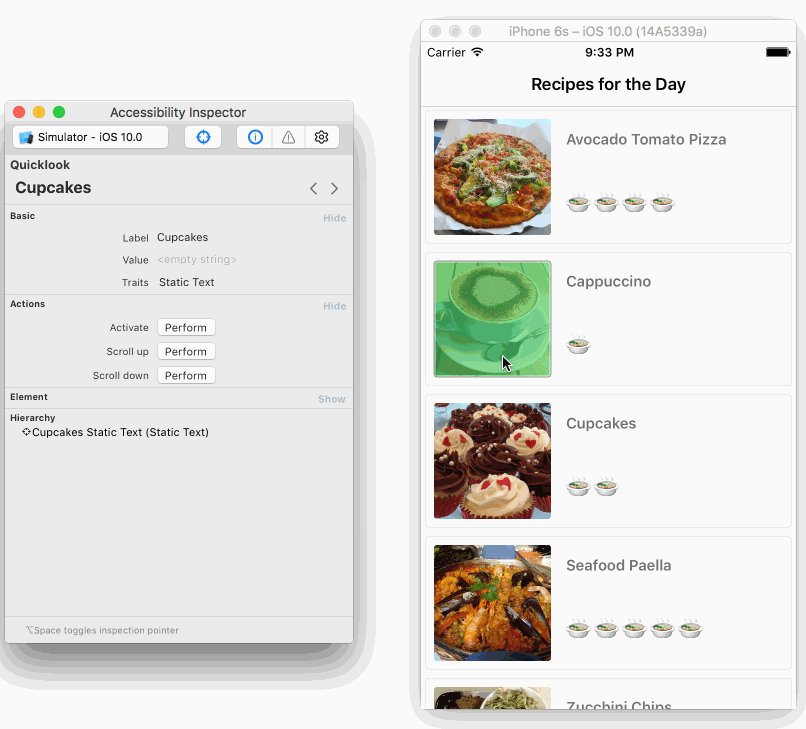
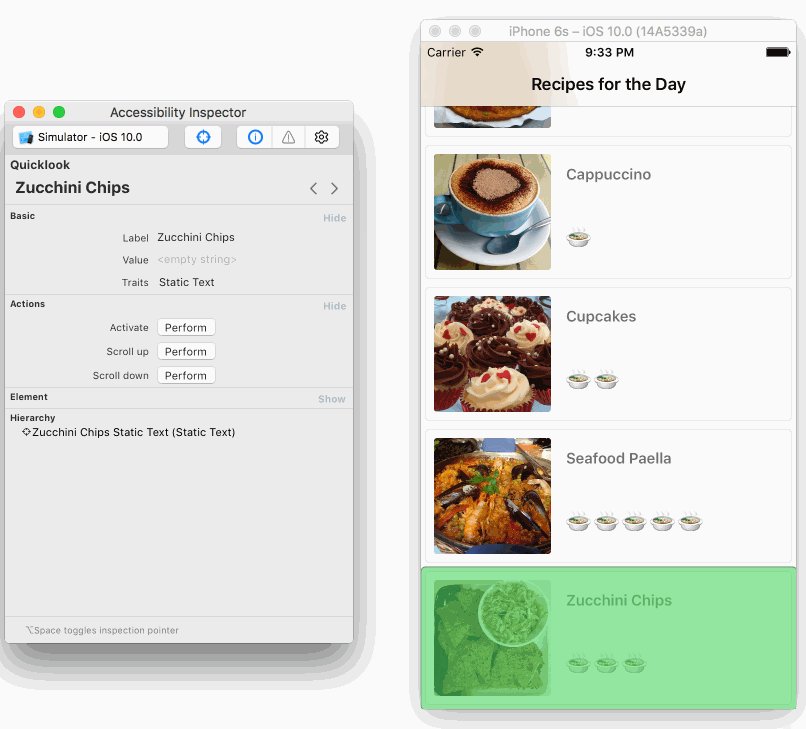
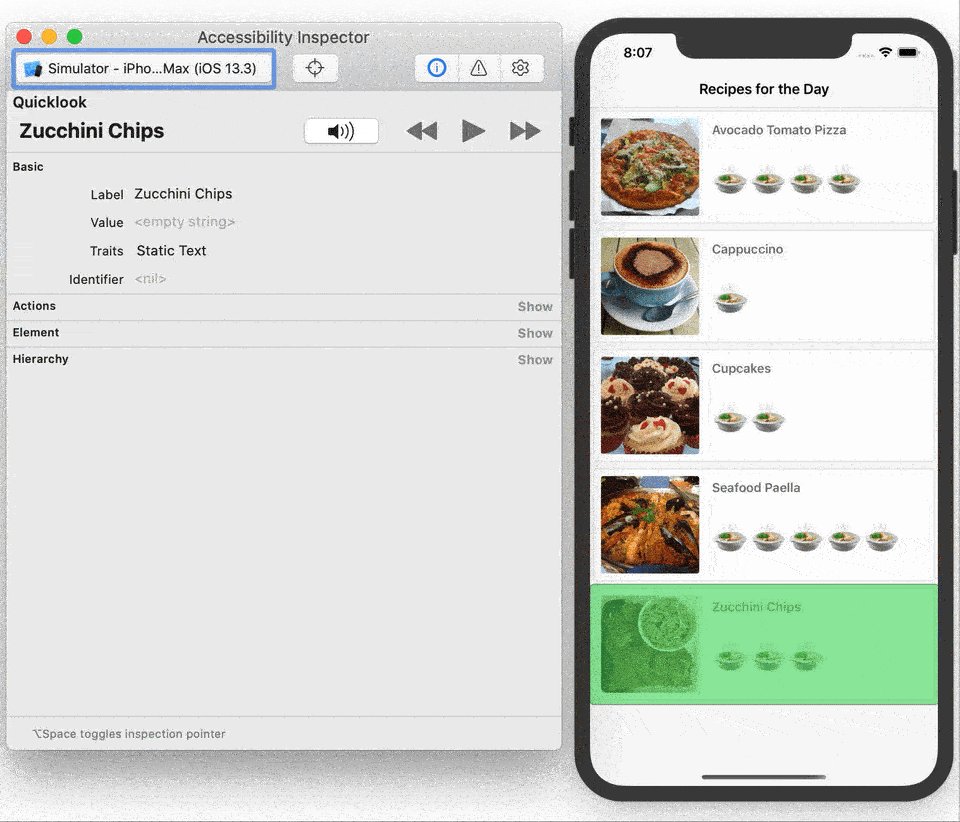
Anvendelse af inspektionsviseren
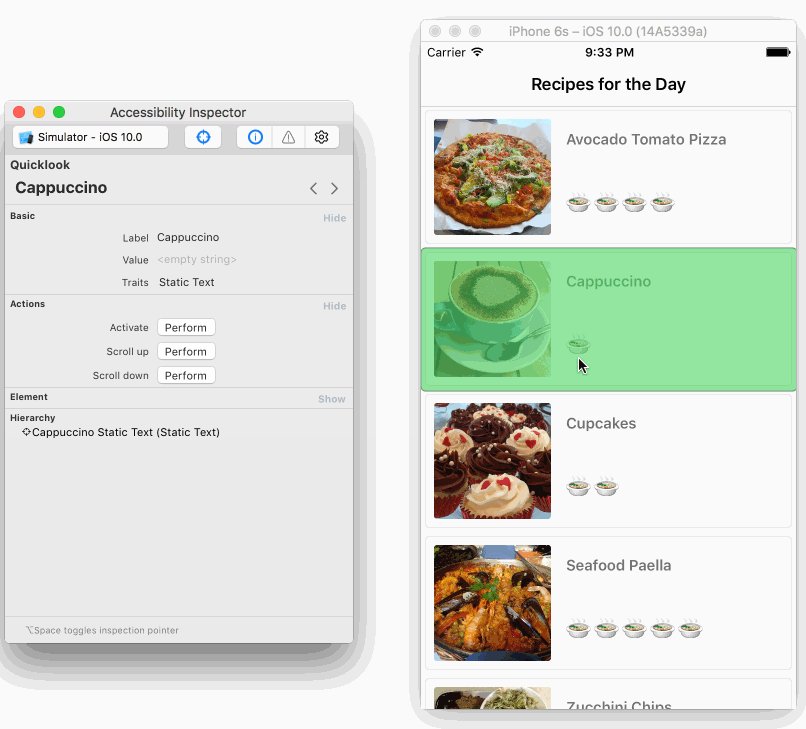
Vælgelse af Inspektionsviseren, der ligner et sigtekornet i inspektørens brugergrænseflade, svarer til at aktivere VoiceOver på din enhed. Når du aktiverer viseren, kan du holde musen over et hvilket som helst element i brugergrænsefladen for at kontrollere dets attributter. Hvis du interagerer direkte med simulatoren via tryk på en knap, deaktiveres Inspection Pointer.
Inspection Detail-ruden har alt, hvad du behøver for at gennemgå og interagere med tilgængelighedsattributterne i din app:
- Grundlæggende: Viser attributegenskaberne for det aktuelt fremhævede element.
- Handlinger: Giver dig mulighed for at udføre handlinger, f.eks. at trykke på en knap eller rulle i visningen. Hvis du trykker på knappen Udfør i denne rude, udføres handlingen på dit mål.
- Element: Viser klasse, adresse og controller for det aktuelle element. I skrivende stund fungerer det ikke konsekvent.
- Hierarki: Viser visningshierarkiet for elementet, hvilket gør det nemmere at forstå komplekse visninger.

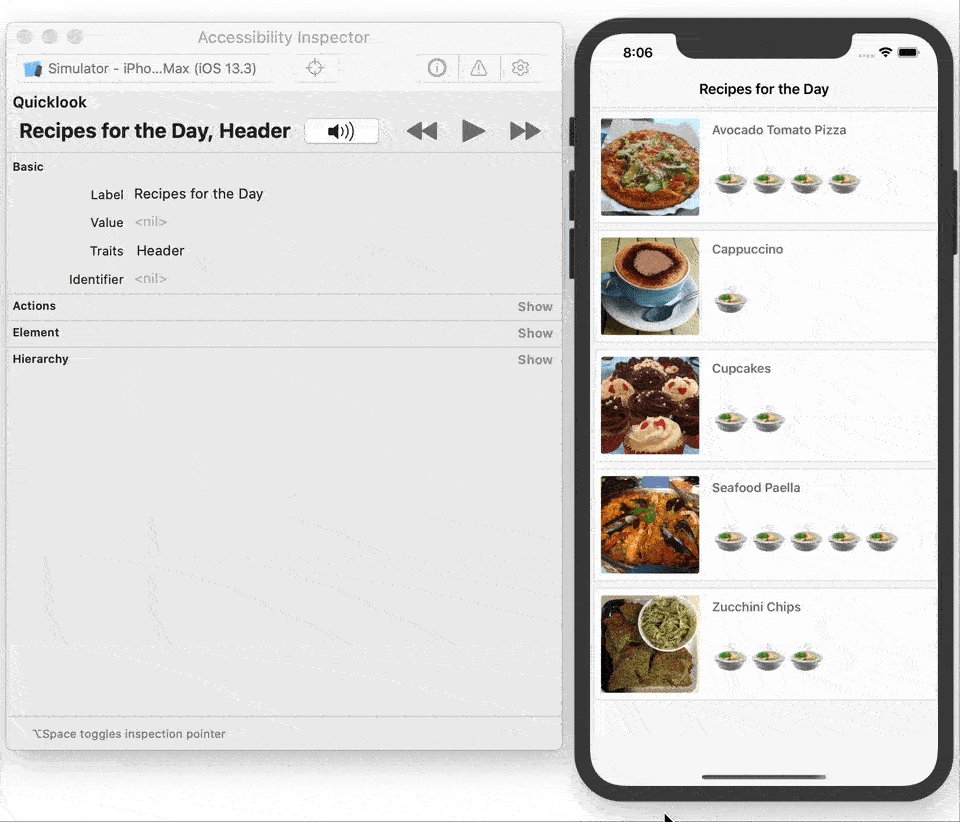
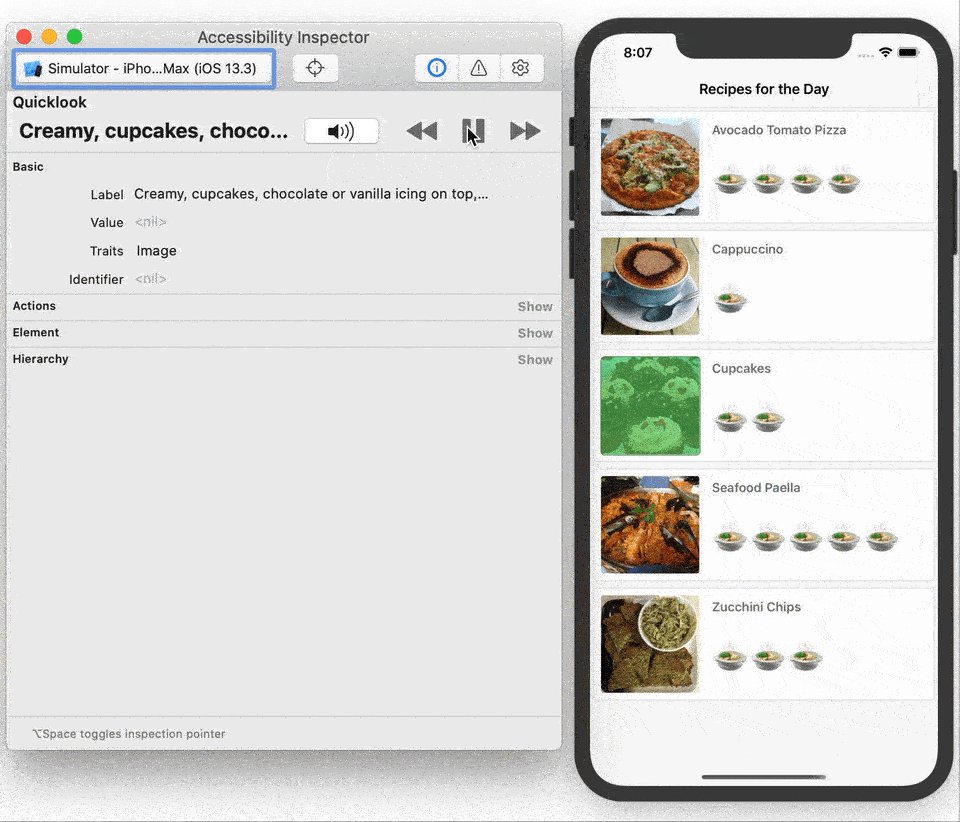
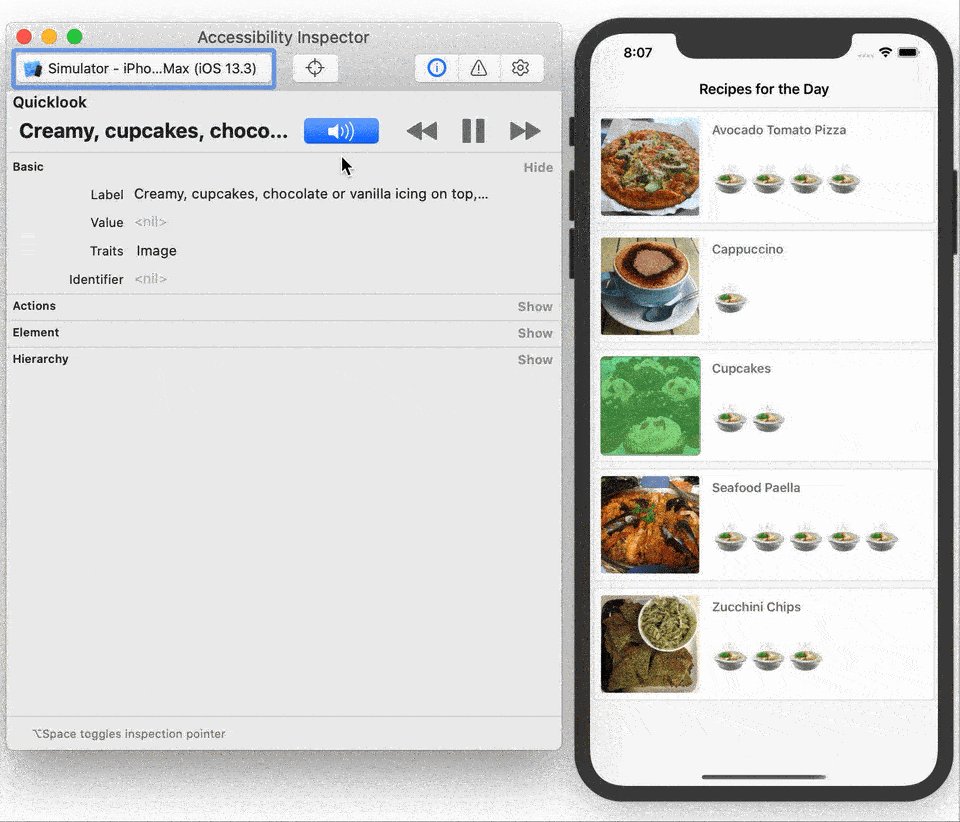
Brug Quicklook til at kontrollere lyd i Xcode
Xcode 11 har en ny funktion i Inspektionsdetalje-ruden i Quicklook-sektionen øverst, som giver dig mulighed for at simulere i Xcode den lyd, du ville høre på din enhed. Det betyder, at du kan kontrollere, hvad dine brugere hører, når de bruger din app, uden at du behøver en egentlig enhed.
Tryk på knappen Afspil, mens appen kører i en simulator, lad Accessibility Inspector cykle gennem appen og lyt, mens den beskriver hvert element højt.
Hvis du foretrækker at gå manuelt gennem hvert element, kan du enten trykke på knappen Pause eller trykke på knappen Lyd inde i Quicklook-sektionen. Tryk på knapperne Fremad eller Tilbage for at gennemgå hvert element i dit eget tempo.

Det er hurtigere at bruge denne funktion end at køre din app på en enhed og bruge VoiceOver, især under udviklingen. Som altid skal du også teste din app, sammen med alle dens tilgængelighedsfunktioner, på rigtige enheder.
Highlighting Problems With the Inspector Audit
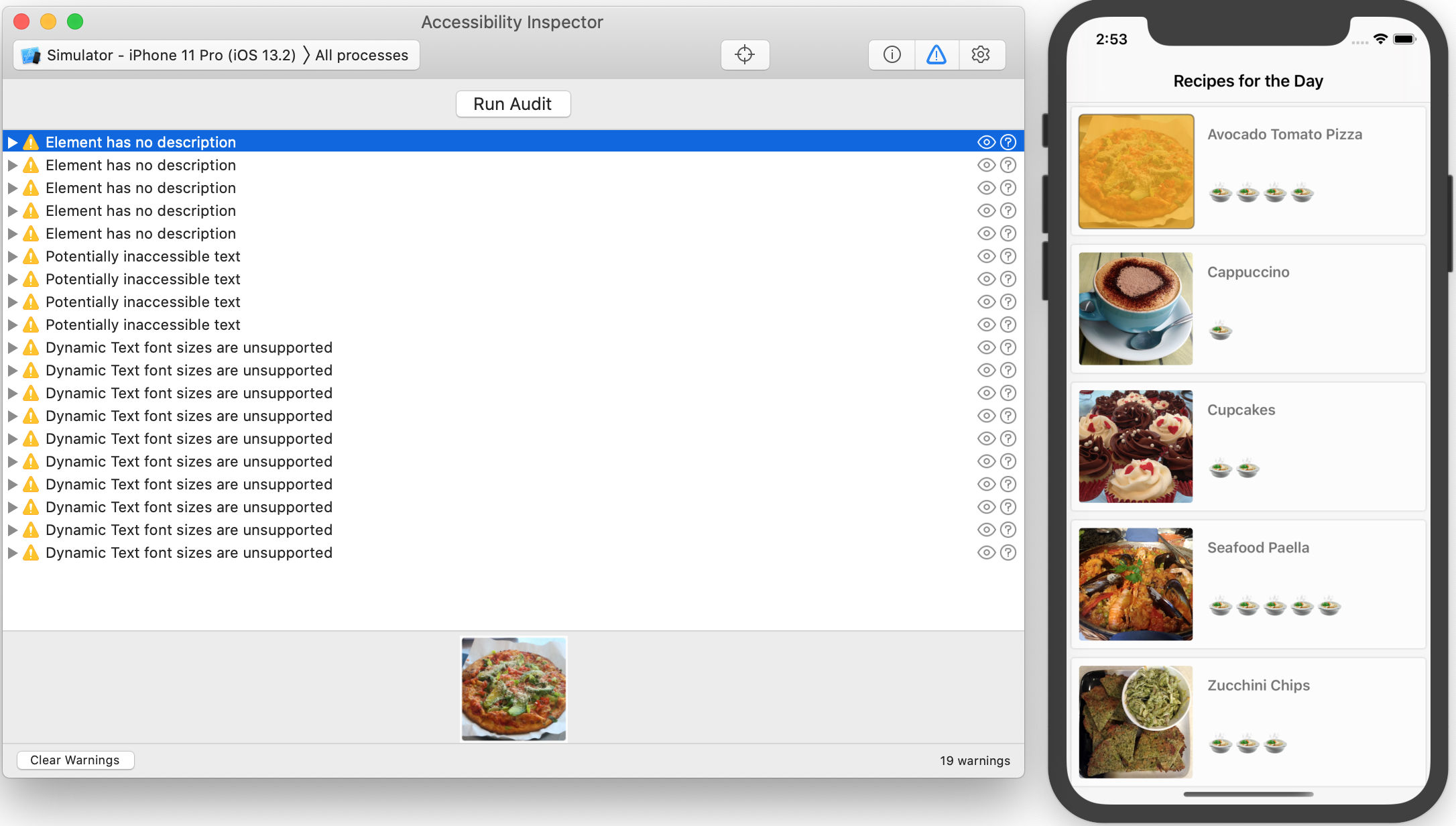
En af de mest nyttige funktioner i Inspector Audit er auditfunktionen, som giver dig advarsler om tilgængelighedsproblemer i din app. Hvis du vil afprøve denne funktion, skal du sørge for, at simulatoren stadig kører, og at du er på opskriftslisten. Klik på ikonet Audit i inspektøren, og klik derefter på Run audit (Kør audit).
Du vil se, at inspektøren giver flere advarsler, herunder at nogle af dine elementer mangler beskrivelse.

Når du klikker på en advarsel, fremhæver Xcode det relaterede element i simulatoren samt nederst på inspektørens revisionsskærm.
I dette tilfælde har de billedvisninger, der er knyttet til cellerne, ingen beskrivelse. Det betyder, at VoiceOver ikke vil være i stand til at beskrive dem for dine læsere.
Klik på ikonet Foreslå rettelser, der ligner et spørgsmålstegn i en cirkel, for en af advarslerne, og inspektøren vil give dig forslag til, hvordan du kan rette problemet. Du kan handle på disse forslag senere.

Klik på ikonet Øje for at tage et snapshot af appen. Dette er nyttigt for alle i kvalitetssikring, der skal oprette nøjagtige fejlrapporter.

Der er et par andre nyttige tilgængelighedsindstillinger, som du kan finde i inspektøren. Det næste er, at du tager et hurtigt kig på disse funktioner.
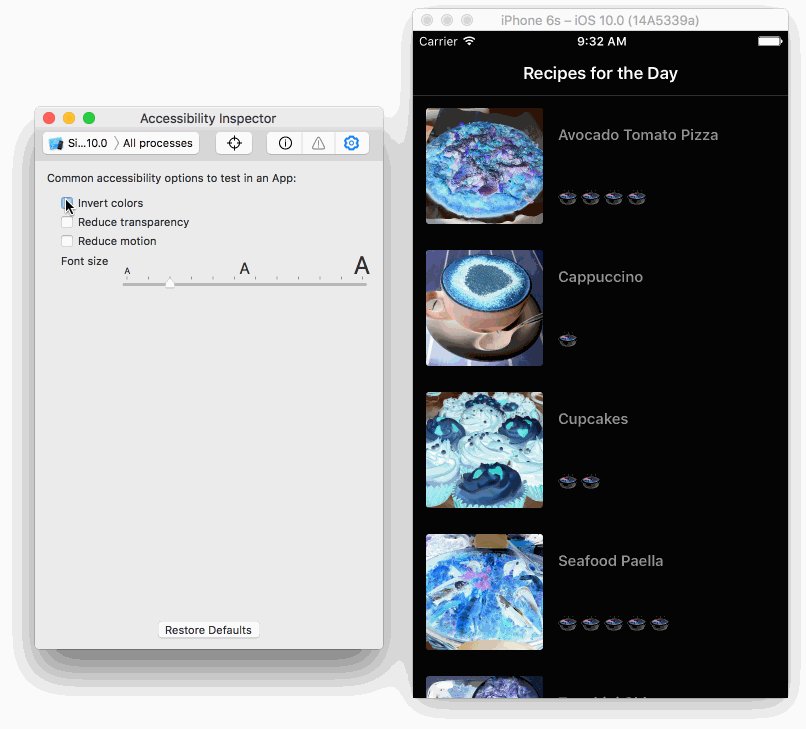
Tilpasningsinspektørindstillinger
Selv om de ligger uden for rammerne af denne vejledning, er det godt at vide, at du med Tilgængelighedsinspektøren også kan teste følgende tilgængelighedsindstillinger:
- Inverter farver
- Forøg kontrasten
- Reducer gennemsigtighed
- Reducer bevægelse
- Ændrer skriftstørrelse
Du behøver ikke længere at bruge appen Indstillinger for at aktivere disse funktioner. Tilgængelighedsinspektøren tilbyder i øjeblikket kun disse fem muligheder, men Apple planlægger at tilføje flere i fremtiden.

Tilgængelighedsinspektøren sparer tid, når du tester din app. Husk dog, at du stadig bør teste VoiceOver manuelt for at afprøve den faktiske brugeroplevelse. Dette sidste trin hjælper dig med at opfange eventuelle problemer, som inspektøren overser.
Nu har du fået en rundvisning i tilgængelighedsinspektørens funktioner, og det er tid til at komme i gang med din app.
Gør opskriftsappen tilgængelig
Da du testede din app på din enhed med VoiceOver, bemærkede du, at billedernes beskrivelser ikke var særlig nyttige. Auditværktøjet viste dig årsagen til dette: Billedvisningen havde ikke en tilgængelighedsetiket. Det vil du nu rette op på.
Åbn RecipeCell.swift i Xcode, og tilføj følgende kode nederst i filen:
// MARK: Accessibilityextension RecipeCell { func applyAccessibility(_ recipe: Recipe) { // 1 foodImageView.accessibilityTraits = .image // 2 foodImageView.accessibilityLabel = recipe.photoDescription }}
Denne kode udfylder de manglende tilgængelighedsegenskaber baseret på Recipe-objektet for cellen. Sådan fungerer det:
-
accessibilityTraitstager en maske af egenskaber, der karakteriserer tilgængelighedselementet. I dette tilfælde angiver.image, at det er et billede. - Du bruger
accessibilityLabeltil at beskrive elementet i VoiceOver. Her er det indstillet tilrecipe.photoDescription, som er en streng, der beskriver indholdet af billedet.
Nu vil du også anvende dette på fremtidige opskrifter. Find configureCell(_:) i RecipeCell-klassen. Tilføj følgende linje til slutningen af metoden:
applyAccessibility(recipe)
Hver gang du opretter en celle, vil denne kode anvende tilgængelighedsattributterne på billedet ved hjælp af egenskaber i opskriftsobjektet.
Byg og kør på din enhed, og aktiver VoiceOver med tre tryk på hjemknappen. Test opskriftslisten for at se, om billedbeskrivelserne er mere meningsfulde.
Meget bedre! I stedet for blot at høre “Billede”, som ikke gav nogen specifikke detaljer, hører du nu en komplet beskrivelse af billedet. Brugeren kan nu visualisere maden i stedet for at være frustreret over ikke at vide, hvad billedet er.
Mens appen stadig kører i simulatoren, skal du køre Accessibility Inspector igen og navigere til opskriftslisten. Sørg for at slette alle advarsler i inspektøren, og tryk på Kør revision.

WOOt – ikke flere advarsler om beskrivelser! Efter at det er lykkedes at tilføje beskrivelser til billederne, er kernen i denne visning nu fuldt tilgængelig.
Nu er det tid til at gøre en opskrifts sværhedsgrad tilgængelig.
Transformering af sværhedsgradsetiketterne
I Tilgængelighedsinspektøren ser du potentielt utilgængelige tekstadvarsler, der fortæller dig, at sværhedsgradsetiketterne er usynlige for en bruger med synshandicap. For at løse disse problemer skal du gøre etiketterne tilgængelige og opdatere deres egenskaber med en meningsfuld beskrivelse.
For dit næste skridt skal du gå til RecipeCell.swift og tilføje følgende til slutningen af applyAccessibility(_:):
// 1difficultyLabel.isAccessibilityElement = true// 2difficultyLabel.accessibilityTraits = .none// 3difficultyLabel.accessibilityLabel = "Difficulty Level"// 4switch recipe.difficulty {case .unknown: difficultyLabel.accessibilityValue = "Unknown"case .rating(let value): difficultyLabel.accessibilityValue = "\(value)"}
Her er lidt flere detaljer om, hvad denne kode gør:
-
isAccessibilityElementer et flag, der gør elementet synligt for tilgængelighedsfunktioner, nårtrue. For de fleste UIKit-klasser er standardværdientrue, men for UILabel er denfalse. -
accessibilityTraitser med til at karakterisere tilgængelighedselementet. Da du ikke har brug for interaktioner, indstiller du det til ikke at have nogen egenskaber. - Næst får du VoiceOver til kortfattet at identificere hensigten med denne etiket.
Difficulty Levellader brugeren vide præcis, hvad han/hun har med at gøre. - VoiceOver læser
accessibilityValuesom en del af labelbeskrivelsen. Hvis du indstiller sværhedsgraden her, bliver dette element meget mere brugbart.
Byg og kør din app på en fysisk enhed, tryk tre gange på hjemknappen for at aktivere VoiceOver og stryg gennem opskriftslisten.
Når du ruller gennem de forskellige tilgængelighedselementer, læser VoiceOver en fuld beskrivelse af hver celle, herunder sværhedsgraden.
Kontrol for advarsler
Hver gang du eksponerer et nyt tilgængelighedselement, som du har gjort her med sværhedsgraden, skal du køre revisionen igen.
Start Tilgængelighedsinspektøren, hvis den ikke allerede kører. Kør appen på din enhed eller i simulatoren, og indstil inspektormålet i overensstemmelse hermed. Vælg nu knappen Audit toggle-knappen, og tryk på Kør audit.

Flere advarsler dukkede op! De resterende handler om, at etiketterne ikke understøtter dynamisk tekst. Du retter dem som det næste.
Dynamisk tekst
Revisor advarer dig om, at du mangler et vigtigt trin for at gøre din app anvendelig for alle: dynamisk tekst. Dette er en vigtig funktion for tilgængelighed, der giver brugere med delvis nedsat syn mulighed for at øge skriftstørrelsen for at gøre teksten læsbar. Den ikke-dynamiske skrifttype, som din app i øjeblikket bruger, giver ikke mulighed for dette.
Klik på ikonet Fix Suggestions for at se, hvad revisoren anbefaler:

Den fortæller dig, at du skal bruge en UIfont-præfereret skrifttype og indstille adjustsFontForContentSizeCategory til sand. Det gør du nu.
Inden for RecipeCell.swift tilføjes følgende kode inden for applyAccessibility(_:) helt nederst:
dishNameLabel.font = .preferredFont(forTextStyle: .body)dishNameLabel.adjustsFontForContentSizeCategory = truedifficultyLabel.font = .preferredFont(forTextStyle: .body)difficultyLabel.adjustsFontForContentSizeCategory = true
Dette indstiller preferredFont til en body-stil, hvilket betyder, at iOS vil stilisere teksten, som den ville gøre det i brødteksten i et dokument. De nærmere detaljer om størrelse og skrifttype afhænger af tilgængelighedsindstillingerne. adjustsFontForContentSizeCategory angiver, at skrifttypen skal opdateres automatisk, når brugeren ændrer tekstindholdets størrelse.
Det er nemt at teste, hvordan din app håndterer størrelsesændring af skrifttyper, takket være Tilgængelighedsinspektøren.
Byg og kør opskriftsappen sammen med Tilgængelighedsinspektøren. Kør revisionen igen, og alle dine advarsler skulle være væk.

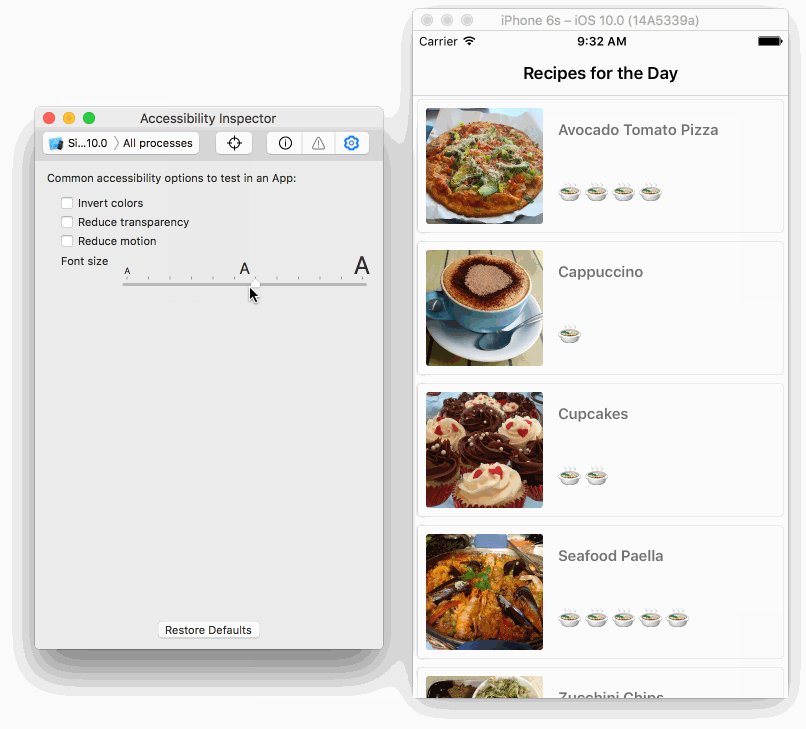
Test af nogle andre muligheder
Navigér til indstillingsfeltet Indstillinger i inspektøren, og eksperimentér med nogle af værktøjerne:
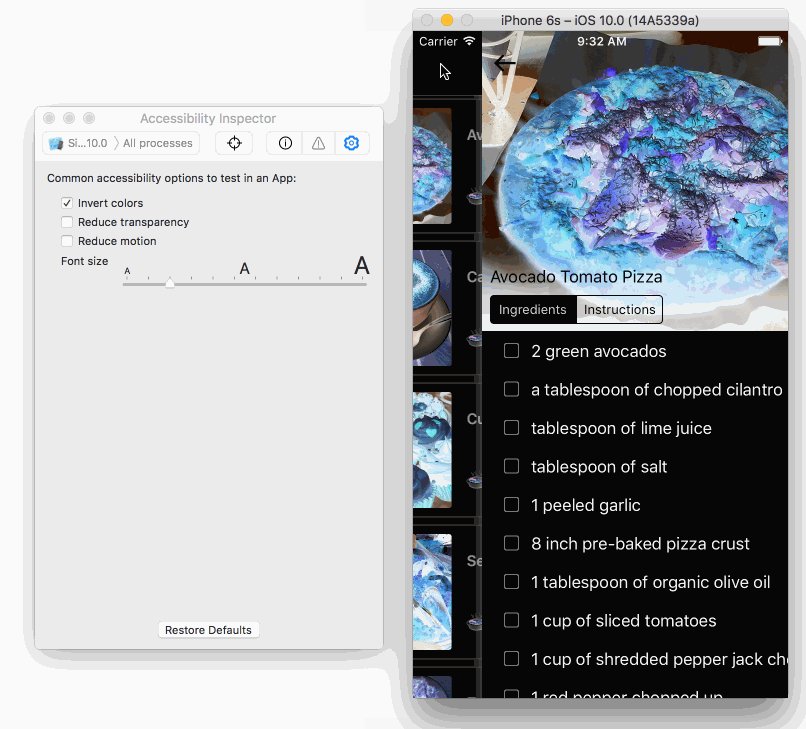
- Inverter farver for at få et eksempel på, hvordan din grænseflade ser ud med denne tilgængelighedsfunktion. Dette er nyttigt for personer med lysfølsomhed, dårligt syn og i nogle tilfælde farveblindhed.
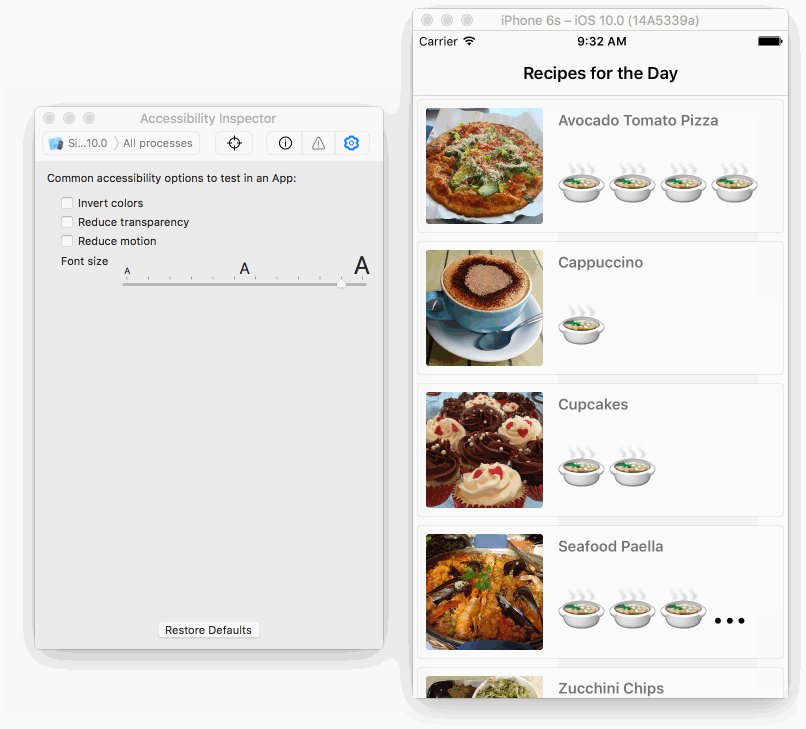
- Du kan også afprøve dynamiske ændringer af skriftstørrelsen i realtid for de brugere, der foretrækker større skriftstørrelser.
Når du tester din app, ligner den sikkert meget dette:

Inspektøren gør det nemt at teste tilgængelighedstilfælde. Ud fra dette kan du se, at opskriftslisten vil fungere godt for brugere med synshandicap.
Transformering af opskriftsdetaljeskærmen
Nu har du taget dig af listen med opskriftsindstillinger, og du vil se, hvad der sker, når en bruger klikker på en af opskrifterne. Kør appen på din enhed, aktiver VoiceOver, og se dig omkring i detaljevisningen. Det lyder nogenlunde sådan her:
Der er nogle problemer med VoiceOver-interaktionen i detaljevisningen:
- Venstre pileknap er ikke en god beskrivelse for navigationen. Hvordan kan brugeren vide, hvad knappen gør?
- Emoji-ansigtstilstandene er: hjerteformede øjne og forvirret ansigt. Disse forklaringer ville forvirre enhver bruger!
- Når brugeren vælger en afkrydsningsboks, står der ikon tomt, hvilket ikke forklarer meget.
I hvert af disse tilfælde er det vigtigt at forklare, hvad kontrolelementets tilstand betyder, snarere end hvordan det ser ud. Tilbage-knappen er tydeligere end venstre pileknap. Synes godt om og Synes ikke godt om forklarer emojis kortfattet. Du foretager disse to ændringer som det næste.
For at ændre navigationen skal du åbne RecipeInstructionsViewController.swift og tilføje følgende til viewDidLoad efter assert(recipe != nil):
backButton.accessibilityLabel = "back"backButton.accessibilityTraits = .button
I stedet for Venstre pilknap siger VoiceOver nu Tilbage-knappen.
Nu skal du gå videre til emojierne. I samme fil erstatter du indholdet af isLikedFood(_:) med følgende:
if liked { likeButton.setTitle("😍", for: .normal) likeButton.accessibilityLabel = "Like" likeButton.accessibilityTraits = .button didLikeFood = true} else { likeButton.setTitle("😖", for: .normal) likeButton.accessibilityLabel = "Dislike" likeButton.accessibilityTraits = .button didLikeFood = false}
For både Synes godt om og Synes ikke godt om-tilstande har du tilføjet et accessibilityLabel, som er tydeligt om, hvad knappen gør. Du har også indstillet accessibilityTraits for at identificere den som en knap, så brugeren ved, hvordan de kan interagere med den.
Byg og kør på en enhed, og aktiver VoiceOver. Naviger til detailopskriftsskærmen ved hjælp af VoiceOver for at teste dine ændringer af knapperne øverst i visningen.
Nu har hver af disse funktioner klare, korte beskrivelser, der hjælper brugeren med at forstå deres hensigt. Meget bedre!
Forbedring af afkrydsningsfelterne
Det sidste problem er med tjeklisten. For hver afkrydsningsboks angiver VoiceOver i øjeblikket ikonet tomt efterfulgt af opskriftsinstruktionen. Det er slet ikke tydeligt!
For at ændre dette skal du åbne InstructionCell.swift og kigge efter shouldStrikeThroughText(_:). Udskift hele if strikeThrough-anvisningen med følgende:
// 1checkmarkButton.isAccessibilityElement = falseif strikeThrough { // 2 descriptionLabel.accessibilityLabel = "Completed: \(text)" attributeString.addAttribute( NSAttributedString.Key.strikethroughStyle, value: 2, range: NSRange(text.startIndex..., in: text))} else { // 3 descriptionLabel.accessibilityLabel = "Uncompleted: \(text)"}
Her er, hvad denne kode gør:
- Det slår tilgængeligheden for afkrydsningsknappen fra, så VoiceOver læser den som én enhed i stedet for to forskellige tilgængelighedselementer.
- Den
accessibilityLabelfor beskrivelsen bruger nu den hard-codede streng"Completed"efterfulgt af teksten. Dette giver alle de nødvendige oplysninger med et enkelt besøg på etiketten. - Som med den færdige kode tilføjer du
"Uncompleted"før etikettens beskrivelse, hvis en bruger markerer et element som ikke-færdiggjort.
Byg og kør appen igen, og se, hvordan den lyder. Det vil være musik i dine brugeres ører. :]
Hvor skal vi gå hen herfra?
Du kan downloade den færdige version af projektet ved hjælp af knappen Download materialer øverst eller nederst i denne vejledning.
I denne iOS-tilgængelighedsvejledning har du lært om VoiceOver. Du udførte manuel auditering ved at rulle gennem hvert tilgængeligt element og teste brugeroplevelsen for dig selv. Derefter brugte du Tilgængelighedsinspektøren til at udføre revisioner, se på værdier for tilgængelighedselementer og udføre dynamiske live-ændringer for at invertere farver eller ændre skriftstørrelsen.
Nu har du de nødvendige værktøjer til at gøre din app mere tilgængelig. Det er givende at vide, at du vil have en positiv indvirkning på nogens liv.
Der er et væld af muligheder med tilgængelighedsfunktioner. Denne vejledning skraber kun på overfladen for at få dig i gang. Nedenfor er der flere ressourcer, som du kan tjekke ud:
- Kategorier af tilgængelighed
- Ressourcer til udvikling af tilgængelighed
- Anvendelse af tilgængelighed på brugerdefinerede visninger
- Levere en ekstraordinær tilgængelighedsoplevelse
- Accessibility Inspector
Hvis du har kommentarer eller spørgsmål, er du velkommen til at deltage i diskussionen nedenfor!
raywenderlich.com Weekly
Den raywenderlich.com nyhedsbrev er den nemmeste måde at holde dig opdateret på alt, hvad du har brug for at vide som mobiludvikler.
Få en ugentlig oversigt over vores tutorials og kurser, og modtag et gratis dybdegående e-mail-kursus som en bonus!
Gennemsnitlig bedømmelse
4,8/5
Føj en bedømmelse til dette indhold
Log på for at tilføje en bedømmelse