Der er et par måder, hvorpå du kan håndtere mobile besøgende. En måde er at bruge et responsivt design, der bruger den samme HTML som dit desktopdesign, men ændrer den måde, som siden vises på ved hjælp af CSS. Denne metode er foretrukket af søgemaskiner som Google, da den sikrer, at der kun er én URL-adresse pr. side.
En alternativ metode er at oprette en mobil app til dine besøgende. Dette giver dig mulighed for at tilpasse den måde, hvorpå dit indhold vises for besøgende, men det betyder dog, at besøgende ikke ser dit indhold ved hjælp af den samme URL som dem på desktops.
I dag vil jeg gerne tale om WordPress-plugin WPtouch. Pluginet registrerer, når mobile besøgende ser en side og viser et stilfuldt brugervenligt mobilt tema til dem.
Det, der overrasker mange mennesker om WPtouch, er, at det tilbyder den samme slags grænseflade, som du ville forvente fra et dedikeret mobilprogram; men plugin’et viser blot et brugerdefineret tema til mobile besøgende. Det tilbyder derfor den forbedrede brugeroplevelse, der er mere forbundet med dedikerede mobilapplikationer med de SEO-fordele, der er mere forbundet med almindelige responsive designs.
Plugin’et giver også besøgende mulighed for at deaktivere WPtouch og se desktopdesignet af dit websted på deres smartphone. Dette er en nyttig funktion, da mange smartphones har skærme, der er 5 tommer i diameter eller større, hvorfor besøgende måske foretrækker at se det normale design.
WPtouch fungerer godt lige ud af boksen, men plugin’et giver dig en enorm mængde kontrol over, hvordan dit mobile design. Lad os tage et kig dybere ind i, hvad plugin’et kan gøre.
Kerneindstillinger
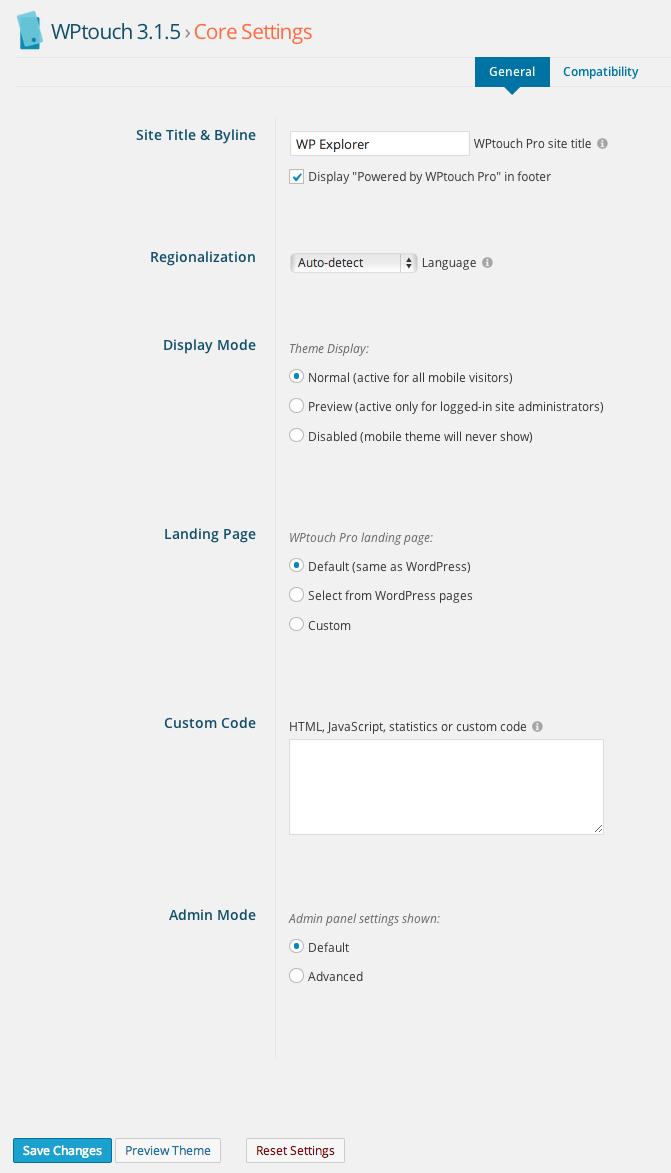
Titlen på dit mobildesign vil som standard være titlen på dit websted, men det giver dig mulighed for at ændre den. Der er også en preview-tilstand for administratorer og en boks til tilføjelse af Google Analytics og anden brugerdefineret kode.

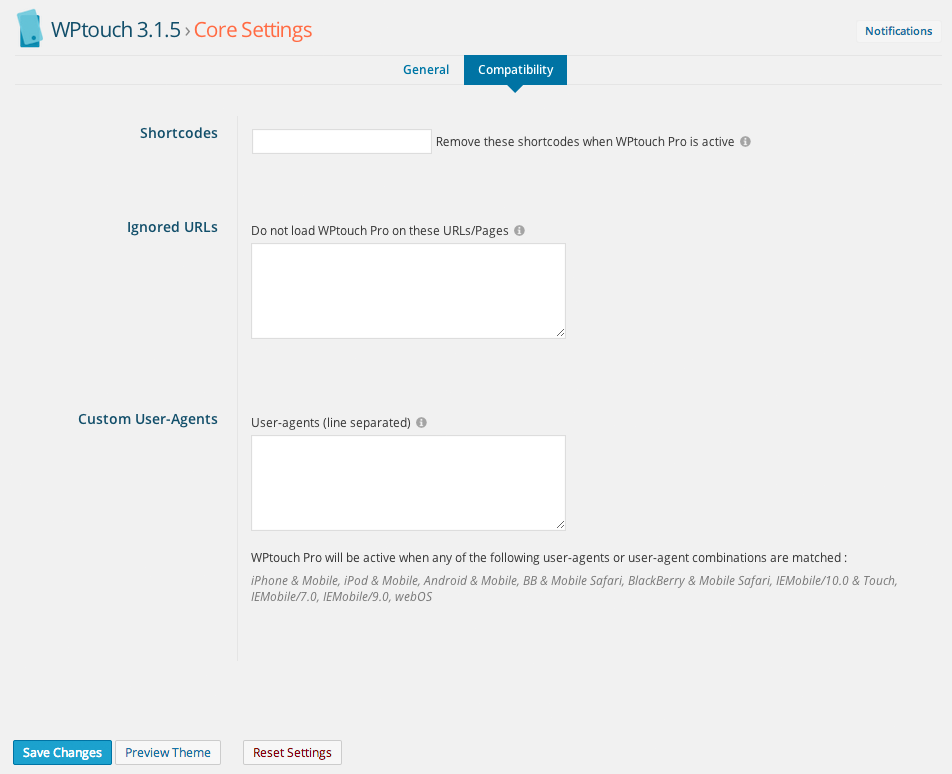
Pluginet giver dig mulighed for at deaktivere styling shortcodes, når det mobile design bruges. Dette er nyttigt, hvis du bruger genvejskoder, der ikke vil se godt ud med de mindre dimensioner i mobiltemaet.
Du kan også deaktivere WPtouch for specifikke URL’er og definere, hvilke enheder WPtouch skal bruges på. Langt de fleste bruger-agenter er allerede defineret, herunder iOS-enheder, Android, Blackberry og webOS.

Themes & Extensions
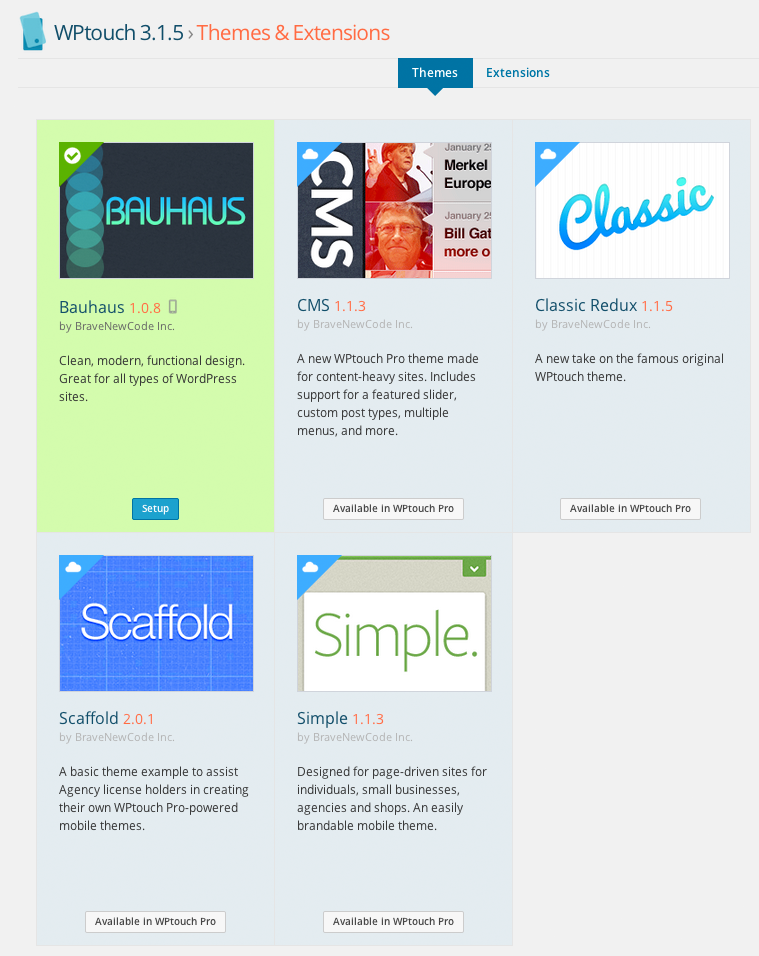
WPtouch er gratis at downloade, men en premium-version er tilgængelig fra 49 dollars. Den gratis version leveres pakket med et design kaldet Bauhaus. Fire yderligere designs er inkluderet i WPtouch Pro.

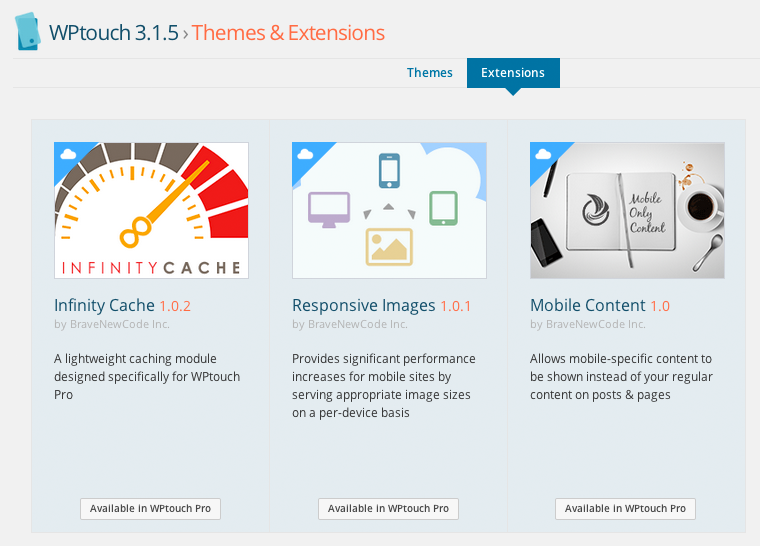
WPtouch Pro indeholder også tre udvidelser, der forbedrer plugin’ets funktionalitet. Dette omfatter et cachingmodul, et modul, der reducerer størrelsen af billeder til mobilbrugere, og et modul, der lader dig vise specifikt indhold til mobilbrugere.

Temaindstillinger
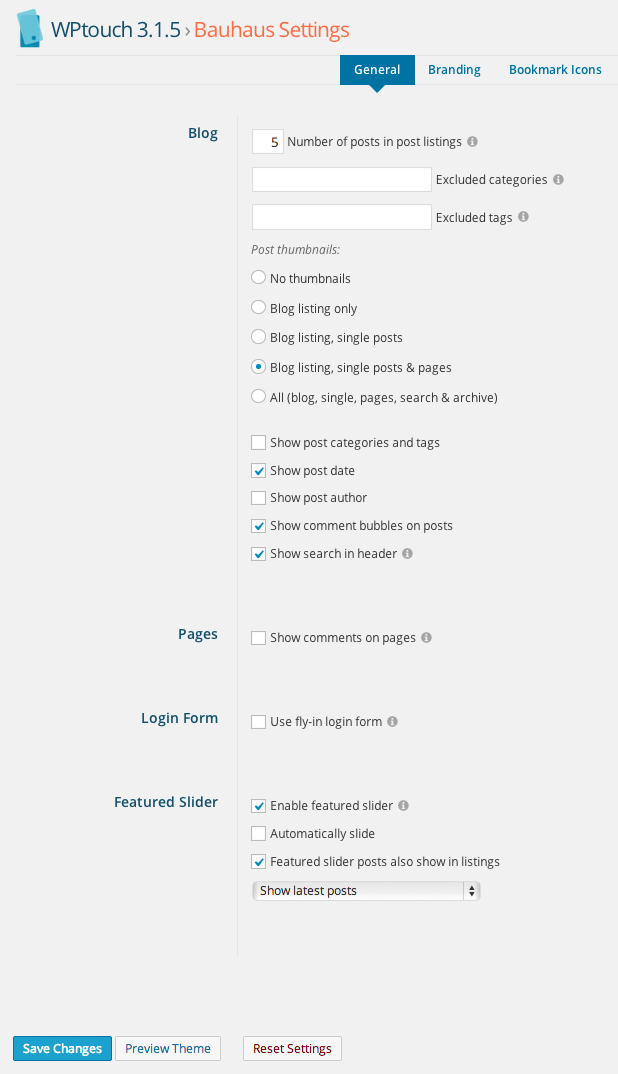
Indstillinger, der bruges på dit primære websted, f.eks. antallet af blogindlæg, der vises, kan også ændres til dit mobildesign. Du kan også vælge, om kategorier, forfatteroplysninger og kommentarer skal vises.
Temaets slider kan vise dine seneste blogindlæg, indlæg med et bestemt tag eller indlæg fra en bestemt kategori (f.eks. nyheder). Du kan også vælge de nøjagtige indlæg og sider, der skal vises ved hjælp af indlægs- og side-ID.

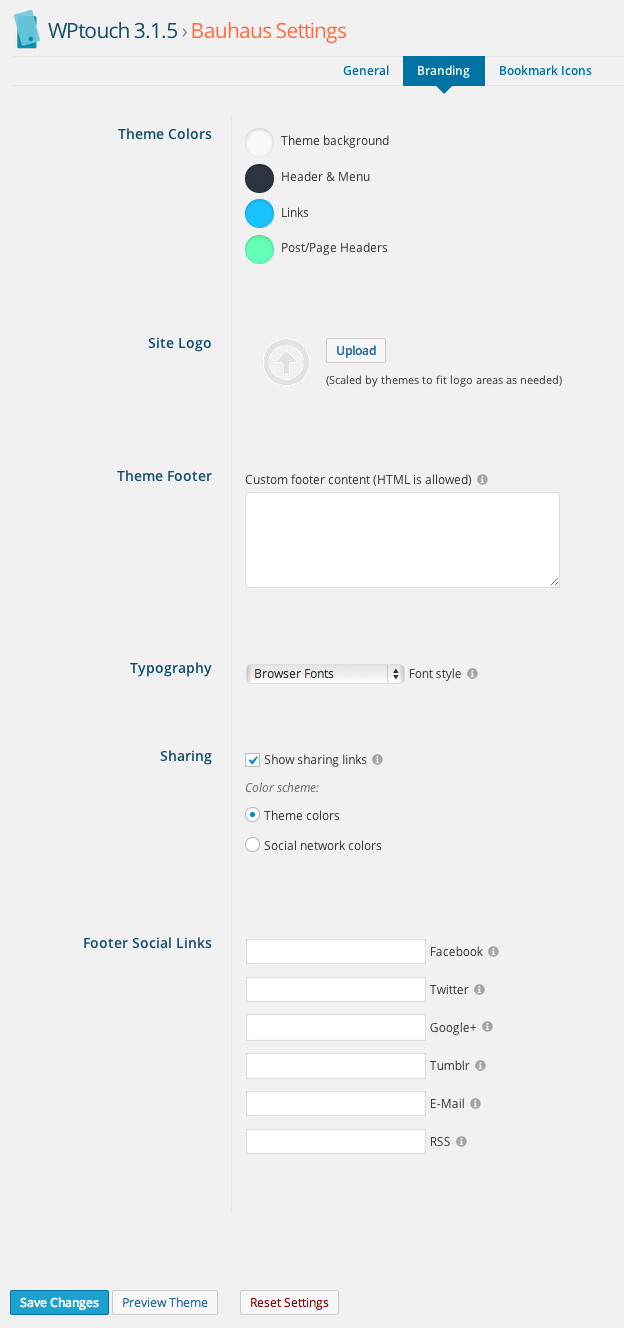
Temaets skrifttyper og farver kan nemt ændres via branding-sektionen. Du kan også uploade dit hjemmesidelogo, vise links til sociale medier og oprette din egen brugerdefinerede HTML-footer.

WPtouch giver dig også mulighed for at ændre de ikoner, der vises til Android- og iOS-brugere, når de bogmærker dit websted.
![]()
Menuer
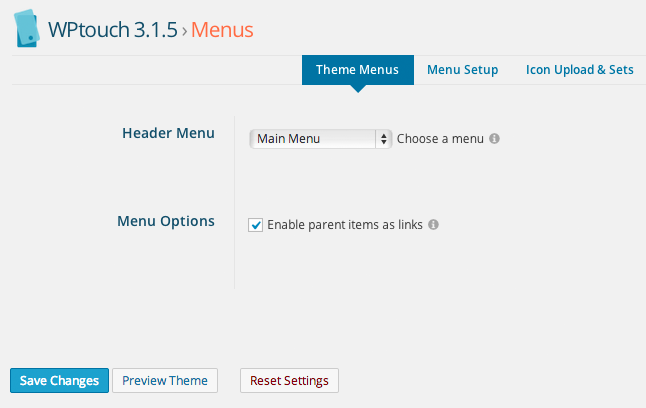
Pluginet bruger WordPress-menusystemet. Det er derfor nemt at tilpasse topmenuen. Alt du skal gøre er at oprette en ny menu og derefter tildele den i indstillingsområdet.

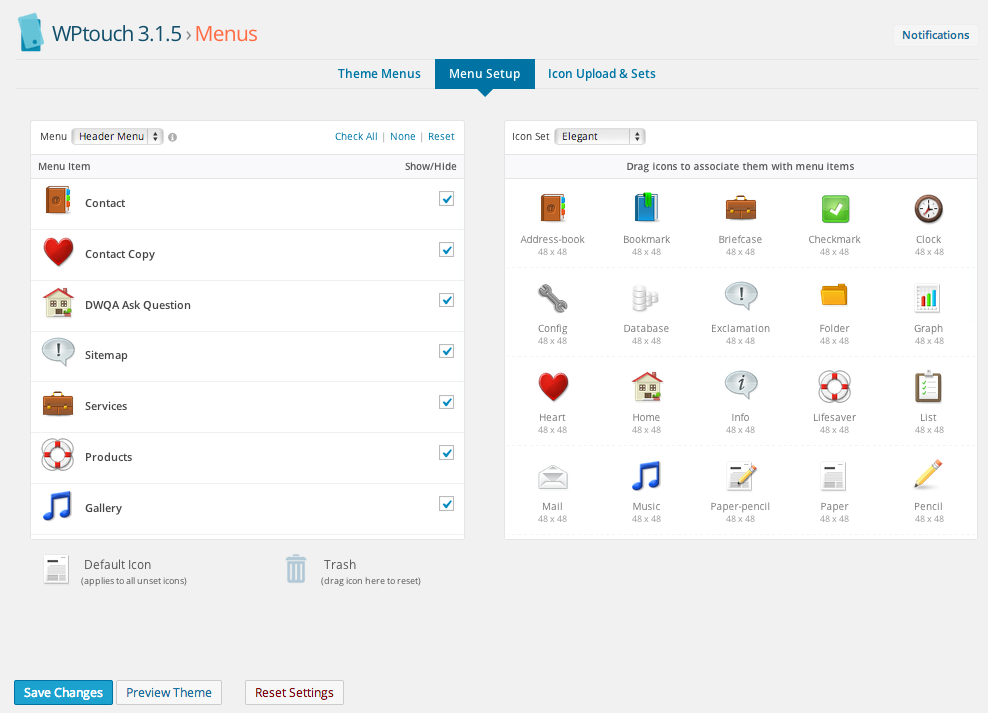
Ikoner kan tilknyttes hvert enkelt menupunkt. Alt du skal gøre er at trække og slippe det ønskede ikon til det tilsvarende menupunkt.

Tolv ikonsæt er inkluderet med plugin’et. Alle sæt er inkluderet i den gratis version af plugin’et, så du behøver ikke at opgradere for at ændre de ikoner, der bruges. Der er også mulighed for at uploade dine egne ikoner.
![]()
Mobile Design
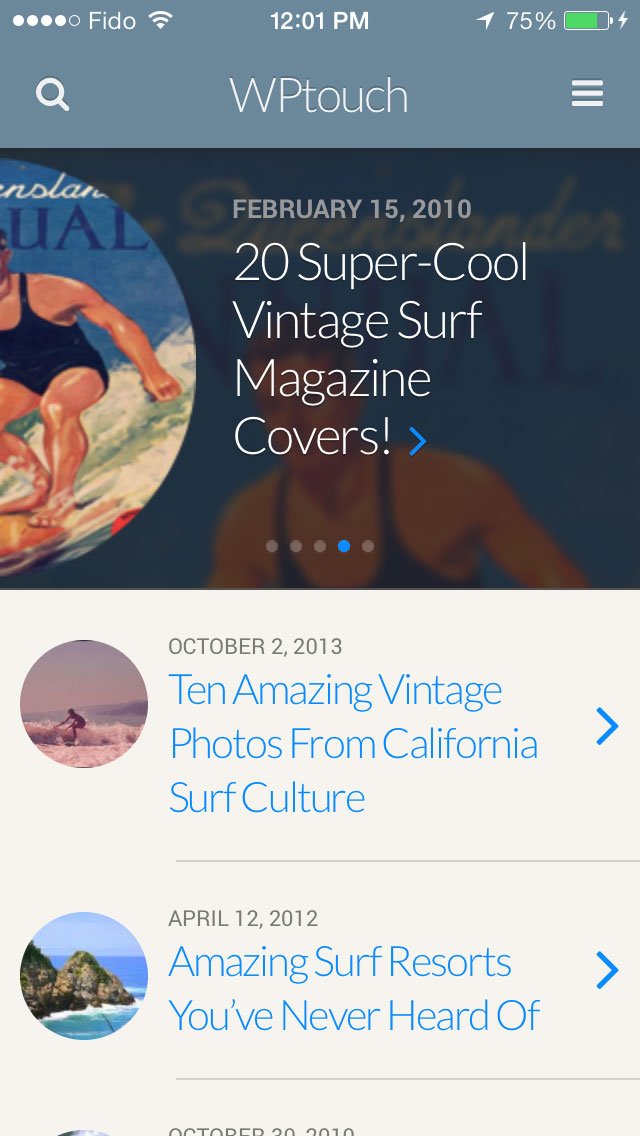
Alle konfigurationsmuligheder i verden ville ikke betyde noget, hvis ikke det mobile design var godt. Heldigvis er det ikke tilfældet. Som jeg nævnte i starten, har designet det udseende og den følelse, som du normalt forbinder med dedikerede mobilapplikationer. Det professionelle design ser godt ud, og indholdet er nemt at navigere.

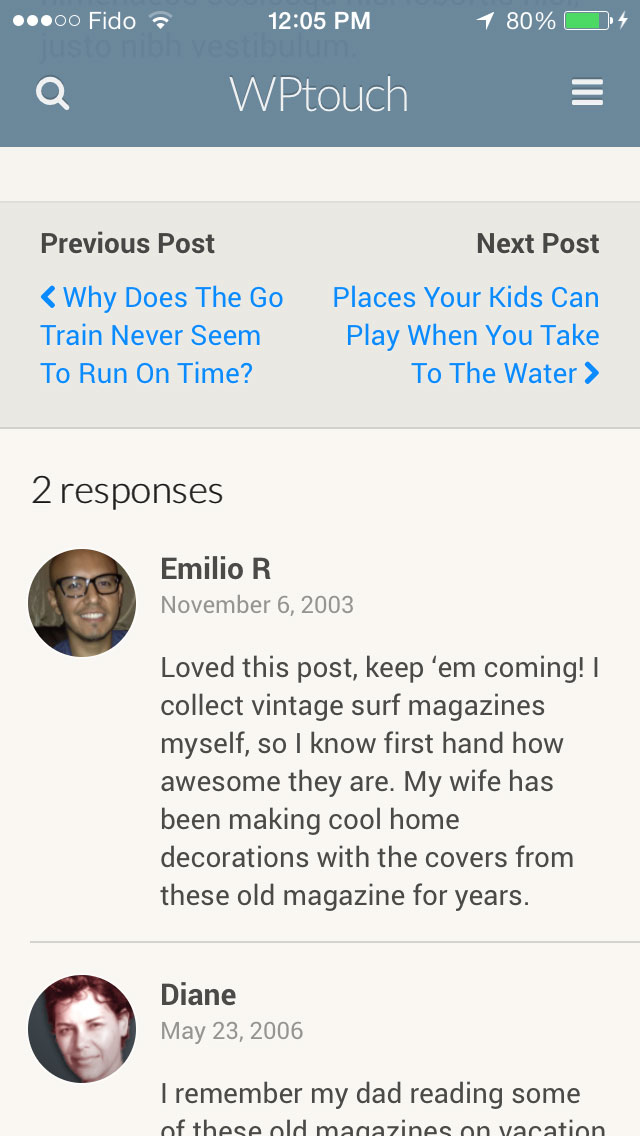
Besøgende kan navigere til andre indlæg og offentliggøre kommentarer, som de ville gøre det på dit desktopdesign.

Oversigt
WPtouch er et af mine foretrukne WordPress-plugins. Det er langt den nemmeste og billigste måde at skabe en mobilvenlig version af dit websted på. Dette gør det til et godt valg for dem af jer, der ikke allerede bruger et responsivt tema.
Selv dem af jer, der har et responsivt design, vil måske gerne skifte. Udviklerne hævder, at deres mobildesign indlæses to til tre gange hurtigere end de fleste responsive designs. Jeg har ikke selv testet dette, selv om det giver mening, at et minimalt design ville være hurtigere at indlæse.
Den gratis version af plugin’et har alt, hvad du har brug for, men du vil måske overveje WPtouch Pro for at drage fordel af udvidelserne. Især caching-plugin’et ser ud til at kunne forbedre indlæsningstiderne betydeligt, da det vil omformatere billeder i farten for at optimere det til forskellige enheder. Premium-versionen af plugin’et vil også give dig adgang til et en af en ticketing-supportsystem.
Jeg opfordrer dig til at give den gratis version af WPtouch en prøve først. Hvis du kan lide, hvad den gør, kan du derefter gennemgå, om det er værd at opgradere.
Jeg håber, at du har nydt denne anmeldelse. Hvis ja, opfordrer jeg dig til at abonnere på WPExplorer for at få opdateringer om vores seneste artikler 🙂
Kevin