Layout
Seit ich einen Teil der Projekte, an denen ich arbeite, programmiere, verwende ich das Standard-12-Raster von Bootstrap mit einer kleinen Änderung. Ich bin ein großer Verfechter der Arbeit mit weit verbreiteten Tools – warum? Nun, es gibt einen Grund dafür, dass sie so weit verbreitet sind. Sie funktionieren, und sie sind effizient. Anstatt das Rad neu zu erfinden, modifiziere ich lieber das, was ich habe. Es ist kostengünstig, schnell und vorhersehbar.
Die Anpassung des Bootstrap-Gitters wird von Haus aus unterstützt und ist sehr einfach zu bewerkstelligen; wenn Sie sich ein wenig mit CSS auskennen, finden Sie hier eine Anleitung für genau das.
Horizontaler Rhythmus
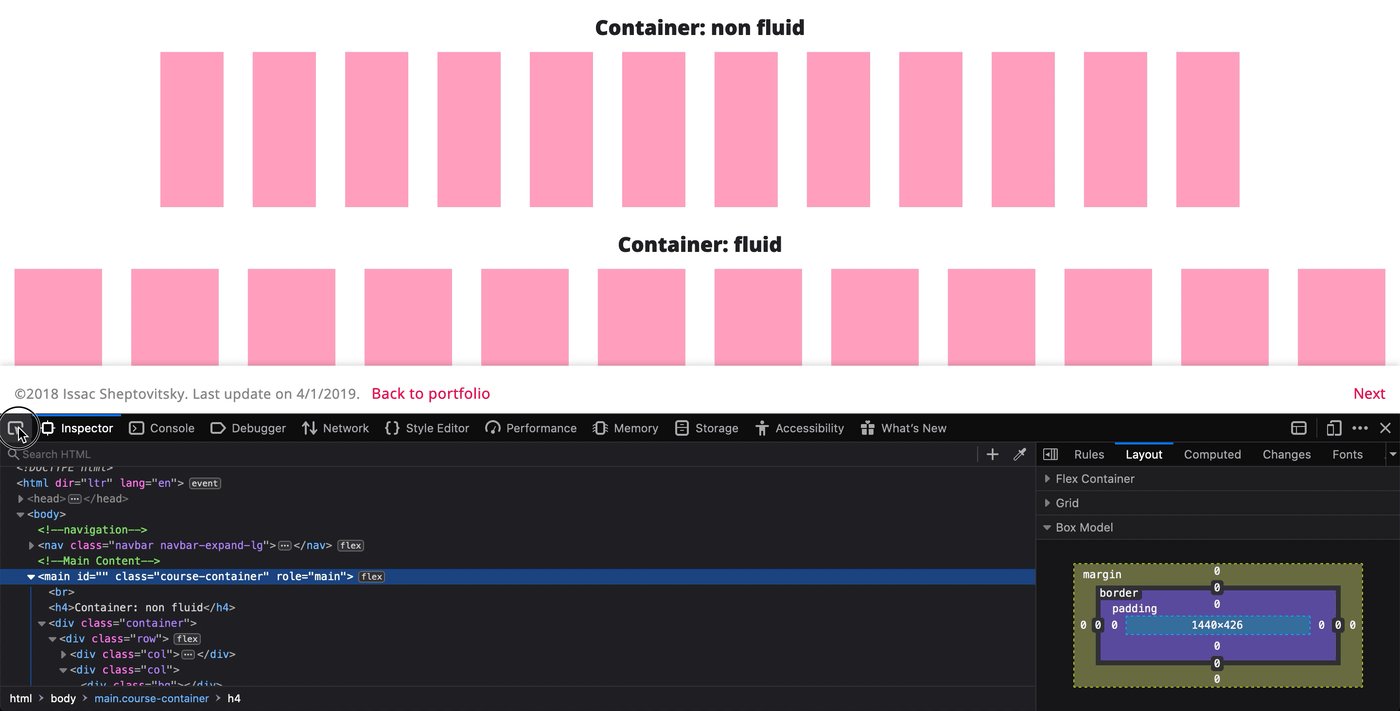
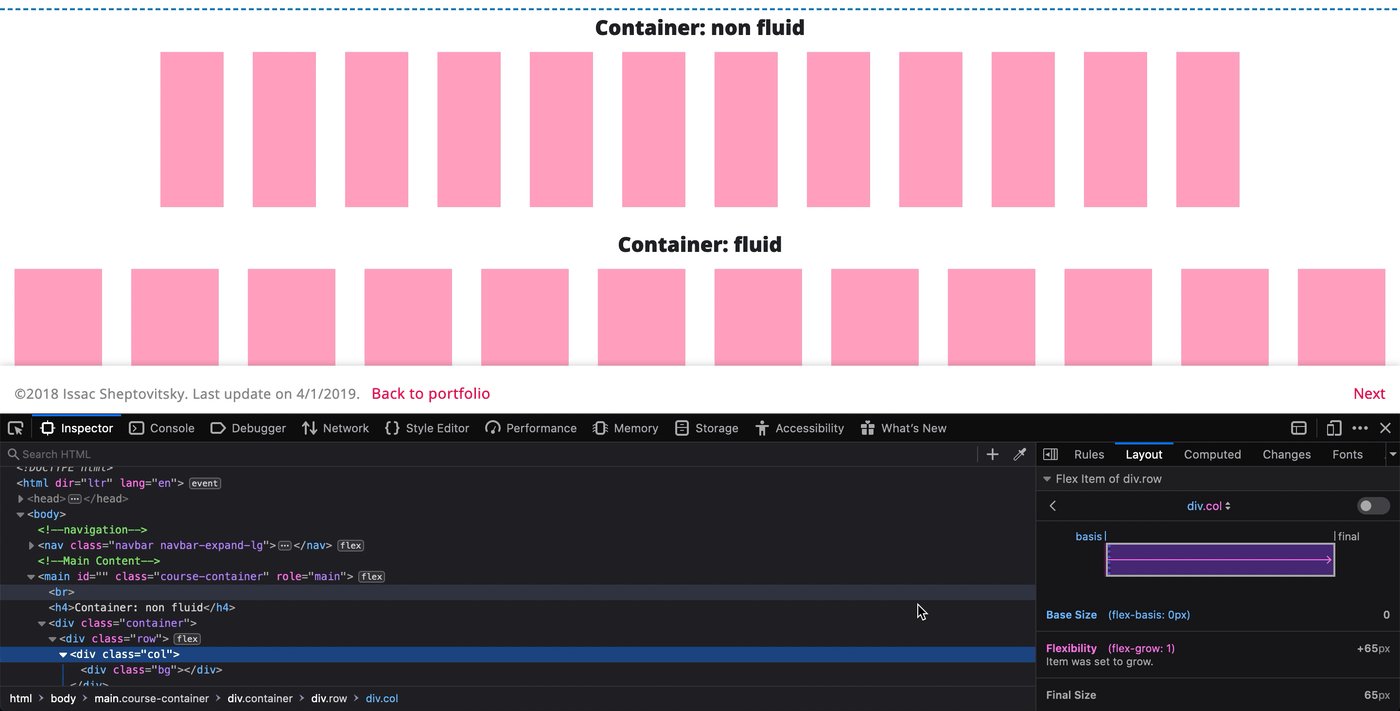
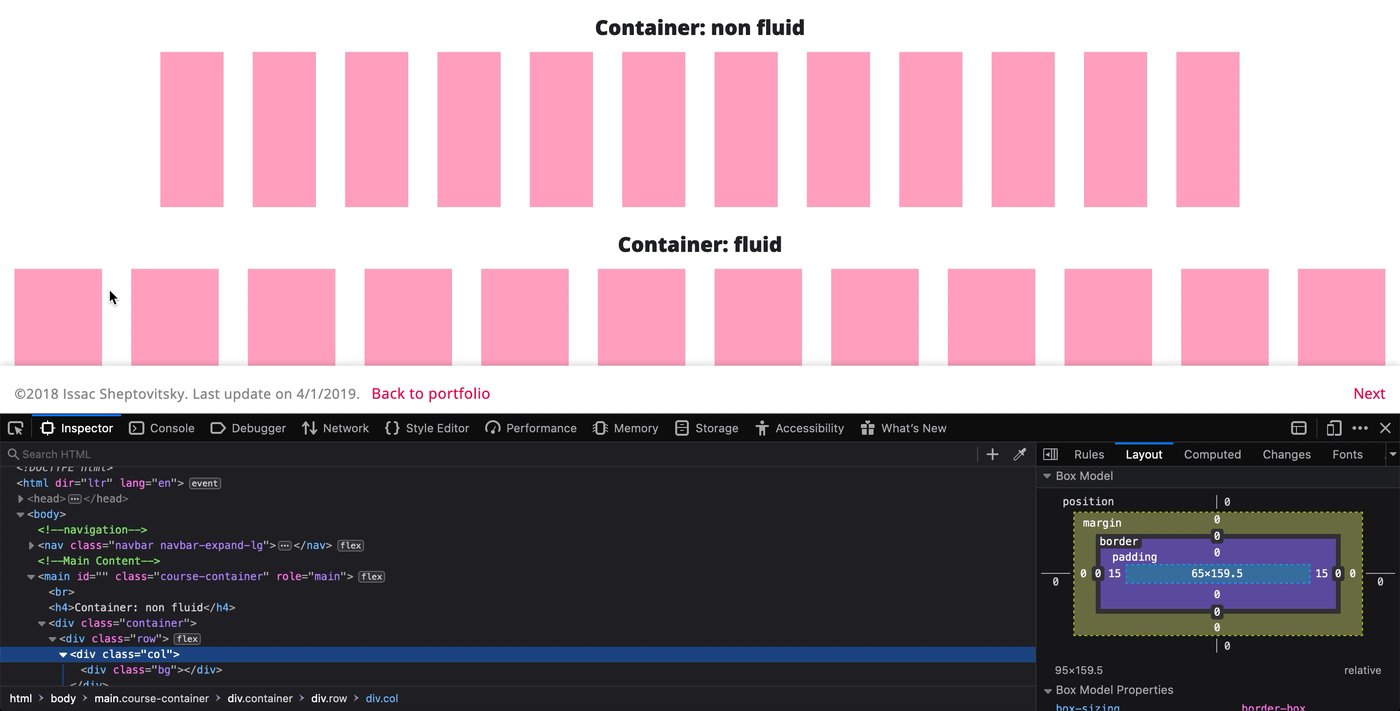
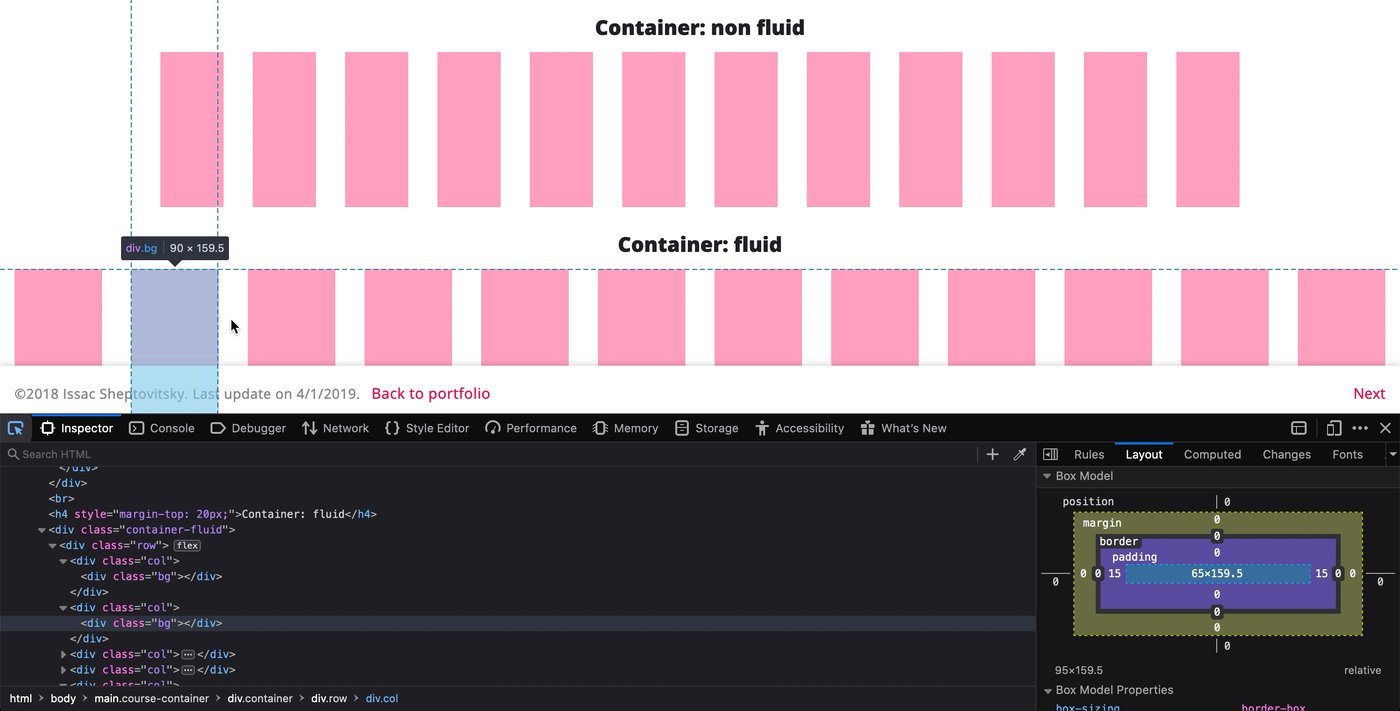
Das Standard-Bootstrap-Raster ist ein 12-Spalten-Layout, mit einem 15px-Rand auf jeder Seite der Spalte; daraus ergibt sich ein 30px-Balken zwischen den Spalten plus 15px links und rechts des Rasters. Dies sind die Standardeinstellungen, die ich nach meinem Geschmack konfigurieren werde, oder den Entwickler bitten, sie zu konfigurieren.
Die Gesamtheit des Rasters wird Container genannt. Ein Container kann entweder fluid oder responsive sein. Ein fluider Container nimmt immer die gesamte verfügbare Breite ein.

Für jeden Bildschirmbereich gibt es eine Containerbreite, die auf diesen Bildschirmbereich optimiert ist. Am Anfang wird empfohlen, die Standardgrößen zu verwenden, aber es ist ziemlich cool, sie anzupassen, wenn man weiter unten im 8pt-Kaninchenloch ist.

Wenn unsere Bootstrap-basierte Website auf einem beliebigen Gerät angezeigt wird, prüft der Browser, wie viel Platz zu Hause für die Anzeige zur Verfügung steht, und stellt das Layout entsprechend diesem Platz ein. Wenn wir ein 414px breites iPhone haben, sind wir in der Kategorie Extra klein, und unser Container nimmt 100% der verfügbaren Breite ein. Wenn wir auf ein breiteres Gerät, sagen wir ein Tablet (768px breit), wechseln, ändert sich unsere Gerätekategorie zu Medium, und die Breite des Containers beträgt 720px.
Wenn Sie wie ich sind, möchten Sie diese Einstellungen anpassen. Wir fangen an, indem wir unsere Taschenrechner herausholen 🧮.
Wenn ich für den Desktop entwerfe, möchte ich, dass jede Spalte 72px breit ist und einen Zwischenraum von 24px oder 32px hat. Ein Zwischenraum von 24px ergibt 12px auf jeder Seite des Containers, und ein Zwischenraum von 32px ergibt 16px auf jeder Seite. Ich entscheide mich in der Regel für die 24px Rinne.
(12 Spalten × 72) + (12* Rinnen × 24) = 1152px
*Technisch gesehen sind es 11 Rinnen plus zwei Hälften auf jeder Seite des Containers.

Die Gestaltung für Mobilgeräte stellt einige neue Herausforderungen dar. Erstens ist die Breite nicht bei allen mobilen Geräten durch 8 teilbar. In diesem Fall ist es wichtig, sich auf seinen eigenen Instinkt als Designer zu verlassen und einen Mittelweg zu finden. Zweitens sind 12 Spalten bei der Gestaltung für schmale Bildschirme nicht wirklich praktisch. Ich selbst entscheide mich für ein 6-Spalten-Layout auf dem Handy, obwohl ich mit einem 2-Spalten-Layout experimentiert habe und die Ergebnisse nicht schlechter waren.
Dies müssen Sie selbst entscheiden.
Für einen 375pt breiten Bildschirm verwenden Sie diese Einstellungen:

Die Beibehaltung der Zwischenraumbreite ist wichtiger als die Beibehaltung der Spaltenbreite, da die Zwischenräume als Weißraum zwischen den Elementen fungieren – und das ist es, was tatsächlich den Rhythmus bestimmt; während die Spalten die Breite eines Elements diktieren.
