Es gibt einige Möglichkeiten, wie Sie mit mobilen Besuchern umgehen können. Eine Möglichkeit ist die Verwendung eines responsiven Designs, das den gleichen HTML-Code wie Ihr Desktop-Design verwendet, aber die Art und Weise, wie die Seite angezeigt wird, mit CSS ändert. Diese Methode wird von Suchmaschinen wie Google bevorzugt, da sie sicherstellt, dass es nur eine URL pro Seite gibt.
Eine alternative Methode besteht darin, eine mobile App für Ihre Besucher zu erstellen. Damit können Sie die Art und Weise, wie Ihre Inhalte den Besuchern angezeigt werden, individuell anpassen, allerdings bedeutet dies, dass die Besucher Ihre Inhalte nicht über dieselbe URL wie die Besucher auf Desktops aufrufen.
Heute möchte ich über das WordPress-Plugin WPtouch sprechen. Das Plugin erkennt, wenn mobile Besucher eine Seite aufrufen, und zeigt ihnen ein elegantes, benutzerfreundliches mobiles Theme an.
Was viele Leute an WPtouch überrascht, ist, dass es die gleiche Art von Schnittstelle bietet, die man von einer dedizierten mobilen Anwendung erwarten würde; allerdings zeigt das Plugin den mobilen Besuchern einfach ein benutzerdefiniertes Theme an. Es bietet daher die verbesserte Benutzererfahrung, die man eher mit dedizierten mobilen Anwendungen assoziiert, mit den SEO-Vorteilen, die man eher mit regulären responsiven Designs assoziiert.
Das Plugin bietet Besuchern auch die Möglichkeit, WPtouch zu deaktivieren und das Desktop-Design Ihrer Website auf ihrem Smartphone anzuzeigen. Dies ist eine nützliche Funktion, da viele Smartphones Bildschirme mit einem Durchmesser von 5 Zoll oder mehr haben und die Besucher daher vielleicht lieber das normale Design sehen möchten.
WPtouch funktioniert von Haus aus hervorragend, aber das Plugin gibt Ihnen eine große Menge an Kontrolle über Ihr mobiles Design. Lassen Sie uns einen genaueren Blick darauf werfen, was das Plugin alles kann.
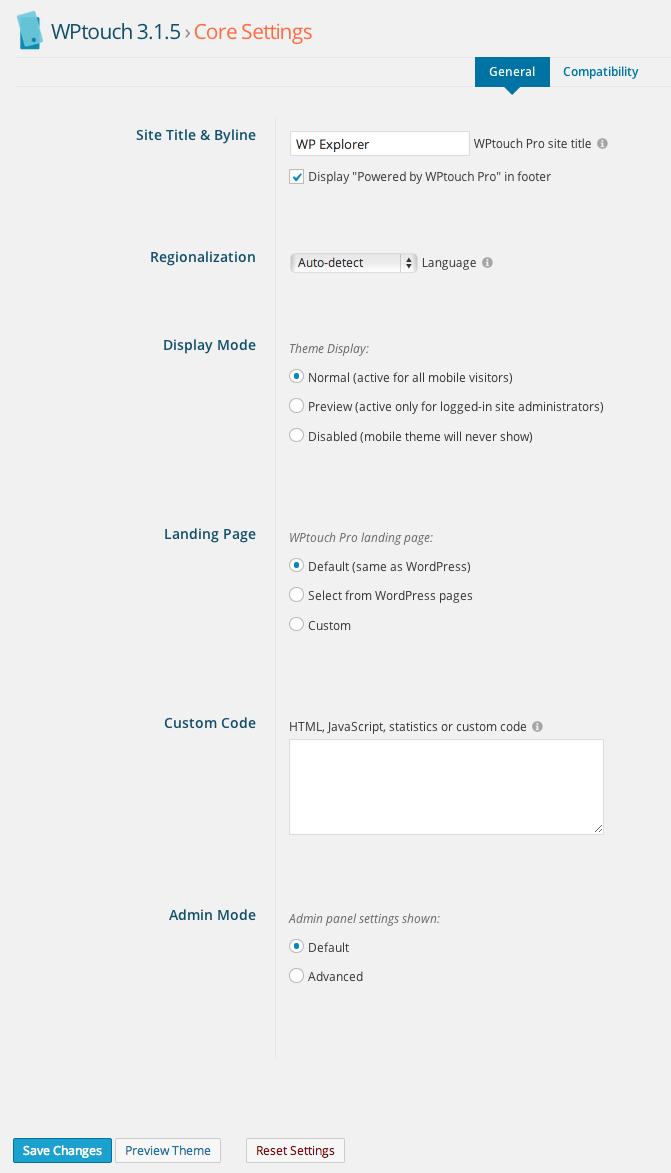
Kerneinstellungen
Der Titel Ihres mobilen Designs wird standardmäßig auf den Titel Ihrer Website gesetzt, aber Sie haben die Möglichkeit, ihn zu ändern. Es gibt auch einen Vorschaumodus für Administratoren und ein Feld zum Hinzufügen von Google Analytics und anderem benutzerdefinierten Code.

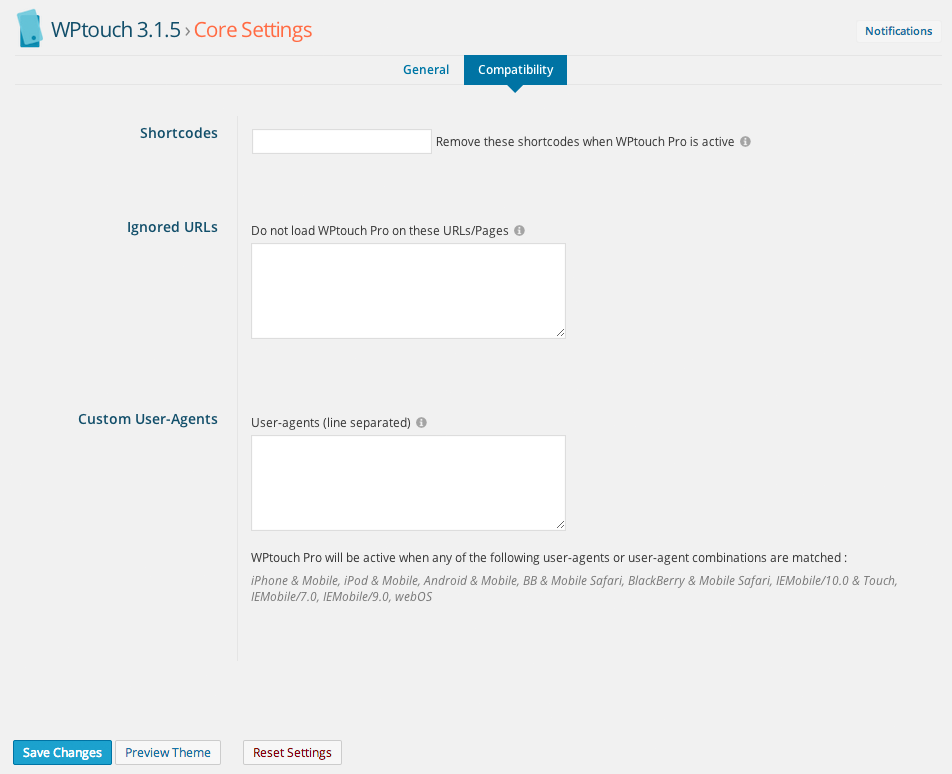
Mit dem Plugin können Sie Styling-Shortcodes deaktivieren, wenn das mobile Design verwendet wird. Dies ist nützlich, wenn Sie Shortcodes verwenden, die bei den kleineren Abmessungen des mobilen Themes nicht gut aussehen.
Sie können WPtouch auch für bestimmte URLs deaktivieren und festlegen, auf welchen Geräten WPtouch verwendet werden soll. Die meisten User-Agents sind bereits definiert, darunter iOS-Geräte, Android, Blackberry und webOS.

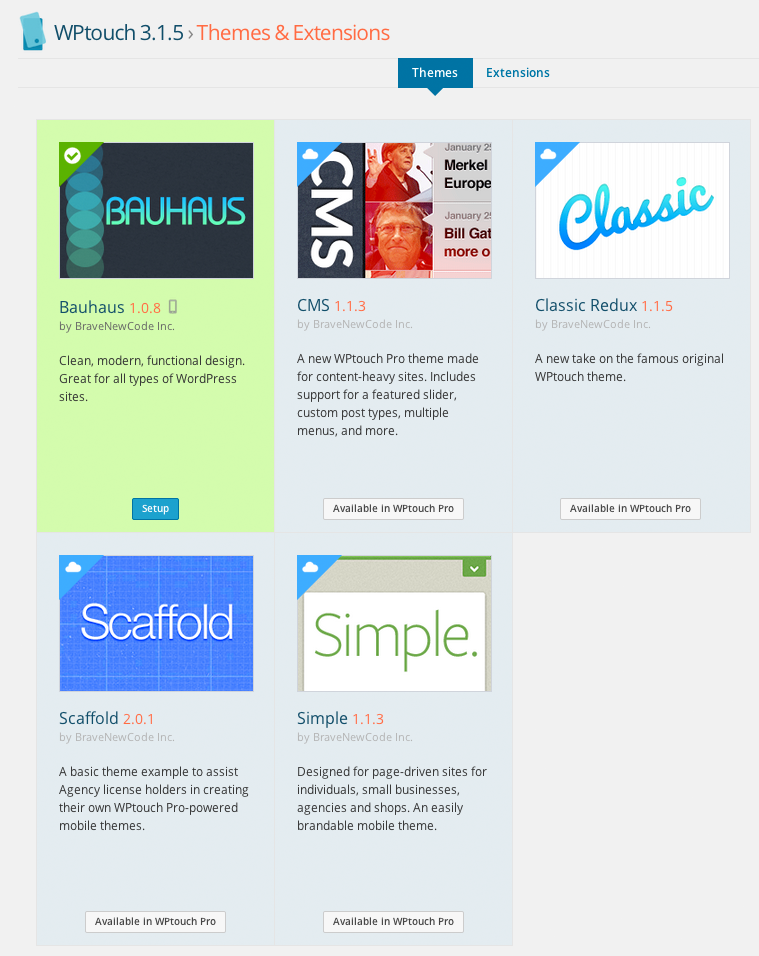
Themes & Extensions
WPtouch kann kostenlos heruntergeladen werden, eine Premium-Version ist jedoch ab 49 $ erhältlich. Die kostenlose Version wird mit einem Design namens Bauhaus geliefert. Vier weitere Designs sind in WPtouch Pro enthalten.

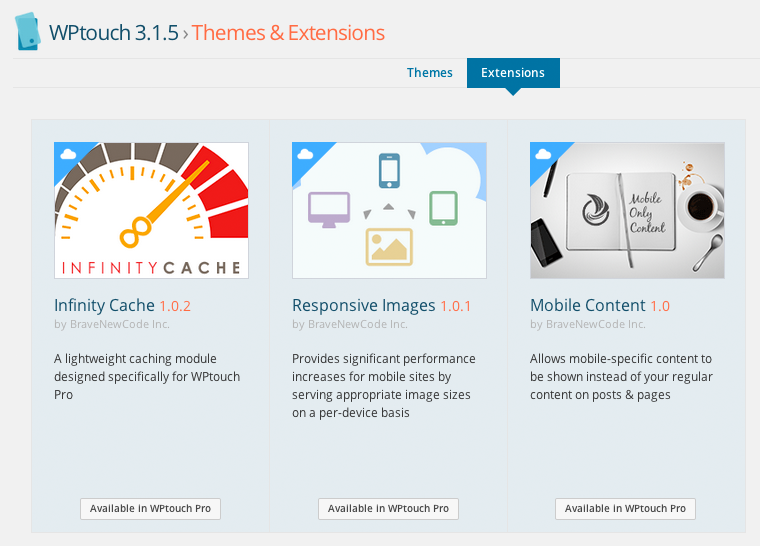
WPtouch Pro bietet außerdem drei Erweiterungen, die die Funktionalität des Plugins verbessern. Dazu gehören ein Caching-Modul, ein Modul, das die Größe von Bildern für mobile Nutzer reduziert, und ein Modul, mit dem Sie bestimmte Inhalte für mobile Nutzer anzeigen können.

Theme-Einstellungen
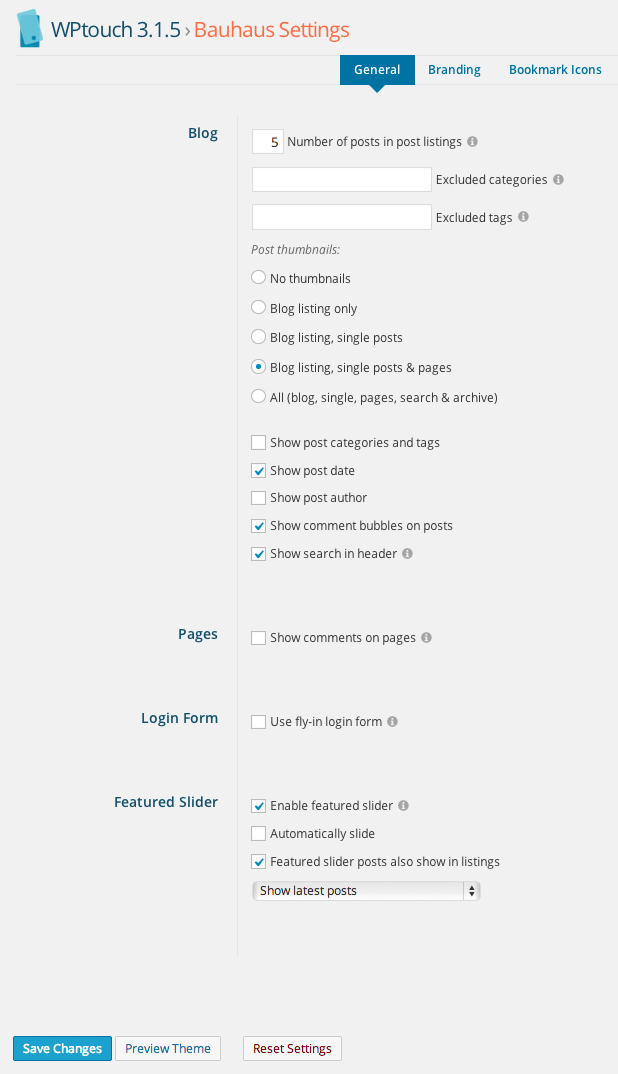
Einstellungen, die auf Ihrer Hauptwebsite verwendet werden, wie die Anzahl der angezeigten Blogbeiträge, können auch für Ihr mobiles Design geändert werden. Sie können auch wählen, ob Kategorien, Autorendetails und Kommentare angezeigt werden sollen.
Der Themenslider kann Ihre neuesten Blogbeiträge, Beiträge mit einem bestimmten Tag oder Beiträge aus einer bestimmten Kategorie (z. B. Nachrichten) anzeigen. Sie können auch die genauen Beiträge und Seiten auswählen, die angezeigt werden sollen, indem Sie die Beitrags- und Seiten-ID verwenden.

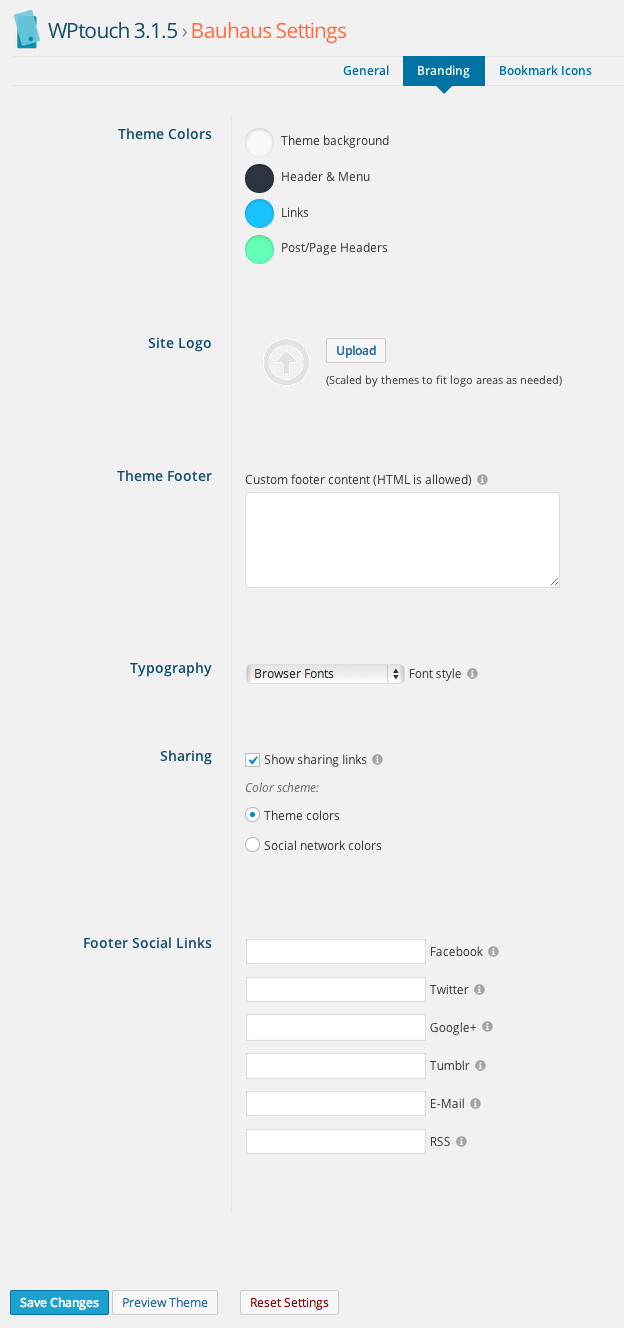
Die Schriftarten und Farben des Themas können leicht über den Branding-Bereich geändert werden. Sie können auch Ihr Website-Logo hochladen, Social-Media-Links anzeigen und Ihre eigene benutzerdefinierte HTML-Fußzeile erstellen.

WPtouch lässt Sie auch die Symbole ändern, die Android- und iOS-Nutzern angezeigt werden, wenn sie Ihre Website mit einem Lesezeichen versehen.
![]()
Menüs
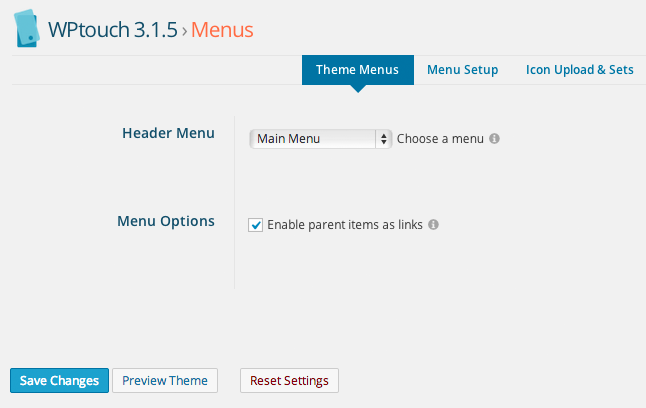
Das Plugin nutzt das WordPress-Menüsystem. Es ist daher einfach, das obere Menü anzupassen. Alles, was Sie tun müssen, ist ein neues Menü zu erstellen und es dann im Einstellungsbereich zuzuweisen.

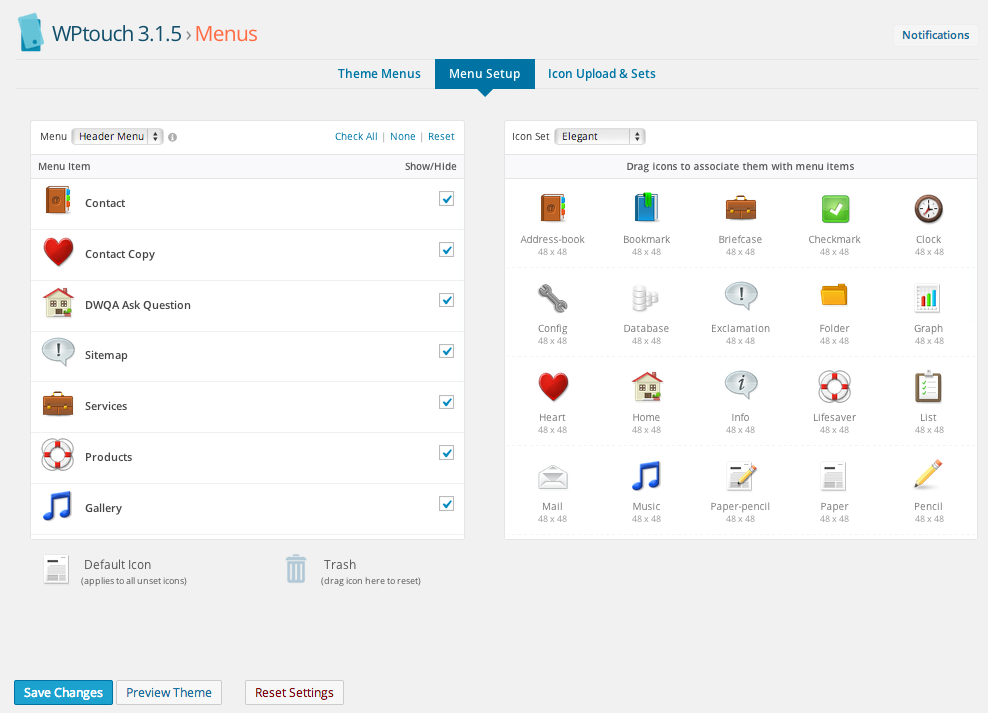
Icons können mit jedem Menüpunkt verbunden werden. Alles, was Sie tun müssen, ist, das gewünschte Symbol auf den entsprechenden Menüpunkt zu ziehen und abzulegen.

Zwölf Icon-Sets sind im Plugin enthalten. Alle Sets sind in der kostenlosen Version des Plugins enthalten, so dass Sie nicht upgraden müssen, um die verwendeten Icons zu ändern. Es gibt auch die Möglichkeit, eigene Icons hochzuladen.
![]()
Mobiles Design
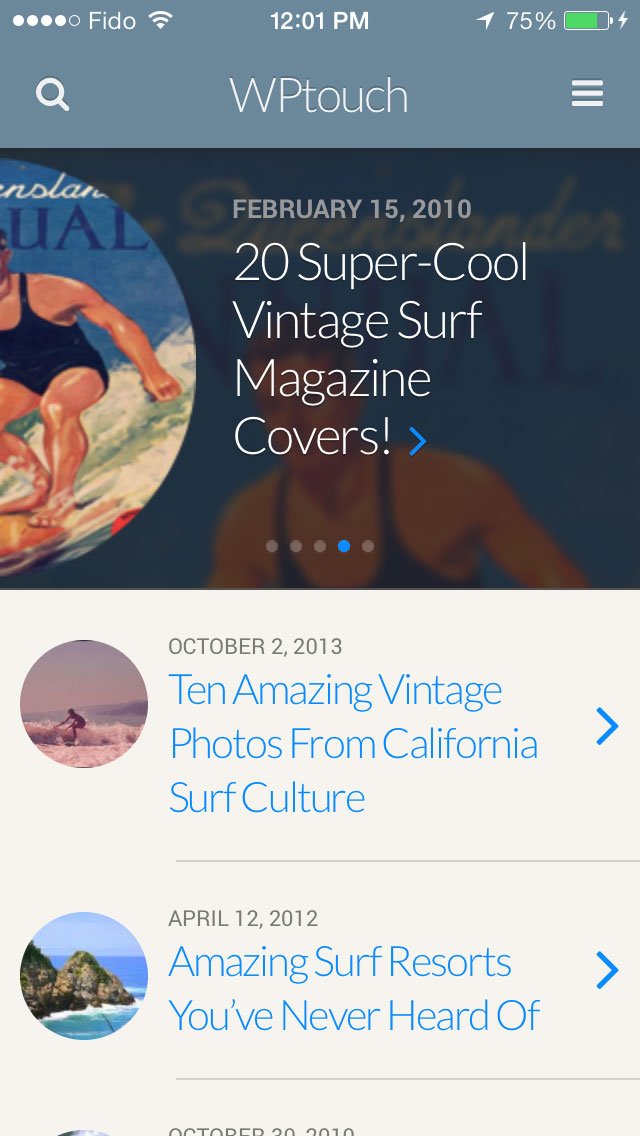
Alle Konfigurationsmöglichkeiten der Welt würden nichts bedeuten, wenn das mobile Design nicht gut wäre. Zum Glück ist das nicht der Fall. Wie bereits eingangs erwähnt, hat das Design das Aussehen und die Anmutung, die man normalerweise mit speziellen mobilen Anwendungen verbindet. Das professionelle Design sieht großartig aus und der Inhalt ist leicht zu navigieren.

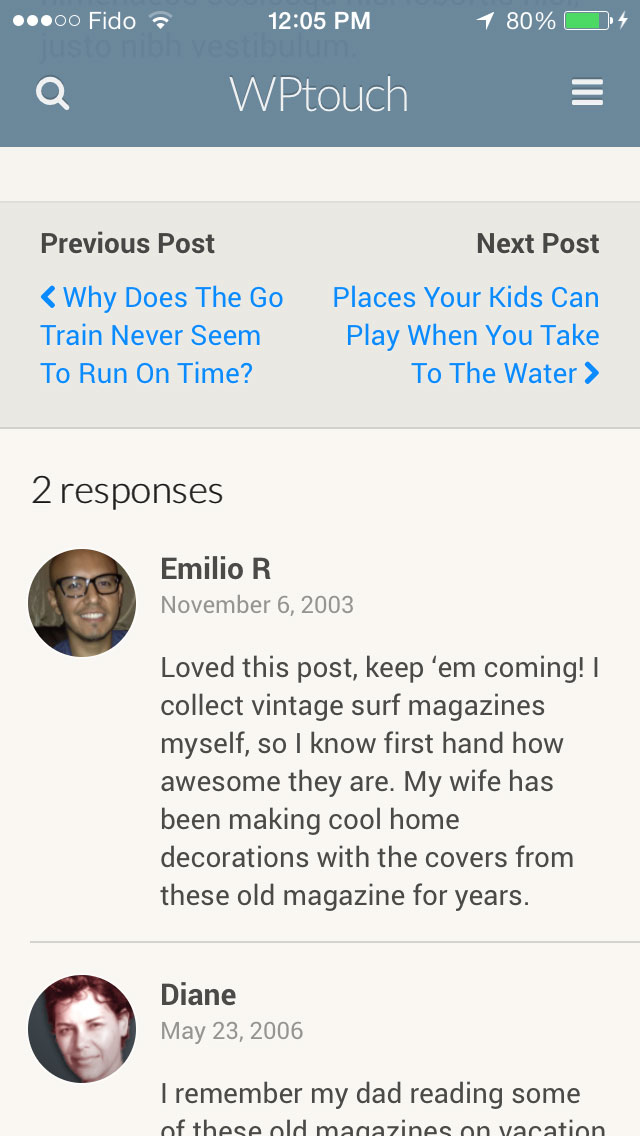
Besucher können zu anderen Beiträgen navigieren und Kommentare veröffentlichen, wie sie es auf Ihrem Desktop-Design tun würden.

Übersicht
WPtouch ist eines meiner Lieblings-WordPress-Plugins. Es ist bei weitem der einfachste und billigste Weg, um eine mobilfreundliche Version Ihrer Website zu erstellen. Das macht es zu einer guten Wahl für alle, die noch kein responsives Theme verwenden.
Auch diejenigen, die bereits ein responsives Design haben, sollten vielleicht wechseln. Die Entwickler behaupten, dass ihr mobiles Design zwei- bis dreimal so schnell lädt wie die meisten responsiven Designs. Ich habe dies nicht selbst getestet, obwohl es Sinn macht, dass ein minimales Design schneller geladen wird.
Die kostenlose Version des Plugins hat alles, was Sie brauchen, aber Sie sollten WPtouch Pro in Betracht ziehen, um die Vorteile der Erweiterungen zu nutzen. Vor allem das Caching-Plugin könnte die Ladezeiten erheblich verbessern, da es Bilder im Handumdrehen neu formatiert, um sie für verschiedene Geräte zu optimieren. Mit der Premium-Version des Plugins erhalten Sie auch Zugang zu einem One-of-One-Ticketing-Supportsystem.
Ich empfehle Ihnen, zunächst die kostenlose Version von WPtouch auszuprobieren. Wenn Ihnen die Funktionen gefallen, können Sie dann prüfen, ob sich ein Upgrade lohnt.
Ich hoffe, dass Ihnen dieser Beitrag gefallen hat. Wenn ja, empfehle ich Ihnen, den WPExplorer zu abonnieren, um über unsere neuesten Artikel informiert zu werden 🙂
Kevin