Personas de todas las clases sociales, de todas las edades y de diferentes orígenes utilizan aplicaciones de teléfonos inteligentes, incluidas las personas con discapacidad. Diseñar tus aplicaciones teniendo en cuenta la accesibilidad ayuda a todo el mundo a utilizarlas, incluidas las personas con discapacidades visuales, motoras, de aprendizaje o auditivas.
En este tutorial de accesibilidad de iOS, transformarás una aplicación existente para hacerla más accesible a las personas con discapacidades visuales. En el proceso, aprenderás a:
- Utilizar VoiceOver.
- Comprobar tu app con el Inspector de Accesibilidad.
- Implementar elementos de accesibilidad con UIKit.
- Construir una mejor experiencia de usuario para personas con discapacidad.
Este tutorial requiere Xcode 11.3 y Swift 5.1. Asume que ya conoces los fundamentos del desarrollo en Swift. Si eres nuevo en Swift, deberías consultar primero nuestro libro, Swift Apprentice.
- Cómo empezar
- Conociendo la aplicación de recetas
- Entre bastidores de la aplicación de recetas
- ¿Por qué la accesibilidad?
- Habilitar VoiceOver
- Cómo utilizar VoiceOver
- Probando VoiceOver con la aplicación de recetas
- Atributos de accesibilidad
- Usando el inspector de accesibilidad
- Utilizar el puntero de inspección
- Usando Quicklook para comprobar el audio en Xcode
- Señalar los problemas con la Auditoría del Inspector
- Configuraciones adicionales del inspector
- Cómo hacer accesible la aplicación de recetas
- Transformación de las etiquetas de dificultad
- Comprobación de avisos
- Hacer el texto dinámico
- Prueba de algunas otras opciones
- Transformación de la pantalla de detalles de la receta
- Mejorar las casillas de verificación
- ¿Dónde ir desde aquí?
- raywenderlich.com Weekly
- Valoración media
- Agregar una valoración para este contenido
Cómo empezar
En este tutorial, trabajarás con una app ya completada llamada Recipe, que contiene una lista de recetas y sus niveles de dificultad. También te permite calificar la calidad de los platos que haces.
Descarga todo lo que necesitas para empezar utilizando el botón de descarga de materiales que hay en la parte superior o inferior del tutorial. Abra Recipe.xcodeproj en la carpeta de inicio.
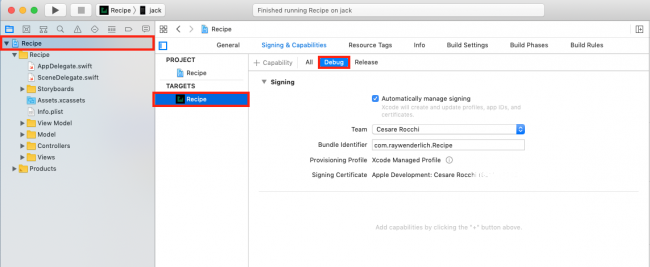
Antes de que pueda ejecutar la aplicación en un dispositivo, debe configurar la firma.
Para ello, haga clic en el proyecto Recipe en el navegador, luego seleccione el objetivo con el mismo nombre. Seleccione la pestaña de Capacidades de Firma &, luego asegúrese de haber seleccionado Depuración en la parte superior. Por último, elija su equipo en el menú desplegable.

Conociendo la aplicación de recetas
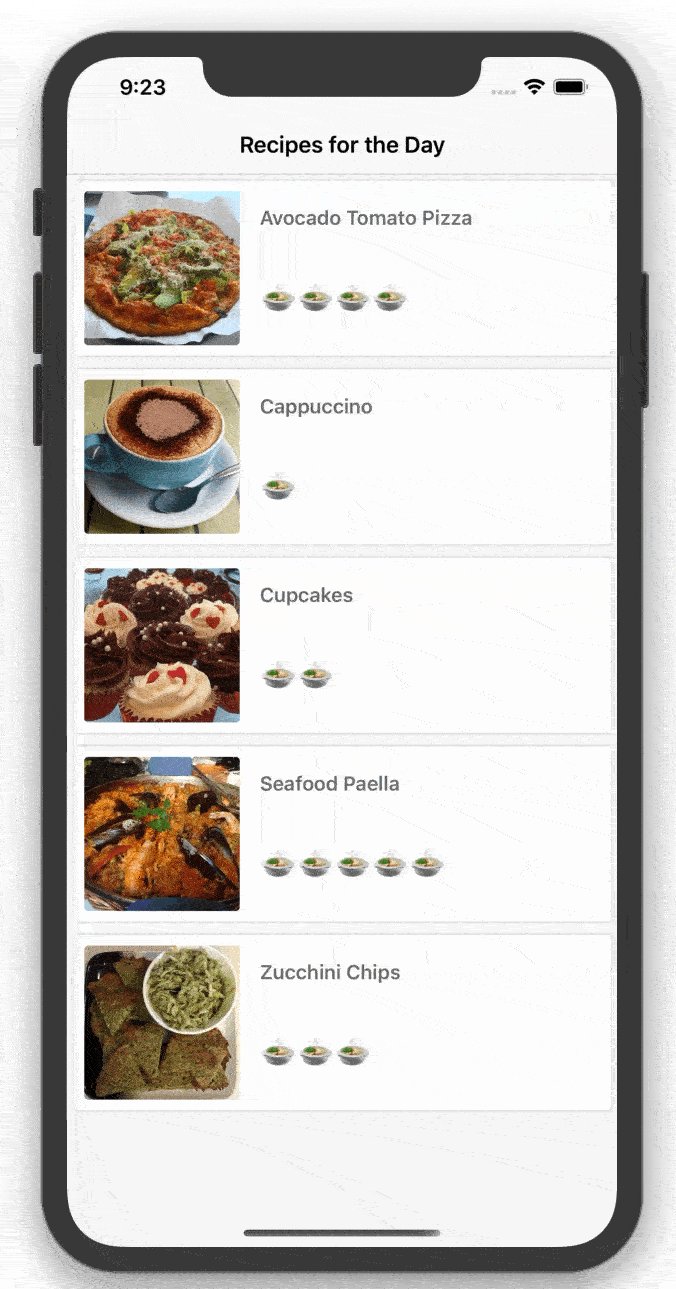
Ahora, construya y ejecute la aplicación para familiarizarse con sus características.

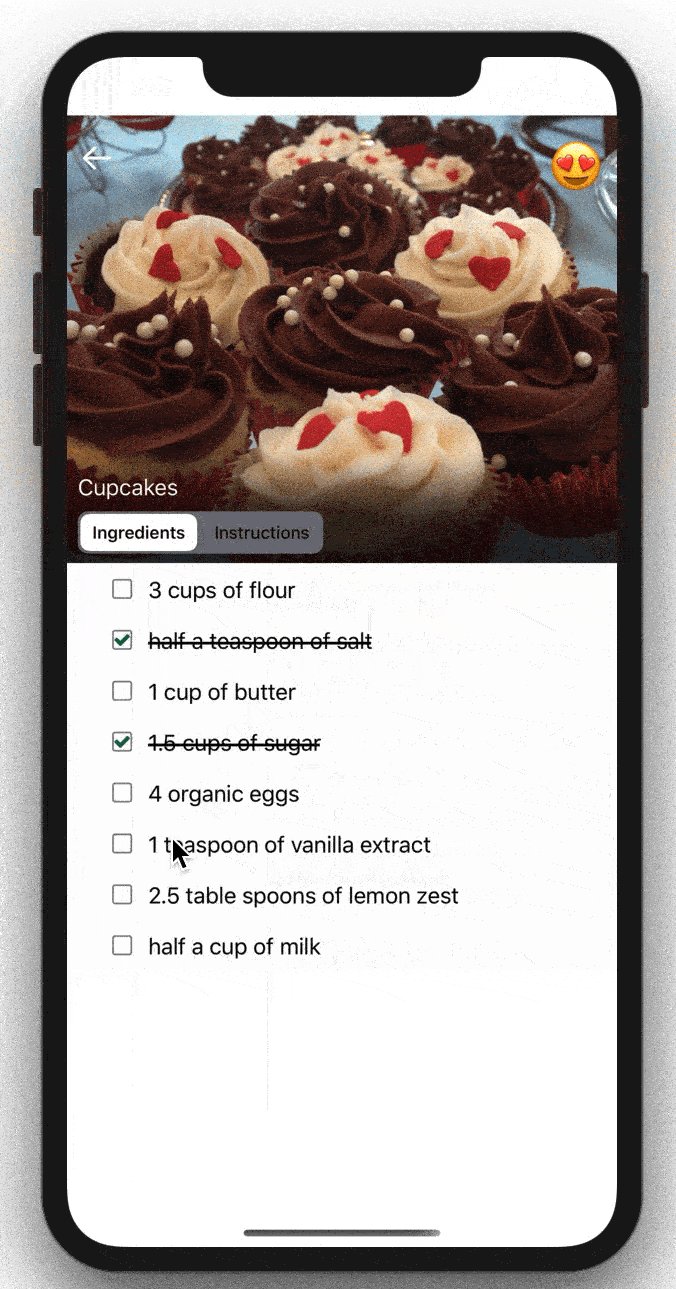
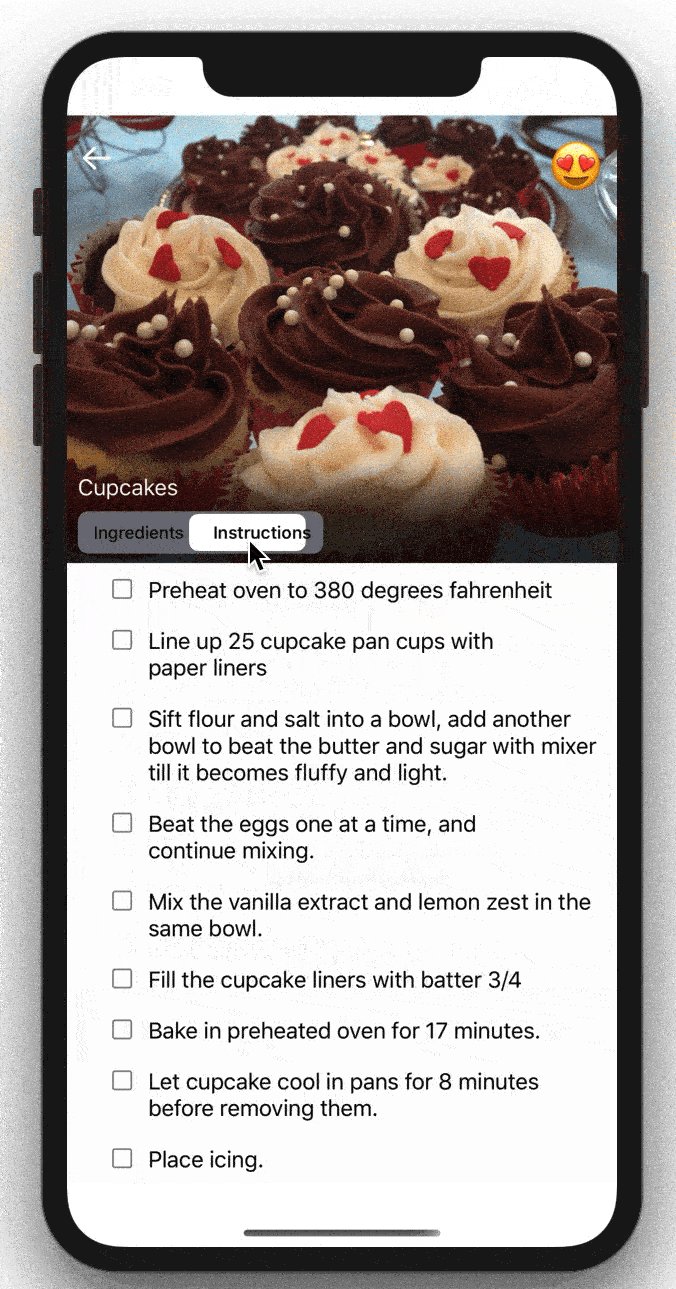
El controlador raíz es una vista de tabla de recetas que contiene una imagen, una descripción y una clasificación de dificultad. Haz clic en una receta para ver una imagen más grande con los ingredientes y las instrucciones de la receta.
Para hacer las cosas más emocionantes, también puedes tachar los elementos de la lista para asegurarte de que tienes todos los ingredientes necesarios. Si te gusta o no te gusta lo que has hecho, puedes activar el emoji de «me gusta» o «no me gusta».
Entre bastidores de la aplicación de recetas
Dedica unos minutos a familiarizarte con el código del proyecto de inicio. Aquí hay algunos puntos destacados:
- Main.storyboard contiene todas las escenas del storyboard para la aplicación. Verás que todos los componentes de la interfaz de usuario son controles y vistas estándar de UIKit. Ya son accesibles, lo que facilita tu trabajo.
- RecipeListViewController.swift gestiona la vista de la tabla raíz, que muestra la lista de todas las recetas disponibles. Utiliza un array de objetos
Recipecomo fuente de datos. - Recipe.swift es el objeto modelo que representa una receta. Contiene métodos de utilidad para cargar un array de recetas que utilizarás en toda la aplicación.
- RecipeCell.swift es la celda de la lista de recetas del controlador raíz. Muestra el nivel de dificultad de la receta, el nombre y la foto basándose en el objeto modelo
Recipepasado. - RecipeInstructionViewController.swift contiene el código del controlador para la vista detallada, que muestra una imagen grande del plato junto con sus ingredientes e instrucciones de cocción. Cuenta con un
UISegmentedControlpara alternar entre los ingredientes y las instrucciones en la vista de tabla, que utilizaInstructionViewModel. - InstructionViewModel.swift actúa como fuente de datos para
RecipeInstructionsViewController. Incluye descripciones para los ingredientes y las instrucciones, así como información de estado para las casillas de verificación. - InstructionCell.swift define una celda que contiene una etiqueta y una casilla de verificación para su uso en las listas de instrucciones e ingredientes. Cuando se marca la casilla, se tacha el texto.
Ahora que entiendes cómo funciona la aplicación, es el momento de considerar cómo hacerla más accesible.
¿Por qué la accesibilidad?
Antes de empezar con el código, es importante entender los beneficios de la accesibilidad.
- Diseñar tu aplicación para que sea accesible facilita la escritura de pruebas funcionales, tanto si utilizas el framework KIF como el UI Testing en Xcode.
- También ampliarás tu mercado y tu base de usuarios haciendo que tu aplicación pueda ser utilizada por un grupo más amplio.
- Si trabajas para alguna agencia gubernamental, estás obligado a implementar el cumplimiento de la norma 508, que establece que cualquier software o tecnología debe ser accesible para todos los usuarios.
- Implementar la accesibilidad en tu aplicación muestra que estás dispuesto a hacer un esfuerzo adicional para cada usuario, y eso es algo bueno.
- ¡Se siente bien saber que estás haciendo una pequeña pero notable diferencia en la vida de alguien! :]
¿Convencido? Entonces es hora de conocer VoiceOver, una herramienta de accesibilidad para personas con discapacidad visual.
Habilitar VoiceOver
iOS viene con la herramienta de lectura de pantalla VoiceOver, que ayuda a los usuarios a interactuar con el software sin necesidad de ver la pantalla. Está diseñada específicamente para personas con problemas de visión.
VoiceOver permite a los usuarios con problemas de visión escuchar e interactuar con lo que se ve en la pantalla. VoiceOver responde a los gestos y comunica de forma audible al usuario lo que hay en la pantalla o lo que éste selecciona. En esencia, VoiceOver es el enlace entre la interfaz de usuario y la entrada táctil del usuario.
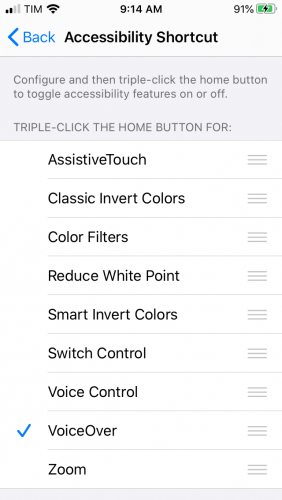
La forma más rápida de utilizar VoiceOver es abrir la aplicación Ajustes en su dispositivo iOS, seleccionar Accesibilidad ▸ Acceso directo a la accesibilidad y luego seleccionar VoiceOver.

Esto crea un acceso directo para que puedas pulsar tres veces el botón de inicio -o el botón lateral, en el caso de los teléfonos más nuevos- en un dispositivo físico para activar y desactivar VoiceOver.
Ahora que ha activado VoiceOver, es el momento de probarlo.
Cómo utilizar VoiceOver
VoiceOver viene con algunos preajustes de gestos útiles que facilitan la navegación por una aplicación. Estos son algunos de los gestos más comunes dentro de la aplicación que se pueden utilizar con VoiceOver:
- Toca una vez cualquier parte de la pantalla y VoiceOver leerá en voz alta la información de identificación de los atributos de accesibilidad del elemento.
- Con un solo deslizamiento hacia la izquierda o la derecha, VoiceOver seleccionará el siguiente elemento de accesibilidad visible y lo leerá en voz alta. Los deslizamientos hacia la derecha se mueven hacia adelante y hacia abajo, mientras que los deslizamientos hacia la izquierda hacen lo contrario.
- Un solo deslizamiento hacia abajo para deletrear el elemento enfocado letra por letra.
- Toque dos veces para seleccionar el elemento enfocado.
- Deslice tres dedos hacia la izquierda o la derecha para navegar hacia adelante o hacia atrás en una vista de página.
Para conocer la lista completa de gestos de VoiceOver, consulta la página de Apple Aprende los gestos de VoiceOver en el iPhone. Ahora ya sabes cómo funciona VoiceOver, pero ¿cómo funciona tu aplicación con él? Lo probarás en el siguiente paso.
Probando VoiceOver con la aplicación de recetas
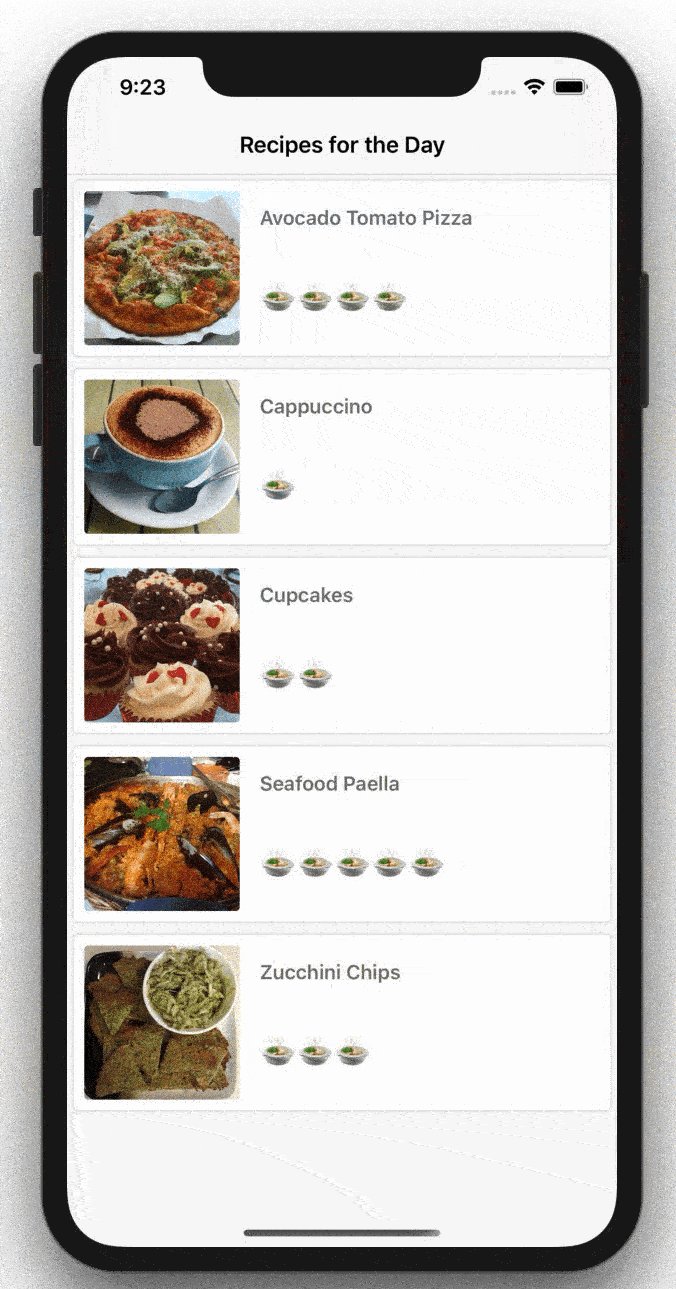
Construye y ejecuta en un dispositivo físico y haz triple clic en el botón de inicio para activar VoiceOver. Desliza a la izquierda y a la derecha para navegar por la lista de recetas. VoiceOver lee los elementos de arriba a la izquierda y de abajo a la derecha. Comienza con el nombre de la cabecera seguido por el nombre de cada receta y el nombre de la imagen asociada.
Pero hay algunos problemas con la experiencia de VoiceOver:
- La imagen no es una descripción útil de las vistas de la imagen en cada celda. Sabes que hay una imagen, pero no lo que es.
- VoiceOver no dice nada sobre el nivel de dificultad de cada receta, lo que hace que esta función sea inútil para las personas con discapacidades visuales.
Ahora que has identificado las áreas problemáticas, es posible que quieras sumergirte de lleno en su solución. Pero antes de hacerlo, necesita saber un poco sobre cómo funcionan las características de accesibilidad.
Atributos de accesibilidad
Los atributos de accesibilidad son los componentes principales que debe implementar para soportar la accesibilidad. Estos atributos proporcionan a VoiceOver información sobre los elementos de tu aplicación para que VoiceOver pueda leer esa información en voz alta a tus usuarios. Si no están correctamente configurados, VoiceOver no podrá proporcionar los detalles necesarios sobre tu aplicación.
Un atributo de accesibilidad tiene cinco propiedades:
- Etiqueta: Una forma concisa de identificar el control o la vista. Algunos ejemplos son el botón Atrás y la imagen de la receta.
- Rasgos: Describen el estado, el comportamiento o el uso del elemento. Un rasgo de botón podría ser está seleccionado, por ejemplo.
- Pista: Describe la acción que un elemento completa. Por ejemplo: Muestra el detalle de la receta.
- Marco: El marco del elemento dentro de la pantalla, con el formato de un
CGRect. VoiceOver dice el contenido delCGRect. - Valor: El valor de un elemento. Por ejemplo, con una barra de progreso o un deslizador, el valor actual podría ser: 5 de 100.
La mayoría de los componentes de UIKit preestablecen estos atributos por ti; tú sólo tienes que proporcionar los detalles para mejorar la experiencia del usuario. Si crea controles personalizados, tendrá que suministrar la mayoría de los atributos usted mismo.
Ahora que sabes de dónde obtiene VoiceOver la información que proporciona a los usuarios, es el momento de conocer una nueva herramienta que te ayudará a encontrar y corregir los puntos débiles de la accesibilidad en tu aplicación: el inspector de accesibilidad.
Usando el inspector de accesibilidad
Si estás adaptando una aplicación para que sea más accesible, encontrar los puntos débiles lleva mucho tiempo y es propenso a errores. Afortunadamente, existe una herramienta de ayuda llamada Inspector de accesibilidad, que hace lo siguiente:
- Ejecuta tu aplicación y encuentra los problemas de accesibilidad más comunes.
- Te permite comprobar los atributos de accesibilidad de los elementos de la interfaz de usuario en el modo de inspección.
- Ofrece vistas previas en vivo de los elementos de accesibilidad sin salir de tu aplicación.
- Es compatible con todas las plataformas, incluyendo macOS, iOS, watchOS y tvOS.
Antes de utilizar el Inspector de Accesibilidad en Recetas, echa un vistazo a la herramienta. En primer lugar, ábrala en el menú de Xcode navegando hasta Xcode ▸ Abrir herramienta de desarrollo ▸ Inspector de accesibilidad.

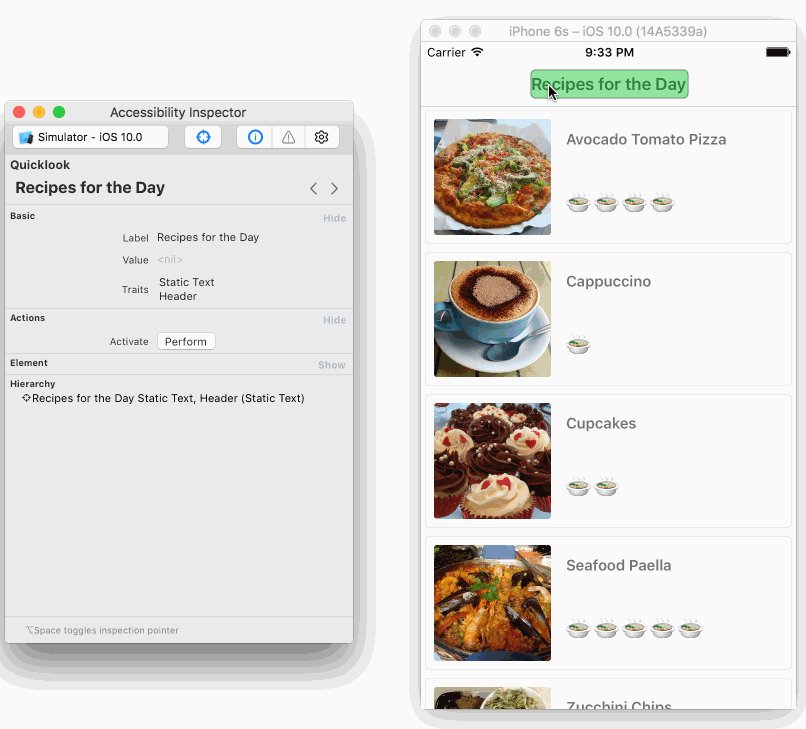
El inspector debería tener un aspecto similar al siguiente:

El selector de destino le permite elegir el dispositivo que desea inspeccionar. Puede ser tu MacBook Pro, un dispositivo iOS o tu simulador.
Las vistas previas en vivo de los elementos de accesibilidad le permiten realizar pruebas directamente en el simulador. Dado que las vistas previas en vivo son más rápidas que escuchar VoiceOver, aquí es donde harás la mayor parte de tu trabajo durante este tutorial de accesibilidad de iOS.
Construye y ejecuta en un simulador, y cambia el objetivo del Inspector de Accesibilidad a tu simulador:

Ahora que tienes la herramienta abierta, puedes ver algunas de sus características más útiles.
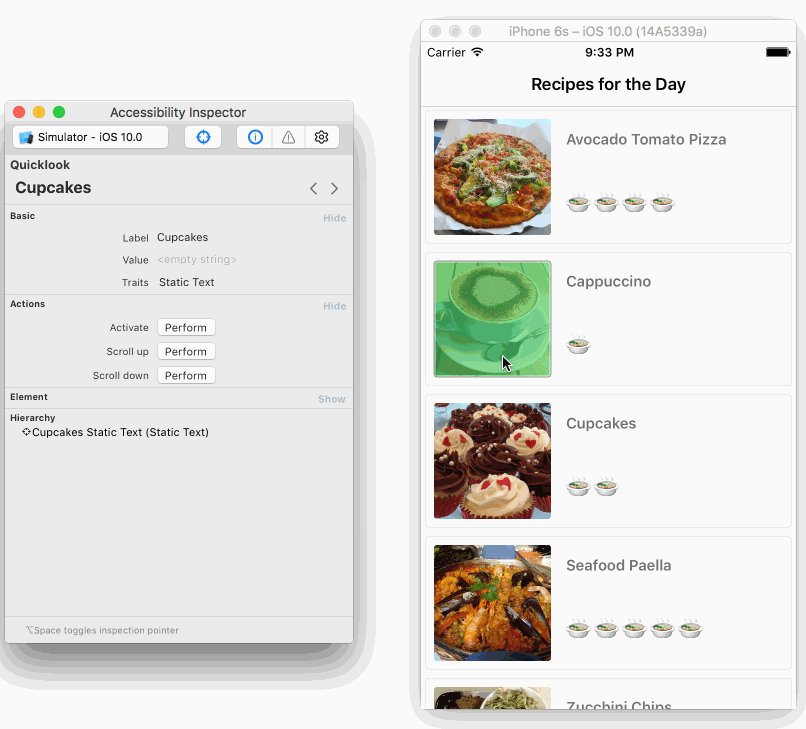
Utilizar el puntero de inspección
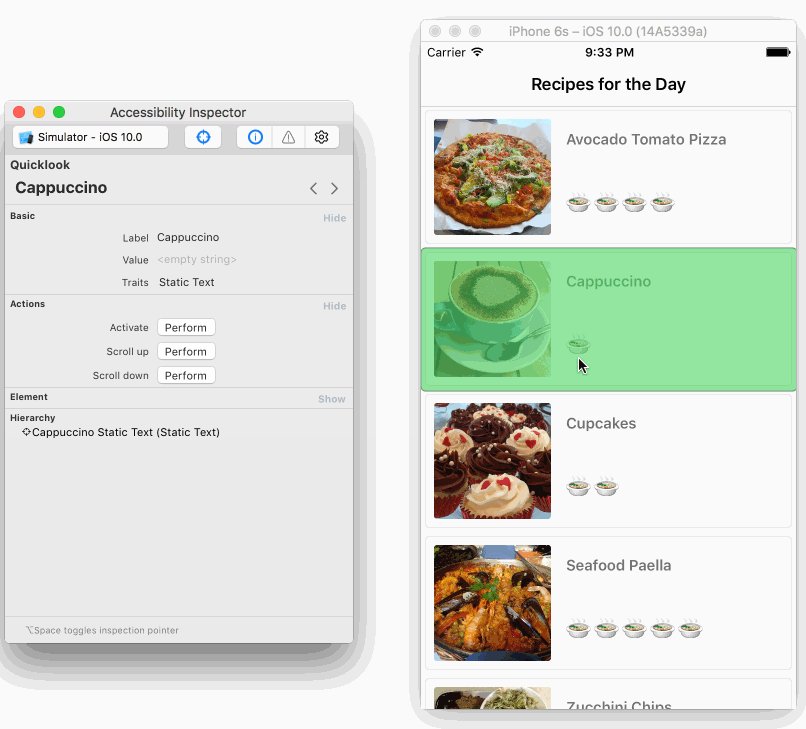
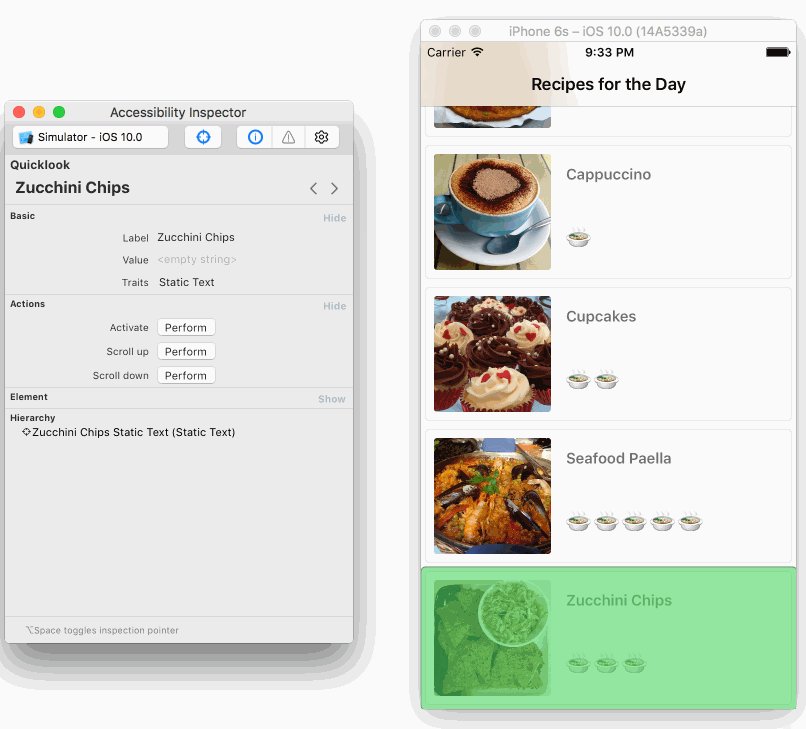
Seleccionar el puntero de inspección, que parece una mira de retícula en la UI del inspector, es similar a activar VoiceOver en tu dispositivo. Cuando activas el puntero, puedes pasar el ratón por encima de cualquier elemento de la UI para comprobar sus atributos. La interacción con el simulador directamente a través de la pulsación de botones desactivará el puntero de inspección.
El panel de detalle de inspección tiene todo lo que necesitas para revisar e interactuar con los atributos de accesibilidad de tu aplicación:
- Básico: Muestra las propiedades de los atributos del elemento actualmente resaltado.
- Acciones: Le permite realizar acciones como tocar un botón o desplazar la vista. Al pulsar el botón Realizar en este panel se realizará la acción en su objetivo.
- Elemento: Muestra la clase, la dirección y el controlador del elemento actual. En el momento de escribir esto, no funciona de forma consistente.
- Jerarquía: Muestra la jerarquía de vistas para el elemento, facilitando la comprensión de las vistas complejas.

Usando Quicklook para comprobar el audio en Xcode
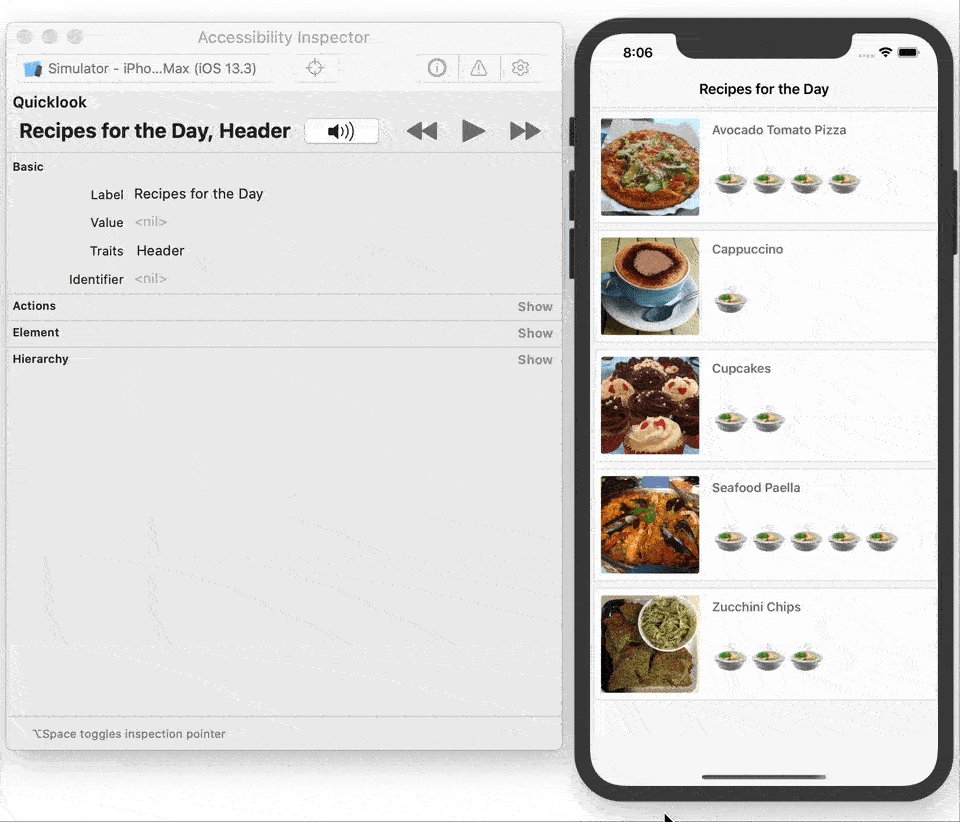
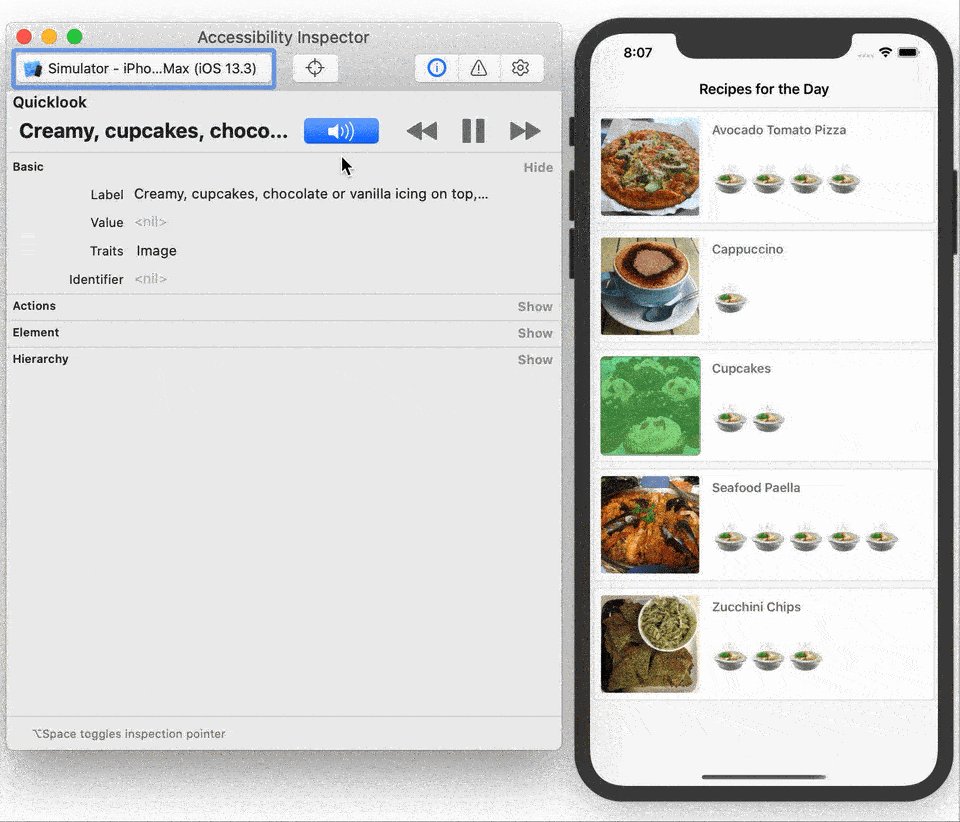
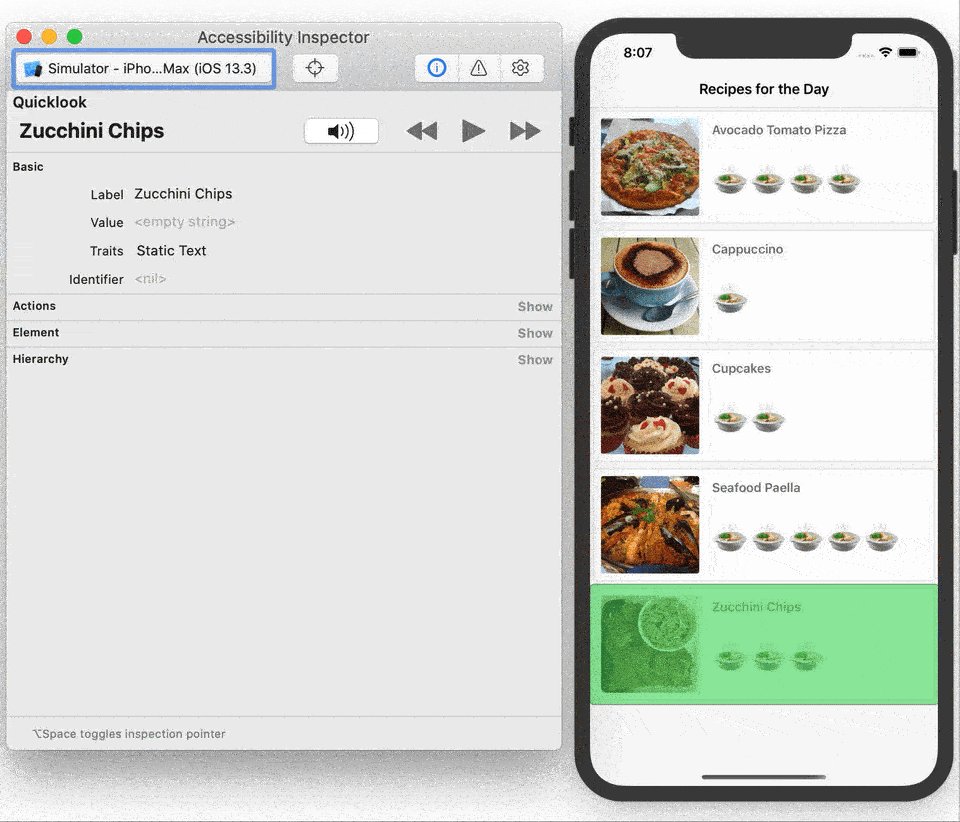
Xcode 11 tiene una nueva característica en el panel Detalle de la inspección, dentro de la sección Quicklook en la parte superior, que permite simular en Xcode el audio que se escucharía en el dispositivo. Esto significa que puedes comprobar lo que tus usuarios escuchan al usar tu app sin necesidad de un dispositivo real.
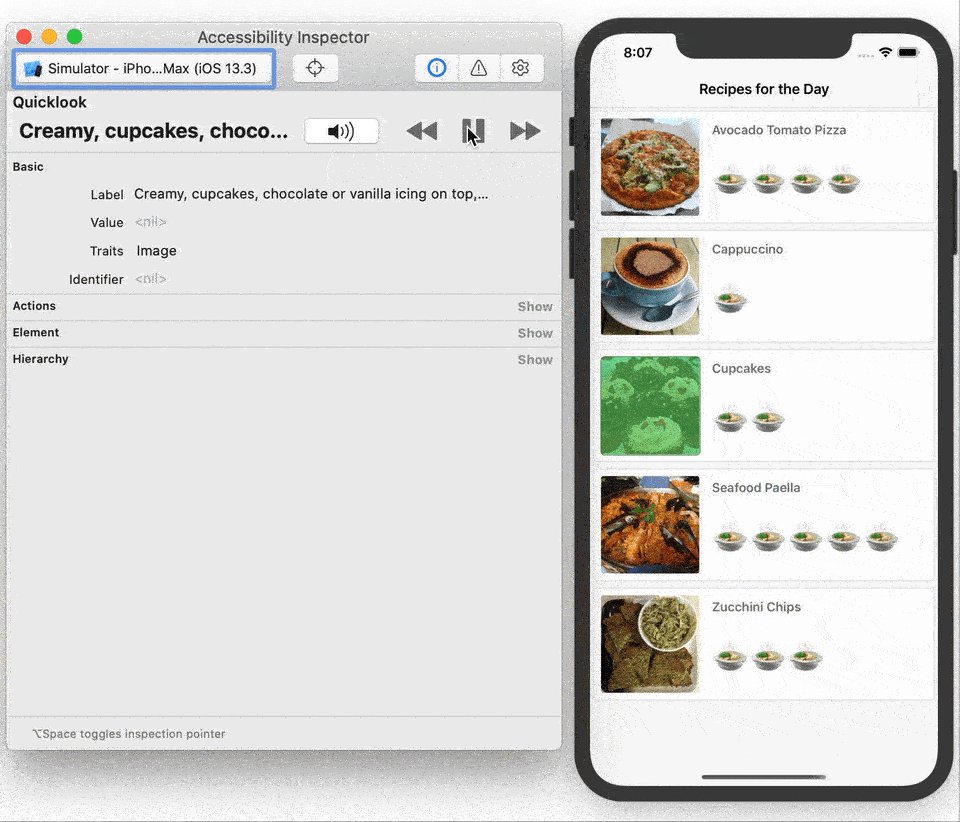
Pulsa el botón Reproducir mientras la aplicación se ejecuta en un simulador, deja que el Inspector de Accesibilidad recorra la aplicación y escucha cómo describe cada elemento en voz alta.
Si prefieres recorrer manualmente cada elemento, puedes pulsar el botón Pausa o pulsar el botón Audio dentro de la sección Quicklook. Pulse los botones Adelante o Atrás para recorrer cada componente a su propio ritmo.

Utilizar esta función es más rápido que ejecutar su aplicación en un dispositivo y utilizar VoiceOver, especialmente durante el desarrollo. Como siempre, es conveniente que también pruebes tu app, junto con todas sus características de accesibilidad, en dispositivos reales.
Señalar los problemas con la Auditoría del Inspector
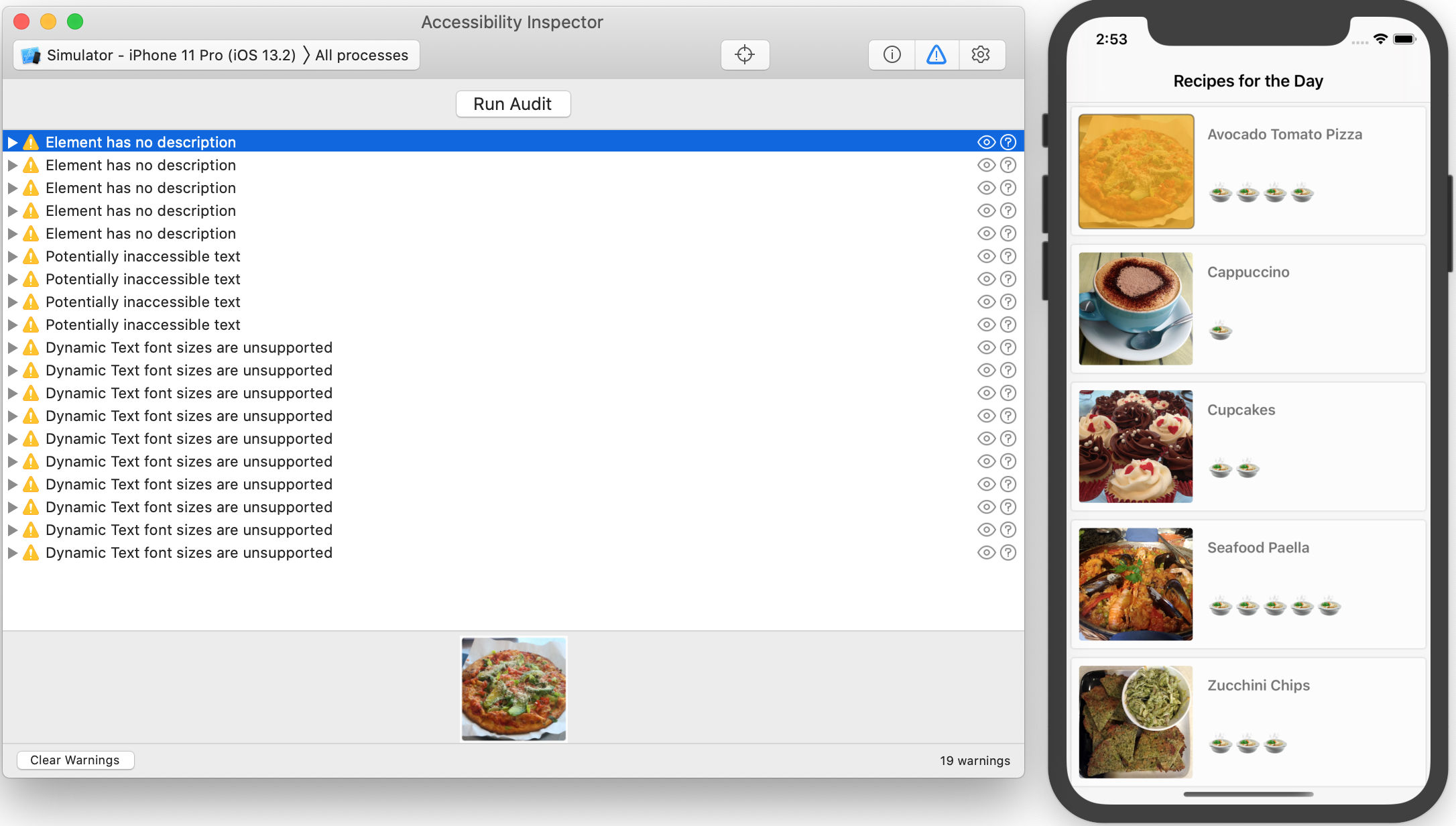
Una de las características más útiles de la Auditoría del Inspector es su capacidad de auditoría, que te avisa de los problemas de accesibilidad dentro de tu app. Para probar esta función, asegúrate de que el simulador sigue funcionando y estás en la lista de recetas. En el inspector, haz clic en el icono de Auditoría y luego en Ejecutar auditoría.
Verás que el inspector da varias advertencias, incluyendo que algunos de tus elementos carecen de descripción.

Cuando haces clic en una advertencia, Xcode resalta el elemento relacionado en el simulador así como en la parte inferior de la pantalla de Auditoría del Inspector.
En este caso, las vistas de imagen asociadas a las celdas no tienen descripción. Esto significa que VoiceOver no podrá describirlas a sus lectores.
Haga clic en el icono Sugerir soluciones, que parece un signo de interrogación en un círculo, para una de las advertencias y el inspector ofrecerá sugerencias sobre cómo solucionar el problema. Actuará sobre estas sugerencias más tarde.

Haga clic en el icono del ojo para tomar una instantánea de la aplicación. Esto es útil para cualquier persona en el control de calidad que necesite crear informes de errores precisos.

Hay algunos ajustes de accesibilidad más útiles que puede encontrar en el inspector. A continuación, echarás un vistazo rápido a estas características.
Configuraciones adicionales del inspector
Aunque están fuera del alcance de este tutorial, es bueno saber que el inspector de accesibilidad también le permite probar las siguientes configuraciones de accesibilidad:
- Invertir colores
- Aumentar el contraste
- Reducir la transparencia
- Reducir el movimiento
- Cambiar el tamaño de la fuente
Ya no tienes que usar la app de Ajustes para activar estas funciones. El inspector de accesibilidad actualmente sólo ofrece estas cinco opciones, pero Apple planea añadir más en el futuro.

El inspector de accesibilidad ahorra tiempo a la hora de probar su aplicación. Recuerda, sin embargo, que debes seguir probando VoiceOver manualmente para probar la experiencia real del usuario. Este último paso te ayuda a detectar cualquier problema que el inspector pase por alto.
Ahora que has hecho un recorrido por las funciones del Inspector de Accesibilidad, es el momento de poner a trabajar tu aplicación.
Cómo hacer accesible la aplicación de recetas
Cuando probó su aplicación en su dispositivo con VoiceOver, observó que las descripciones de las imágenes no eran muy útiles. La herramienta de auditoría le mostró la razón: La vista de la imagen no tenía una etiqueta de accesibilidad. Ahora vas a arreglar esto.
En Xcode, abre RecipeCell.swift y añade el siguiente código al final del archivo:
// MARK: Accessibilityextension RecipeCell { func applyAccessibility(_ recipe: Recipe) { // 1 foodImageView.accessibilityTraits = .image // 2 foodImageView.accessibilityLabel = recipe.photoDescription }}
Este código rellena las propiedades de accesibilidad que faltan basándose en el objeto Recipe de la celda. Así es como funciona:
-
accessibilityTraitstoma una máscara de rasgos que caracterizan el elemento de accesibilidad. En este caso,.imageindica que es una imagen. - Se utiliza
accessibilityLabelpara describir el elemento en VoiceOver. Aquí, se establece enrecipe.photoDescription, que es una cadena que describe el contenido de la imagen.
Ahora, usted quiere aplicar esto a las futuras recetas, también. Encuentra configureCell(_:) en la clase RecipeCell. Añade la siguiente línea al final del método:
applyAccessibility(recipe)
Cada vez que crees una celda, este código aplicará los atributos de accesibilidad a la imagen utilizando las propiedades en el objeto de la receta.
Construye y ejecuta en tu dispositivo y activa VoiceOver con tres toques en el botón de inicio. Pruebe la lista de recetas para ver si las descripciones de las imágenes son más significativas.
¡Mucho mejor! En lugar de escuchar simplemente «Imagen», que no proporcionaba ningún detalle específico, ahora se escucha una descripción completa de la imagen. El usuario puede ahora visualizar la comida en lugar de sentirse frustrado por no saber de qué imagen se trata.
Con la aplicación aún en marcha en el simulador, ejecute de nuevo el Inspector de Accesibilidad y navegue hasta la lista de recetas. Asegúrese de borrar todas las advertencias en el inspector y pulse Ejecutar auditoría.

WOOt – ¡no más advertencias de descripción! Después de añadir con éxito las descripciones a las imágenes, el núcleo de esta vista es ahora totalmente accesible.
Ahora, es el momento de hacer que el nivel de dificultad de una receta sea accesible.
Transformación de las etiquetas de dificultad
En el Inspector de Accesibilidad, ves advertencias de texto potencialmente inaccesibles, que te indican que las etiquetas de dificultad son invisibles para un usuario con problemas visuales. Para solucionarlo, tienes que hacer que las etiquetas sean accesibles y actualizar sus propiedades con una descripción significativa.
Para tu siguiente paso, ve a RecipeCell.swift y añade lo siguiente al final de applyAccessibility(_:):
// 1difficultyLabel.isAccessibilityElement = true// 2difficultyLabel.accessibilityTraits = .none// 3difficultyLabel.accessibilityLabel = "Difficulty Level"// 4switch recipe.difficulty {case .unknown: difficultyLabel.accessibilityValue = "Unknown"case .rating(let value): difficultyLabel.accessibilityValue = "\(value)"}
Aquí tienes más detalles sobre lo que hace este código:
-
isAccessibilityElementes una bandera que hace que el elemento sea visible para las funciones de accesibilidad cuandotrue. Para la mayoría de las clases de UIKit, el valor por defecto estrue, pero para UILabel esfalse. -
accessibilityTraitsayuda a caracterizar el elemento de accesibilidad. Ya que no necesitas ninguna interacción, lo configuras para que no tenga rasgos. - A continuación, haces que VoiceOver identifique de forma concisa la intención de esta etiqueta.
Difficulty Levelpermite al usuario saber exactamente a qué se enfrenta. - VoiceOver leerá el
accessibilityValuecomo parte de la descripción de la etiqueta. Establecer el nivel de dificultad aquí hace que este elemento sea mucho más útil.
Construye y ejecuta tu aplicación en un dispositivo físico, toca tres veces el botón de inicio para habilitar VoiceOver y pasa por la lista de recetas.
Mientras te desplazas por los diferentes elementos de accesibilidad, VoiceOver lee una descripción completa de cada celda, incluyendo el nivel de dificultad.
Comprobación de avisos
Cada vez que expongas un nuevo elemento de accesibilidad, como has hecho aquí con el nivel de dificultad, debes ejecutar la auditoría de nuevo.
Inicia el Inspector de Accesibilidad, si no se está ejecutando ya. Ejecute la aplicación en su dispositivo o en el simulador y establezca el objetivo del inspector en consecuencia. Ahora, seleccione el botón de alternancia de la auditoría y pulse Ejecutar auditoría.

¡Han aparecido menos advertencias! Los restantes son sobre las etiquetas que no admiten texto dinámico. Las arreglarás a continuación.
Hacer el texto dinámico
El auditor te está advirtiendo que te falta un paso importante para que tu aplicación sea utilizable por todos: el texto dinámico. Esta es una característica importante para la accesibilidad, que permite a los usuarios con deficiencias visuales parciales aumentar el tamaño de la fuente para la legibilidad. La fuente no dinámica que utiliza tu aplicación actualmente no permite esto.
Haz clic en el icono de Sugerencias de corrección para ver lo que el auditor recomienda:

Te dice que utilices una fuente preferida de UIfont y que establezcas adjustsFontForContentSizeCategory en true. Lo harás ahora.
Dentro de RecipeCell.swift añade el siguiente código dentro de applyAccessibility(_:) en la parte inferior:
dishNameLabel.font = .preferredFont(forTextStyle: .body)dishNameLabel.adjustsFontForContentSizeCategory = truedifficultyLabel.font = .preferredFont(forTextStyle: .body)difficultyLabel.adjustsFontForContentSizeCategory = true
Esto establece el preferredFont a un estilo body, lo que significa que iOS dará estilo al texto como lo haría con el cuerpo de un documento. Los detalles del tamaño y la fuente dependen de la configuración de accesibilidad. adjustsFontForContentSizeCategory indica que la fuente debe actualizarse automáticamente cuando el usuario cambia el tamaño del contenido del texto.
Probar cómo su aplicación maneja el cambio de tamaño de las fuentes es fácil, gracias al Inspector de Accesibilidad.
Construya y ejecute la aplicación de la receta junto con el Inspector de Accesibilidad. Ejecute la auditoría de nuevo y todas las advertencias deberían desaparecer.

Prueba de algunas otras opciones
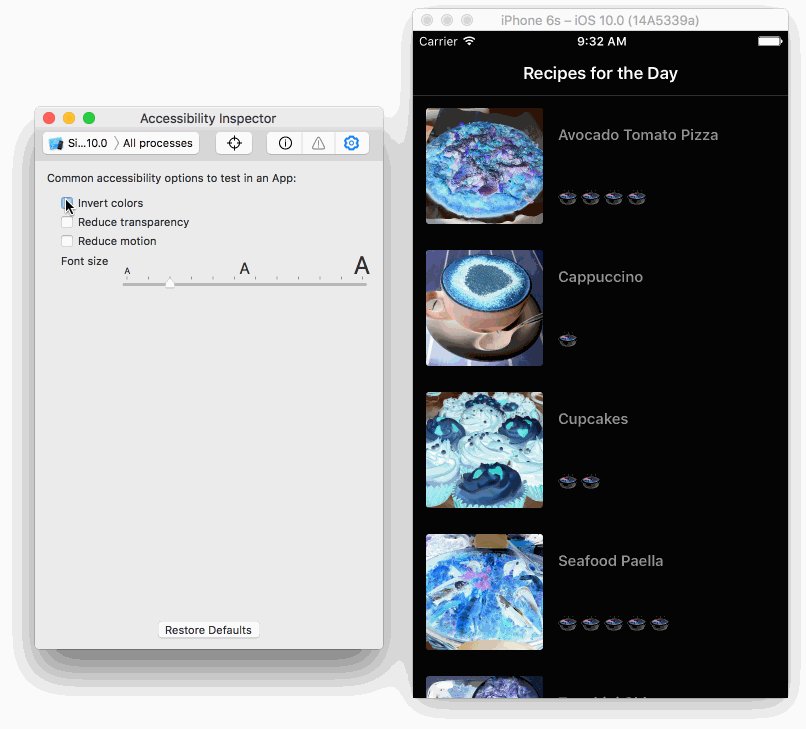
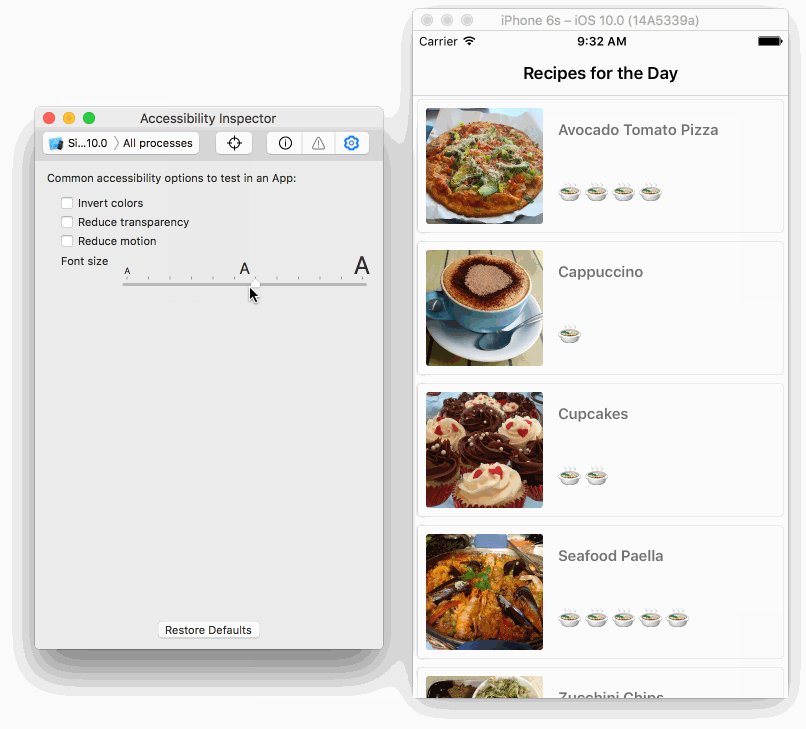
Desplácese hasta el conmutador de Configuración en el inspector y experimente con algunas de las herramientas:
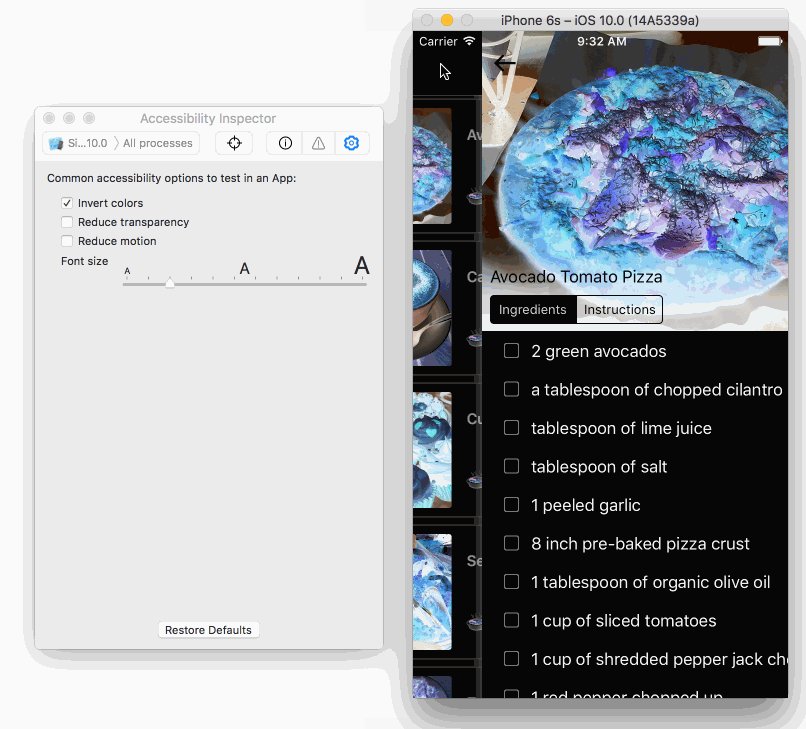
- Invertir colores para previsualizar el aspecto de su interfaz con esta función de accesibilidad. Esto es útil para las personas con sensibilidad a la luz, mala visión y, en algunos casos, daltonismo.
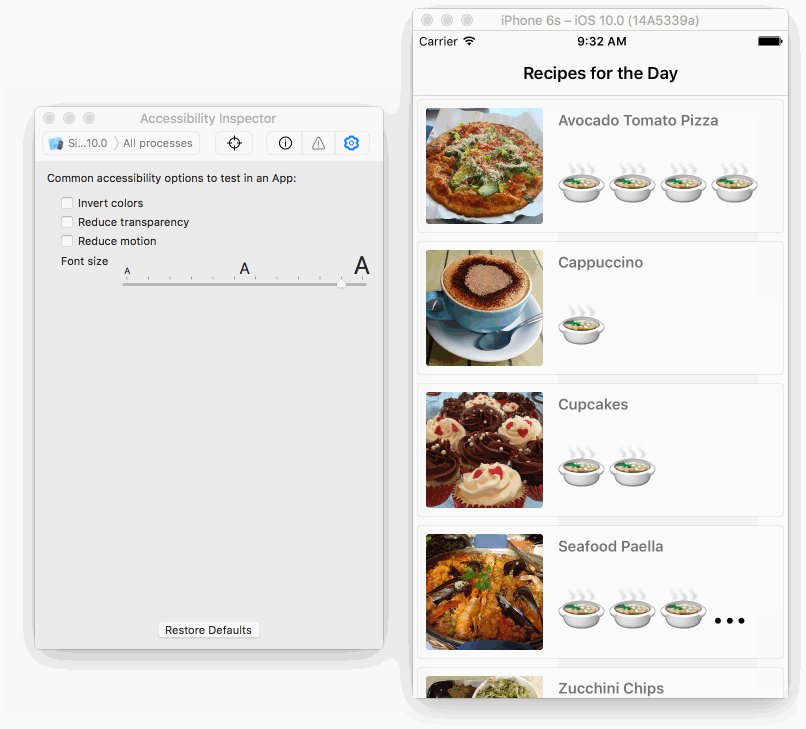
- También puedes probar cambios dinámicos en el tamaño de la fuente en tiempo real para los usuarios que prefieren tamaños de fuente más grandes.
Cuando pruebes tu aplicación, probablemente se parezca mucho a esto:

El inspector hace que probar casos de accesibilidad sea fácil. A partir de esto, puedes saber que la lista de recetas funcionará bien para los usuarios con problemas visuales.
Transformación de la pantalla de detalles de la receta
Ahora que te has ocupado de la lista de opciones de la receta, quieres ver qué ocurre cuando un usuario hace clic en una de las recetas. Ejecuta la aplicación en tu dispositivo, activa VoiceOver y mira la vista de detalle. Suena algo así:
Hay algunos problemas con la interacción de VoiceOver en la vista detallada:
- El botón de la flecha izquierda no es una gran descripción para la navegación. ¿Cómo podría el usuario saber lo que hace el botón?
- Los estados de la cara emoji son: ojos en forma de corazón y cara confundida. Esas explicaciones confundirían a cualquier usuario.
- Cuando el usuario selecciona una casilla de verificación, se lee icono vacío, lo que no explica mucho.
En cada uno de estos casos, es importante explicar lo que significa el estado del control, en lugar de cómo se ve. El botón Atrás es más claro que el botón Flecha Izquierda. Me gusta y No me gusta explican sucintamente los emojis. Para cambiar la navegación, abra RecipeInstructionsViewController.swift y añada lo siguiente a viewDidLoad, después de assert(recipe != nil):
backButton.accessibilityLabel = "back"backButton.accessibilityTraits = .button
En lugar del botón de la flecha izquierda, VoiceOver dice ahora el botón Back.
Ahora, sobre los emojis. En el mismo archivo, sustituye el contenido de isLikedFood(_:) por lo siguiente:
if liked { likeButton.setTitle("😍", for: .normal) likeButton.accessibilityLabel = "Like" likeButton.accessibilityTraits = .button didLikeFood = true} else { likeButton.setTitle("😖", for: .normal) likeButton.accessibilityLabel = "Dislike" likeButton.accessibilityTraits = .button didLikeFood = false}
Para los modos Me gusta y No me gusta, has añadido un accessibilityLabel que deja claro lo que hace el botón. También has puesto accessibilityTraits para identificarlo como botón, para que el usuario sepa cómo puede interactuar con él.
Construye y ejecuta en un dispositivo y activa VoiceOver. Navegue a la pantalla de la receta detallada utilizando VoiceOver para probar sus cambios en los botones de la parte superior de la vista.
Ahora, cada una de estas características tiene descripciones claras y cortas que ayudan al usuario a entender su intención. Mucho mejor!
Mejorar las casillas de verificación
El último problema es con la lista de verificación. Para cada casilla de verificación, VoiceOver actualmente indica el icono vacío seguido de la instrucción de la receta. ¡Eso no está nada claro!
Para cambiar esto, abra InstructionCell.swift y busque shouldStrikeThroughText(_:). Reemplace toda la declaración if strikeThrough con lo siguiente:
// 1checkmarkButton.isAccessibilityElement = falseif strikeThrough { // 2 descriptionLabel.accessibilityLabel = "Completed: \(text)" attributeString.addAttribute( NSAttributedString.Key.strikethroughStyle, value: 2, range: NSRange(text.startIndex..., in: text))} else { // 3 descriptionLabel.accessibilityLabel = "Uncompleted: \(text)"}
Esto es lo que hace este código:
- Desactiva la accesibilidad para el botón de la marca de verificación para que VoiceOver lo lea como una unidad en lugar de dos elementos de accesibilidad diferentes.
- El
accessibilityLabelpara la descripción ahora utiliza la cadena codificada"Completed"seguida del texto. Esto proporciona toda la información necesaria con una sola visita a la etiqueta. - Al igual que con el código completado, si un usuario marca un elemento como no completado, se añade
"Uncompleted"antes de la descripción de la etiqueta.
Construya y ejecute la aplicación de nuevo y vea cómo suena. Será música para los oídos de tus usuarios. :]
¿Dónde ir desde aquí?
Puedes descargar la versión completada del proyecto utilizando el botón de descarga de materiales en la parte superior o inferior de este tutorial.
En este tutorial de accesibilidad de iOS, has aprendido sobre VoiceOver. Has realizado una auditoría manual desplazándote por cada elemento accesible y probando la experiencia del usuario por ti mismo. A continuación, has utilizado el inspector de accesibilidad para realizar auditorías, mirar los valores de los elementos de accesibilidad y realizar cambios dinámicos en directo para invertir los colores o cambiar el tamaño de la fuente.
Ahora, tienes las herramientas necesarias para hacer que tu app sea más accesible. Saber que tendrás un impacto positivo en la vida de alguien es gratificante.
Hay un montón de posibilidades con las características de accesibilidad. Este tutorial sólo araña la superficie para empezar. A continuación hay más recursos que puedes consultar:
- Categorías de accesibilidad
- Recursos de desarrollo de la accesibilidad
- Aplicar la accesibilidad a las vistas personalizadas
- Ofrecer una experiencia de accesibilidad excepcional
- Inspector de accesibilidad
Si tienes algún comentario o pregunta, ¡únete a la discusión a continuación!
raywenderlich.com Weekly
El boletín raywenderlich.com es la forma más fácil de estar al día en todo lo que necesitas saber como desarrollador móvil.
¡Obtén un resumen semanal de nuestros tutoriales y cursos, y recibe un curso gratuito en profundidad por correo electrónico como bono!
Valoración media
4.8/5
Agregar una valoración para este contenido
Iniciar sesión para agregar una valoración