Diseño
Desde que codifico una parte de los proyectos en los que trabajo, he estado utilizando la rejilla estándar de 12 de Bootstrap con una pequeña modificación. Soy un gran creyente en trabajar con herramientas generalizadas – ¿por qué? Bueno, hay una razón por la que están tan extendidas. Funcionan y son eficientes. En lugar de reinventar la rueda, prefiero modificar la que tengo. Es rentable, rápido y predecible.
Personalizar la rejilla de Bootstrap está soportada de forma nativa y es muy fácil de hacer; Si estás algo alfabetizado en CSS, aquí hay una guía para exactamente eso.
Ritmo horizontal
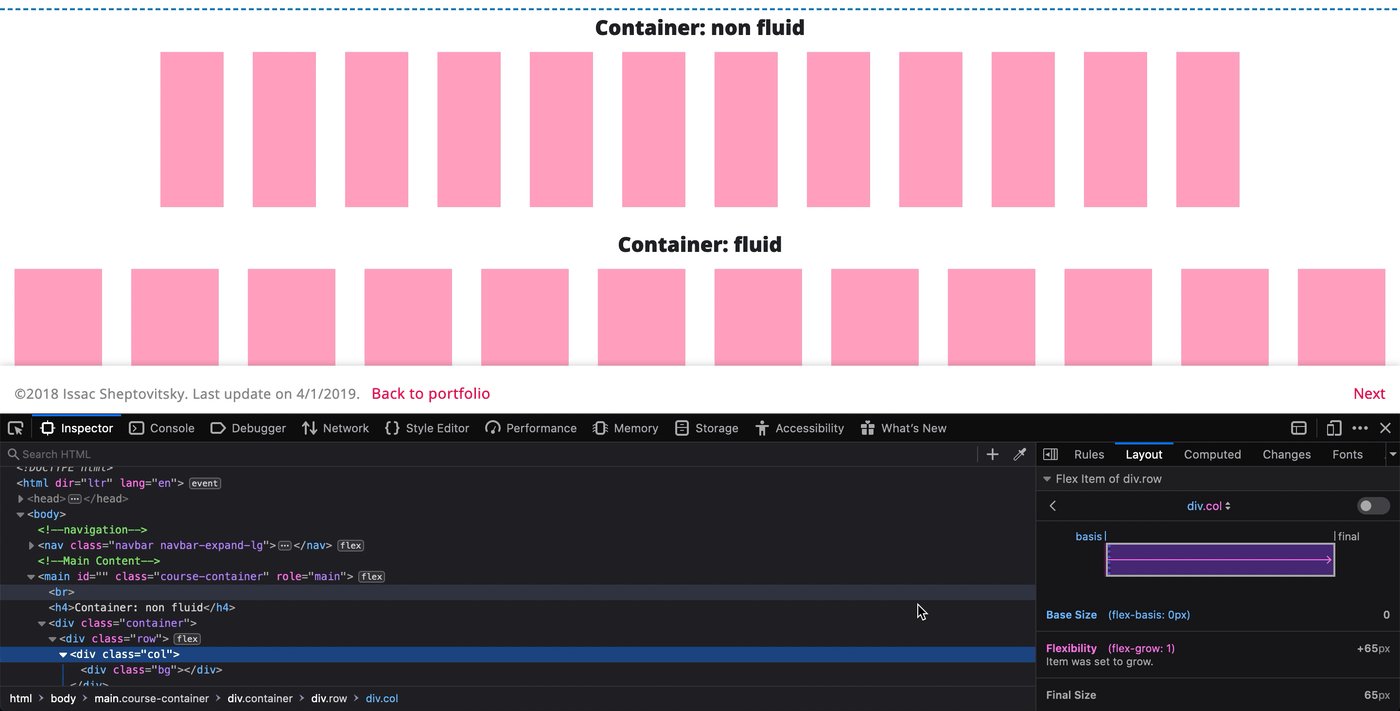
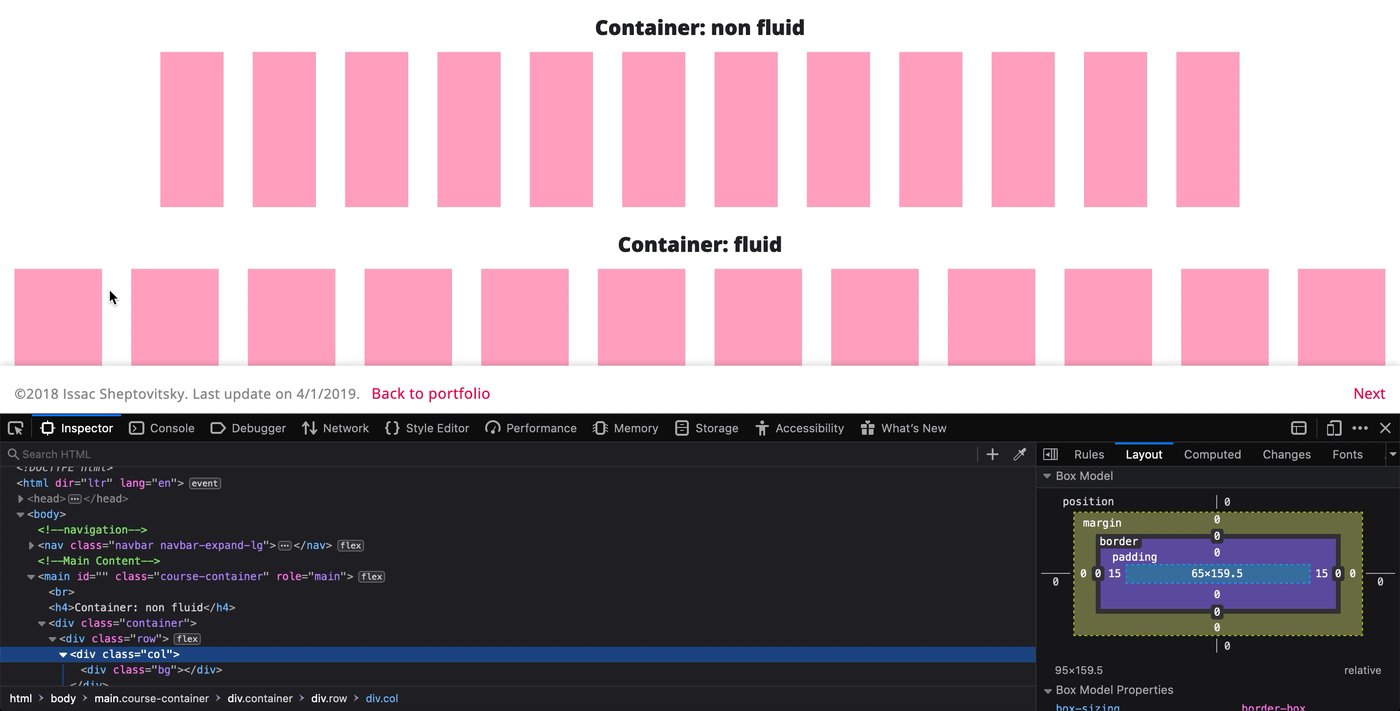
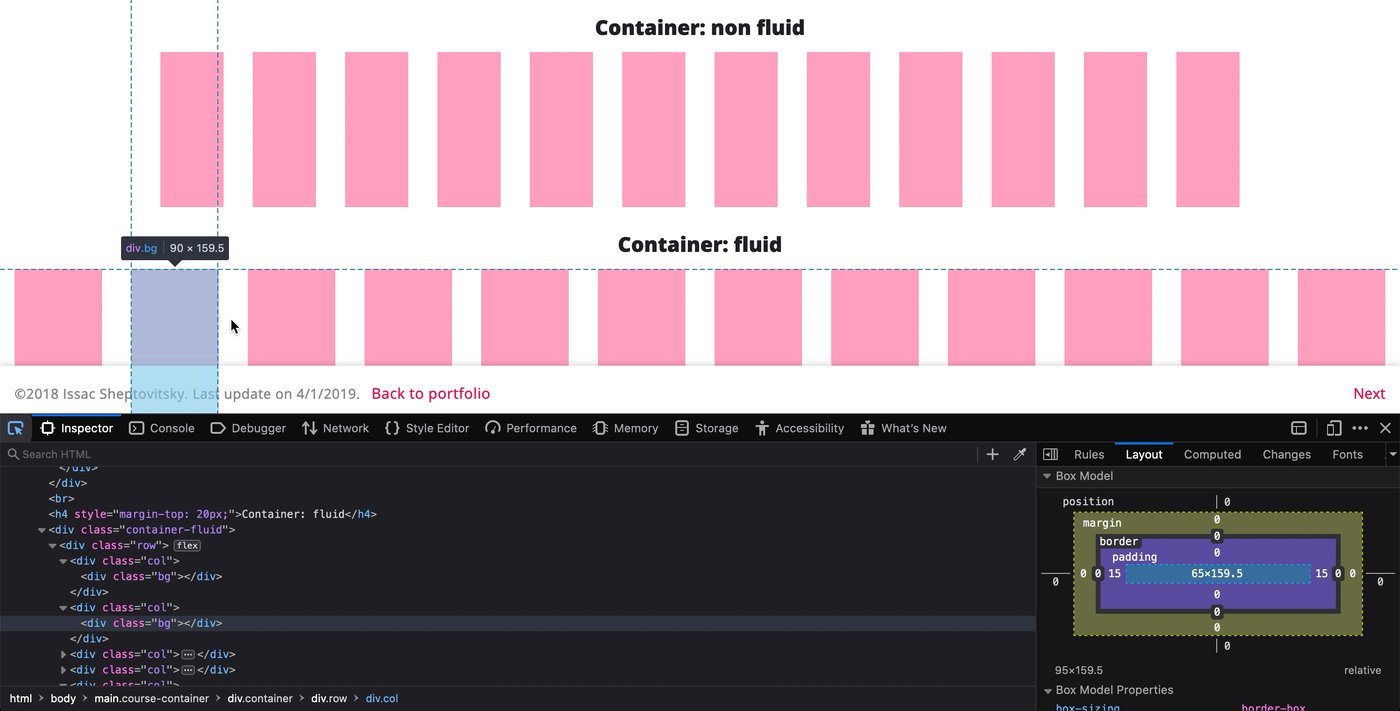
La rejilla estándar de Bootstrap es un diseño de 12 columnas, con un margen de 15px a cada lado de la columna; lo que resulta en un canalón de 30px entre columnas más 15px a la izquierda y derecha de la rejilla. Estos son los ajustes por defecto, que configuraré a mi gusto, o pediré al desarrollador que los configure.
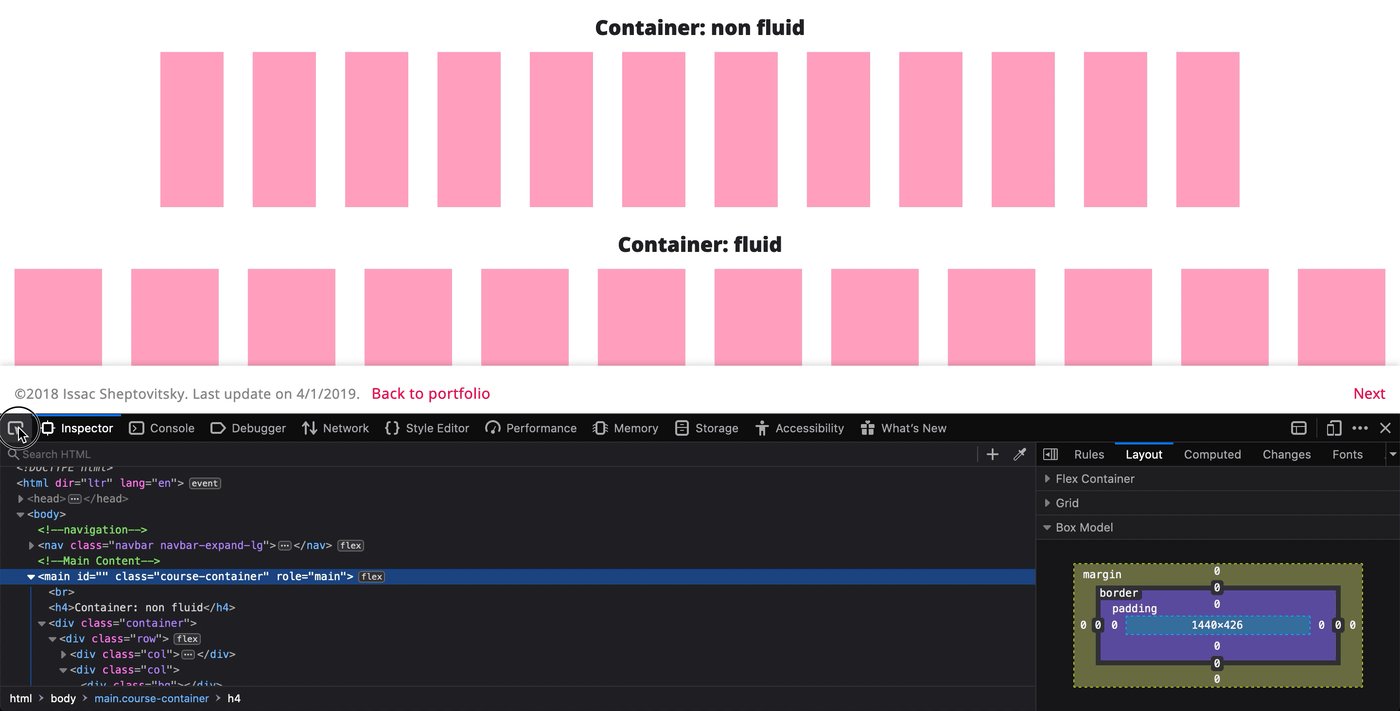
La totalidad de la rejilla se llama Container. Un contenedor puede tener un tamaño fluido o responsivo. Un contenedor fluido siempre ocupará la totalidad del ancho disponible.

Para cada rango de pantalla hay un ancho de contenedor que está optimizado para ese rango de pantalla. Al principio se recomienda usar los tamaños por defecto, sin embargo es bastante chulo personalizarlo cuando te adentras más en la madriguera de los 8pt.

Cuando nuestro sitio web basado en Bootstrap se muestra en cualquier dispositivo, El navegador comprueba para ver casa mucho espacio disponible para la visualización, y establece el diseño de acuerdo a ese espacio. Si tenemos un iPhone de 414px de ancho, estamos en la categoría Extra small, y nuestro contenedor ocupará el 100% del ancho disponible. Cuando cambiemos a un dispositivo más ancho, digamos una tableta (768px de ancho), nuestra categoría de dispositivo cambiará a Media, y el ancho del contenedor será de 720px.
Si eres como yo, te gustaría personalizar esos ajustes. Empezaremos sacando nuestras calculadoras 🧮.
Cuando diseño para escritorio me gustaría que cada columna tuviera 72px de ancho, y tener un medianil de 24px o 32px. Un medianil de 24px resultará en 12px en cada lado del contenedor, y un medianil de 32px resultará en 16px en cada lado. Yo suelo optar por el canalón de 24px.
(12 columnas × 72) + (12* canalones × 24) = 1152px
*Técnicamente hay 11 canalones más dos mitades en cada lado del contenedor.

Diseñar para móviles presenta algunos nuevos retos. En primer lugar, no todas las dimensiones de anchura de los dispositivos móviles son divisibles por 8. En este caso, es importante confiar en tu propio instinto como diseñador y encontrar un término medio. En segundo lugar, las 12 columnas no son realmente prácticas cuando se diseña para pantallas estrechas. Yo mismo opto por un diseño de 6 columnas en móvil, aunque cuando experimenté con un diseño de 2 columnas, los resultados finales no fueron peores.
Esto lo tienes que decidir tú mismo.
Para una pantalla de 375pt de ancho, utilice estos ajustes:

Conservar el ancho del canalón es más importante que preservar el ancho de la columna, ya que los canales actúan como el espacio en blanco entre los elementos – y eso es lo que realmente determina el ritmo; mientras que las columnas dictan el ancho de un elemento.
