Hay algunas maneras en las que puedes manejar a los visitantes móviles. Una forma es utilizar un diseño responsivo que utiliza el mismo HTML que su diseño de escritorio, pero cambia la forma en que la página se muestra usando CSS. Este método es el preferido por los motores de búsqueda, como Google, ya que asegura que sólo hay una URL por página.
Un método alternativo es crear una aplicación móvil para sus visitantes. Esto le permite personalizar la forma en que su contenido se muestra a los visitantes, sin embargo, significa que los visitantes no están viendo su contenido utilizando la misma URL que los de los ordenadores de sobremesa.
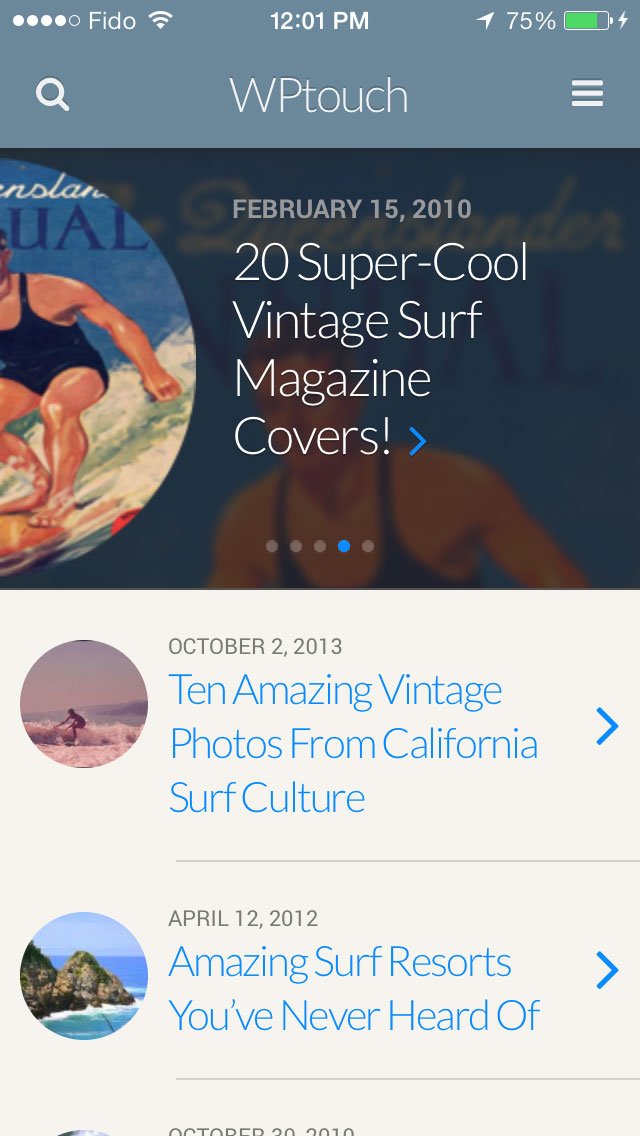
Hoy me gustaría hablar sobre el plugin de WordPress WPtouch. El plugin detecta cuando los visitantes móviles están viendo una página y muestra un elegante tema móvil fácil de usar para ellos.
Lo que sorprende a mucha gente sobre WPtouch es que ofrece el mismo tipo de interfaz que usted esperaría de una aplicación móvil dedicada; sin embargo, el plugin es simplemente mostrar un tema personalizado a los visitantes móviles. Por lo tanto, ofrece la experiencia de usuario mejorada más asociada con las aplicaciones móviles dedicadas con los beneficios de SEO más asociados con los diseños responsivos regulares.
El plugin también ofrece a los visitantes la opción de desactivar WPtouch y ver el diseño de escritorio de su sitio web en su smartphone. Esta es una característica útil, ya que muchos teléfonos inteligentes tienen pantallas de 5 pulgadas de diámetro o más, por lo tanto, los visitantes pueden preferir ver el diseño normal.
WPtouch funciona muy bien fuera de la caja, sin embargo, el plugin le da una gran cantidad de control sobre cómo su diseño móvil. Vamos a echar un vistazo más profundo en lo que el plugin puede hacer.
Configuración del núcleo
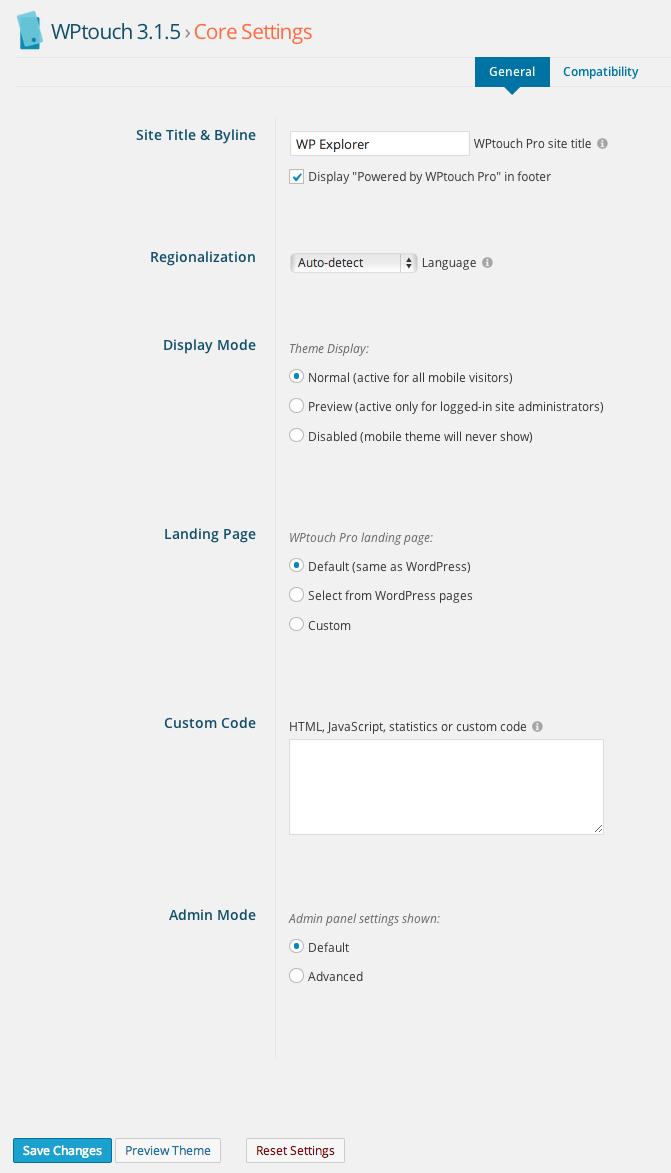
El título de su diseño móvil será por defecto el título de su sitio web, sin embargo le da la opción de cambiarlo. También hay un modo de vista previa para los administradores y una caja para añadir Google Analytics y otros códigos personalizados.

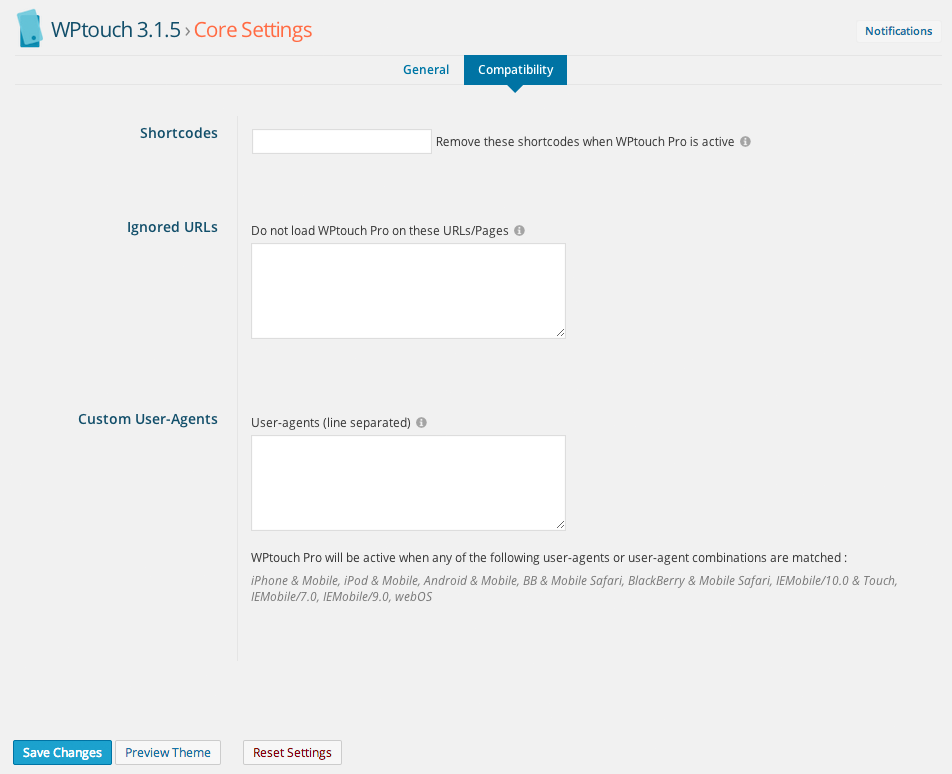
El plugin le permite deshabilitar los códigos cortos de estilo cuando se utiliza el diseño móvil. Esto es útil si usted está usando cualquier shortcodes que no se verá bien con las dimensiones más pequeñas del tema móvil.
También puede desactivar WPtouch para URLs específicas y definir en qué dispositivos se utilizará WPtouch. La gran mayoría de los usuarios-agentes ya están definidos, incluyendo los dispositivos iOS, Android, Blackberry y webOS.

Temas &Extensiones
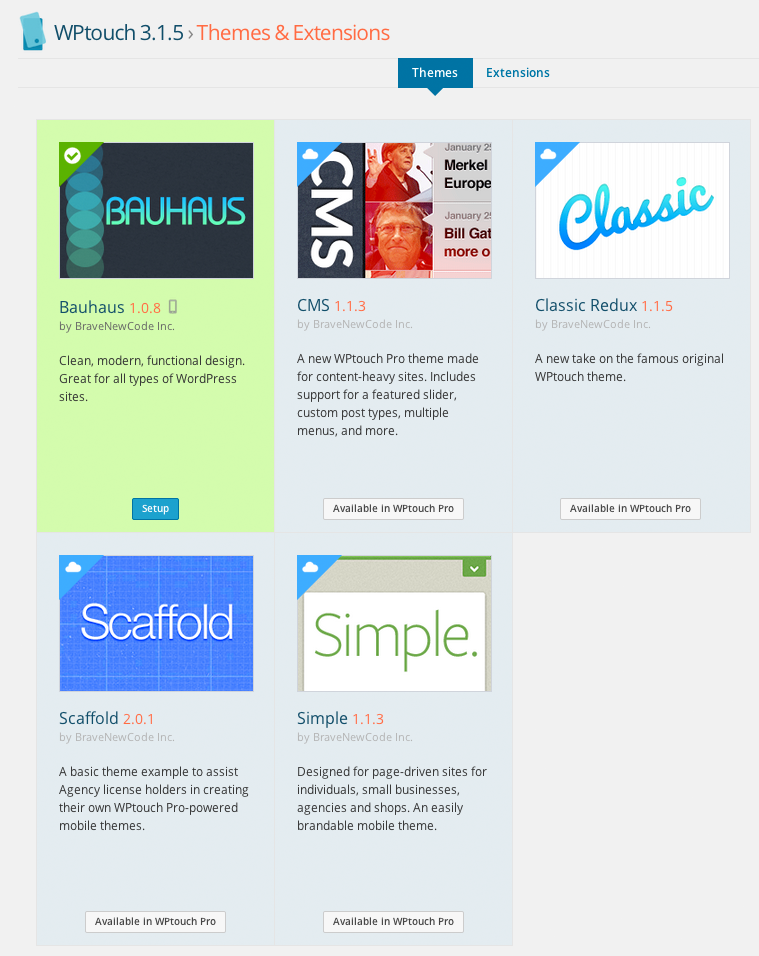
WPtouch es de descarga gratuita, sin embargo, una versión premium está disponible a partir de 49 dólares. La versión gratuita viene empaquetada con un diseño llamado Bauhaus. Cuatro diseños adicionales se incluyen con WPtouch Pro.

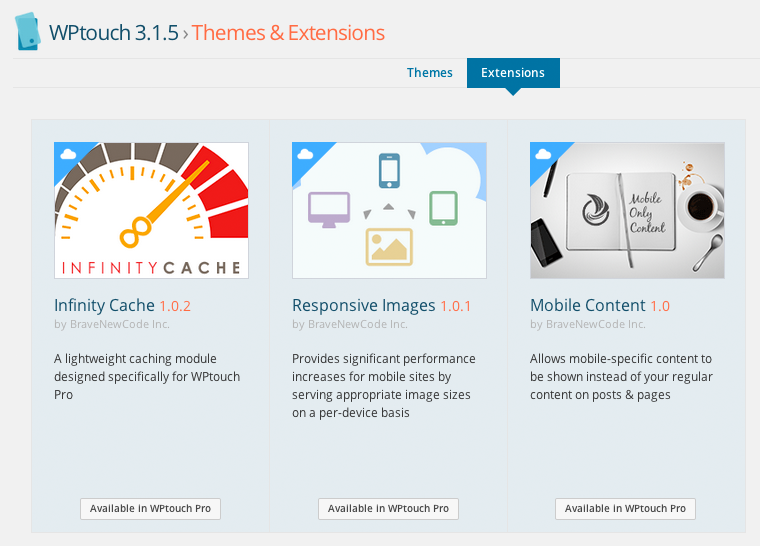
WPtouch Pro también proporciona tres extensiones que mejoran la funcionalidad del plugin. Esto incluye un módulo de almacenamiento en caché, un módulo que reduce el tamaño de las imágenes para los usuarios móviles, y un módulo que le permite mostrar el contenido específico a los usuarios móviles.

Configuración de temas
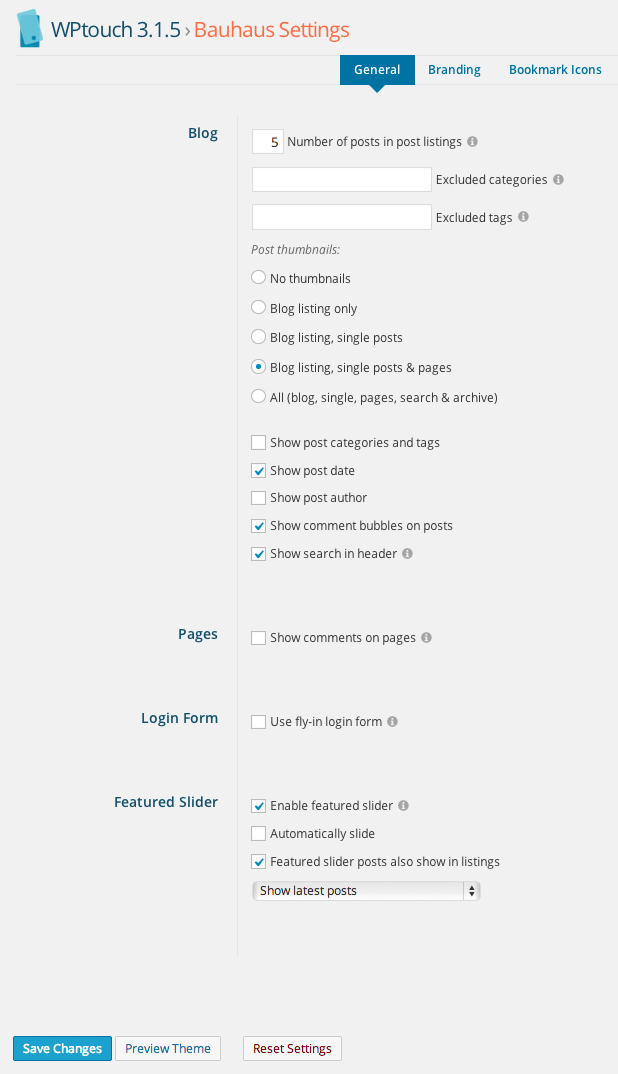
Los ajustes que se utilizan en su sitio web principal, como el número de entradas del blog que se muestra, se puede cambiar para su diseño móvil también. También puedes elegir si se muestran las categorías, los detalles del autor y los comentarios.
El deslizador del tema puede mostrar las últimas publicaciones del blog, las publicaciones con una etiqueta específica o las publicaciones de una categoría específica (por ejemplo, noticias). También puede elegir los puestos exactos y las páginas que se deben mostrar utilizando el puesto y la página ID.

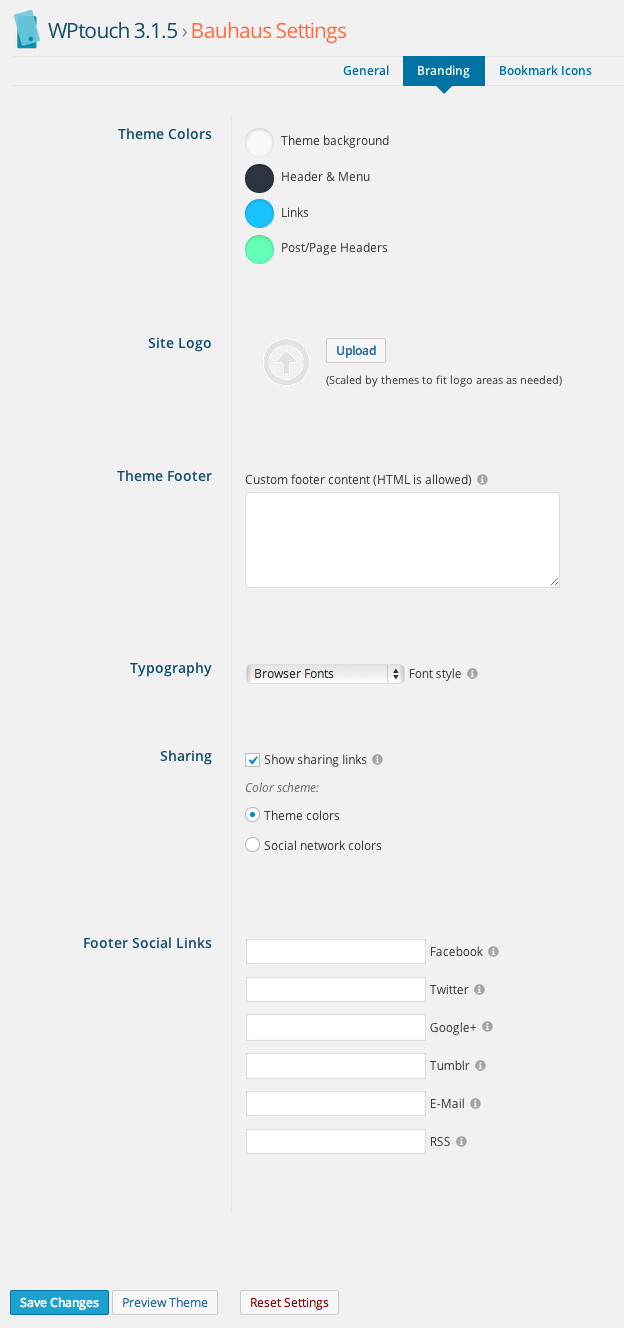
Las fuentes y los colores del tema se pueden cambiar fácilmente a través de la sección de marca. También puede subir el logotipo de su sitio web, mostrar los enlaces de las redes sociales y crear su propio pie de página HTML personalizado.

WPtouch también le permite cambiar los iconos que se muestran a los usuarios de Android y iOS cuando marcan su sitio web.
![]()
Menús
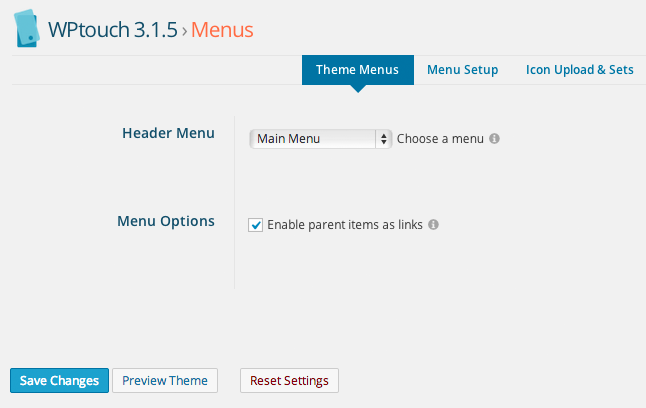
El plugin utiliza el sistema de menús de WordPress. Por lo tanto, es fácil de personalizar el menú superior. Todo lo que tienes que hacer es crear un nuevo menú y luego asignarlo en el área de configuración.

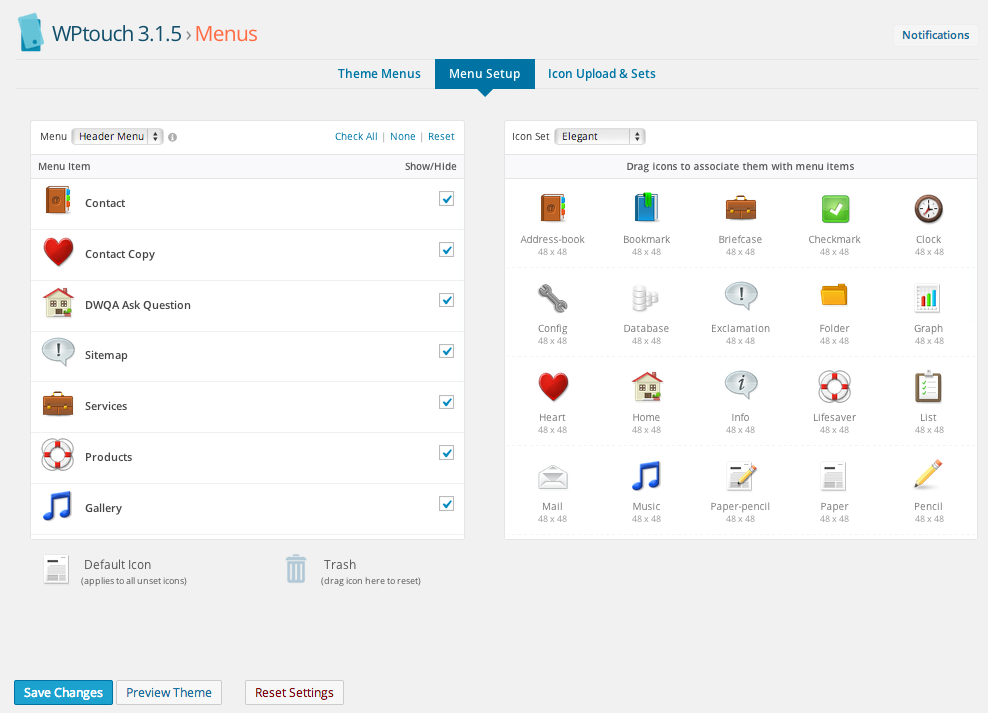
Se pueden asociar iconos a cada elemento del menú. Todo lo que necesitas hacer es arrastrar y soltar el icono que quieras al elemento de menú correspondiente.

Doce conjuntos de iconos se incluyen con el plugin. Todos los conjuntos se incluyen con la versión gratuita del plugin por lo que no es necesario actualizar para cambiar los iconos que se utilizan. También hay una opción para subir sus propios iconos.
![]()
Diseño móvil
Todas las opciones de configuración del mundo no significarían nada si el diseño móvil no fuera bueno. Afortunadamente, este no es el caso. Como he mencionado al principio, el diseño tiene el aspecto y la sensación que normalmente se asocia con las aplicaciones móviles dedicadas. El diseño profesional se ve muy bien y el contenido es fácil de navegar.

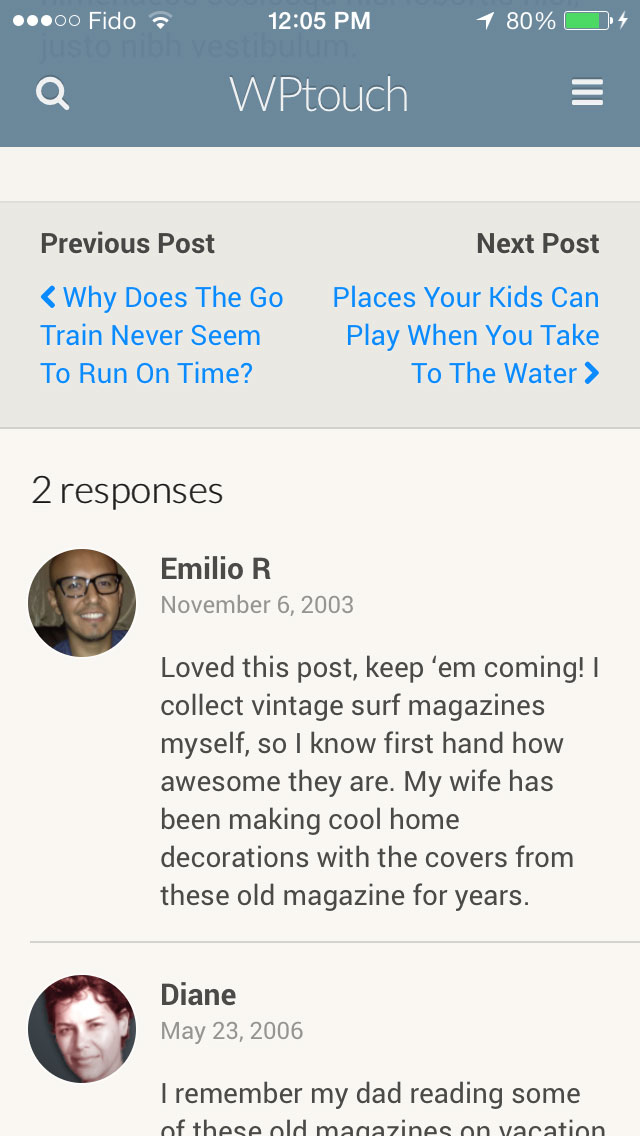
Los visitantes pueden navegar a otros puestos y publicar comentarios como lo harían en su diseño de escritorio.

Overview
WPtouch es uno de mis plugins favoritos de WordPress. Es, con mucho, la forma más fácil y barata de crear una versión móvil amigable de su sitio web. Esto hace que sea una gran opción para aquellos de ustedes que no están utilizando un tema sensible ya.
Incluso aquellos de ustedes que tienen un diseño sensible puede querer cambiar. Los desarrolladores afirman que su diseño móvil carga de dos a tres veces más rápido que la mayoría de los diseños responsivos. No he probado esto yo mismo, aunque tiene sentido que un diseño mínimo sea más rápido de cargar.
La versión gratuita del plugin tiene todo lo que necesitas, sin embargo es posible que quieras considerar WPtouch Pro para aprovechar las extensiones. En particular, el plugin de caché parece que podría mejorar los tiempos de carga considerablemente, ya que reformateará las imágenes sobre la marcha para optimizarlas para los diferentes dispositivos. La versión premium del plugin también te dará acceso a un sistema de soporte de tickets uno a uno.
Te animo a que pruebes primero la versión gratuita de WPtouch. Si te gusta lo que hace, entonces puedes revisar si vale la pena actualizarlo.
Espero que hayas disfrutado de esta revisión. Si es así, te animo a suscribirte a WPExplorer para estar al día de nuestros últimos artículos 🙂
Kevin