Layout
Depuis que je code une partie des projets sur lesquels je travaille, j’utilise la grille standard 12 de Bootstrap avec une modification mineure. Je suis un grand partisan du travail avec des outils répandus – pourquoi ? Eh bien, il y a une raison pour laquelle ils sont si répandus. Ils fonctionnent et sont efficaces. Au lieu de réinventer la roue, je préfère modifier celle que j’ai. C’est rentable, rapide et prévisible.
Personnaliser la grille Bootstrap est supporté nativement et très facile à faire ; Si vous êtes un peu instruit en CSS, voici un guide pour exactement cela.
Rythme horizontal
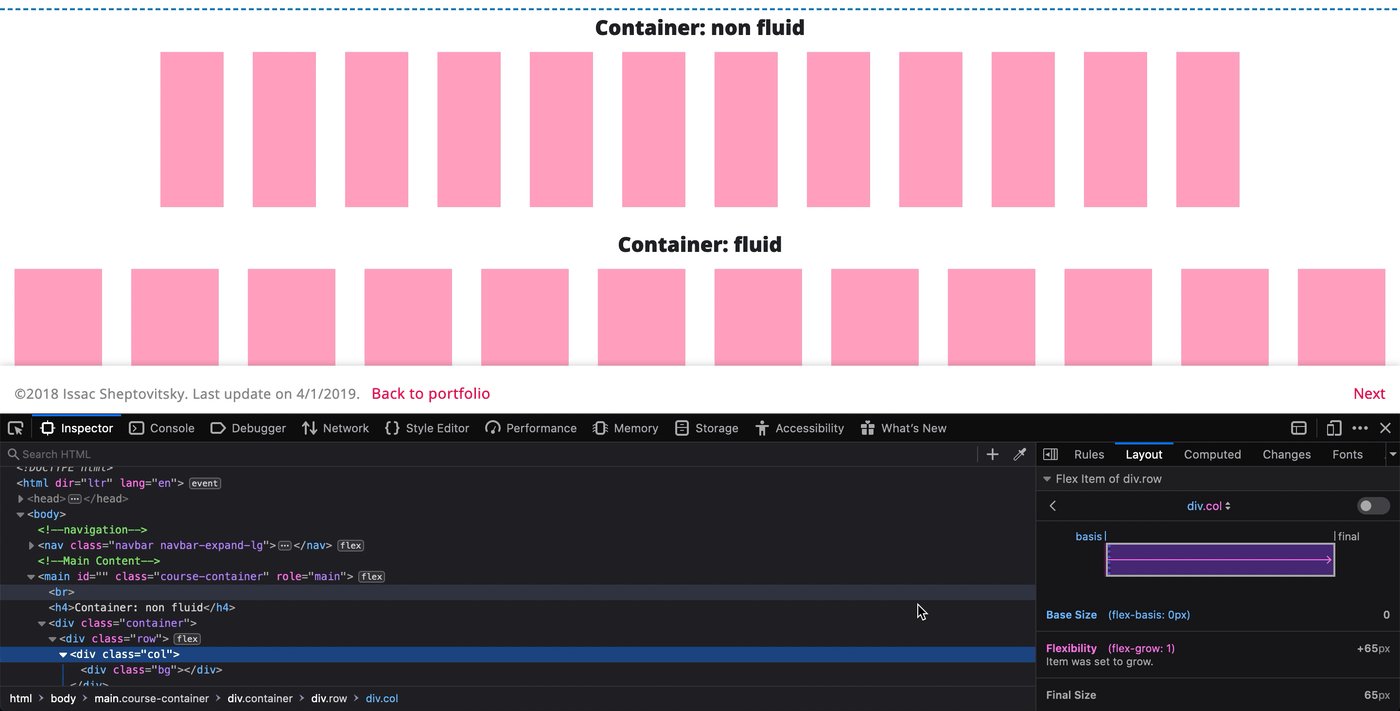
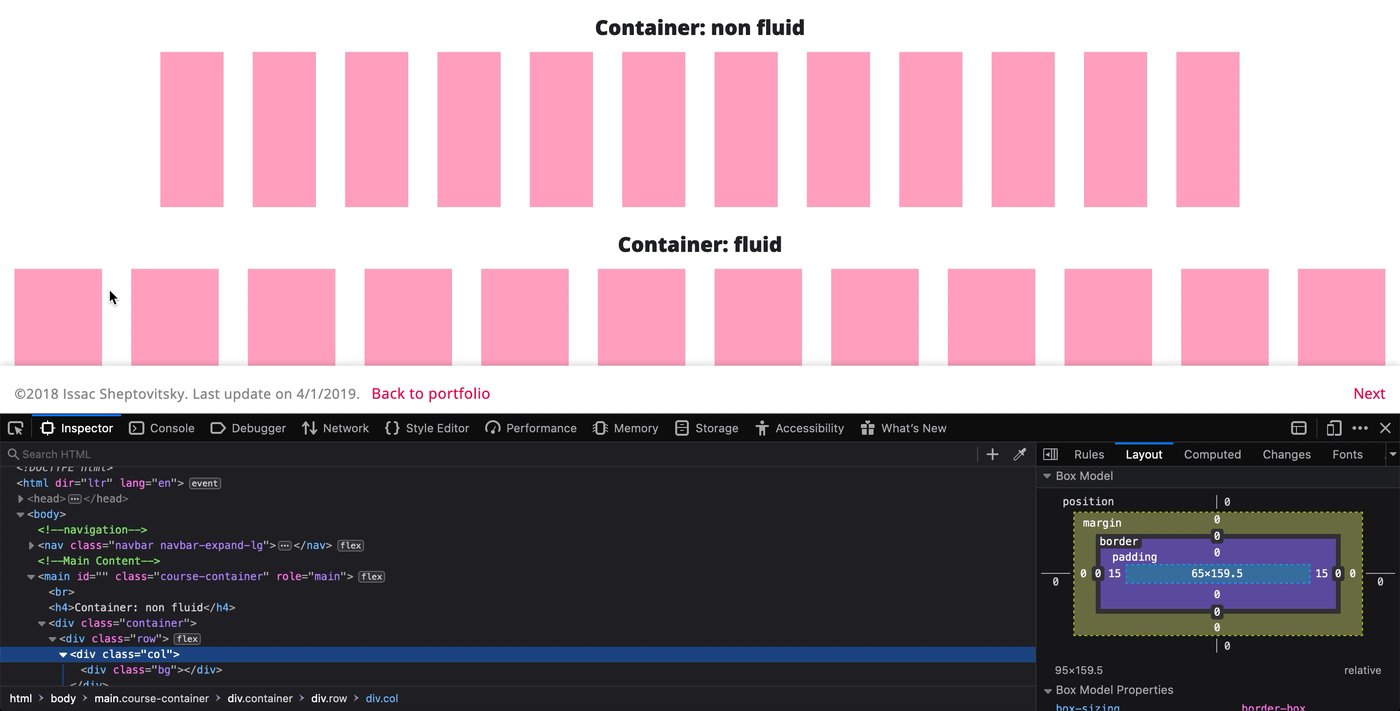
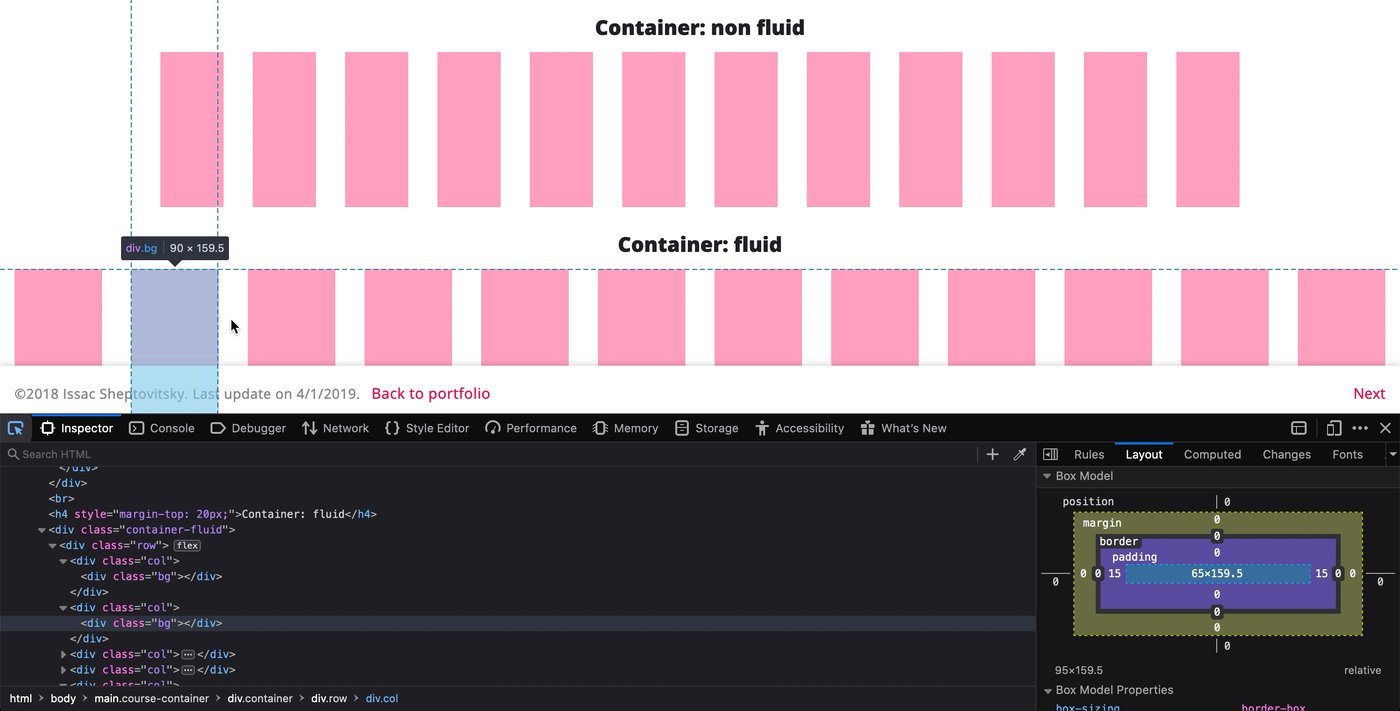
La grille Bootstrap standard est une disposition en 12 colonnes, avec une marge de 15px de chaque côté de la colonne ; ce qui donne une gouttière de 30px entre les colonnes plus 15px à gauche et à droite de la grille. Ce sont les paramètres par défaut, que je configurerai à ma guise, ou que je demanderai au développeur de configurer.
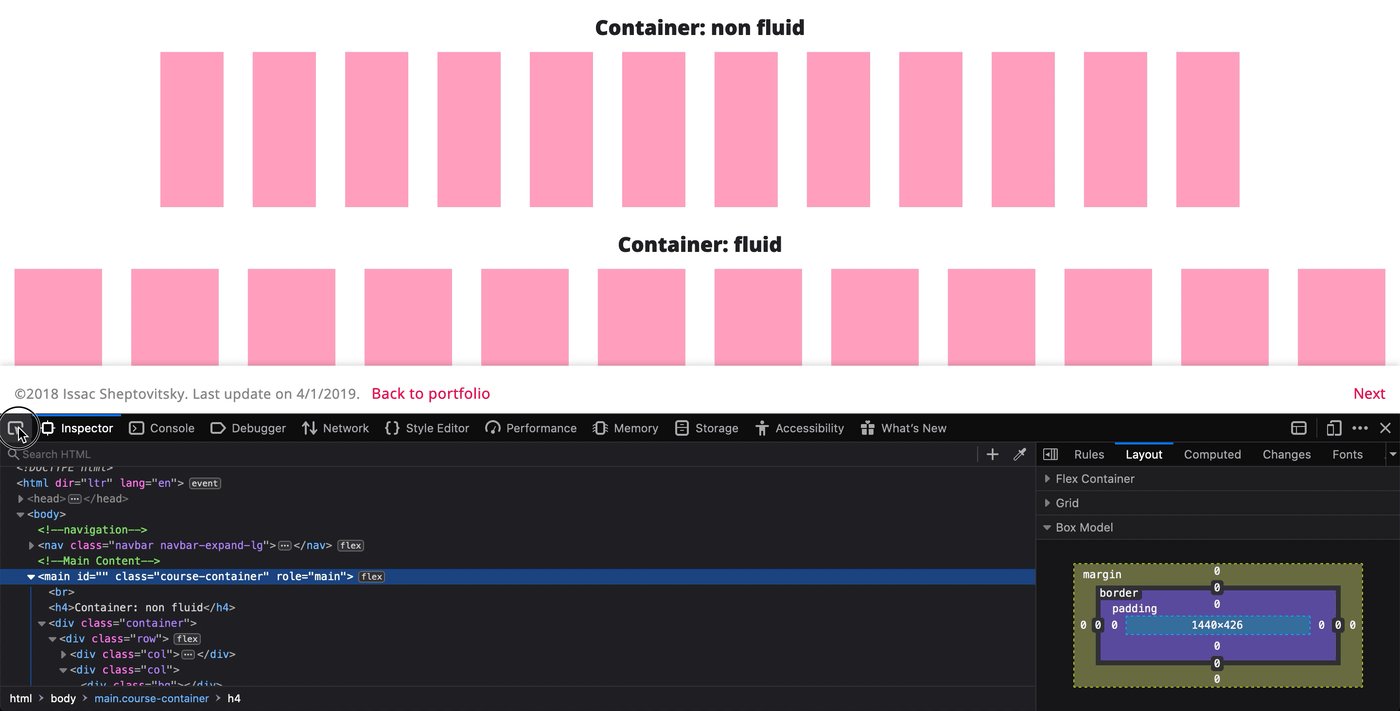
L’intégralité de la grille est appelée Conteneur. Un conteneur peut avoir une taille fluide ou réactive. Un conteneur fluide prendra toujours la totalité de la largeur disponible.

Pour chaque plage d’écran, il y a une largeur de conteneur qui est optimisée pour cette plage d’écran. Au début, il est recommandé d’utiliser les tailles par défaut, cependant c’est assez cool de personnaliser quand vous êtes plus loin dans le trou du lapin 8pt.

Lorsque notre site Web basé sur Bootstrap est affiché sur n’importe quel appareil, Le navigateur vérifie pour voir la maison beaucoup d’espace est disponible pour l’affichage, et définit la mise en page en fonction de cet espace. Si nous avons un iPhone de 414px de large, nous sommes dans la catégorie Extra small, et notre conteneur occupera 100% de la largeur disponible. Lorsque nous passerons à un appareil plus large, disons une tablette (768px de large), notre catégorie d’appareil passera à Moyen, et la largeur du conteneur sera de 720px.
Si vous êtes comme moi, vous aimeriez personnaliser ces paramètres. Nous allons commencer par sortir nos calculatrices 🧮.
Lorsque je conçois pour le bureau, j’aimerais que chaque colonne ait une largeur de 72px, et une gouttière de 24px ou 32px. Une gouttière de 24px entraînera 12px de chaque côté du conteneur, et une gouttière de 32px entraînera un 16px de chaque côté. J’opte généralement pour la gouttière de 24px.
(12 colonnes × 72) + (12* gouttières × 24) = 1152px
*Techniquement, il y a 11 gouttières plus deux moitiés de chaque côté du conteneur.

La conception pour mobile présente quelques nouveaux défis. Premièrement, la dimension de la largeur de tous les appareils n’est pas divisible par 8. Dans ce cas, il est important de vous fier à votre propre instinct de concepteur et de trouver un juste milieu. Deuxièmement, 12 colonnes ne sont pas vraiment pratiques lorsqu’on conçoit un site pour des écrans étroits. J’opte moi-même pour une mise en page à 6 colonnes sur mobile, bien que lorsque j’ai expérimenté une mise en page à 2 colonnes, les résultats finaux n’étaient pas plus mauvais.
C’est à vous de décider pour vous-même.
Pour un écran de 375pt de large, utilisez ces paramètres :

Préserver la largeur des gouttières est plus important que de préserver la largeur des colonnes, car les gouttières agissent comme l’espace blanc entre les éléments – et c’est ce qui détermine réellement le rythme ; tandis que les colonnes dictent la largeur d’un élément.

.