Il existe plusieurs façons de gérer les visiteurs mobiles. L’une d’entre elles consiste à utiliser un design réactif qui utilise le même HTML que votre design de bureau mais modifie la façon dont la page est affichée à l’aide de CSS. Cette méthode est privilégiée par les moteurs de recherche tels que Google car elle garantit qu’il n’y a qu’une seule URL par page.
Une autre méthode consiste à créer une application mobile pour vos visiteurs. Cela vous permet de personnaliser la façon dont votre contenu est affiché aux visiteurs, cependant cela signifie que les visiteurs ne visualisent pas votre contenu en utilisant la même URL que ceux sur les ordinateurs de bureau.
Aujourd’hui, je voudrais parler du plugin WordPress WPtouch. Ce plugin détecte lorsque les visiteurs mobiles consultent une page et leur affiche un thème mobile élégant et convivial.
Ce qui surprend beaucoup de gens à propos de WPtouch, c’est qu’il offre le même type d’interface que vous attendez d’une application mobile dédiée ; cependant, le plugin affiche simplement un thème personnalisé aux visiteurs mobiles. Il offre donc l’expérience utilisateur améliorée plus associée aux applications mobiles dédiées avec les avantages SEO plus associés aux conceptions réactives régulières.
Le plugin donne également aux visiteurs la possibilité de désactiver WPtouch et de visualiser le design de bureau de votre site Web sur leur smartphone. C’est une fonctionnalité utile car de nombreux smartphones ont des écrans de 5 pouces de diamètre ou plus, donc les visiteurs peuvent préférer afficher le design normal.
WPtouch fonctionne très bien dès la sortie de la boîte, cependant le plugin vous donne une énorme quantité de contrôle sur la façon dont votre design mobile. Jetons un coup d’œil plus profond sur ce que le plugin peut faire.
Paramètres de base
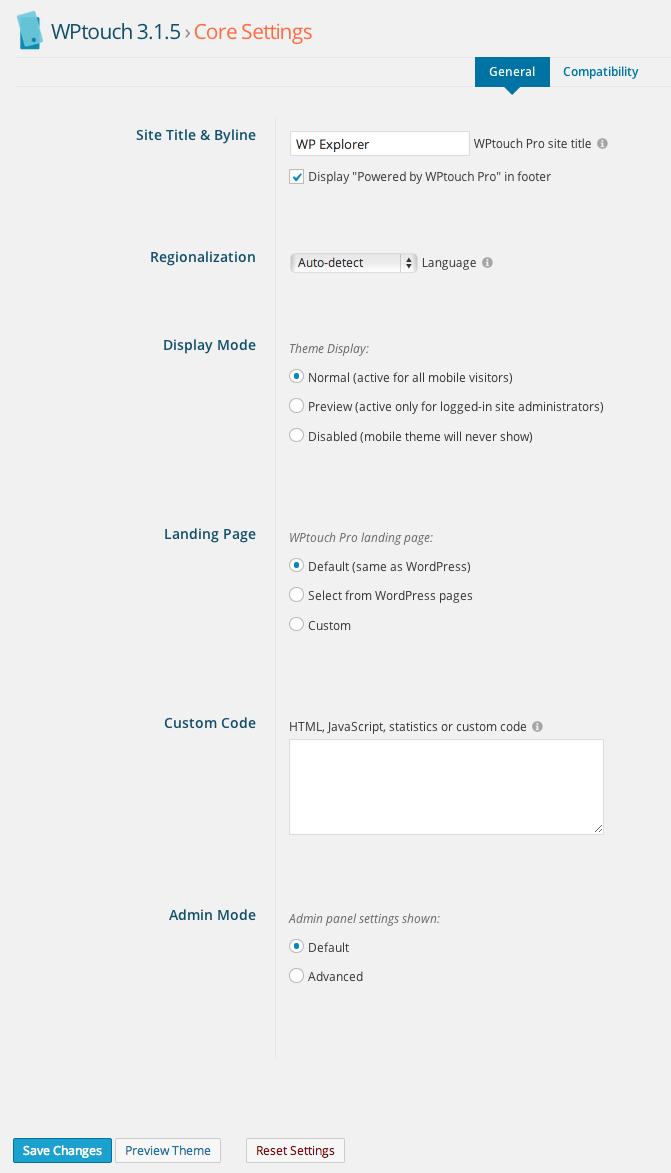
Le titre de votre design mobile sera par défaut le titre de votre site Web, cependant il vous donne la possibilité de le changer. Il existe également un mode de prévisualisation pour les administrateurs et une boîte pour ajouter Google Analytics et d’autres codes personnalisés.

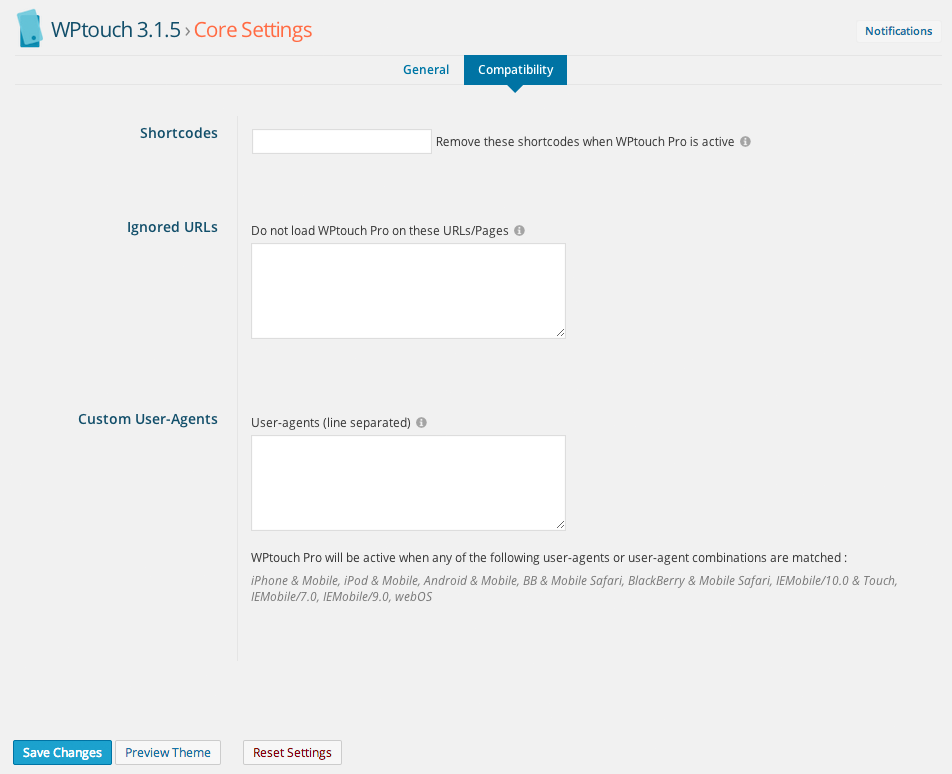
Le plugin vous permet de désactiver les shortcodes de style lorsque le design mobile est utilisé. Ceci est utile si vous utilisez des shortcodes qui ne seront pas beaux avec les dimensions plus petites du thème mobile.
Vous pouvez également désactiver WPtouch pour des URL spécifiques et définir sur quels appareils WPtouch sera utilisé. La grande majorité des agents utilisateurs sont déjà définis, y compris les appareils iOS, Android, Blackberry et webOS.

Themes & Extensions
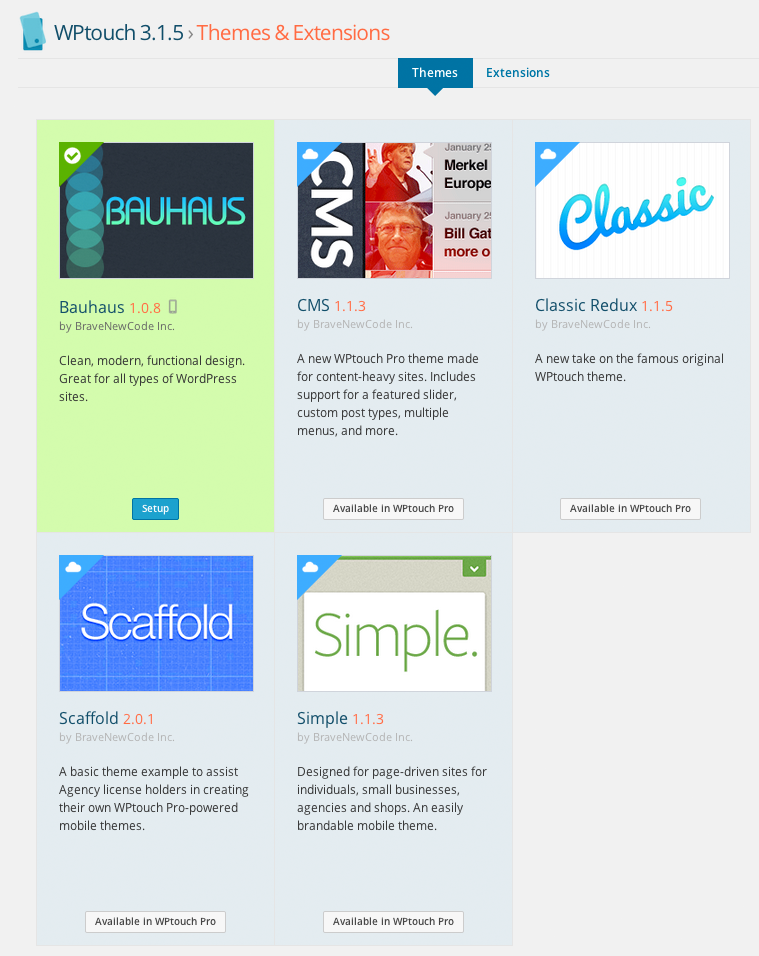
WPtouch est gratuit à télécharger, cependant une version premium est disponible à partir de 49 $. La version gratuite est emballée avec un design appelé Bauhaus. Quatre designs supplémentaires sont inclus avec WPtouch Pro.

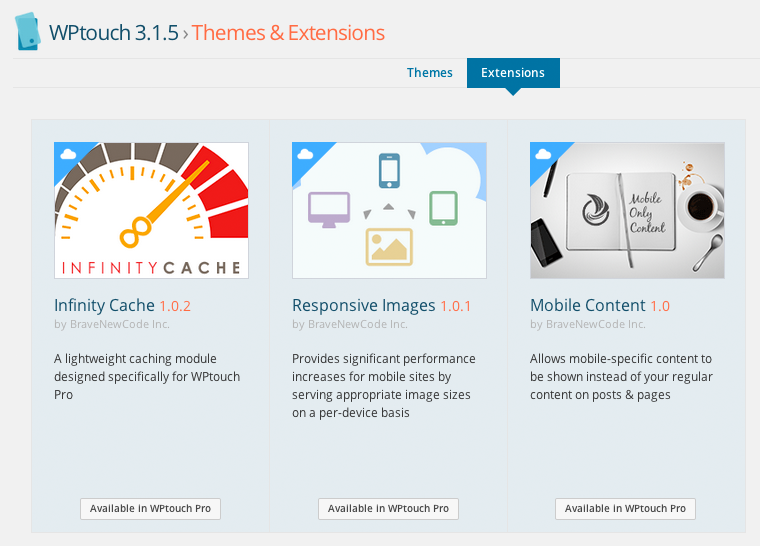
WPtouch Pro fournit également trois extensions qui améliorent la fonctionnalité du plugin. Il s’agit d’un module de mise en cache, d’un module qui réduit la taille des images pour les utilisateurs mobiles et d’un module qui vous permet d’afficher un contenu spécifique aux utilisateurs mobiles.

Paramètres du thème
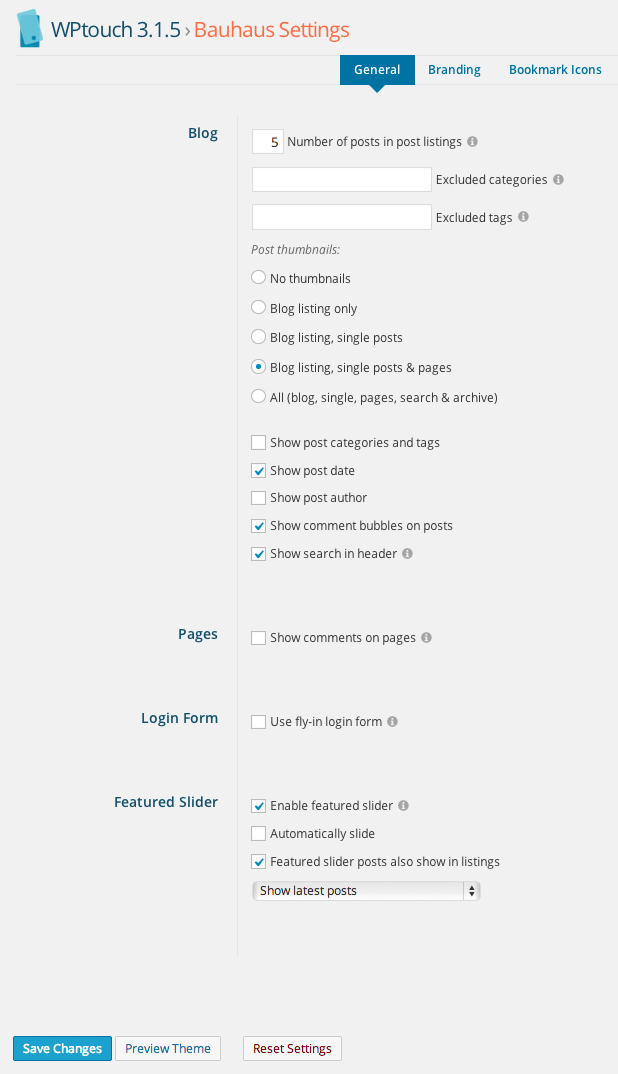
Les paramètres qui sont utilisés sur votre site Web principal, tels que le nombre d’articles de blog affichés, peuvent être modifiés pour votre conception mobile également. Vous pouvez également choisir si les catégories, les détails de l’auteur et les commentaires sont affichés.
Le slider du thème peut afficher vos derniers articles de blog, les articles avec une balise spécifique ou les articles d’une catégorie spécifique (par exemple, les nouvelles). Vous pouvez également choisir les articles et les pages exacts qui doivent être affichés à l’aide de l’ID de l’article et de la page.

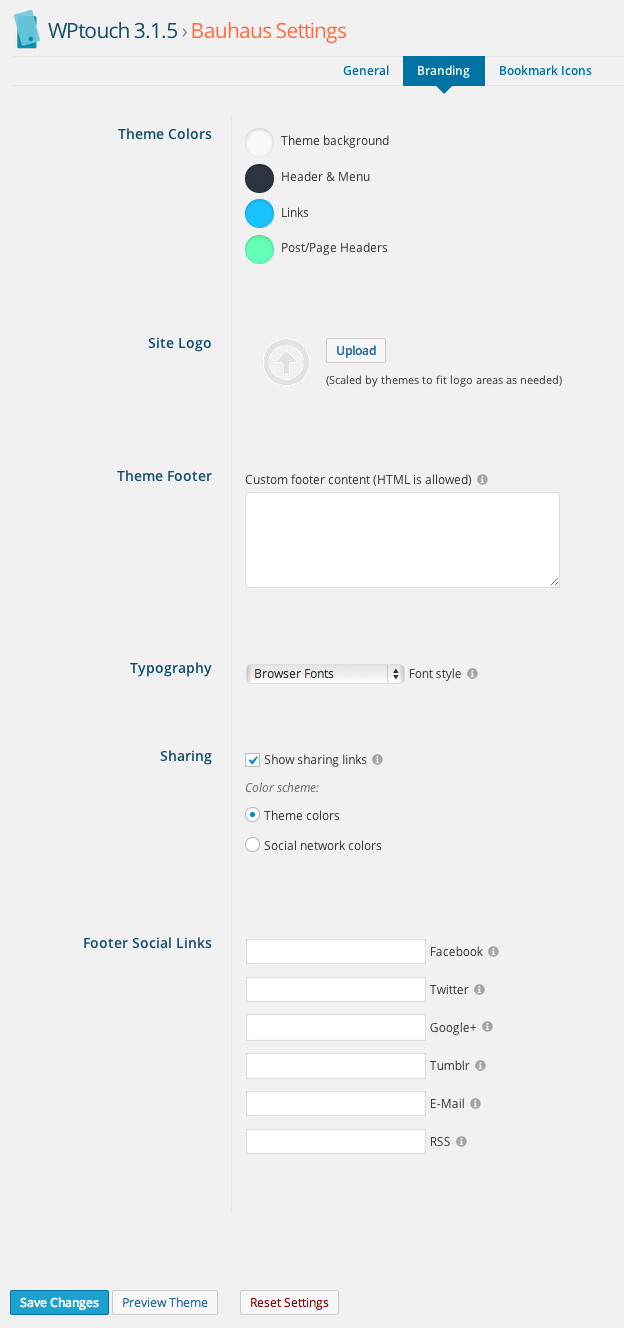
Les polices et les couleurs du thème peuvent être facilement modifiées via la section branding. Vous pouvez également télécharger le logo de votre site Web, afficher les liens vers les médias sociaux et créer votre propre pied de page HTML personnalisé.

WPtouch vous permet également de modifier les icônes qui s’affichent pour les utilisateurs Android et iOS lorsqu’ils mettent votre site Web en signet.
![]()
Menus
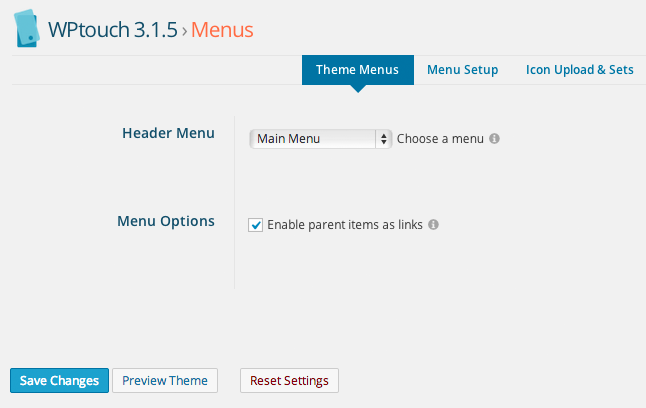
Le plugin utilise le système de menu de WordPress. Il est donc facile de personnaliser le menu supérieur. Tout ce que vous avez à faire est de créer un nouveau menu, puis de l’affecter dans la zone des paramètres.

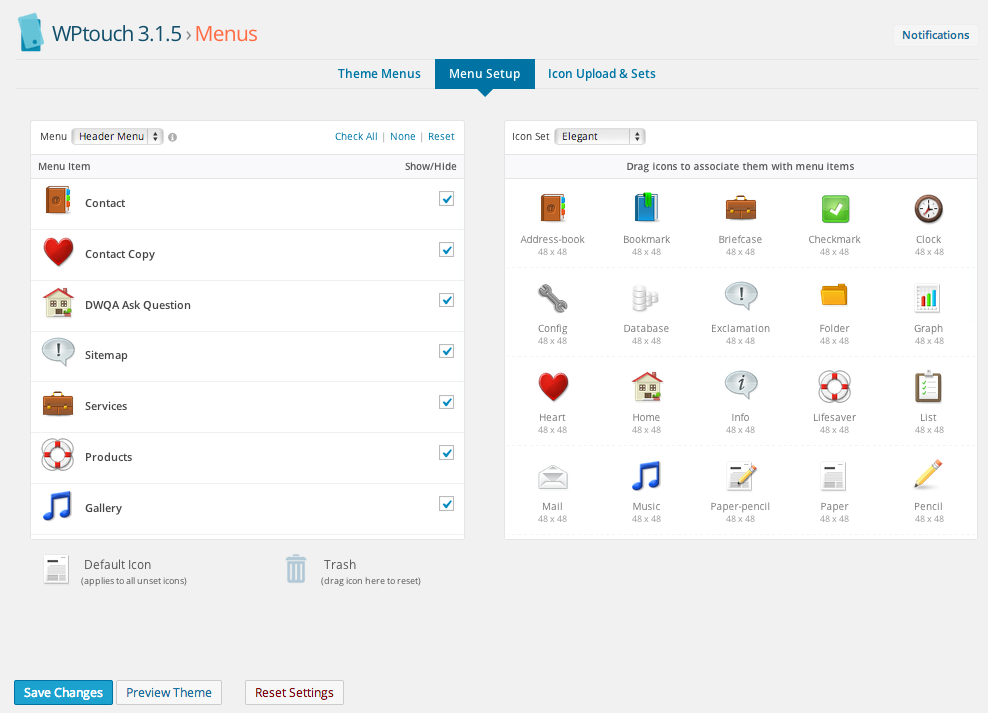
Des icônes peuvent être associées à chaque élément du menu. Tout ce que vous devez faire est de glisser et déposer l’icône que vous voulez sur l’élément de menu correspondant.

Douze jeux d’icônes sont inclus avec le plugin. Tous les ensembles sont inclus avec la version gratuite du plugin, donc vous n’avez pas besoin de mettre à niveau pour changer les icônes utilisées. Il existe également une option pour télécharger vos propres icônes.
![]()
Mobile Design
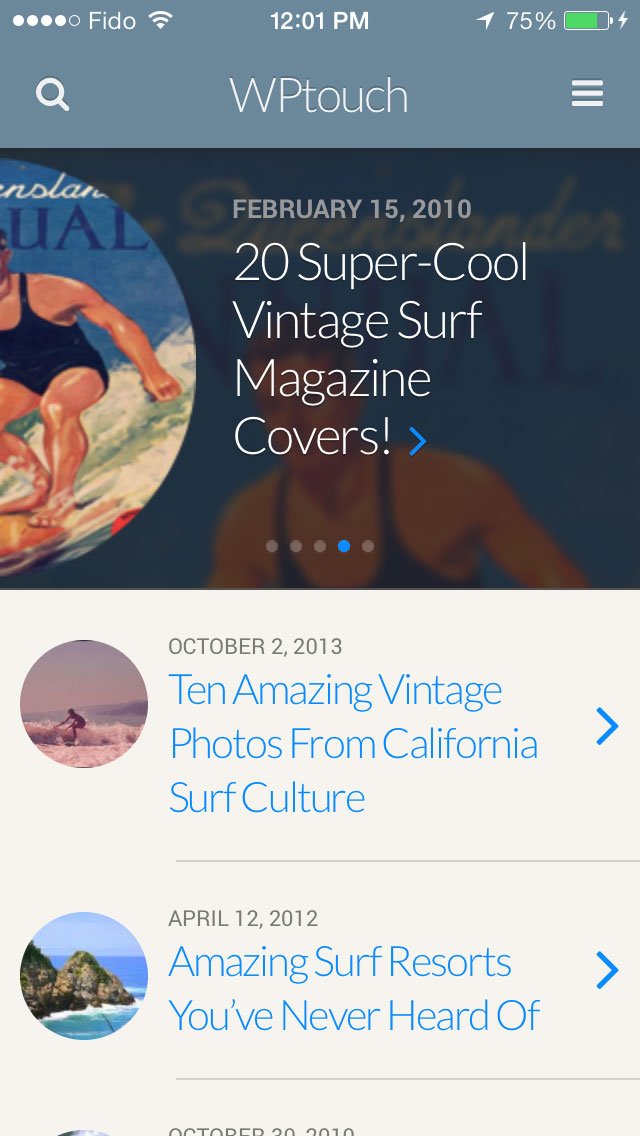
Toutes les options de configuration du monde ne signifieraient rien si le design mobile n’était pas bon. Heureusement, ce n’est pas le cas. Comme je l’ai mentionné au début, le design a l’aspect et la sensation que vous associez normalement aux applications mobiles dédiées. Le design professionnel est superbe et le contenu est facile à naviguer.

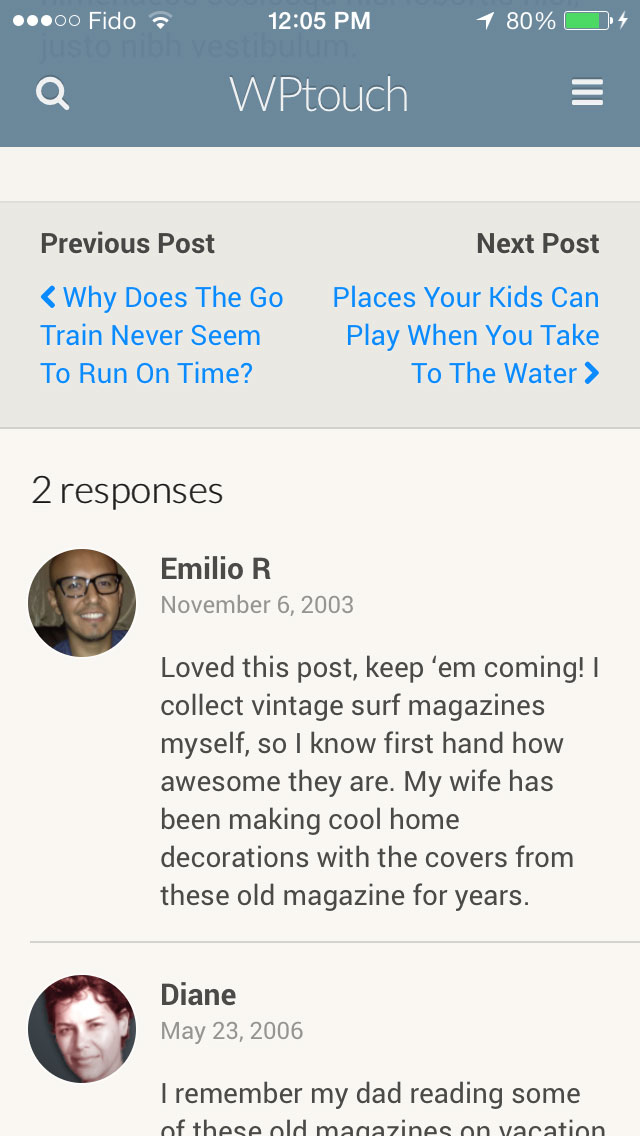
Les visiteurs peuvent naviguer vers d’autres articles et publier des commentaires comme ils le feraient sur votre design de bureau.

Overview
WPtouch est l’un de mes plugins WordPress préférés. C’est de loin le moyen le plus facile et le moins cher de créer une version adaptée aux mobiles de votre site Web. Cela en fait un excellent choix pour ceux d’entre vous qui n’utilisent pas déjà un thème responsive.
Même ceux d’entre vous qui ont un design responsive peuvent vouloir changer. Les développeurs affirment que leur conception mobile se charge deux à trois fois plus rapidement que la plupart des conceptions réactives. Je n’ai pas testé cela moi-même, bien qu’il soit logique qu’un design minimal soit plus rapide à charger.
La version gratuite du plugin a tout ce dont vous avez besoin, cependant vous voudrez peut-être envisager WPtouch Pro afin de profiter des extensions. En particulier, le plugin de mise en cache semble pouvoir améliorer considérablement les temps de chargement car il reformatera les images à la volée pour l’optimiser pour différents appareils. La version premium du plugin vous donnera également accès à un système de support ticketing one of one.
Je vous encourage à essayer d’abord la version gratuite de WPtouch. Si vous aimez ce qu’il fait, vous pouvez ensuite examiner s’il vaut la peine de mettre à niveau.
J’espère que vous avez apprécié cette revue. Si c’est le cas, je vous encourage à vous abonner à WPExplorer pour recevoir des mises à jour sur nos derniers articles 🙂
Kevin
.