Layout
Mióta kódolom a projektek egy részét, amelyeken dolgozom, a Bootstrap standard 12-es rácsát használom egy kisebb módosítással. Nagy híve vagyok a széles körben elterjedt eszközökkel való munkának – miért? Nos, megvan az oka annak, hogy ennyire elterjedtek. Működnek és hatékonyak. Ahelyett, hogy újra feltalálnám a kereket, inkább módosítom a meglévőt. Ez költséghatékony, gyors és kiszámítható.
A Bootstrap rácshálójának testreszabása natívan támogatott és nagyon könnyen elvégezhető; Ha valamennyire jártas vagy a CSS-ben, itt van egy útmutató pontosan ehhez.
Horizontális ritmus
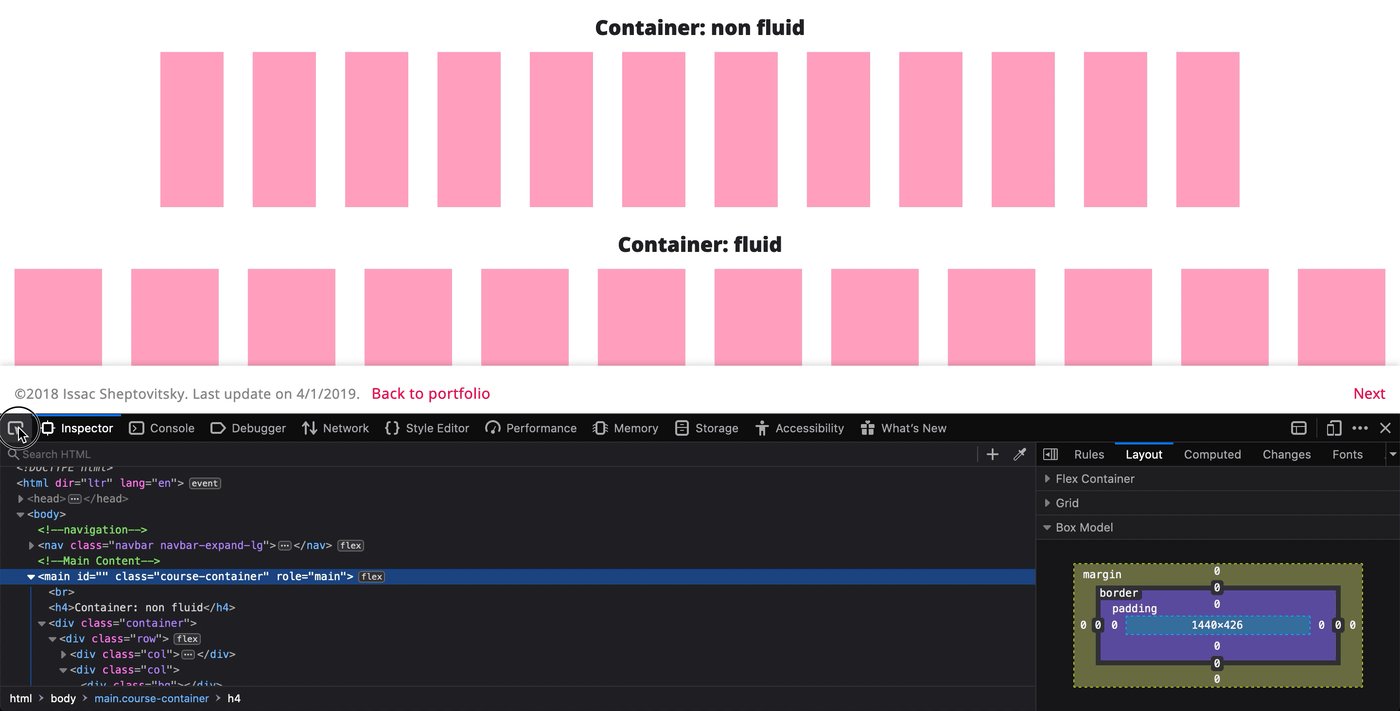
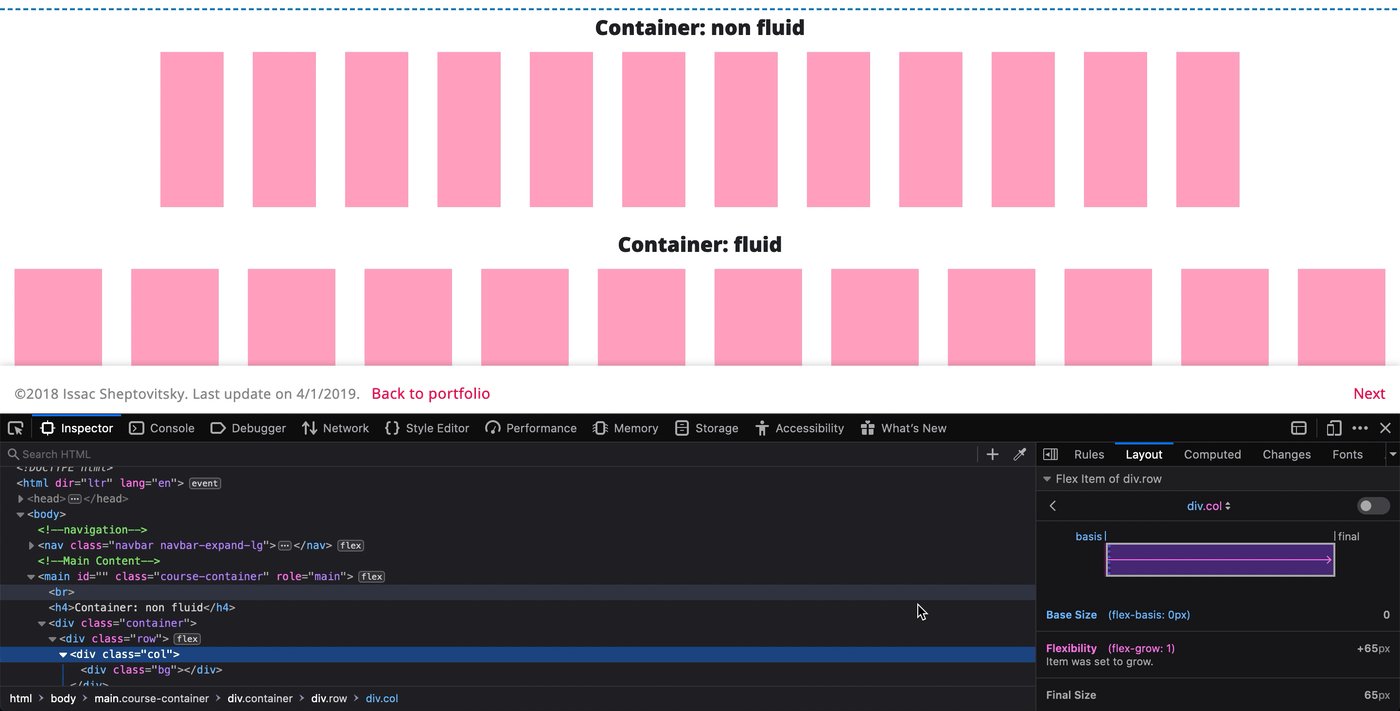
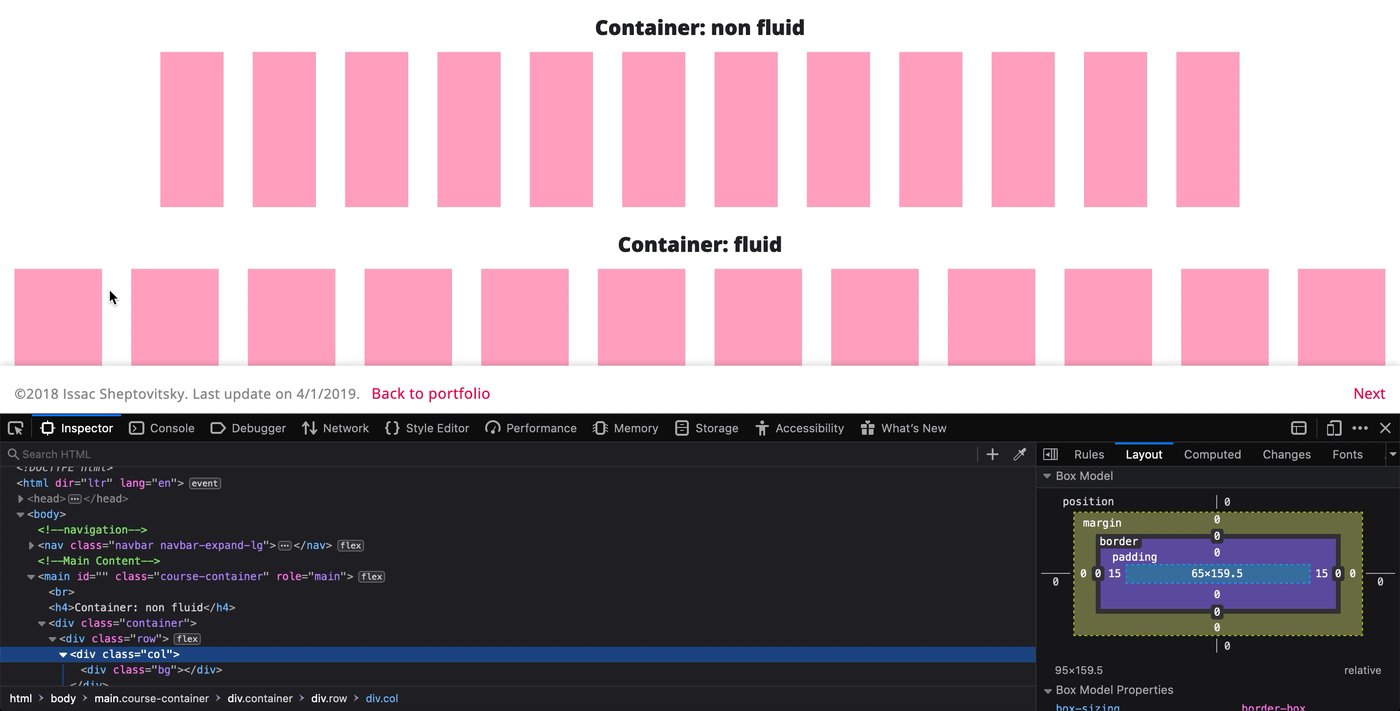
A standard Bootstrap rács 12 oszlopos elrendezés, 15px margóval az oszlopok mindkét oldalán; ami 30px ereszt az oszlopok között, plusz 15px a rács bal és jobb oldalán. Ezek az alapértelmezett beállítások, amelyeket saját ízlésem szerint konfigurálok, vagy megkérem a fejlesztőt, hogy konfigurálja.
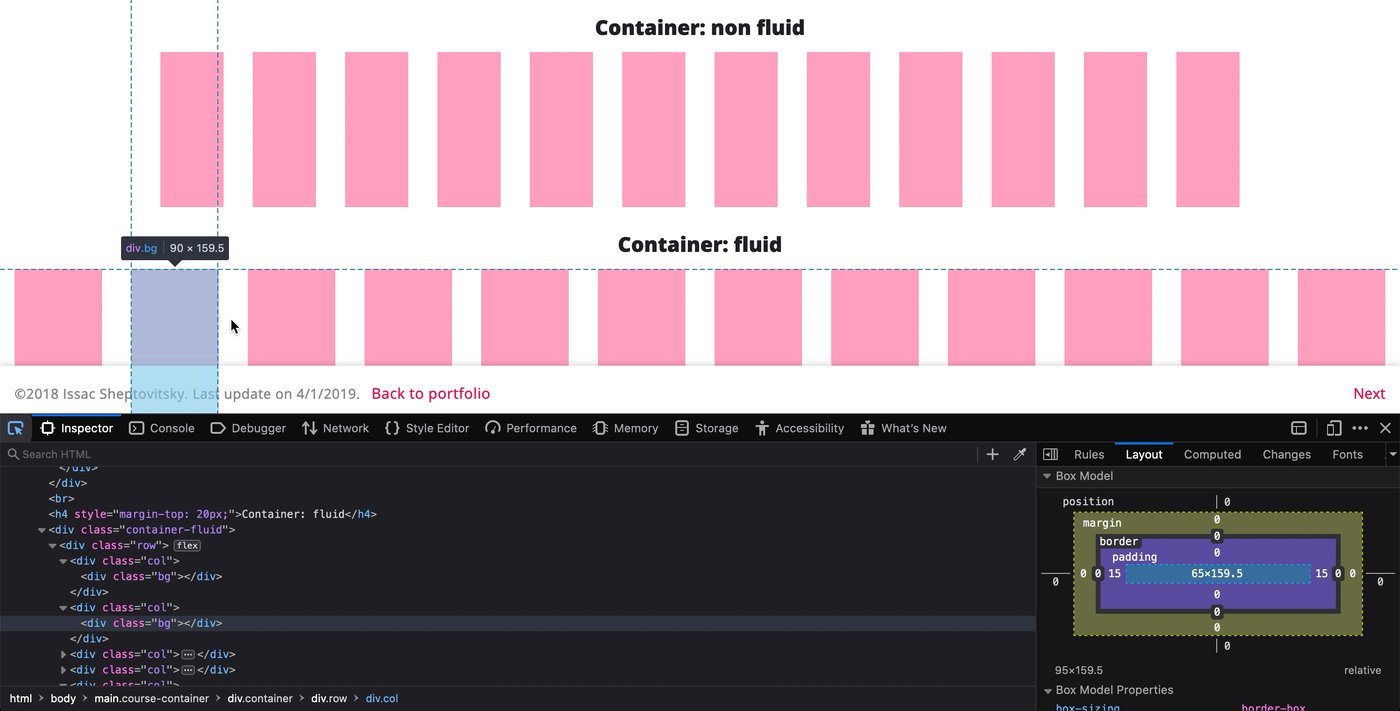
A grid egészét Container-nek nevezzük. A konténer lehet folyékony vagy reszponzív méretű. A fluid konténer mindig a teljes rendelkezésre álló szélességet foglalja el.

Minden képernyőtartományhoz van egy konténer szélessége, amely az adott képernyőtartományra van optimalizálva. Eleinte ajánlott az alapértelmezett méreteket használni, azonban elég menő a testreszabás, ha tovább haladsz a 8pt nyúlüregben.

Amikor a Bootstrap-alapú weboldalunk megjelenik bármely eszközön, A böngésző ellenőrzi, hogy otthon mennyi hely áll rendelkezésre a megjelenítéshez, és ennek a helynek megfelelően állítja be az elrendezést. Ha egy 414px széles iPhone-unk van, akkor az Extra small kategóriába tartozunk, és a konténerünk a rendelkezésre álló szélesség 100%-át fogja elfoglalni. Ha átváltunk egy szélesebb eszközre, mondjuk egy tabletre (768px széles), akkor az eszközkategóriánk Medium-ra változik, és a konténer szélessége 720px lesz.
Ha olyan vagy, mint én, akkor szeretnéd testre szabni ezeket a beállításokat. Kezdjük azzal, hogy elővesszük a számológépünket 🧮.
Asztali számítógépre tervezve szeretném, ha minden oszlop 72px széles lenne, és 24px vagy 32px-es eresztékkel rendelkezne. A 24px-es eresztés 12px-t eredményez a tároló mindkét oldalán, a 32px-es eresztés pedig 16px-t eredményez minden oldalon. Én általában a 24px-es ereszt választom.
(12 oszlop × 72) + (12* ereszek × 24) = 1152px
*Technikailag 11 eresz van, plusz két fél a konténer mindkét oldalán.

A mobilra való tervezés néhány új kihívást jelent. Először is, nem minden mobileszköz szélességi dimenziója osztható 8-cal. Ebben az esetben fontos, hogy tervezőként a saját ösztöneire hagyatkozzon, és megtalálja a középutat. Másodszor, a 12 oszlop nem igazán praktikus, ha keskeny képernyőkre tervezünk. Én magam a 6 oszlopos elrendezést választom mobilon, bár amikor 2 oszlopos elrendezéssel kísérleteztem, a végeredmény nem lett rosszabb.
Ezt a kérdést önnek kell eldöntenie.
375pt széles képernyő esetén a következő beállításokat használd:

Az eresz szélességének megőrzése fontosabb, mint az oszlopszélesség megőrzése, mivel az ereszek az elemek közötti fehér térként működnek – és ez az, ami valójában meghatározza a ritmust; míg az oszlopok egy elem szélességét diktálják.

.