A mobil látogatókat többféleképpen is kezelheti. Az egyik módja a reszponzív dizájn használata, amely ugyanazt a HTML-t használja, mint az asztali dizájn, de CSS segítségével megváltoztatja az oldal megjelenítésének módját. Ezt a módszert kedvelik a keresőmotorok, például a Google, mivel biztosítja, hogy oldalanként csak egy URL szerepeljen.
Egy másik módszer, ha mobilalkalmazást készít látogatói számára. Ez lehetővé teszi, hogy testre szabja a tartalom megjelenítésének módját a látogatók számára, azonban ez azt jelenti, hogy a látogatók nem ugyanazt az URL-t használják, mint az asztali számítógépen lévők.
A mai napon a WordPress WPtouch nevű bővítményről szeretnék beszélni. A plugin érzékeli, ha a mobil látogatók éppen egy oldalt néznek, és egy stílusos, felhasználóbarát mobil témát jelenít meg számukra.
A WPtouch sokakat meglep azzal, hogy ugyanolyan felületet kínál, mint amilyet egy dedikált mobilalkalmazástól várnánk; a plugin azonban egyszerűen egy egyéni témát jelenít meg a mobil látogatóknak. Ezért a dedikált mobilalkalmazásokhoz inkább társított jobb felhasználói élményt kínál a SEO-előnyökkel, amelyek inkább a szokásos reszponzív dizájnhoz kapcsolódnak.
A plugin lehetőséget ad a látogatóknak arra is, hogy kikapcsolják a WPtouchot, és okostelefonjukon a weboldalad asztali dizájnját nézzék meg. Ez egy hasznos funkció, mivel sok okostelefon képernyője 5 hüvelykes vagy annál nagyobb átmérőjű, ezért a látogatók inkább a normál dizájnt szeretnék megtekinteni.
A WPtouch remekül működik a dobozból kivéve, azonban a bővítmény hatalmas irányítási lehetőséget biztosít a mobil dizájnja felett. Nézzük meg mélyebben, mit tud a bővítmény.
Magbeállítások
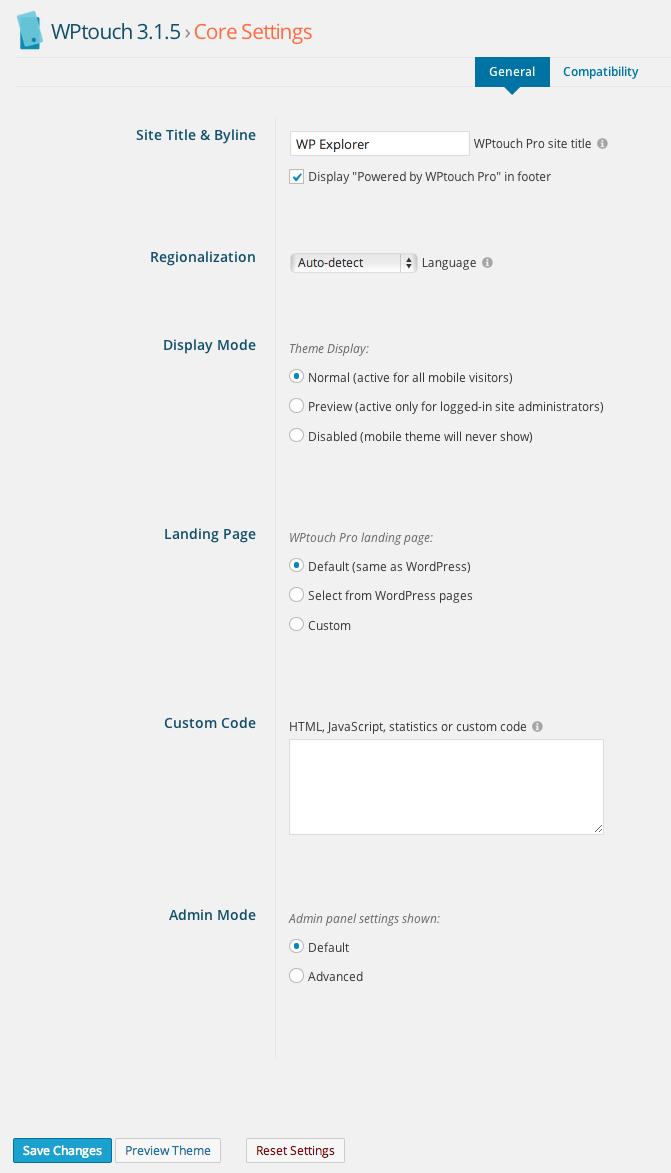
A mobil dizájn címe alapértelmezés szerint a weboldal címét fogja viselni, azonban lehetőséget ad ennek megváltoztatására. Van egy előnézeti mód is az adminisztrátorok számára, valamint egy doboz a Google Analytics és más egyéni kódok hozzáadásához.

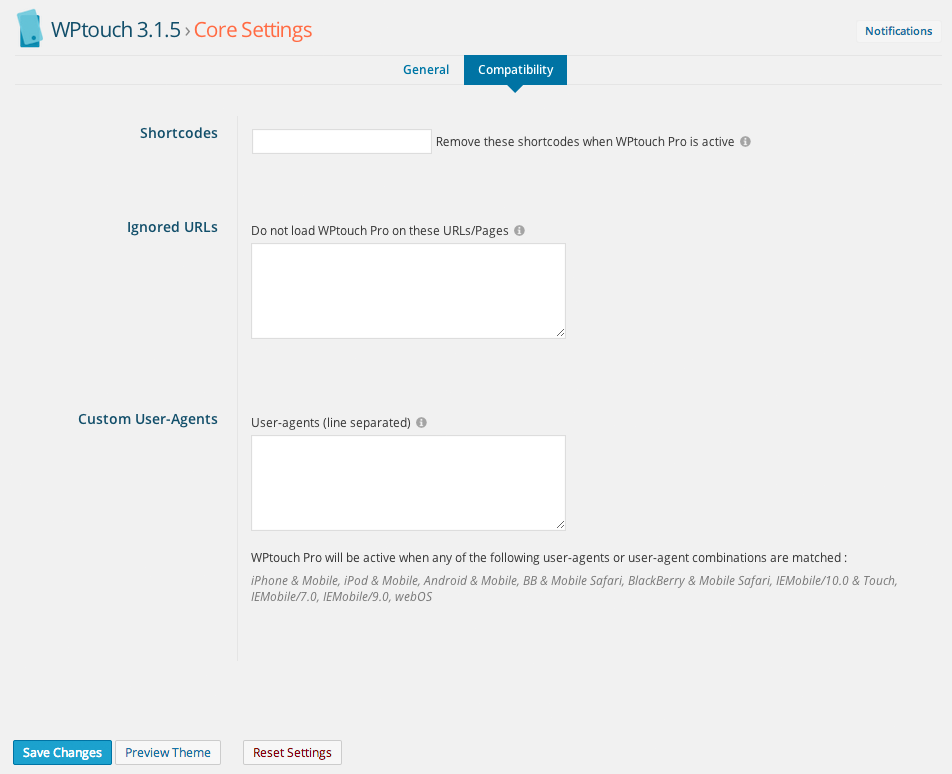
A bővítmény lehetővé teszi, hogy letiltsd a stilisztikai rövidkódokat, amikor a mobil designt használod. Ez akkor hasznos, ha olyan rövidkódokat használsz, amelyek nem fognak jól mutatni a mobil téma kisebb méretei mellett.
A WPtouchot letilthatod bizonyos URL-ek esetében is, és meghatározhatod, hogy a WPtouch milyen eszközökön használható. A felhasználói eszközök túlnyomó többsége már definiálva van, beleértve az iOS eszközöket, az Androidot, a Blackberryt és a webOS-t.

Themes & Extensions
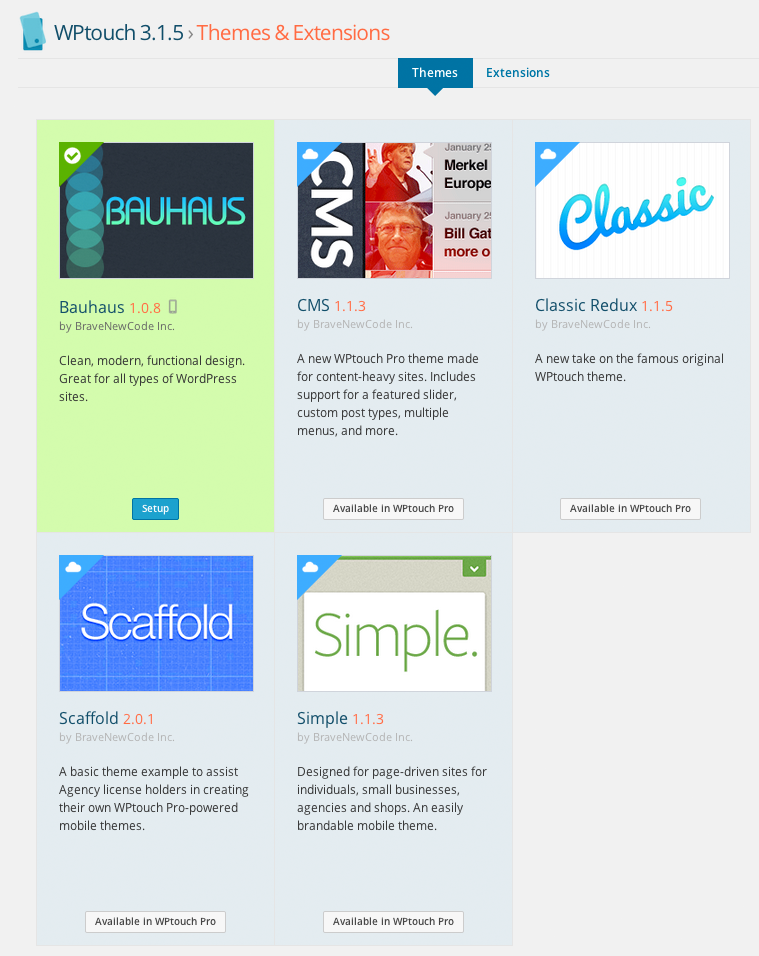
A WPtouch ingyenesen letölthető, azonban a prémium verzió már 49 dollártól elérhető. Az ingyenes verzió a Bauhaus nevű dizájnnal van csomagolva. A WPtouch Pro négy további dizájnt tartalmaz.

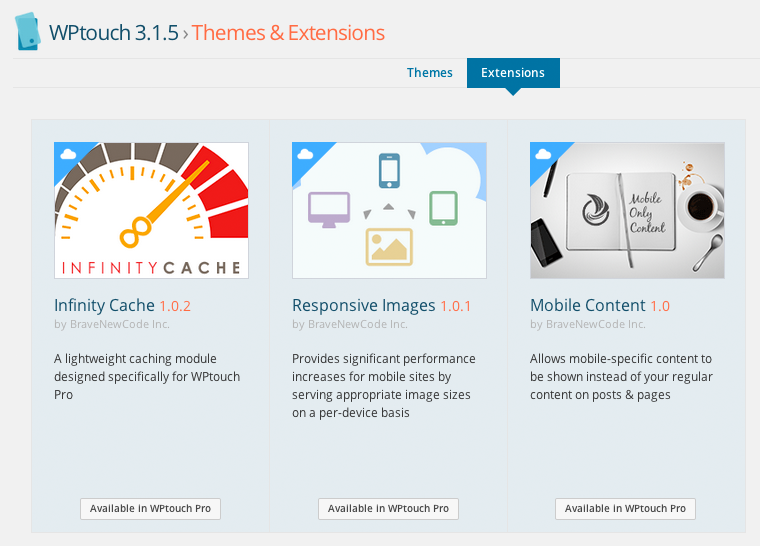
A WPtouch Pro három bővítményt is tartalmaz, amelyek a bővítmény funkcionalitását bővítik. Ezek közé tartozik egy gyorsítótárazási modul, egy modul, amely csökkenti a képek méretét a mobilfelhasználók számára, és egy modul, amely lehetővé teszi, hogy a mobilfelhasználók számára speciális tartalmakat jelenítsen meg.

Theme Settings
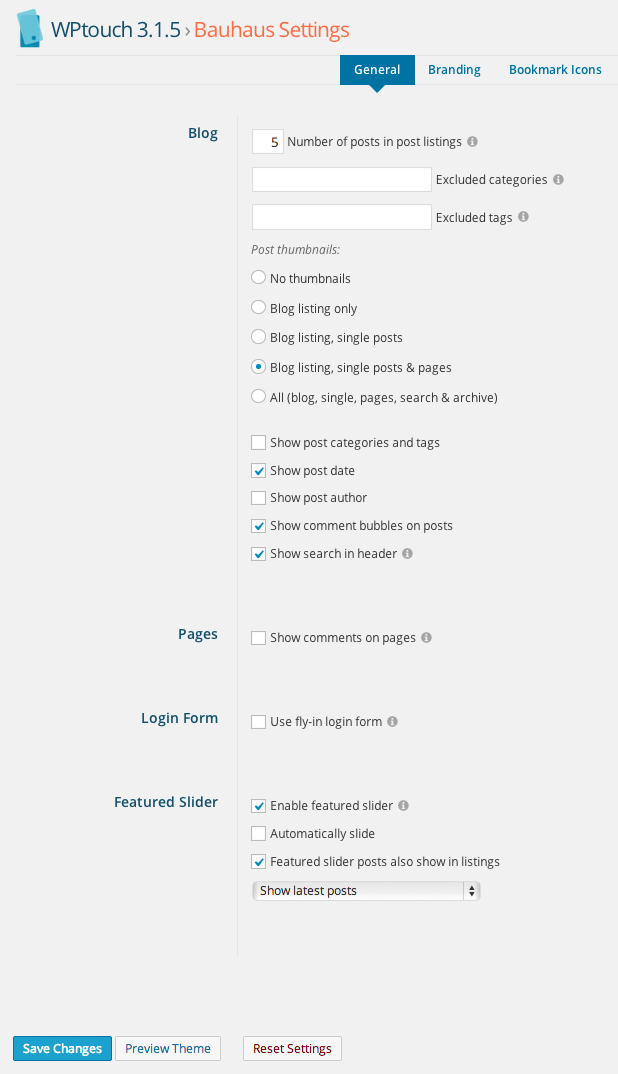
A fő webhelyen használt beállítások, például a megjelenített blogbejegyzések száma, a mobilos kialakításhoz is módosíthatók. Azt is kiválaszthatja, hogy a kategóriák, a szerzői adatok és a megjegyzések megjelenjenek-e.
A téma csúszkája megjelenítheti a legújabb blogbejegyzéseit, egy adott címkével ellátott bejegyzéseket vagy egy adott kategória (pl. hírek) bejegyzéseit. A poszt és az oldal azonosítójának segítségével kiválaszthatja a megjelenítendő pontos posztokat és oldalakat is.

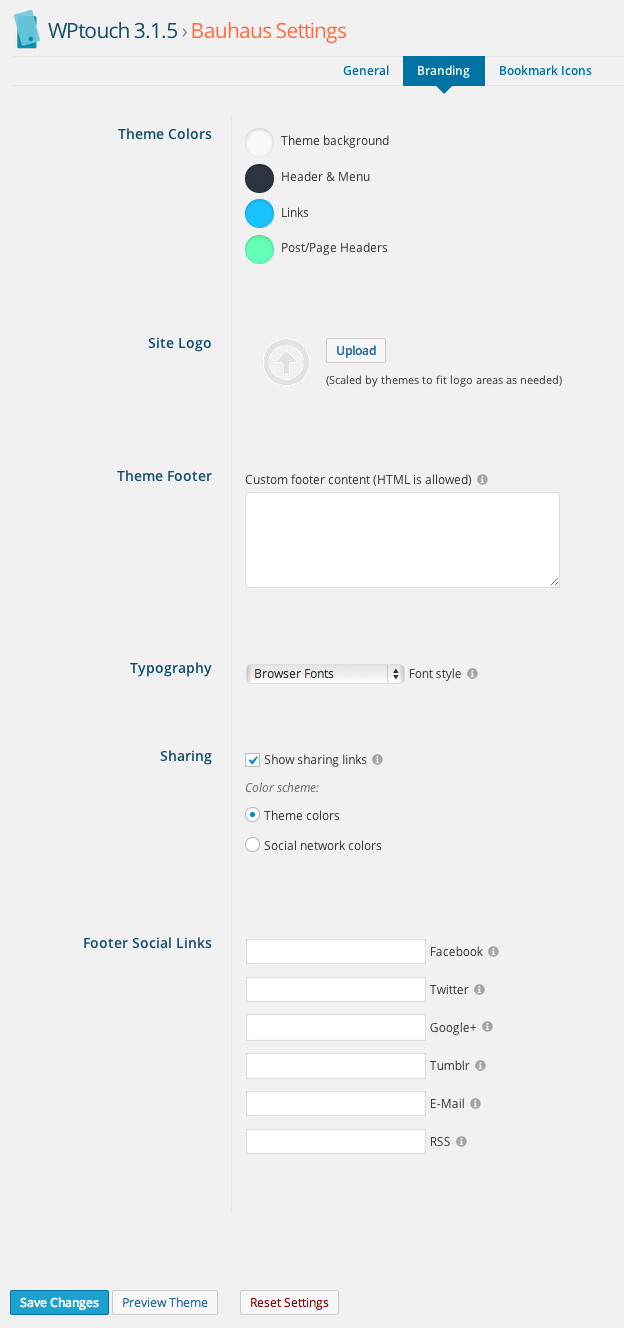
A téma betűtípusai és színei könnyen megváltoztathatók a márkaépítés szakaszon keresztül. Emellett feltöltheti weboldalának logóját, megjelenítheti a közösségi média linkeket és létrehozhatja saját egyéni HTML láblécét.

A WPtouch segítségével megváltoztathatja azokat az ikonokat is, amelyek megjelennek az Android és iOS felhasználók számára, amikor könyvjelzőt helyeznek el weboldalán.
![]()
Menük
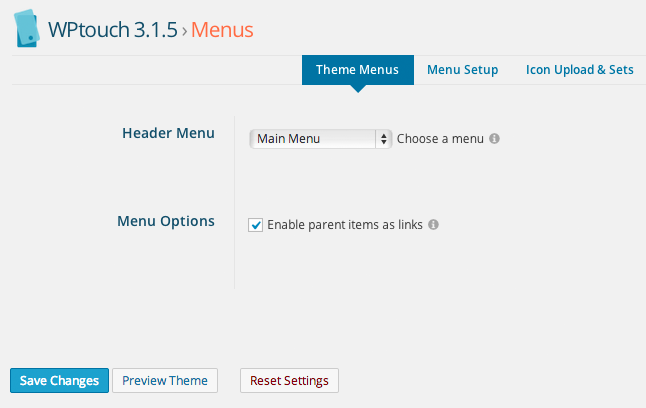
A plugin a WordPress menürendszerét használja. Ezért könnyen testre szabható a felső menü. Mindössze annyit kell tennie, hogy létrehoz egy új menüt, majd hozzárendeli azt a beállítások területén.

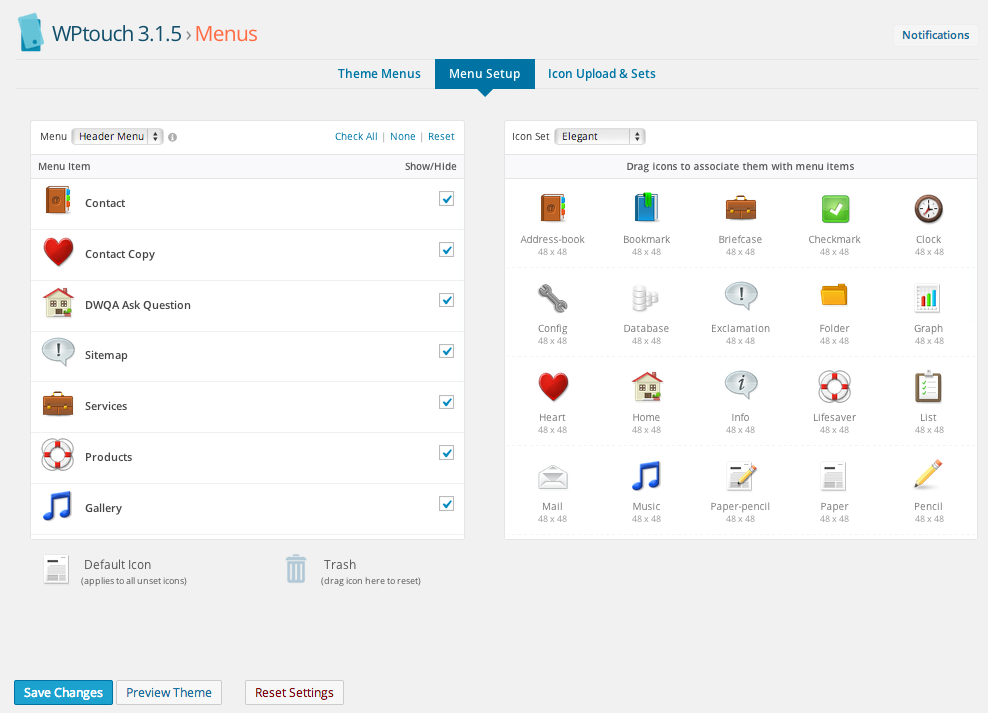
Az egyes menüpontokhoz ikonok társíthatók. Mindössze annyit kell tennie, hogy a kívánt ikont áthúzza a megfelelő menüponthoz.

Tizenkét ikonkészletet tartalmaz a bővítmény. Minden készletet tartalmaz a bővítmény ingyenes verziója, így nem kell frissítenie a használt ikonok megváltoztatásához. Lehetőség van saját ikonok feltöltésére is.
![]()
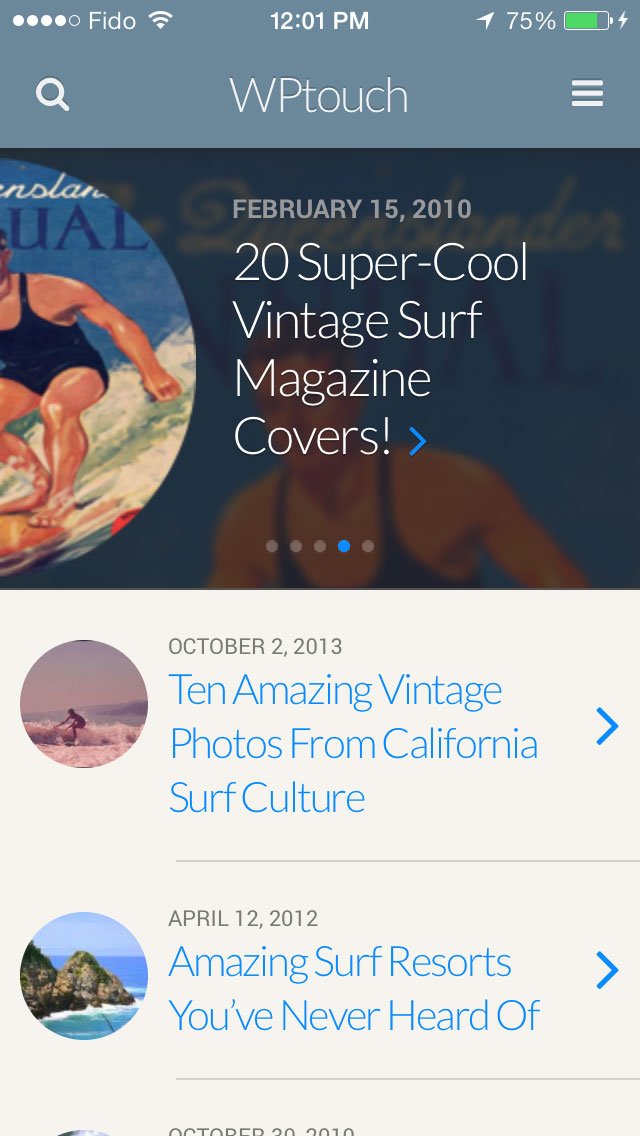
Mobil design
A világ összes beállítási lehetősége mit sem érne, ha a mobil design nem lenne jó. Szerencsére nem ez a helyzet. Ahogy az elején említettem, a dizájn olyan megjelenésű, mint amilyet általában a dedikált mobilalkalmazásokhoz szoktunk társítani. A professzionális dizájn remekül néz ki, a tartalom pedig könnyen navigálható.

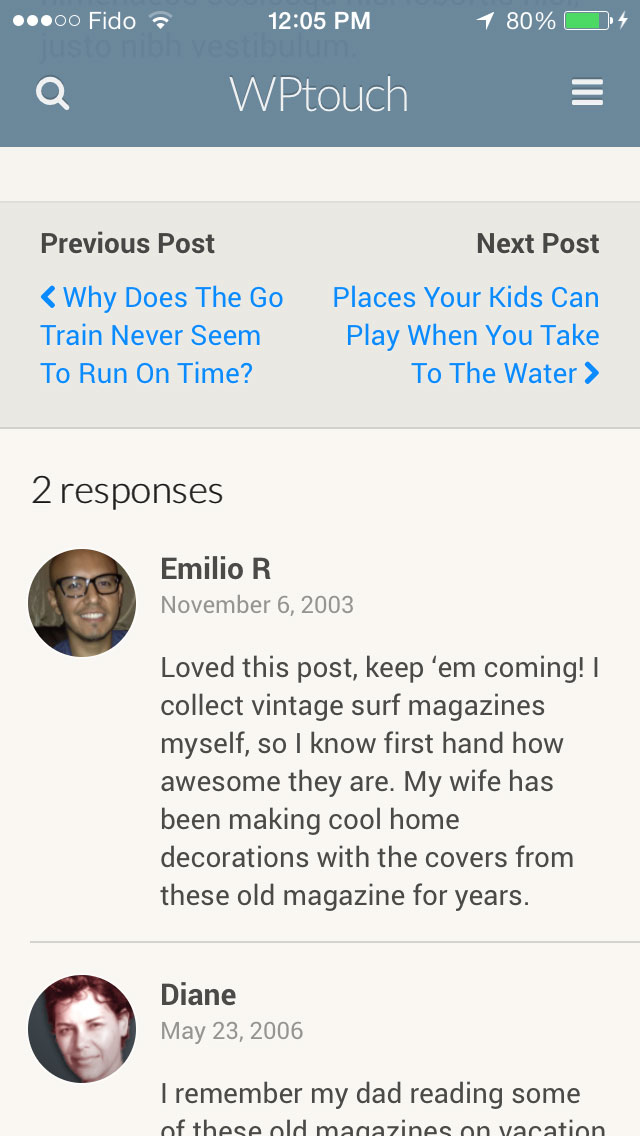
A látogatók ugyanúgy navigálhatnak más bejegyzésekhez és közzétehetik a hozzászólásaikat, mint az asztali dizájnban.

Áttekintés
A WPtouch az egyik kedvenc WordPress bővítményem. Messze a legegyszerűbb és legolcsóbb módja annak, hogy weboldalad mobilbarát változatát készítsd el. Ez teszi remek választássá azok számára, akik még nem használnak reszponzív témát.
Még azok számára is érdemes lehet váltani, akiknek már van reszponzív dizájnjuk. A fejlesztők azt állítják, hogy mobilos dizájnjuk két-háromszor gyorsabban tölt be, mint a legtöbb reszponzív dizájn. Ezt magam nem teszteltem, bár van értelme annak, hogy egy minimál dizájn gyorsabban töltődjön be.
A bővítmény ingyenes verziója mindent tartalmaz, amire szükséged van, azonban érdemes lehet megfontolni a WPtouch Pro-t, hogy kihasználhasd a bővítmények előnyeit. Különösen a gyorsítótárazási bővítmény tűnik úgy, hogy jelentősen javíthatja a betöltési időt, mivel menet közben átformázza a képeket, hogy optimalizálja a különböző eszközökhöz. A bővítmény prémium verziója hozzáférést biztosít az egy az egyben jegykezelési támogatási rendszerhez is.
A WPtouch ingyenes verziójának kipróbálására bátorítom először. Ha tetszik, amit csinál, akkor ezután felülvizsgálhatja, hogy érdemes-e frissíteni.
Remélem, tetszett ez az áttekintés. Ha igen, akkor bátorítom, hogy iratkozzon fel a WPExplorerre, hogy értesüljön a legújabb cikkeinkről 🙂
Kevin