Layout
Da quando ho codificato una parte dei progetti su cui lavoro, ho usato la griglia standard 12 di Bootstrap con una piccola modifica. Sono un grande sostenitore nel lavorare con strumenti diffusi – perché? Beh, c’è una ragione per cui sono così diffusi. Funzionano e sono efficienti. Invece di reinventare la ruota, preferisco modificare quella che ho. È efficiente in termini di costi, veloce e prevedibile.
Personalizzare la griglia di Bootstrap è supportata nativamente e molto facile da fare; se hai una certa dimestichezza con i CSS, ecco una guida proprio per questo.
Ritmo orizzontale
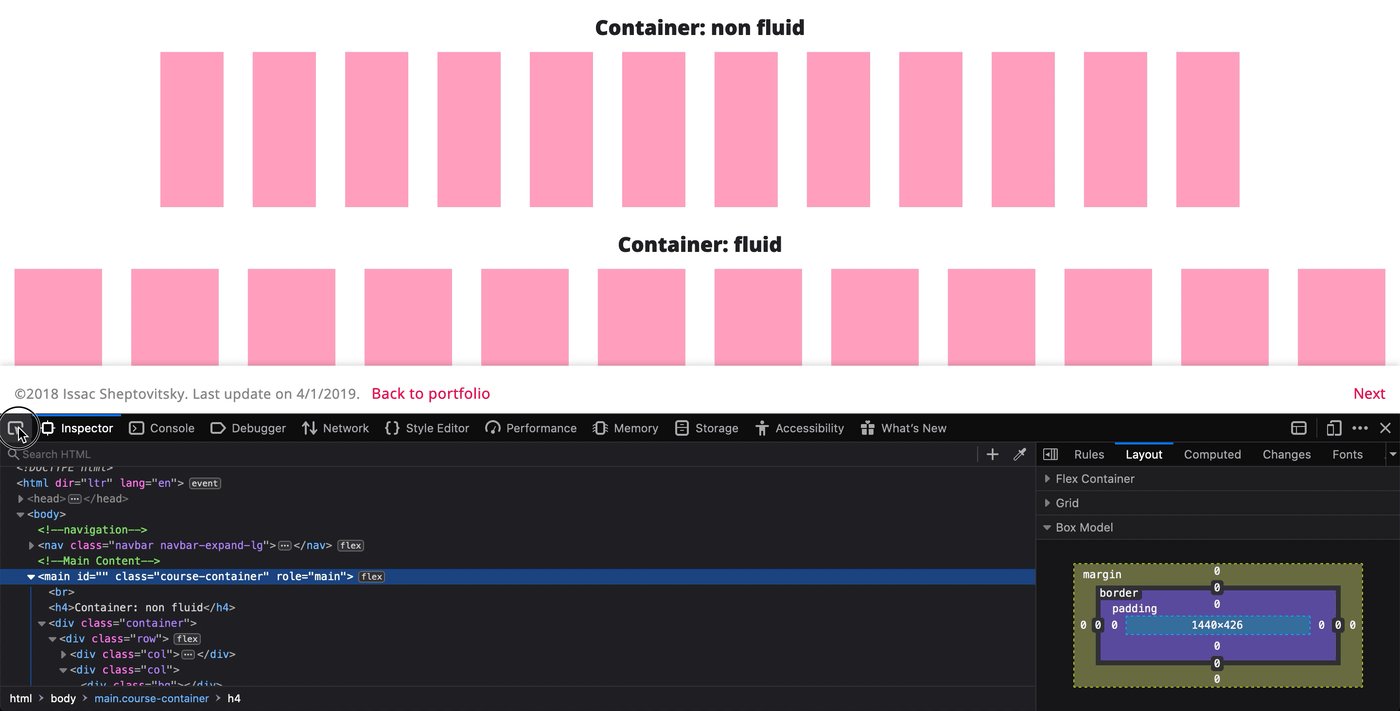
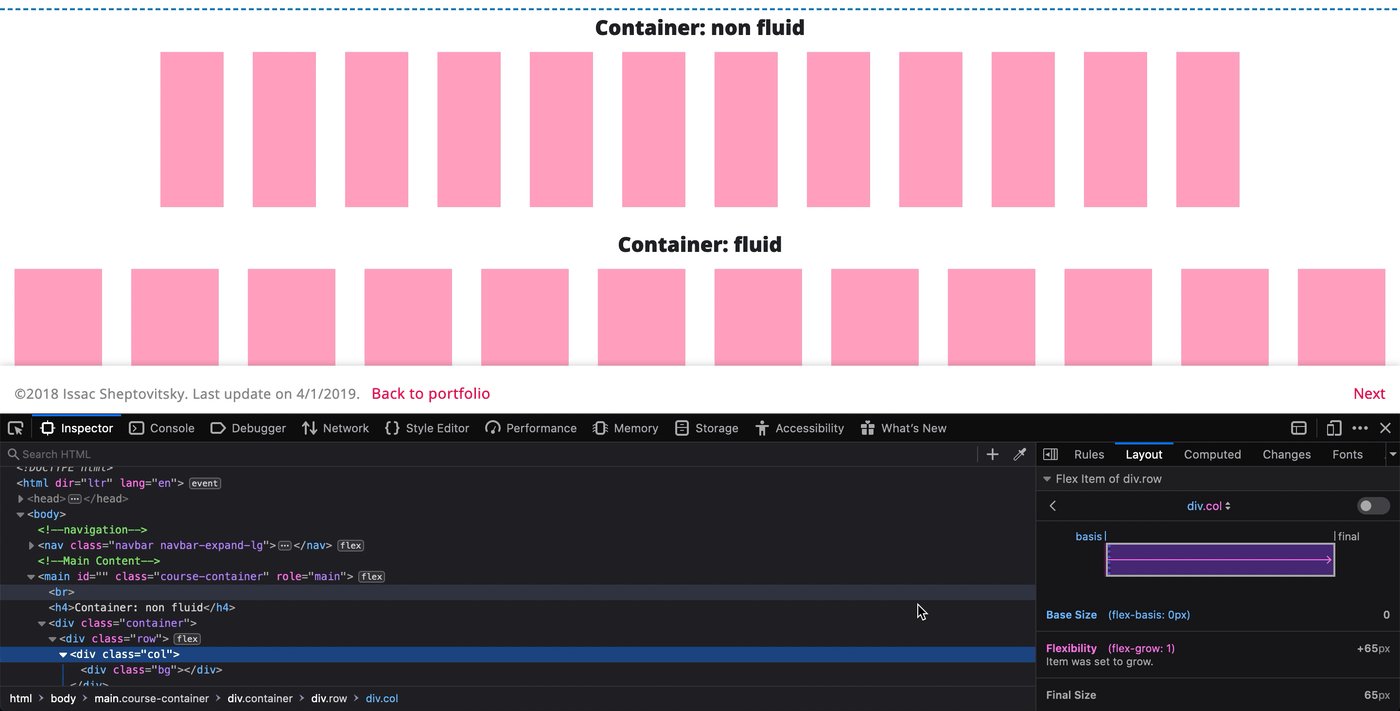
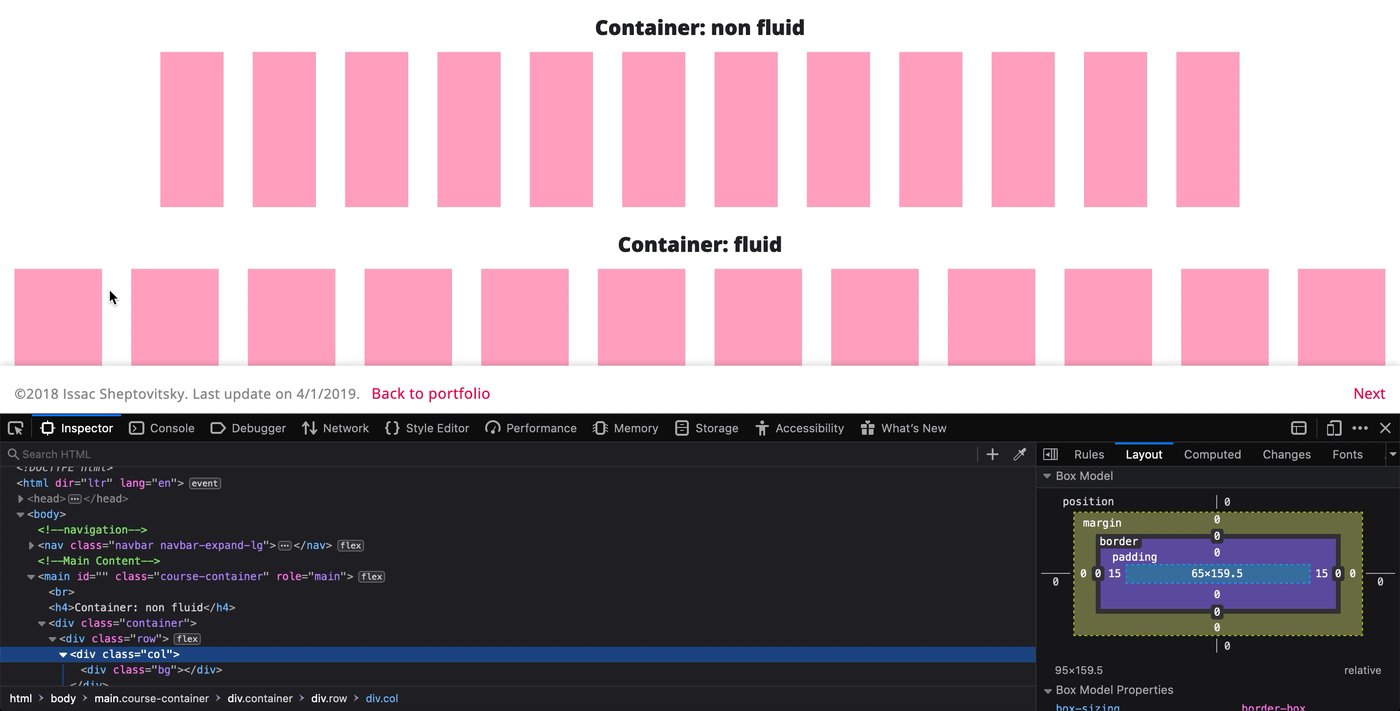
La griglia standard di Bootstrap è un layout a 12 colonne, con un margine di 15px su ogni lato della colonna; risultante in un gutter di 30px tra le colonne più 15px a sinistra e a destra della griglia. Queste sono le impostazioni predefinite, che configurerò a mio piacimento, o chiederò allo sviluppatore di configurare.
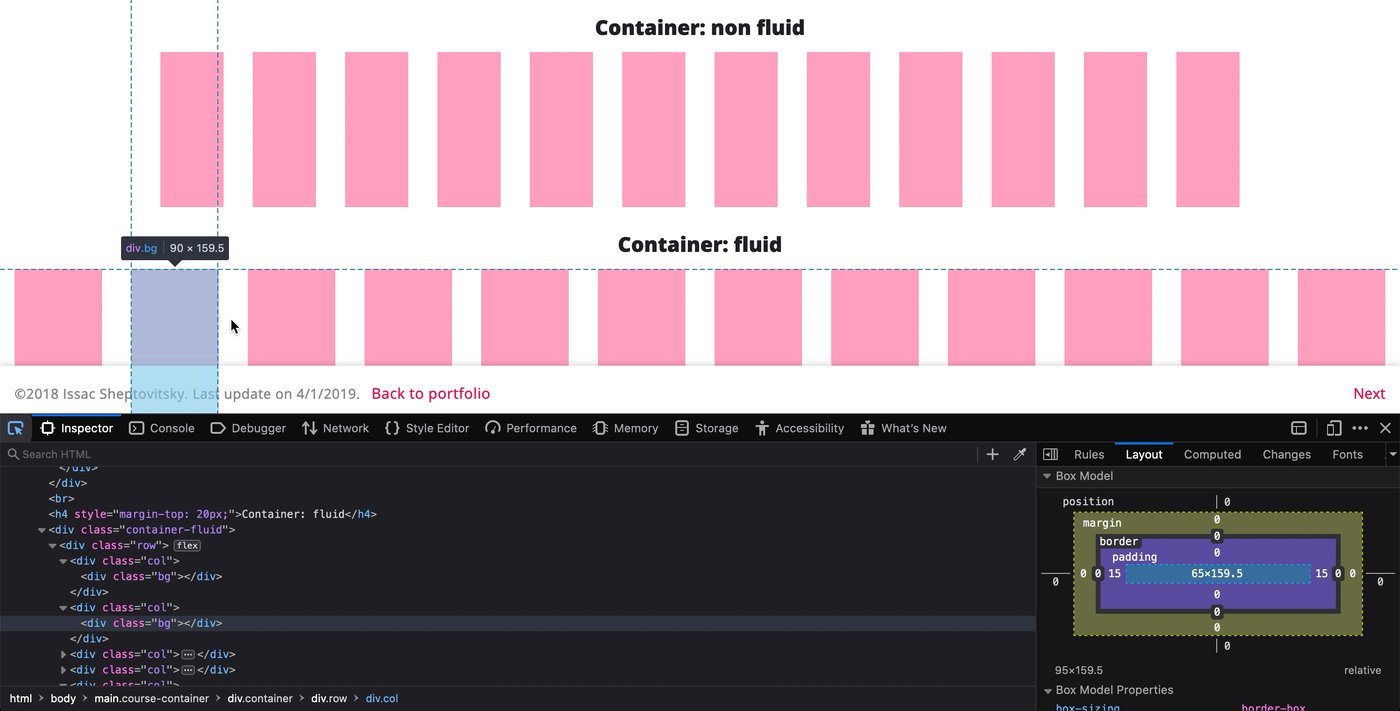
L’insieme della griglia si chiama Container. Un contenitore può essere di dimensioni fluide o reattive. Un contenitore fluido prenderà sempre tutta la larghezza disponibile.

Per ogni gamma di schermo c’è una larghezza del contenitore che è ottimizzata per quella gamma di schermo. All’inizio si raccomanda di usare le dimensioni predefinite, tuttavia è piuttosto bello personalizzare quando si è più avanti nella tana del coniglio 8pt.

Quando il nostro sito web basato su Bootstrap viene visualizzato su qualsiasi dispositivo, il browser controlla per vedere quanto spazio è disponibile per la visualizzazione, e imposta il layout in base a quello spazio. Se abbiamo un iPhone largo 414px, siamo nella categoria Extra small, e il nostro contenitore occuperà il 100% della larghezza disponibile. Quando passeremo a un dispositivo più largo, diciamo un tablet (768px di larghezza), la nostra categoria di dispositivo cambierà in Medium, e la larghezza del contenitore sarà di 720px.
Se sei come me, vorrai personalizzare queste impostazioni. Inizieremo a tirare fuori le nostre calcolatrici 🧮.
Quando disegno per il desktop mi piacerebbe avere ogni colonna larga 72px, e avere un gutter di 24px o 32px. Un gutter di 24px risulterà in 12px su ogni lato del contenitore, e un gutter di 32px risulterà in un 16px su ogni lato. Di solito opto per la grondaia di 24px.
(12 colonne × 72) + (12* grondaie × 24) = 1152px
*Tecnicamente ci sono 11 grondaie più due metà su ogni lato del contenitore.

Progettare per cellulari presenta alcune nuove sfide. Primo, non tutte le dimensioni di larghezza dei dispositivi mobili sono divisibili per 8. In questo caso, è importante affidarsi al proprio istinto di designer e trovare una via di mezzo. In secondo luogo, 12 colonne non sono molto pratiche quando si progetta per schermi stretti. Io stesso opto per un layout a 6 colonne su mobile, anche se quando ho sperimentato un layout a 2 colonne, i risultati finali non erano peggiori.
Questo sta a te deciderlo da solo.
Per uno schermo largo 375pt, usa queste impostazioni:

Preservare la larghezza delle grondaie è più importante che preservare la larghezza delle colonne, poiché le grondaie fungono da spazio bianco tra gli elementi – e questo è ciò che effettivamente determina il ritmo; mentre le colonne determinano la larghezza di un elemento.
