Ci sono alcuni modi in cui potete gestire i visitatori mobili. Un modo è quello di utilizzare un design reattivo che utilizza lo stesso HTML del vostro design desktop, ma cambia il modo in cui la pagina viene visualizzata utilizzando i CSS. Questo metodo è favorito dai motori di ricerca come Google in quanto assicura che ci sia solo un URL per pagina.
Un metodo alternativo è quello di creare un’applicazione mobile per i tuoi visitatori. Questo ti permette di personalizzare il modo in cui il tuo contenuto viene visualizzato ai visitatori, tuttavia significa che i visitatori non stanno visualizzando il tuo contenuto utilizzando lo stesso URL di quelli su desktop.
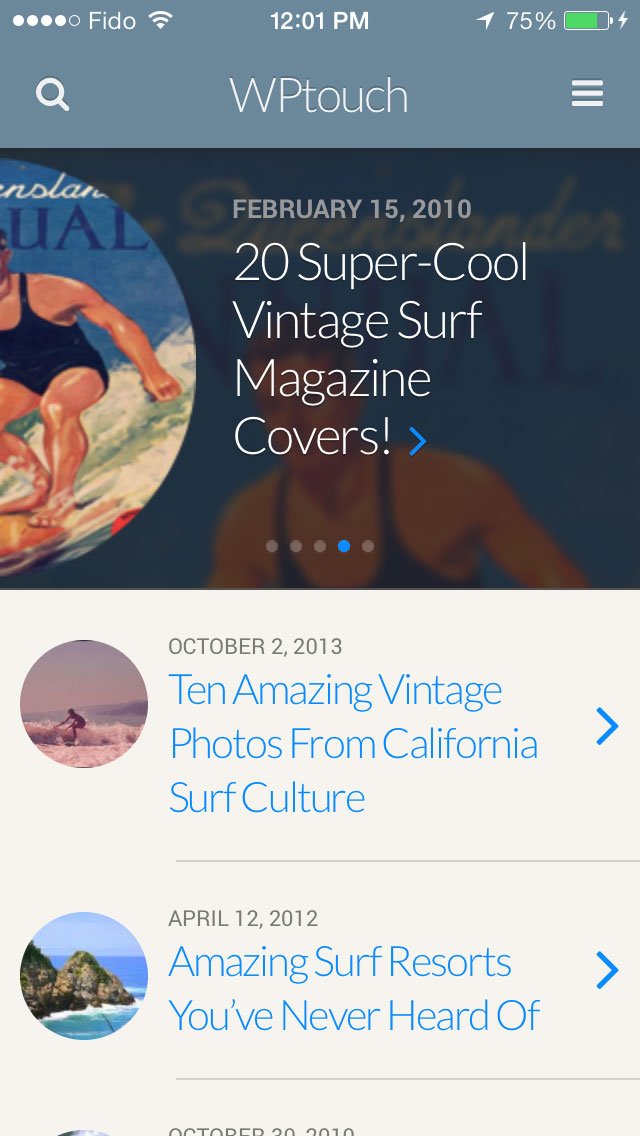
Oggi vorrei parlare del plugin WordPress WPtouch. Il plugin rileva quando i visitatori mobili stanno visualizzando una pagina e mostra loro un elegante tema mobile user-friendly.
Quello che sorprende molte persone su WPtouch è che offre lo stesso tipo di interfaccia che ci si aspetta da un’applicazione mobile dedicata; tuttavia il plugin sta semplicemente visualizzando un tema personalizzato ai visitatori mobili. Offre quindi l’esperienza utente migliorata più associata alle applicazioni mobili dedicate con i benefici SEO più associati ai regolari design reattivi.
Il plugin dà anche ai visitatori la possibilità di disabilitare WPtouch e visualizzare il design desktop del tuo sito web sul loro smartphone. Questa è una caratteristica utile in quanto molti smartphone hanno schermi che sono 5 pollici di diametro o più grandi, quindi i visitatori possono preferire di visualizzare il design normale.
WPtouch funziona alla grande proprio fuori dalla scatola, tuttavia il plugin ti dà una quantità enorme di controllo su come il tuo design mobile. Diamo un’occhiata più in profondità a ciò che il plugin può fare.
Impostazioni di base
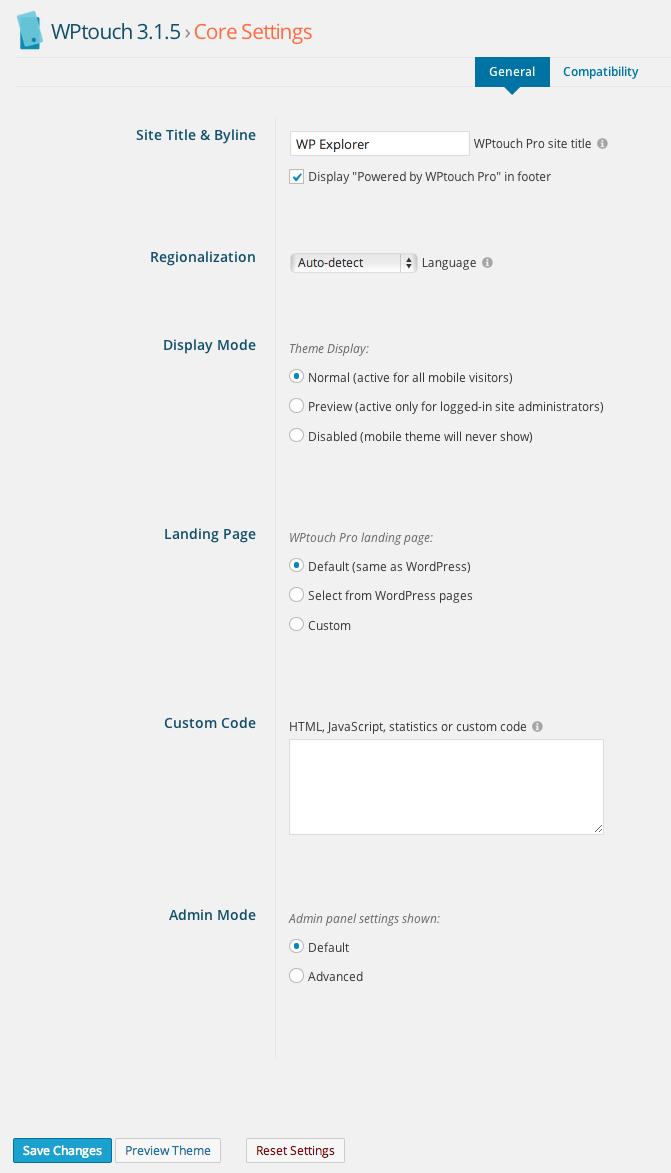
Il titolo del tuo design mobile sarà predefinito al titolo del tuo sito web, tuttavia ti dà la possibilità di cambiarlo. C’è anche una modalità di anteprima per gli amministratori e una casella per aggiungere Google Analytics e altro codice personalizzato.

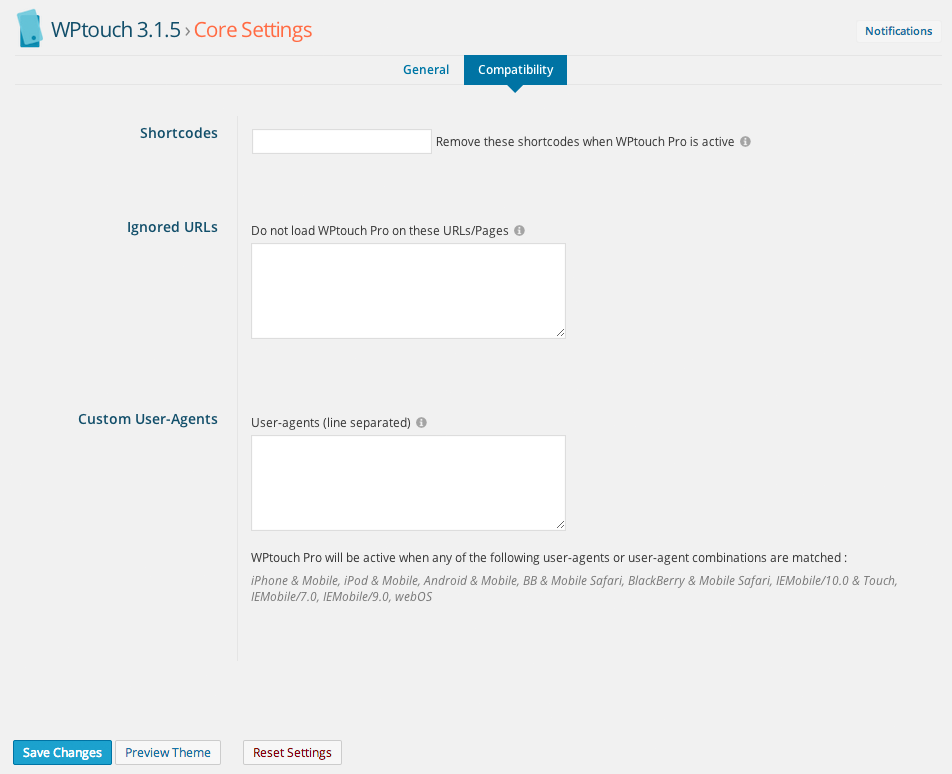
Il plugin ti permette di disabilitare gli shortcode di stile quando viene usato il design mobile. Questo è utile se stai usando degli shortcodes che non staranno bene con le piccole dimensioni del tema mobile.
Puoi anche disabilitare WPtouch per URL specifici e definire su quali dispositivi WPtouch verrà usato. La maggior parte degli utenti-agenti sono già definiti, inclusi i dispositivi iOS, Android, Blackberry e webOS.

Temi & Estensioni
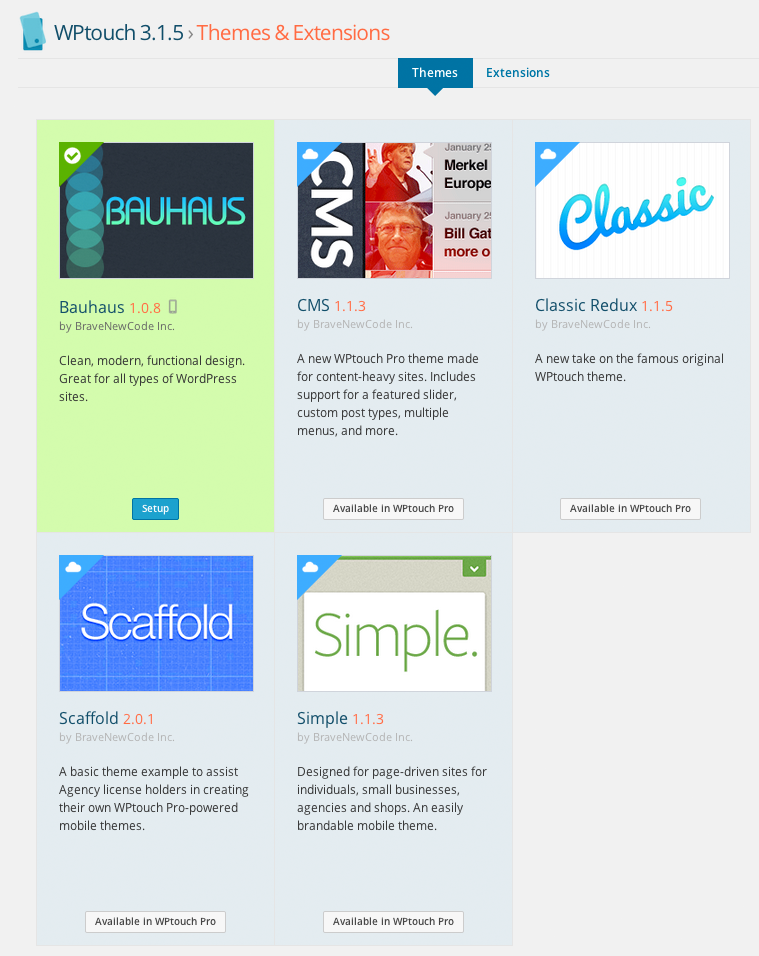
WPtouch è scaricabile gratuitamente, tuttavia una versione premium è disponibile a partire da $49. La versione gratuita viene fornita con un design chiamato Bauhaus. Quattro design aggiuntivi sono inclusi in WPtouch Pro.

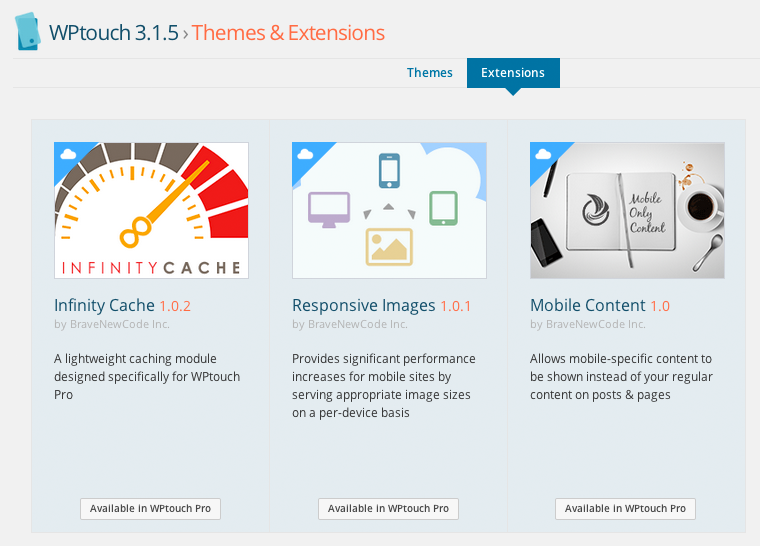
WPtouch Pro fornisce anche tre estensioni che migliorano la funzionalità del plugin. Queste includono un modulo di caching, un modulo che riduce le dimensioni delle immagini per gli utenti mobili e un modulo che ti permette di visualizzare contenuti specifici per gli utenti mobili.

Theme Settings
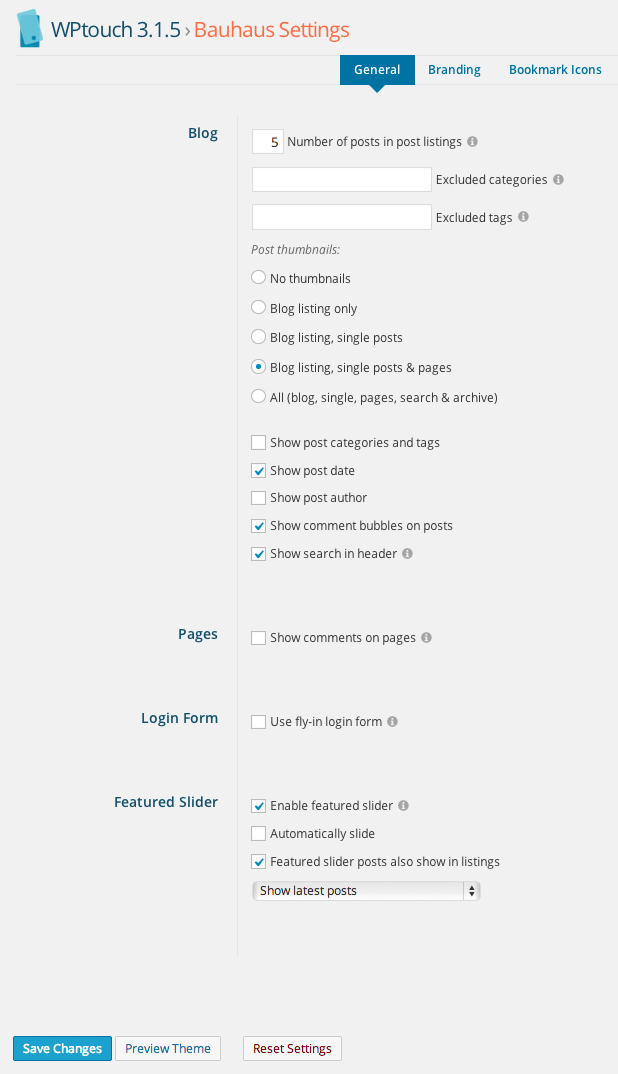
Le impostazioni che sono usate sul tuo sito principale, come il numero di post del blog visualizzati, possono essere cambiate anche per il tuo design mobile. Puoi anche scegliere se le categorie, i dettagli dell’autore e i commenti sono visualizzati.
Lo slider del tema può mostrare i tuoi ultimi post del blog, i post con un tag specifico o i post di una categoria specifica (per esempio le notizie). Puoi anche scegliere i post e le pagine esatte che dovrebbero essere visualizzati usando l’ID del post e della pagina.

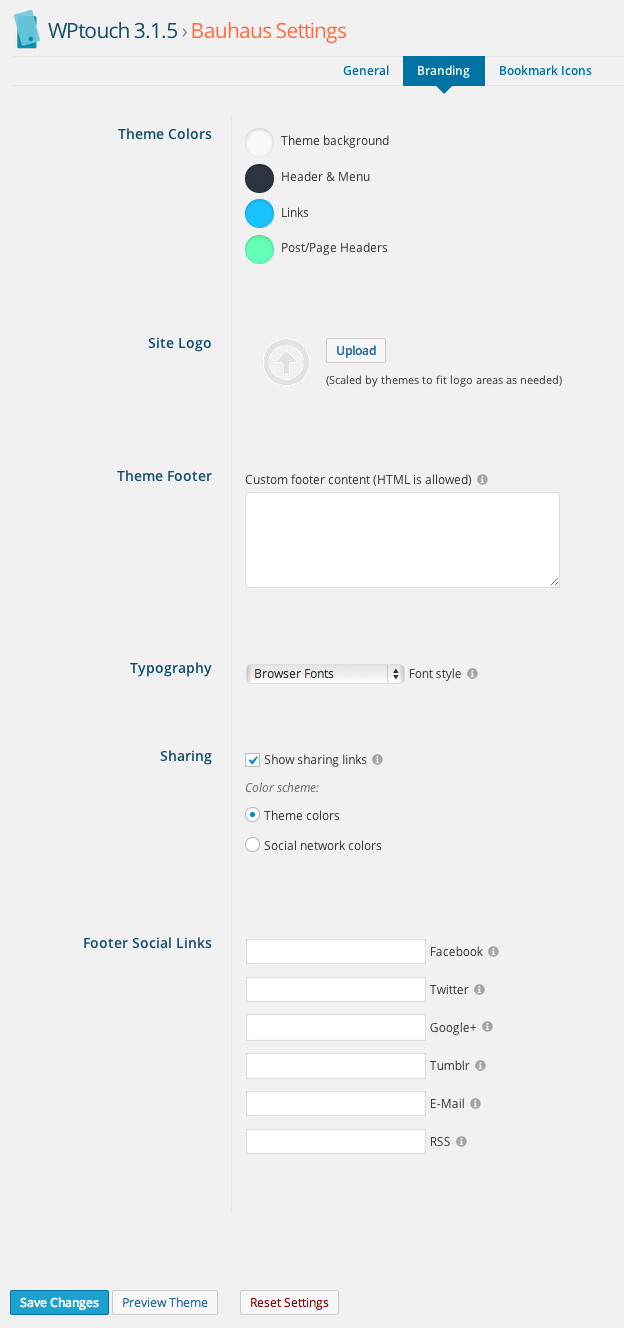
I caratteri e i colori del tema possono essere facilmente cambiati attraverso la sezione branding. Puoi anche caricare il logo del tuo sito web, visualizzare i link dei social media e creare il tuo piè di pagina HTML personalizzato.

WPtouch ti permette anche di cambiare le icone che vengono mostrate agli utenti Android e iOS quando mettono un segnalibro al tuo sito web.
![]()
Menu
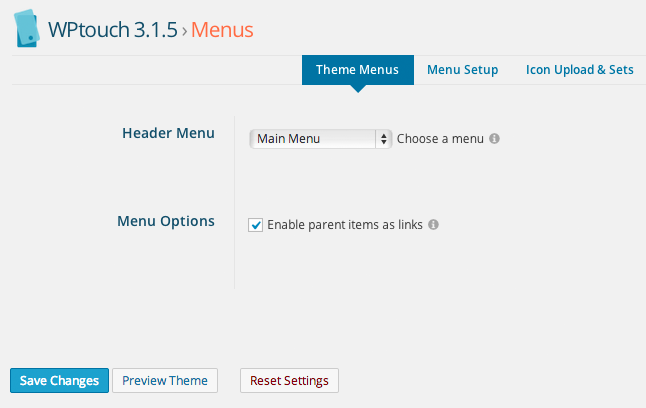
Il plugin utilizza il sistema di menu di WordPress. È quindi facile personalizzare il menu superiore. Tutto quello che devi fare è creare un nuovo menu e poi assegnarlo nell’area delle impostazioni.

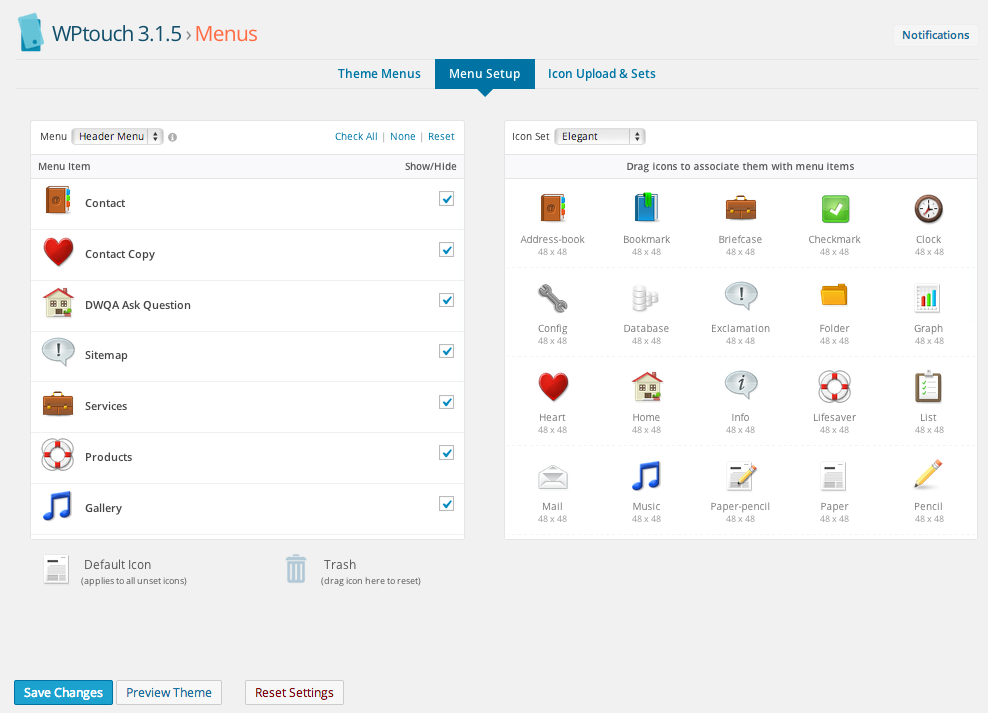
Le icone possono essere associate ad ogni voce di menu. Tutto quello che devi fare è trascinare l’icona che vuoi alla voce di menu corrispondente.

Dodici set di icone sono inclusi nel plugin. Tutti i set sono inclusi nella versione gratuita del plugin, quindi non è necessario effettuare l’aggiornamento per cambiare le icone utilizzate. C’è anche un’opzione per caricare le proprie icone.
![]()
Mobile Design
Tutte le opzioni di configurazione del mondo non avrebbero senso se il design mobile non fosse buono. Per fortuna, questo non è il caso. Come ho detto all’inizio, il design ha l’aspetto e la sensazione che normalmente si associa alle applicazioni mobili dedicate. Il design professionale sembra ottimo e il contenuto è facile da navigare.

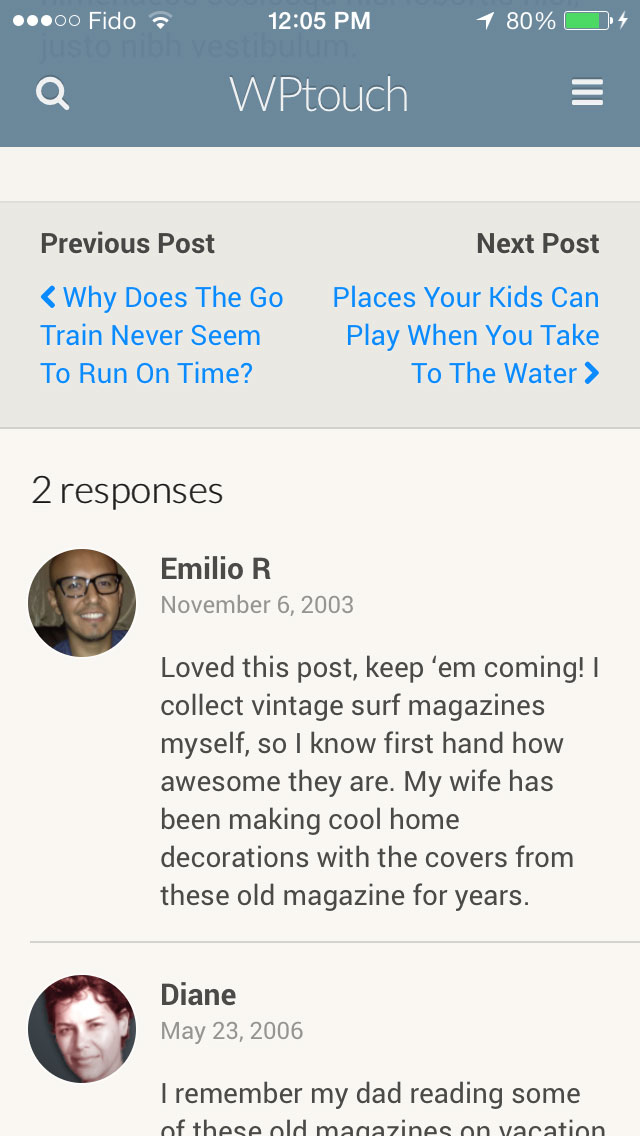
I visitatori possono navigare verso altri post e pubblicare commenti come farebbero sul vostro design desktop.

Overview
WPtouch è uno dei miei plugin WordPress preferiti. È di gran lunga il modo più semplice ed economico per creare una versione mobile friendly del tuo sito web. Questo lo rende una grande scelta per quelli di voi che non stanno già usando un tema reattivo.
Anche quelli di voi che hanno un design reattivo potrebbero voler cambiare. Gli sviluppatori sostengono che il loro design mobile si carica da due a tre volte più velocemente della maggior parte dei design responsive. Non l’ho testato personalmente, anche se ha senso che un design minimale sia più veloce da caricare.
La versione gratuita del plugin ha tutto ciò di cui hai bisogno, tuttavia potresti voler considerare WPtouch Pro al fine di trarre vantaggio dalle estensioni. In particolare, il plugin di caching sembra che potrebbe migliorare notevolmente i tempi di caricamento in quanto riformatterà le immagini al volo per ottimizzarle per i diversi dispositivi. La versione premium del plugin ti garantirà anche l’accesso a un sistema di supporto one of one ticketing.
Ti incoraggio a provare prima la versione gratuita di WPtouch. Se ti piace quello che fa, puoi poi rivedere se vale la pena fare l’upgrade.
Spero che questa recensione ti sia piaciuta. Se è così, ti incoraggio ad iscriverti a WPExplorer per gli aggiornamenti sui nostri ultimi articoli 🙂
Kevin