Layout
私が携わるプロジェクトの一部をコーディングして以来、私は Bootstrap の標準 12 グリッドに少し変更を加えて使用しています。 私は、広く普及しているツールで作業することを強く信じています – なぜか? なぜかというと、これほどまでに普及しているのには理由があるからです。 それは、そのツールが機能的で、効率的だからです。 車輪を再発明するのではなく、手に入れたものを改造するのが好きなんです。 Bootstrap のグリッドのカスタマイズはネイティブでサポートされており、非常に簡単にできます。
Horizontal Rhythm
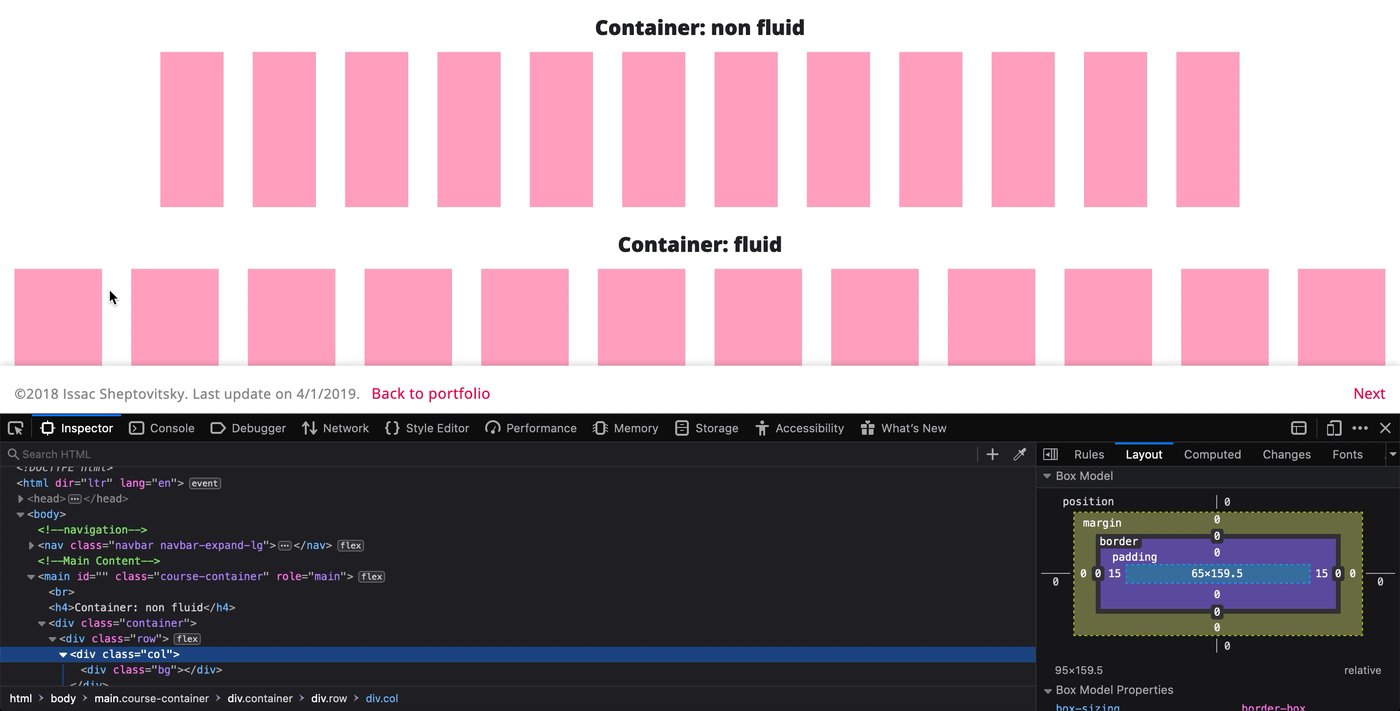
Bootstrap の標準グリッドは 12 列レイアウトで、列の両側に 15px のマージンがあり、列間のガターは 30px 、グリッドの左と右に 15px になっています。 これらはデフォルトの設定で、私は自分の好みに合わせて設定するか、開発者に設定を依頼します。
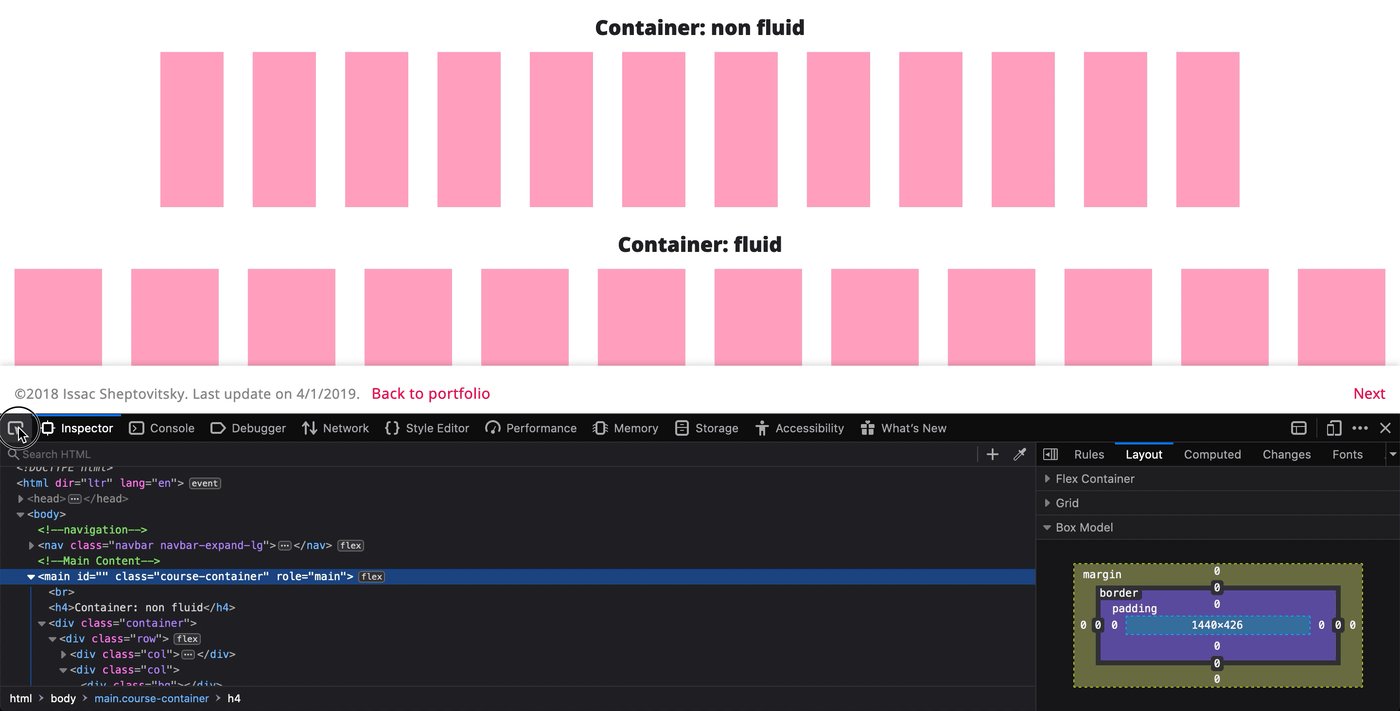
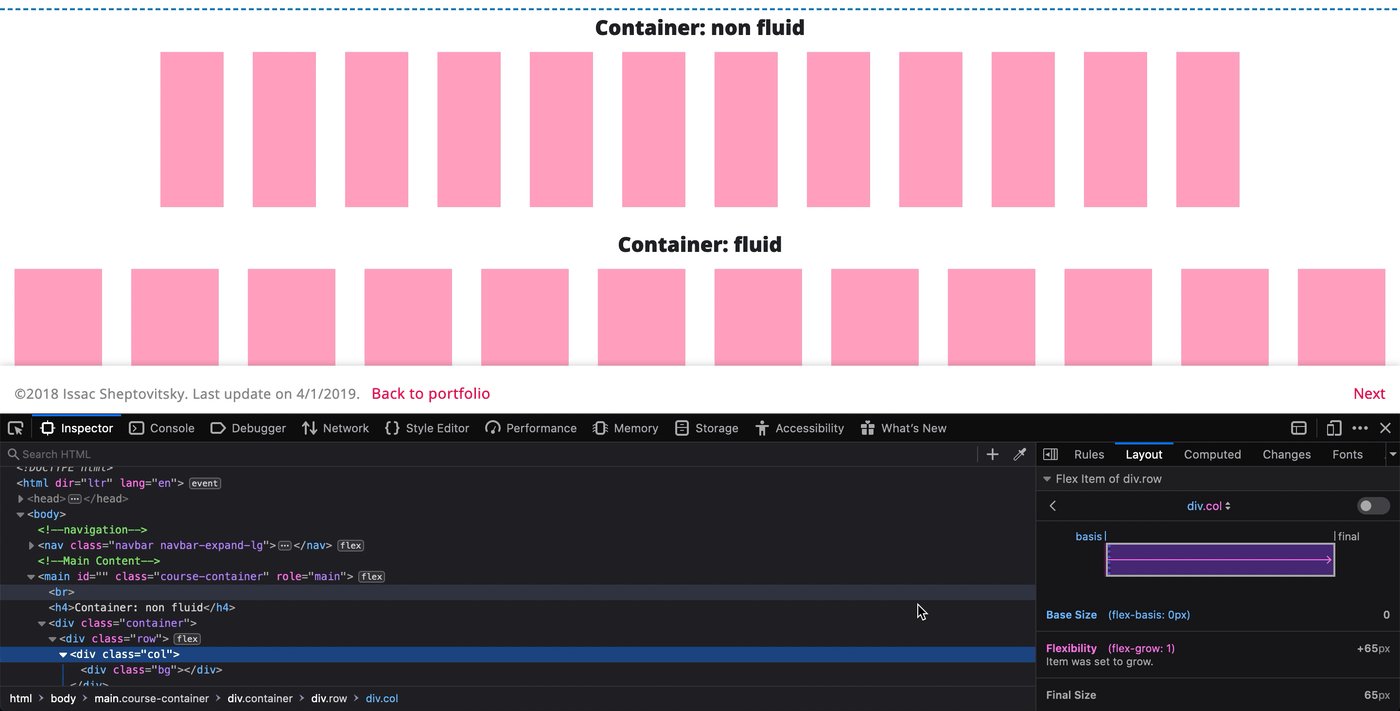
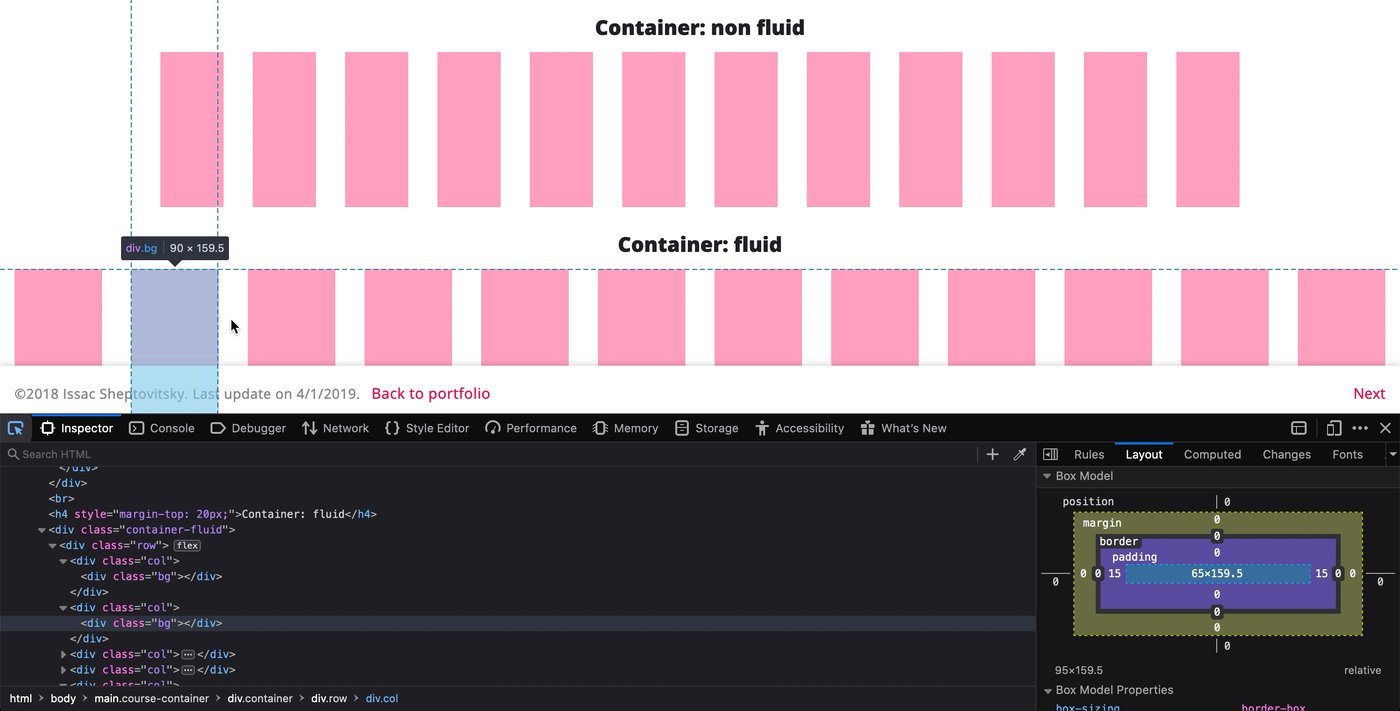
グリッド全体をコンテナと呼びます。 コンテナには、サイズが流動的なものと応答性のあるものがあります。 流動的なコンテナは、常に利用可能な幅全体を使用します。

各画面範囲には、その画面範囲に最適化されたコンテナの幅があります。 最初はデフォルトのサイズを使用することをお勧めしますが、8pt のウサギの穴にさらに入り込んだときにカスタマイズするとかなりクールです。

Bootstrap ベースのウェブサイトがあらゆるデバイスに表示されるとき、ブラウザは表示可能なスペースを確認し、そのスペースに応じてレイアウトを設定します。 幅が414pxのiPhoneの場合、「超小型」のカテゴリーに入り、コンテナは使用可能な幅の100%を占めます。 幅の広いデバイス、たとえばタブレット (幅 768px) に切り替えると、デバイス カテゴリは中分類に変わり、コンテナの幅は 720px になります。 まず、電卓を使います。
デスクトップ用にデザインする場合、各列の幅を 72px にし、24px または 32px のガッターを持たせたいと考えています。 24px のガッターはコンテナの各辺に 12px となり、32px のガッターは各辺に 16px となります。
(12 columns × 72) + (12* gutters × 24) = 1152px
*厳密には、11個のガターとコンテナの両側の半分が存在することになります。

モバイル向けのデザインでは、いくつかの新しい課題が発生しました。 この場合、デザイナーとしての直感を頼りに、中間を見つけることが重要です。 次に、狭い画面サイズに対応するためには、12カラムは現実的ではありません。 私自身は、モバイルでは6カラムのレイアウトを選びますが、2カラムのレイアウトを実験してみたところ、最終的な結果は悪くありませんでした。
幅 375pt の画面では、次の設定を使用します:

ガッター幅を維持することは、コラム幅を維持することよりも重要です。ガッターは要素間の空白として機能し、それが実際にリズムを決定するのに対して、コラムは要素の幅を決定するからです。

。