モバイル訪問者に対応する方法がいくつかあります。 1 つの方法は、デスクトップ デザインと同じ HTML を使用し、CSS を使用してページの表示方法を変更する、レスポンシブ デザインを使用することです。 この方法は、1 ページに 1 つの URL しか存在しないため、Google などの検索エンジンに好まれています。 この方法では、訪問者に対するコンテンツの表示方法をカスタマイズできますが、訪問者がデスクトップと同じ URL を使用してコンテンツを閲覧していないことを意味します。
本日は、WordPress プラグイン WPtouch についてお話したいと思います。
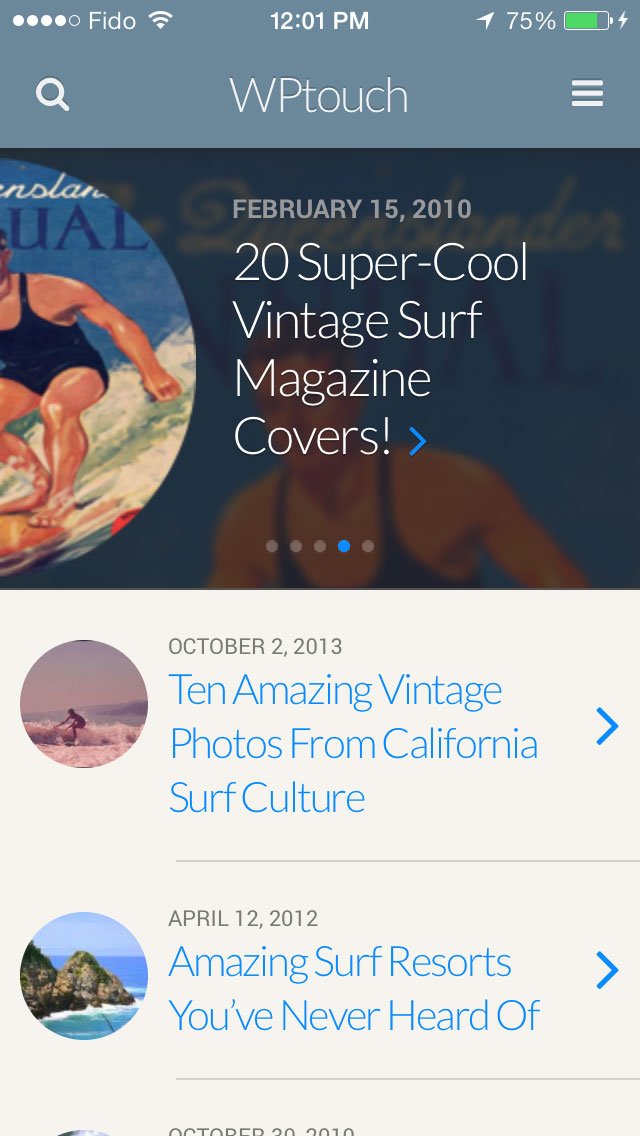
このプラグインは、モバイル訪問者がページを表示しているときにそれを検知し、スタイリッシュでユーザー フレンドリーなモバイル テーマを表示します。 したがって、専用のモバイル アプリケーションに関連する改善されたユーザー エクスペリエンスと、通常のレスポンシブ デザインに関連する SEO 効果を提供します。
このプラグインでは、訪問者が WPtouch を無効にして、自分のスマートフォンにウェブサイトのデスクトップ デザインを表示するオプションもあります。 多くのスマートフォンの画面は直径 5 インチ以上であるため、訪問者は通常のデザインを表示することを好むかもしれません。
WPtouch は箱から出してすぐに素晴らしく機能しますが、プラグインはモバイル デザインをどのようにコントロールするかを大幅に向上させます。 このプラグインでできることを詳しく見ていきましょう。
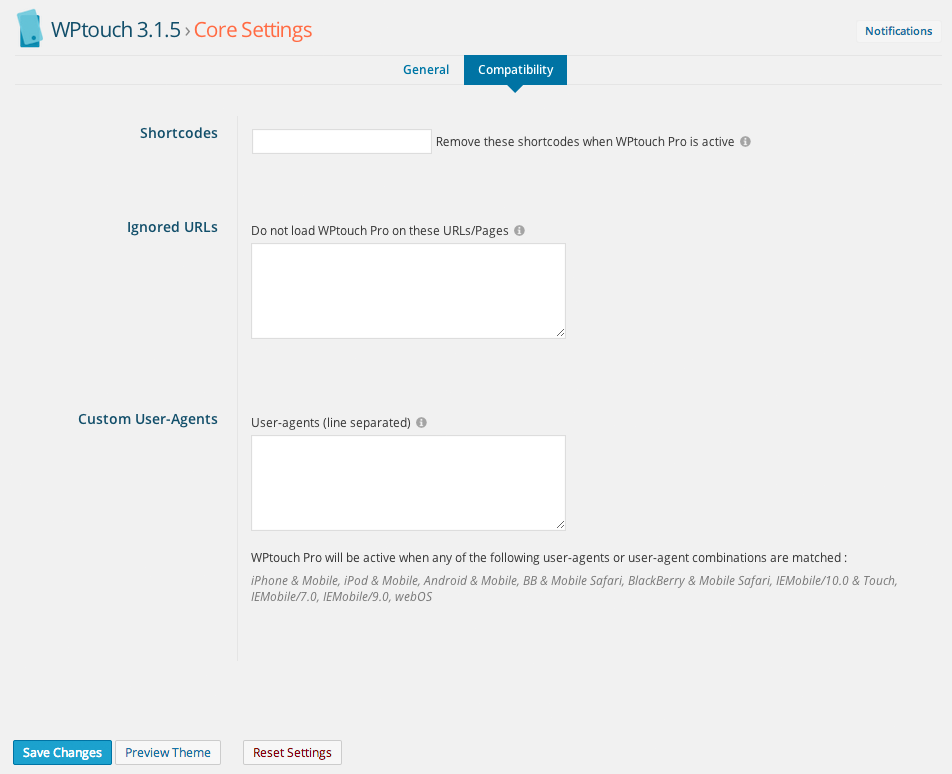
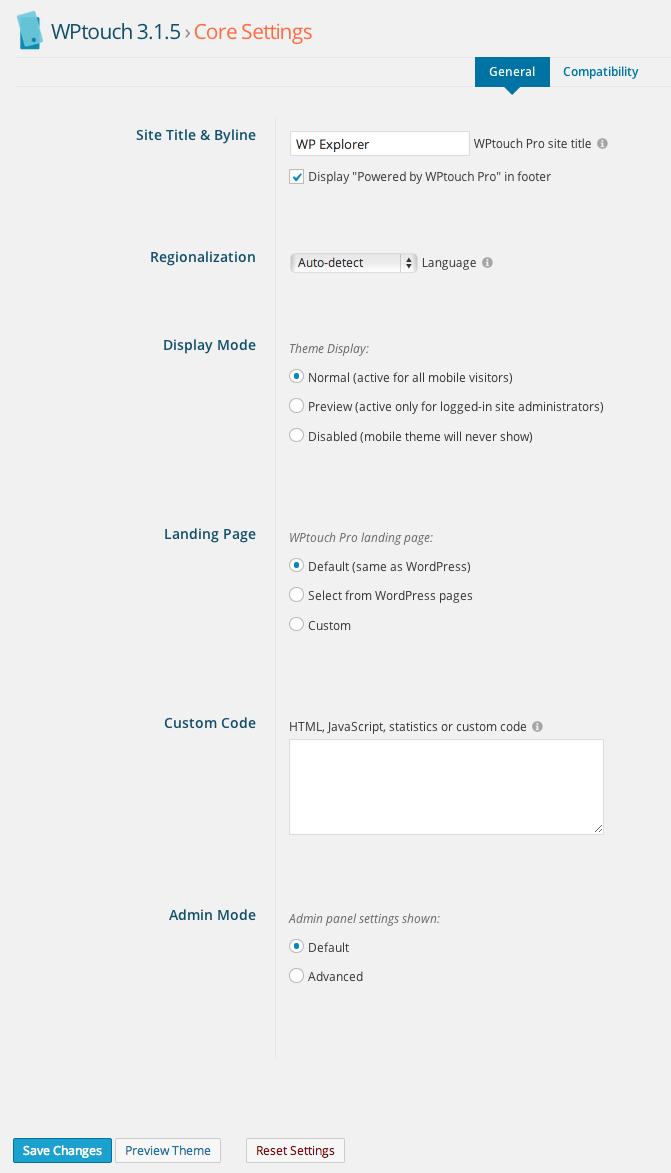
Core Settings
The title of your mobile design will default to the title of your website, however it gives you the option of changing it.このプラグインは、あなたのモバイル デザインのタイトルをデフォルトで表示します。 また、管理者用のプレビュー モードと、Google Analytics およびその他のカスタム コードを追加するためのボックスがあります。

The plugin lets you disable styling shortcodes when the mobile design is been used. これは、モバイル テーマの小さい寸法で見栄えのしないショートコードを使用している場合に便利です。
また、特定の URL に対して WPtouch を無効にし、WPtouch が使用されるデバイスを定義することもできます。 iOS デバイス、Android、Blackberry、webOS など、大半のユーザー エージェントはすでに定義されています。

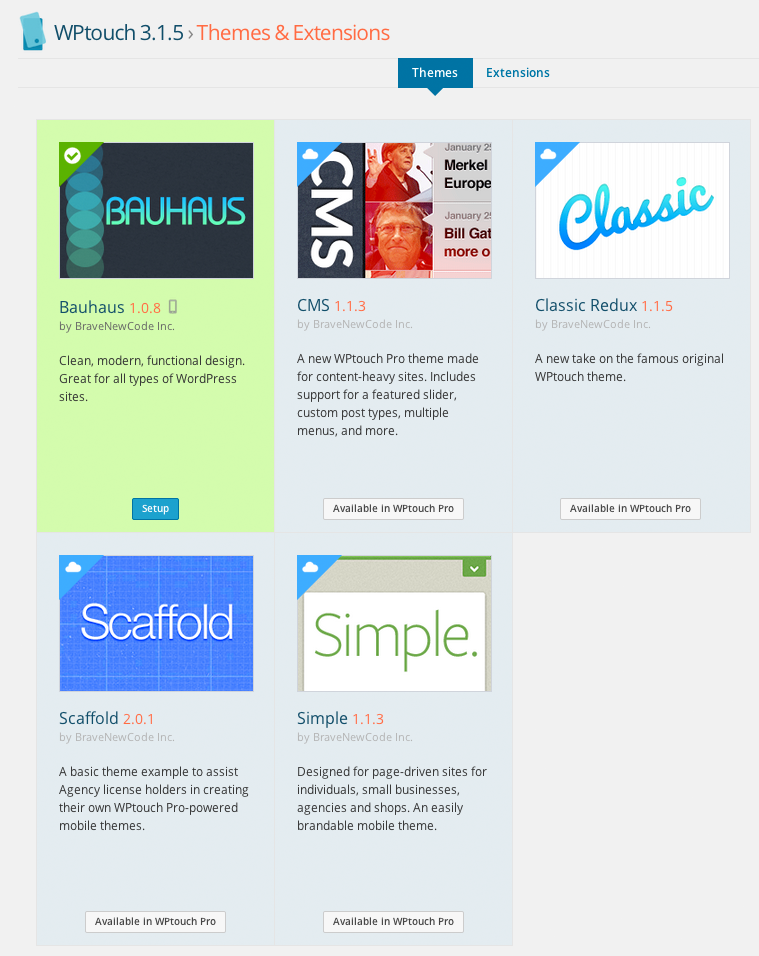
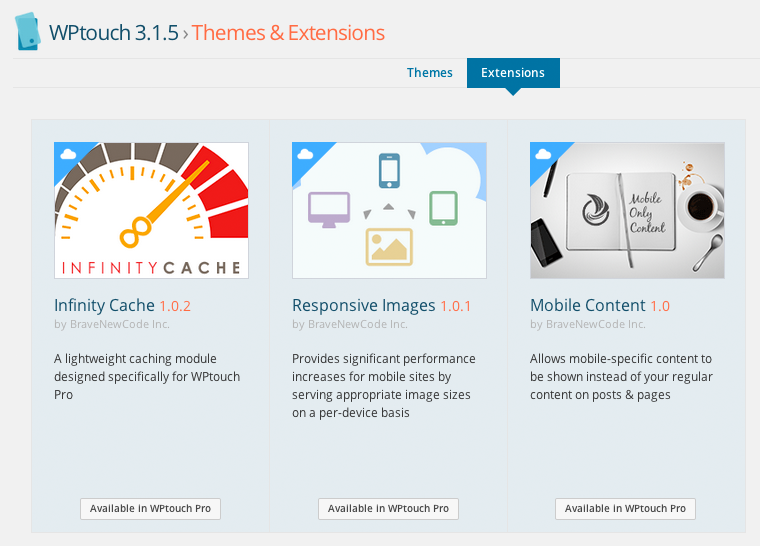
Themes & Extensions
WPtouch は無料でダウンロードできますが、プレミアム版は $49 から利用できます。 5580>

WPtouch Pro には、プラグインの機能を強化する 3 つの拡張機能も含まれています。 これには、キャッシュ モジュール、モバイル ユーザー向けに画像のサイズを縮小するモジュール、およびモバイル ユーザー向けに特定のコンテンツを表示するモジュールが含まれます。

Theme Settings
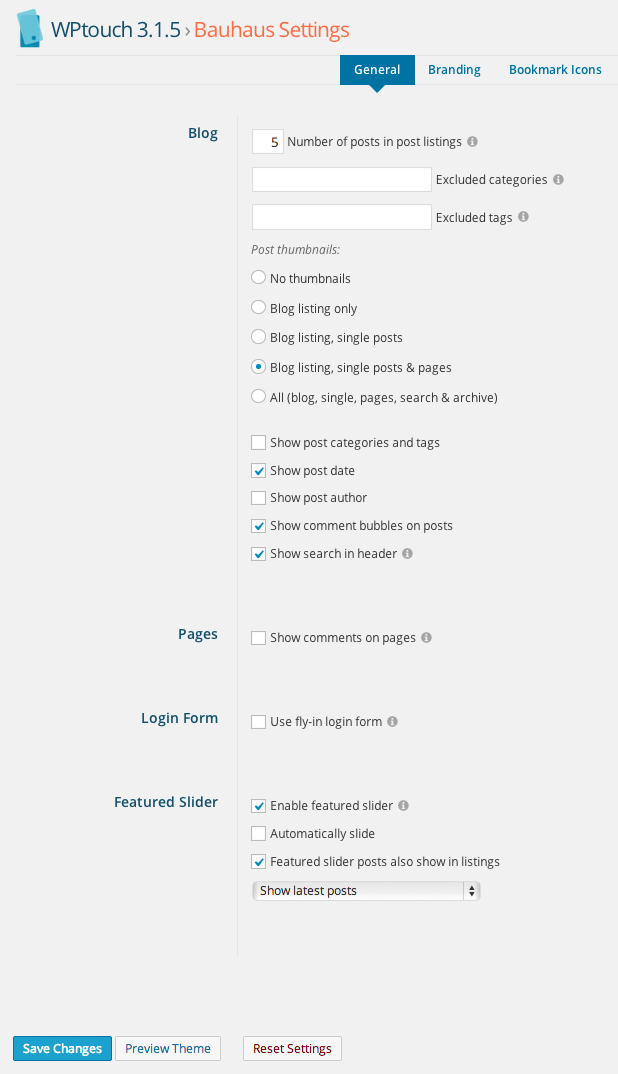
ブログ記事の表示数など、メイン サイトで使用する設定をモバイル デザイン用に変更することも可能です。 また、カテゴリ、著者の詳細、およびコメントを表示するかどうかを選択できます。
テーマのスライダーは、最新のブログ記事、特定のタグの付いた記事、または特定のカテゴリ(ニュースなど)からの記事を表示できます。 また、投稿とページ ID を使用して表示する正確な投稿とページを選択できます。

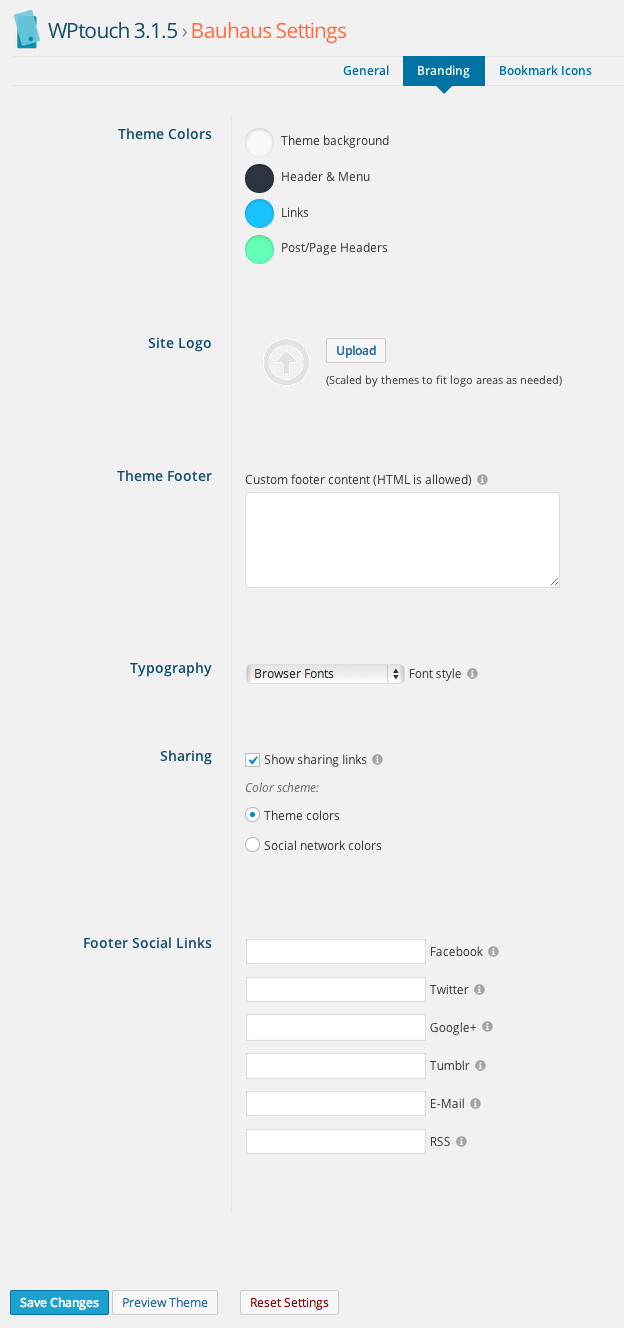
Theme fonts and colors can be easily changed through the branding section.テーマのフォントと色は、ブランド設定セクションを通じて簡単に変更できます。 また、ウェブサイトのロゴをアップロードし、ソーシャルメディアのリンクを表示し、独自のカスタム HTML フッターを作成できます。

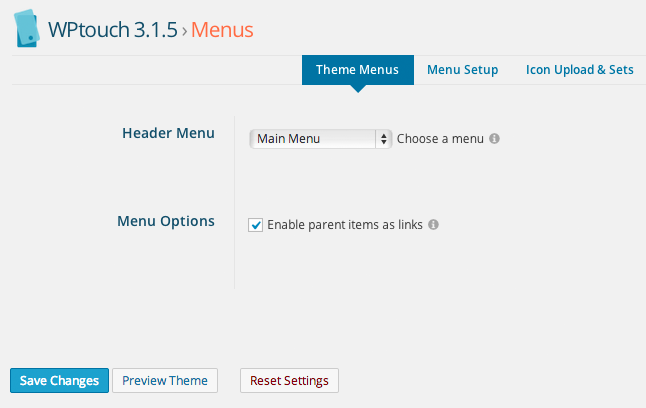
WPtouch では、Android および iOS ユーザーがあなたのウェブサイトをブックマークするときに表示するアイコンを変えることもできます。 したがって、トップメニューをカスタマイズするのは簡単です。 新しいメニューを作成し、設定エリアで割り当てるだけです。

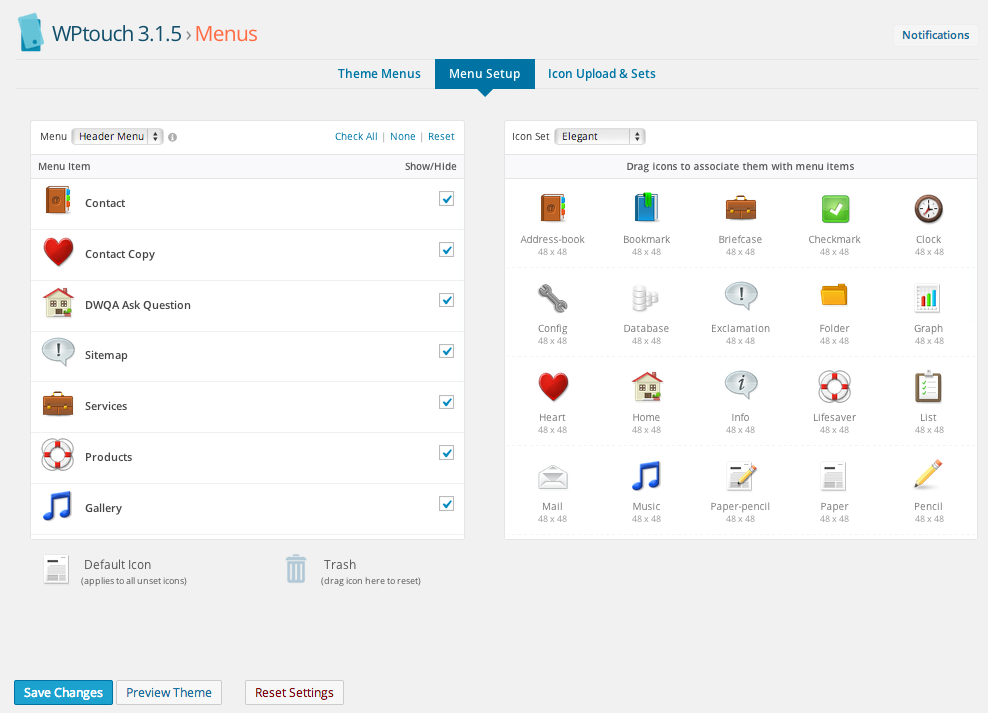
アイコンは各メニュー項目に関連付けることが可能です。 必要なのは、対応するメニュー項目に必要なアイコンをドラッグ&ドロップするだけです。

プラグインには、12 のアイコンセットが付属しています。 すべてのセットは、プラグインの無料版に含まれているので、使用するアイコンを変更するためにアップグレードする必要はありません。 また、独自のアイコンをアップロードするオプションもあります。
![]()
Mobile Design
世界中のすべての設定オプションは、モバイル デザインがよくなければ何の意味もありません。 ありがたいことに、そのようなことはありません。 冒頭で述べたように、デザインは、通常、専用のモバイル アプリケーションから連想されるようなルック アンド フィールになっています。

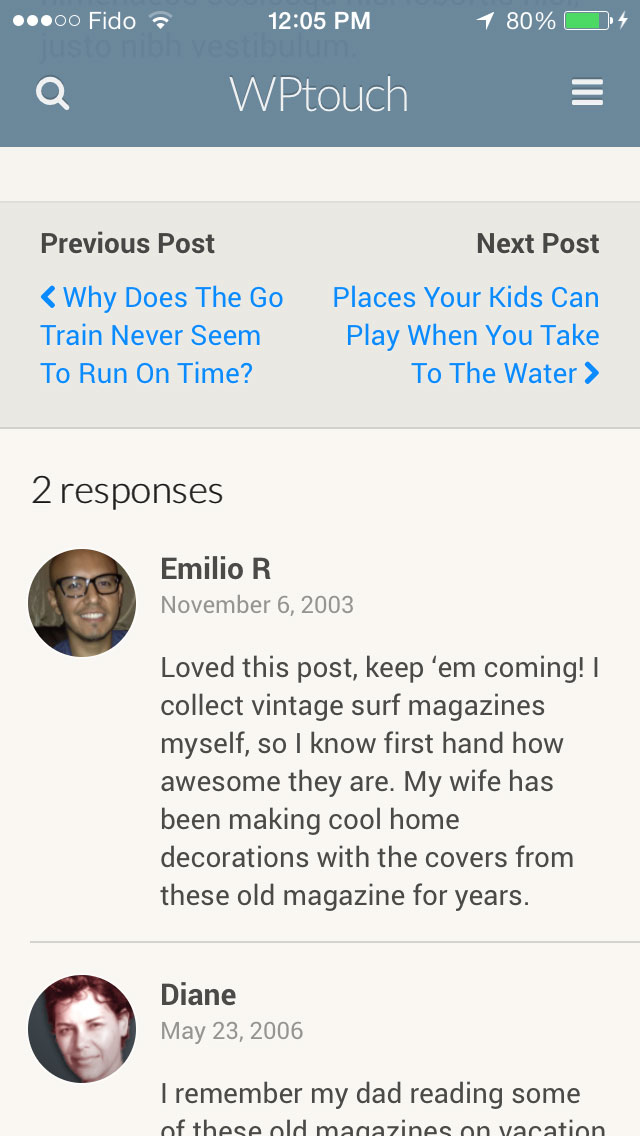
訪問者は他の投稿に移動し、デスクトップ デザインと同様にコメントを公開できます。

概要
WPtouch は私のお気に入り WordPress プラグインの 1 つです。 それはあなたのウェブサイトのモバイルフレンドリーなバージョンを作成するためのはるかに簡単で安価な方法です。 これは、すでにレスポンシブ テーマを使用していない人にとって素晴らしい選択となります。
レスポンシブ デザインを使用している人であっても、切り替えたいと思うかもしれません。 開発者は、そのモバイル デザインは、ほとんどのレスポンシブ デザインよりも 2 ~ 3 倍速く読み込まれると主張しています。 私自身はこれをテストしていませんが、最小限のデザインがより速く読み込まれることは理にかなっています。
プラグインの無料版は必要なすべてを備えていますが、拡張機能を利用するために WPtouch Pro を検討するとよいでしょう。 特に、キャッシュプラグインは、異なるデバイスに最適化するために、その場で画像を再フォーマットするので、かなり読み込み時間を改善することができるように見えます。 プレミアム版のプラグインでは、1対1のチケッティングサポートシステムへのアクセスも許可されます。
まずは無料版のWPtouchを試してみることをお勧めします。 あなたがそれを行うものを好きなら、あなたはそれがupgrade.Itの価値があるかどうかを検討することができます5580>
私はあなたがこのレビューを楽しんでいる願っています。 もしそうなら、WPExplorer の最新記事を購読することをお勧めします 🙂
Kevin