Layout
Sinds ik een deel van de projecten waar ik aan werk codeer, gebruik ik Bootstrap’s standaard 12 raster met een kleine aanpassing. Ik ben een groot voorstander van het werken met wijdverspreide tools – waarom? Nou, er is een reden waarom ze zo wijdverbreid zijn. Ze werken en ze zijn efficiënt. In plaats van het wiel opnieuw uit te vinden, modificeer ik liever wat ik heb. Dat is kostenefficiënt, snel en voorspelbaar.
Het aanpassen van het Bootstrap-raster wordt van oudsher ondersteund en is heel eenvoudig; als je een beetje thuis bent in CSS, is hier een handleiding voor precies dat.
Horizontaal ritme
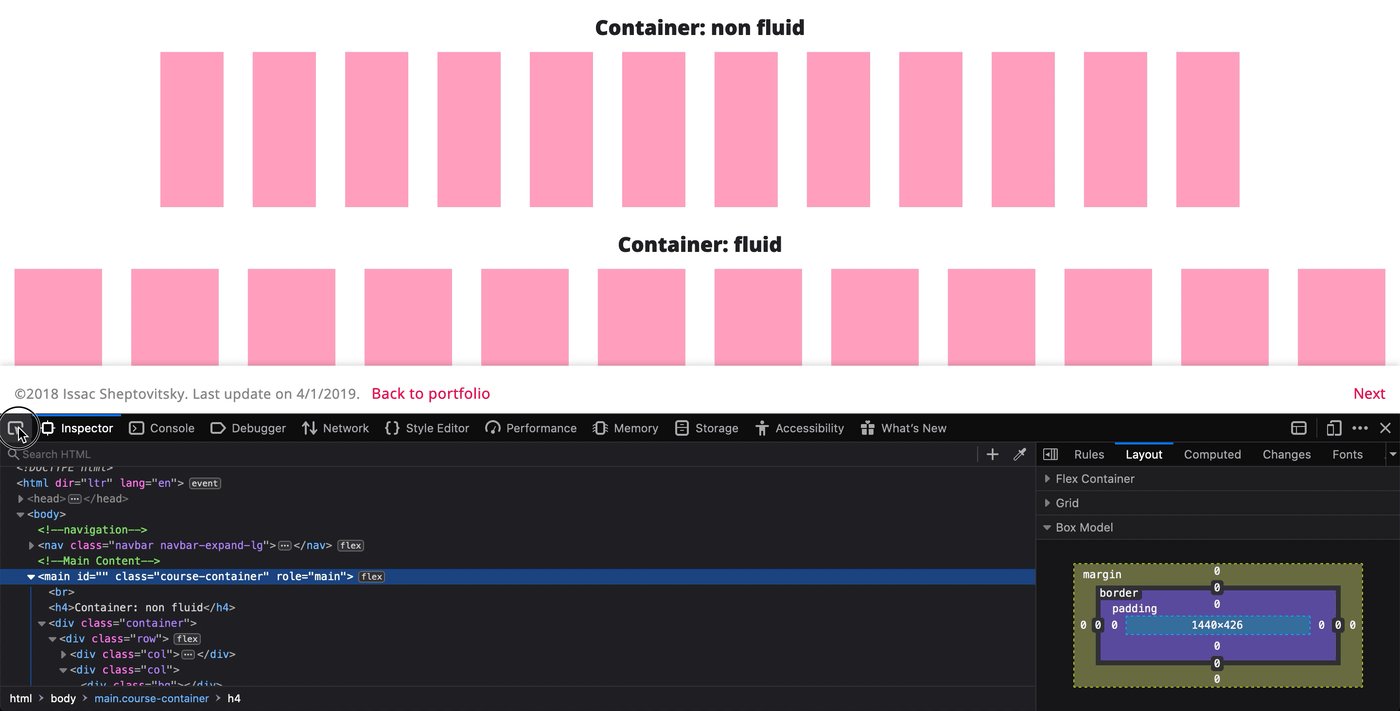
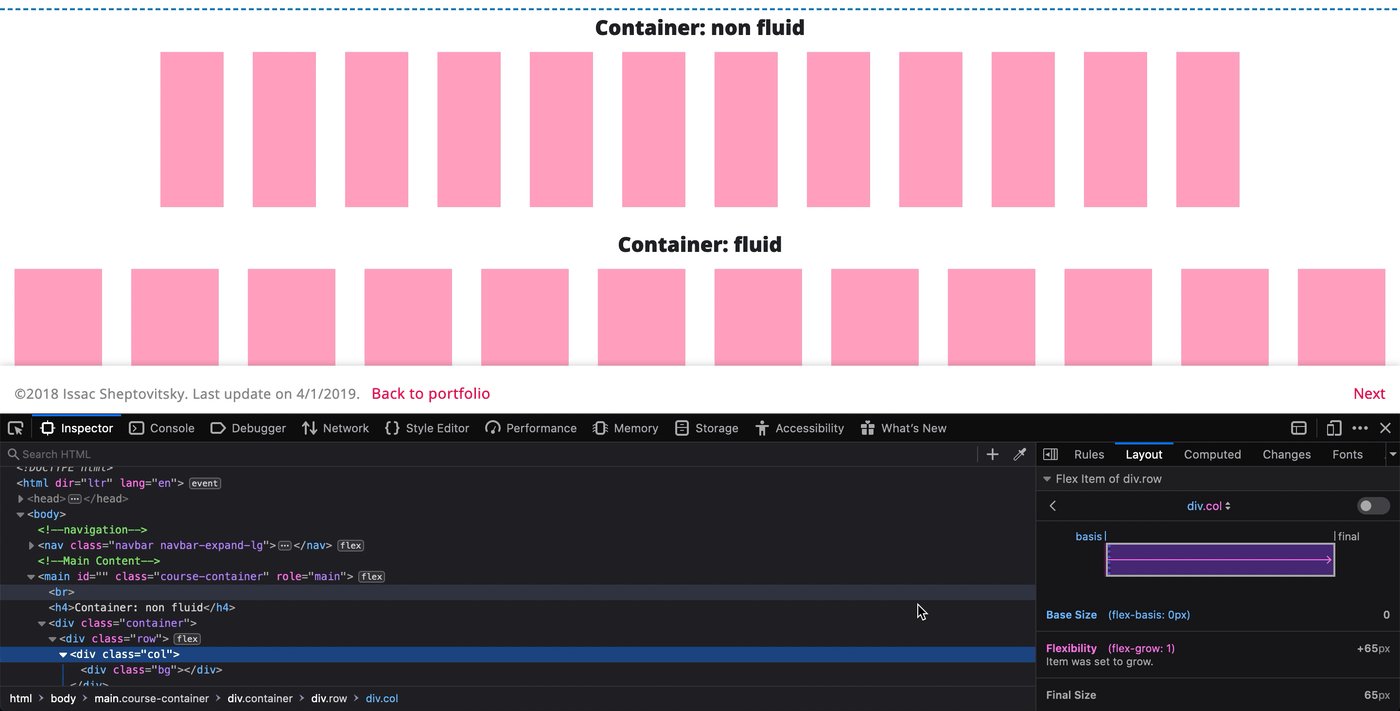
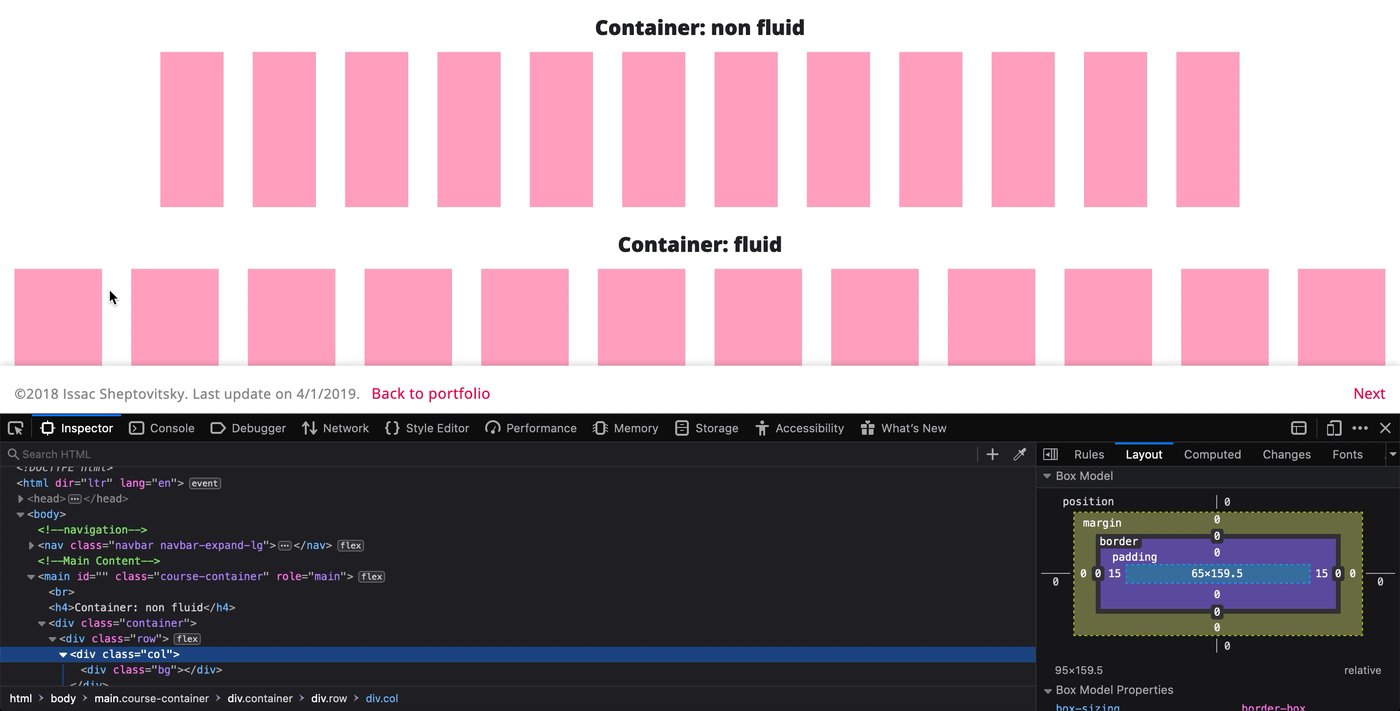
Het standaard Bootstrap raster is een 12-koloms layout, met een marge van 15px aan elke kant van de kolom; wat resulteert in een goot van 30px tussen de kolommen plus 15px aan de linker- en rechterkant van het raster. Dit zijn de standaard instellingen, die ik naar eigen smaak zal configureren, of aan de ontwikkelaar zal vragen te configureren.
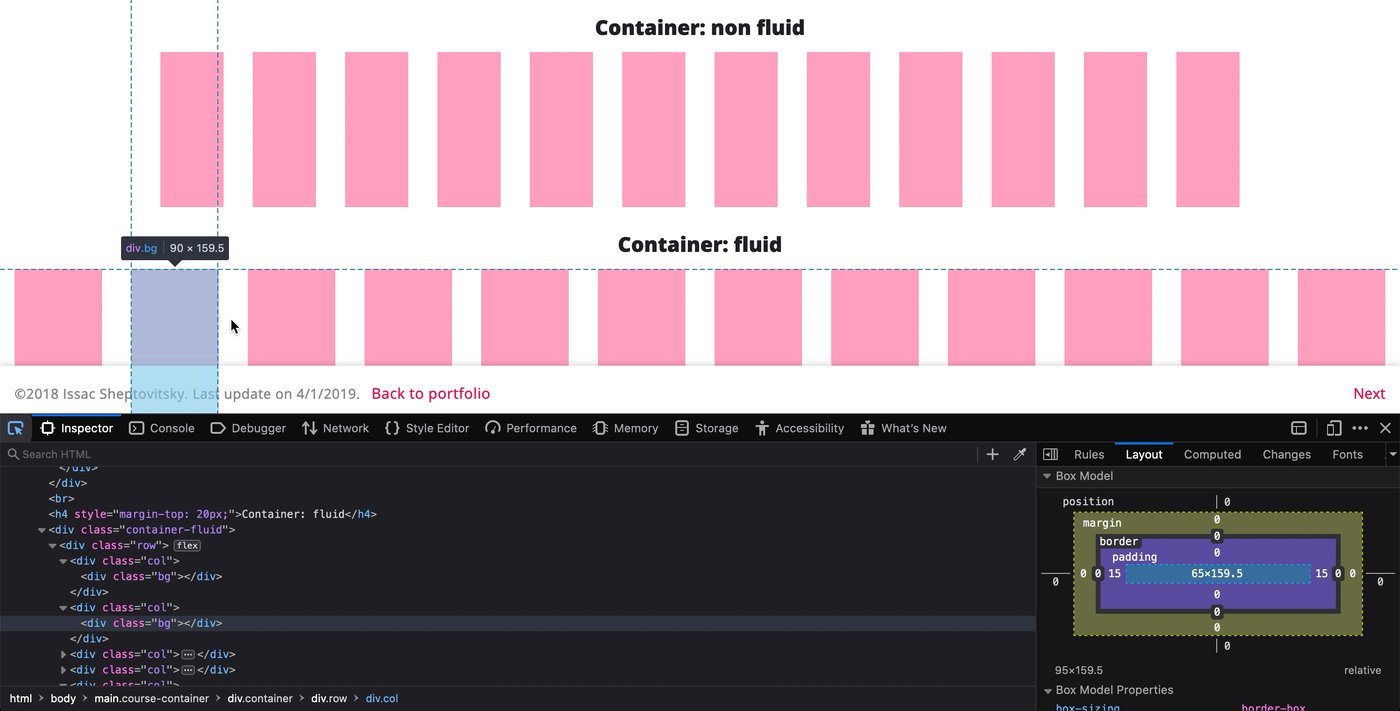
Het geheel van het grid wordt Container genoemd. Een container kan zowel vloeibaar als responsief van grootte zijn. Een vloeiende container neemt altijd de volledige breedte in die beschikbaar is.

Voor elk schermbereik is er een containerbreedte die is geoptimaliseerd voor dat schermbereik. In het begin is het aan te raden om de standaardmaten te gebruiken, maar het is best cool om ze aan te passen als je verder bent in het 8pt konijnenhol.

Wanneer onze op Bootstrap gebaseerde website wordt weergegeven op een apparaat, controleert de browser hoeveel ruimte er beschikbaar is voor weergave, en stelt de lay-out in op basis van die ruimte. Als we een iPhone hebben met een breedte van 414px, zitten we in de categorie Extra klein, en zal onze container 100% van de beschikbare breedte innemen. Als we overschakelen naar een breder apparaat, laten we zeggen een tablet (768px breed), dan verandert onze apparaat categorie naar Medium, en de container wordt 720px breed.
Als je net als ik bent, dan wil je deze instellingen aanpassen. We beginnen met onze rekenmachines 🧮.
Bij het ontwerpen voor desktop wil ik dat elke kolom 72px breed is, en een goot heeft van 24px of 32px. Een goot van 24px resulteert in 12px aan elke kant van de container, en een goot van 32px resulteert in 16px aan elke kant. Ik kies meestal voor de goot van 24px.
(12 kolommen × 72) + (12* goten × 24) = 1152px
*Technisch gezien zijn er 11 goten plus twee helften aan elke kant van de container.

Ontwerpen voor mobiel brengt een paar nieuwe uitdagingen met zich mee. Ten eerste is de breedte van niet alle mobiele apparaten deelbaar door 8. In dit geval is het belangrijk om op je eigen instinct als ontwerper te vertrouwen en een middenweg te vinden. Ten tweede, 12 kolommen zijn niet echt praktisch als je ontwerpt voor smalle schermen. Zelf kies ik voor een 6 koloms layout op mobiel, hoewel toen ik experimenteerde met een 2 koloms layout, de eindresultaten niet slechter waren.
Dit moet je zelf beslissen.
Voor een scherm van 375pt breed gebruikt u deze instellingen:

Het behoud van de breedte van de goten is belangrijker dan het behoud van de breedte van de kolommen, aangezien de goten fungeren als witruimte tussen de elementen – en dat is wat in feite het ritme bepaalt; terwijl de kolommen de breedte van een element dicteren.
