Er zijn een paar manieren waarop u kunt omgaan met mobiele bezoekers. Eén manier is het gebruik van een responsive design, waarbij dezelfde HTML wordt gebruikt als bij uw desktop design, maar de manier waarop de pagina wordt weergegeven met CSS wordt aangepast. Deze methode wordt geprefereerd door zoekmachines zoals Google omdat het ervoor zorgt dat er slechts één URL per pagina is.
Een alternatieve methode is het maken van een mobiele app voor uw bezoekers. Hiermee kunt u de manier waarop uw inhoud wordt weergegeven aan bezoekers aan te passen, maar het betekent dat bezoekers niet uw inhoud te bekijken met behulp van dezelfde URL als die op desktops.
Vandaag wil ik het hebben over de WordPress plugin WPtouch. De plugin detecteert wanneer mobiele bezoekers een pagina bekijken en toont hen een stijlvol gebruiksvriendelijk mobiel thema.
Wat veel mensen verbaast over WPtouch is dat het dezelfde soort interface biedt die je zou verwachten van een speciale mobiele applicatie; de plugin toont echter gewoon een aangepast thema aan mobiele bezoekers. Het biedt daarom de verbeterde gebruikerservaring meer geassocieerd met speciale mobiele applicaties met de SEO voordelen meer geassocieerd met regelmatige responsive designs.
De plugin geeft bezoekers ook de optie van het uitschakelen van WPtouch en het bekijken van de desktop design van uw website op hun smartphone. Dit is een handige functie als veel smartphones hebben schermen die 5 inch in diameter of groter, dus bezoekers kunnen de voorkeur aan de normale design.
WPtouch werkt geweldig recht uit de doos, maar de plugin geeft je een enorme hoeveelheid controle over hoe uw mobiele ontwerp. Laten we eens een kijkje dieper in wat de plugin kan doen.
Core Settings
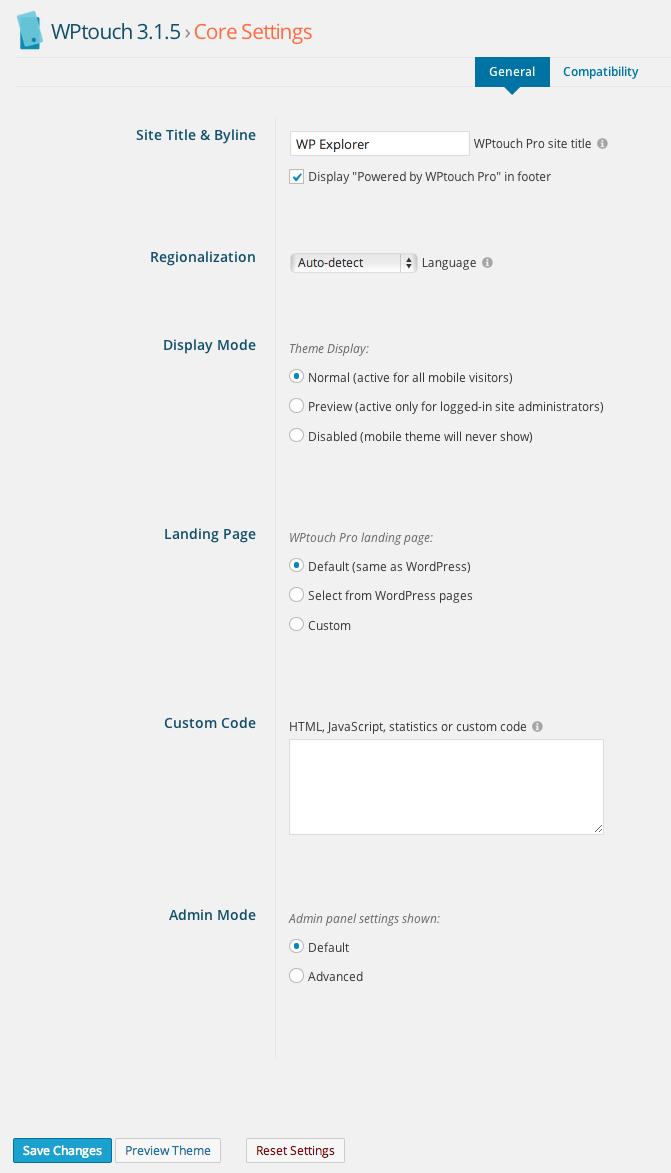
De titel van uw mobiele ontwerp zal standaard naar de titel van uw website, maar het geeft u de mogelijkheid om het te veranderen. Er is ook een voorbeeldmodus voor beheerders en een vak voor het toevoegen van Google Analytics en andere aangepaste code.

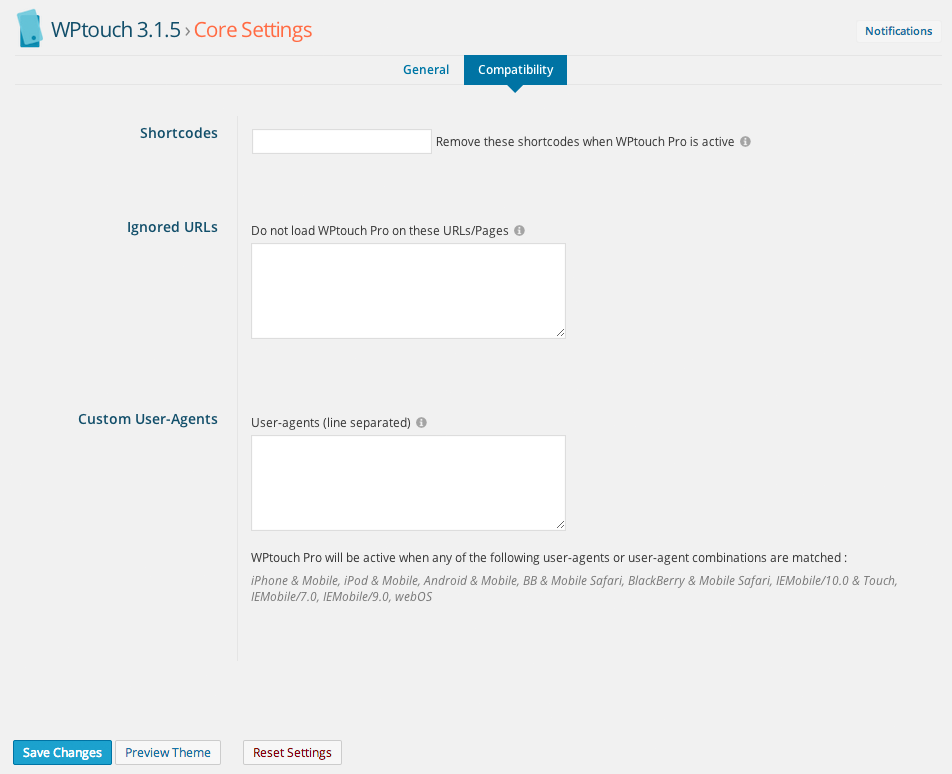
Met deze plugin kunt u styling shortcodes uitschakelen wanneer het mobiele ontwerp wordt gebruikt. Dit is handig als je shortcodes gebruikt die er niet goed uitzien met de kleinere afmetingen van het mobiele thema.
Je kunt WPtouch ook uitschakelen voor specifieke URL’s en bepalen op welke apparaten WPtouch wordt gebruikt. De meeste gebruikers-agents zijn al gedefinieerd, inclusief iOS-apparaten, Android, Blackberry en webOS.

Themes & Extensions
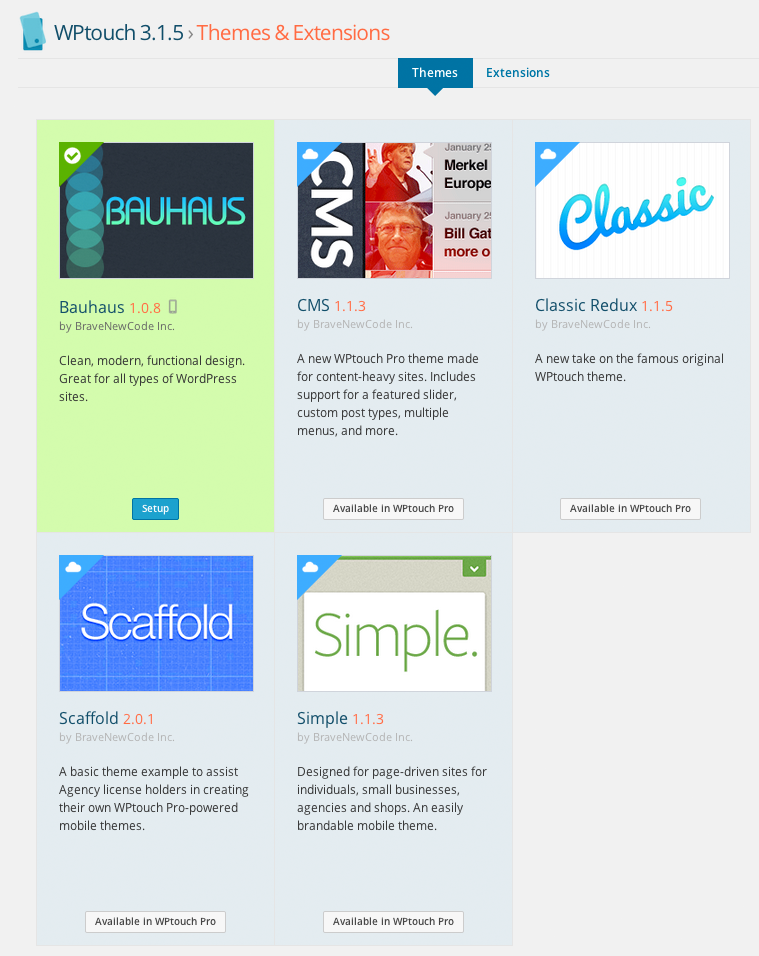
WPtouch is gratis te downloaden, maar een premium versie is verkrijgbaar vanaf $49. De gratis versie wordt geleverd met een ontwerp genaamd Bauhaus. Vier extra ontwerpen zijn inbegrepen bij WPtouch Pro.

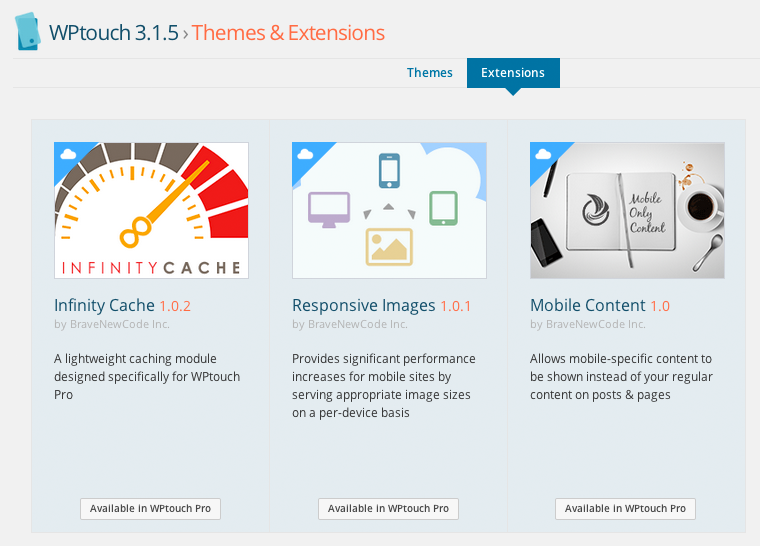
WPtouch Pro biedt ook drie extensies die de functionaliteit van de plugin verbeteren. Deze omvatten een cachingmodule, een module die afbeeldingen verkleint voor mobiele gebruikers, en een module waarmee u specifieke inhoud kunt weergeven voor mobiele gebruikers.

Thema-instellingen
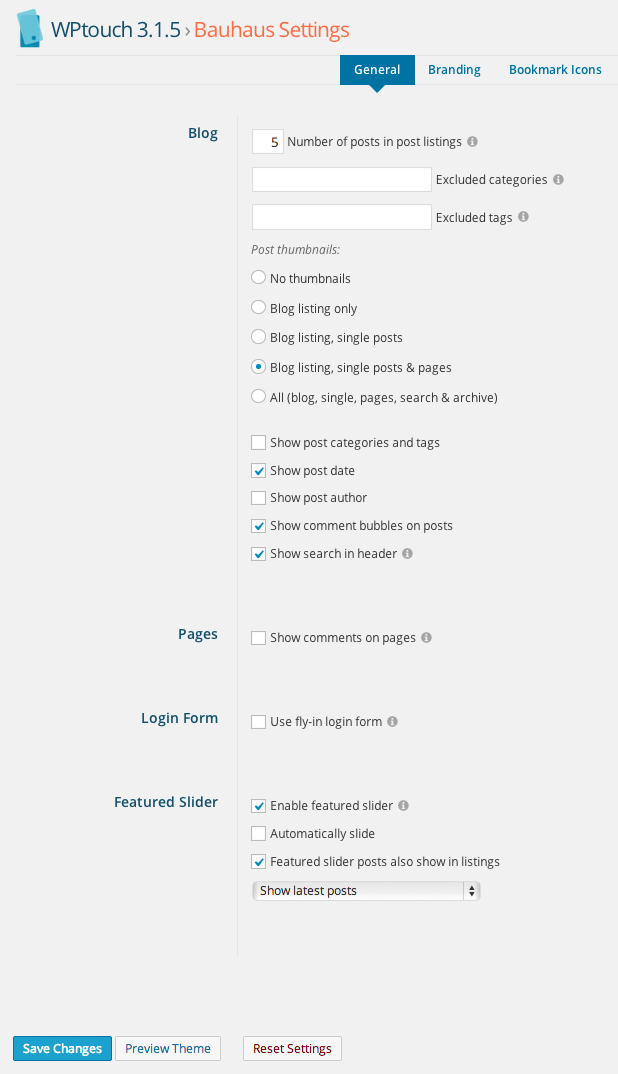
Instellingen die op uw hoofdwebsite worden gebruikt, zoals het aantal blogberichten dat wordt weergegeven, kunnen ook worden gewijzigd voor uw mobiele ontwerp. U kunt ook kiezen of categorieën, auteursdetails en opmerkingen worden weergegeven.
De themaslider kan uw nieuwste blogberichten, berichten met een specifieke tag of berichten uit een specifieke categorie (bijv. nieuws) weergeven. U kunt ook de exacte berichten en pagina’s kiezen die moeten worden weergegeven met behulp van de bericht- en pagina-ID.

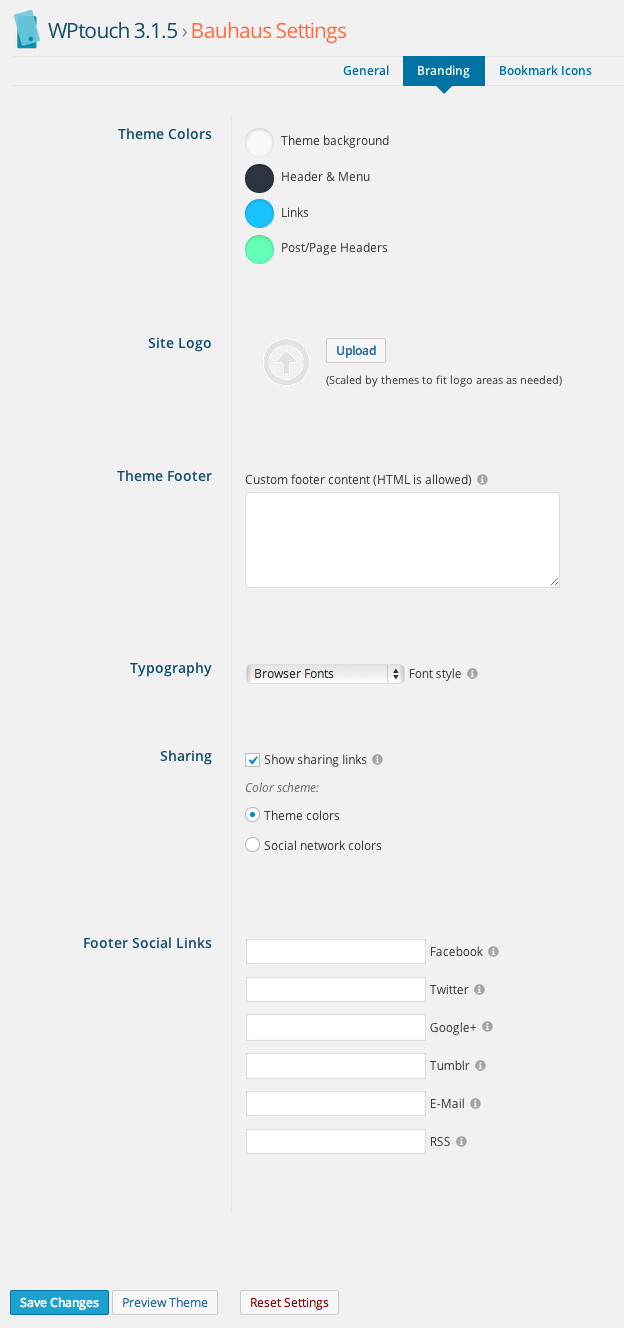
De lettertypen en kleuren van het thema kunnen eenvoudig worden gewijzigd via het onderdeel ‘branding’. U kunt ook uw websitelogo uploaden, links naar sociale media weergeven en uw eigen aangepaste HTML-voettekst maken.

WPtouch laat u ook de pictogrammen wijzigen die worden weergegeven aan Android- en iOS-gebruikers wanneer ze een bladwijzer voor uw website plaatsen.
![]()
Menus
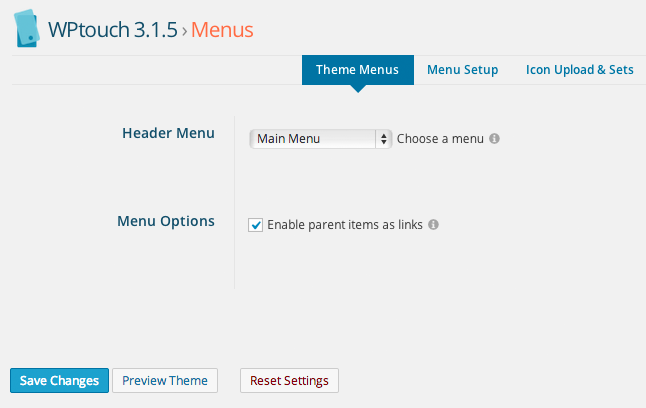
De plugin maakt gebruik van het menusysteem van WordPress. Het is daarom eenvoudig om het top menu aan te passen. U hoeft alleen maar een nieuw menu te maken en dit toe te wijzen in het instellingengedeelte.

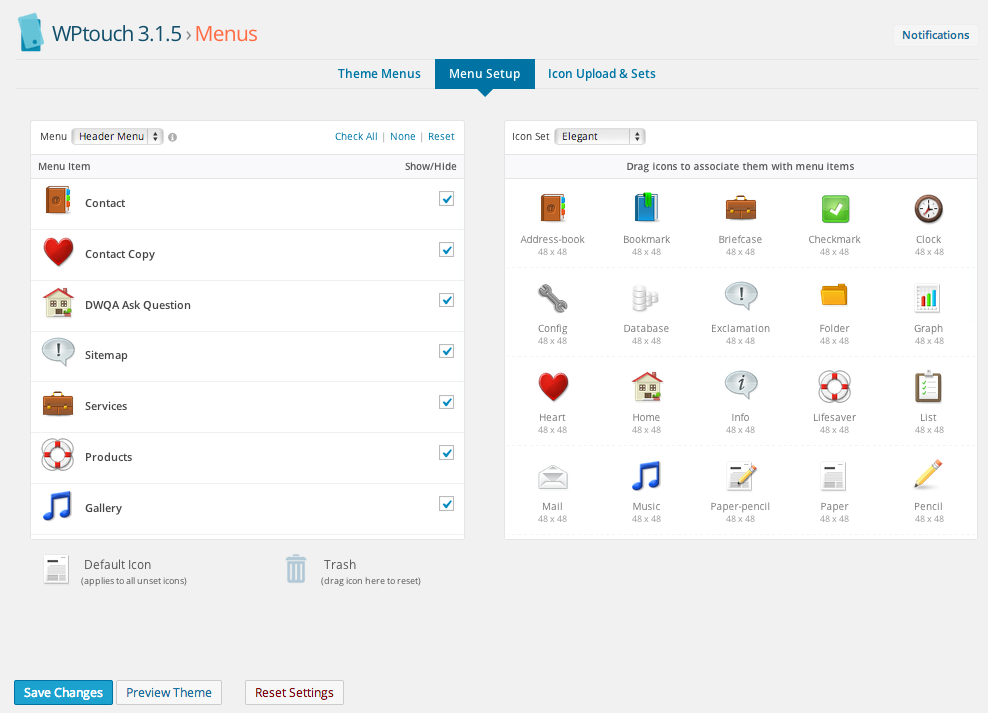
Aan elk menu-item kunnen pictogrammen worden gekoppeld. U hoeft alleen maar het gewenste pictogram naar het bijbehorende menu-item te slepen.

Twaalf pictogrammensets worden met de plugin meegeleverd. Alle sets zijn inbegrepen bij de gratis versie van de plugin, zodat u niet hoeft te upgraden om de gebruikte pictogrammen te wijzigen. U kunt ook uw eigen pictogrammen uploaden.
![]()
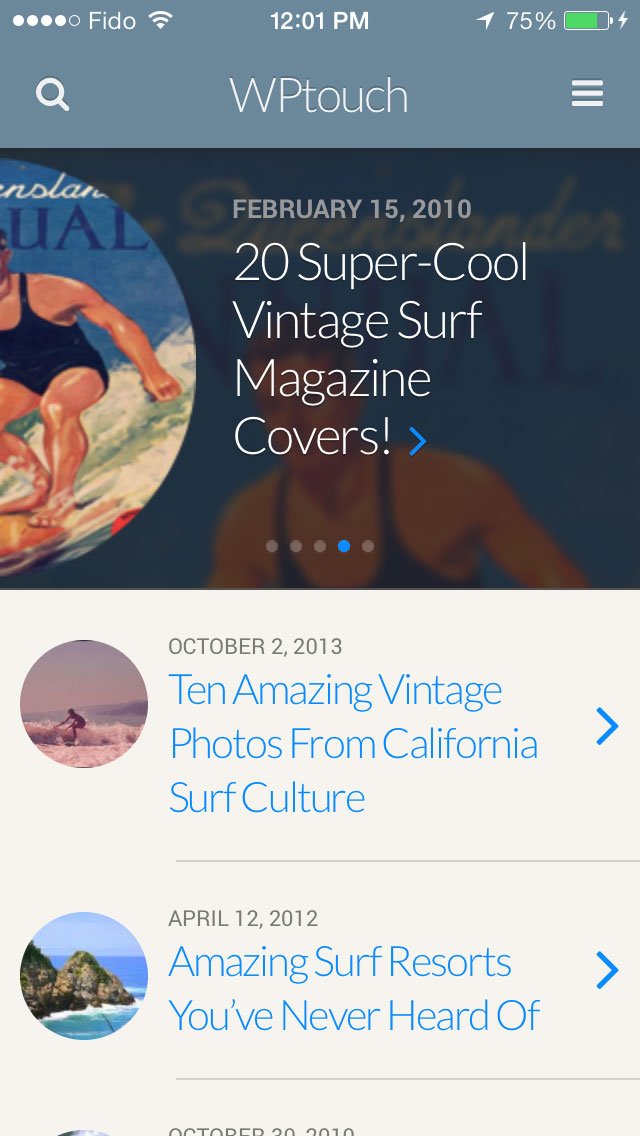
Mobiel ontwerp
Alle configuratieopties in de wereld zouden niets betekenen als het mobiele ontwerp niet goed was. Gelukkig is dat niet het geval. Zoals ik in het begin al zei, heeft het ontwerp de look en feel die je normaal associeert met speciale mobiele applicaties. Het professionele ontwerp ziet er geweldig uit en de inhoud is eenvoudig te navigeren.

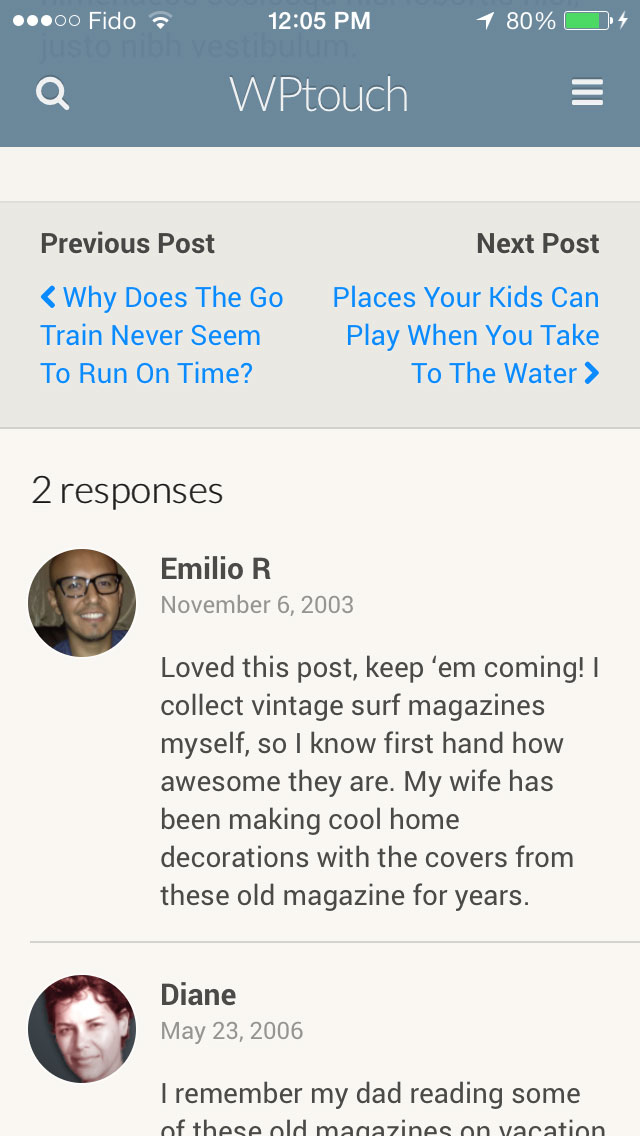
Bezoekers kunnen naar andere berichten navigeren en opmerkingen plaatsen zoals ze dat op uw desktopontwerp zouden doen.

Overzicht
WPtouch is een van mijn favoriete WordPress-plugins. Het is verreweg de makkelijkste en goedkoopste manier om een mobielvriendelijke versie van je website te maken. Dit maakt het een geweldige keuze voor degenen onder u die nog geen responsive thema gebruiken.
Zelfs degenen onder u die wel een responsive ontwerp hebben, willen misschien overstappen. De ontwikkelaars beweren dat hun mobiele ontwerp twee tot drie keer sneller laadt dan de meeste responsive ontwerpen. Ik heb dit zelf niet getest, hoewel het logisch is dat een minimaal ontwerp sneller zou laden.
De gratis versie van de plugin heeft alles wat je nodig hebt, maar je zou WPtouch Pro kunnen overwegen om te profiteren van de extensies. In het bijzonder, de caching plugin ziet eruit alsof het zou kunnen verbeteren laadtijden aanzienlijk als het zal herformatteren beelden in de vlieg om het te optimaliseren voor verschillende apparaten. De premium versie van de plugin geeft je ook toegang tot een één op één ticketing support systeem.
Ik moedig je aan om eerst de gratis versie van WPtouch te proberen. Als het je bevalt wat het doet, kun je vervolgens beoordelen of het de moeite waard is om te upgraden.
Ik hoop dat je hebt genoten van deze review. Zo ja, dan moedig ik u aan om u te abonneren op WPExplorer voor updates van onze nieuwste artikelen 🙂
Kevin