Layout
Odkąd koduję część projektów, nad którymi pracuję, używam standardowej siatki 12 Bootstrapa z drobną modyfikacją. Jestem wielkim zwolennikiem pracy z rozpowszechnionymi narzędziami – dlaczego? Cóż, jest powód dla którego są one tak rozpowszechnione. Działają i są wydajne. Zamiast wymyślać koło na nowo, wolę modyfikować to, które mam. Jest to opłacalne, szybkie i przewidywalne.
Dostosowywanie siatki Bootstrap jest natywnie obsługiwane i bardzo łatwe do zrobienia; Jeśli jesteś w pewnym stopniu zaznajomiony z CSS, oto przewodnik dokładnie do tego.
Rytm poziomy
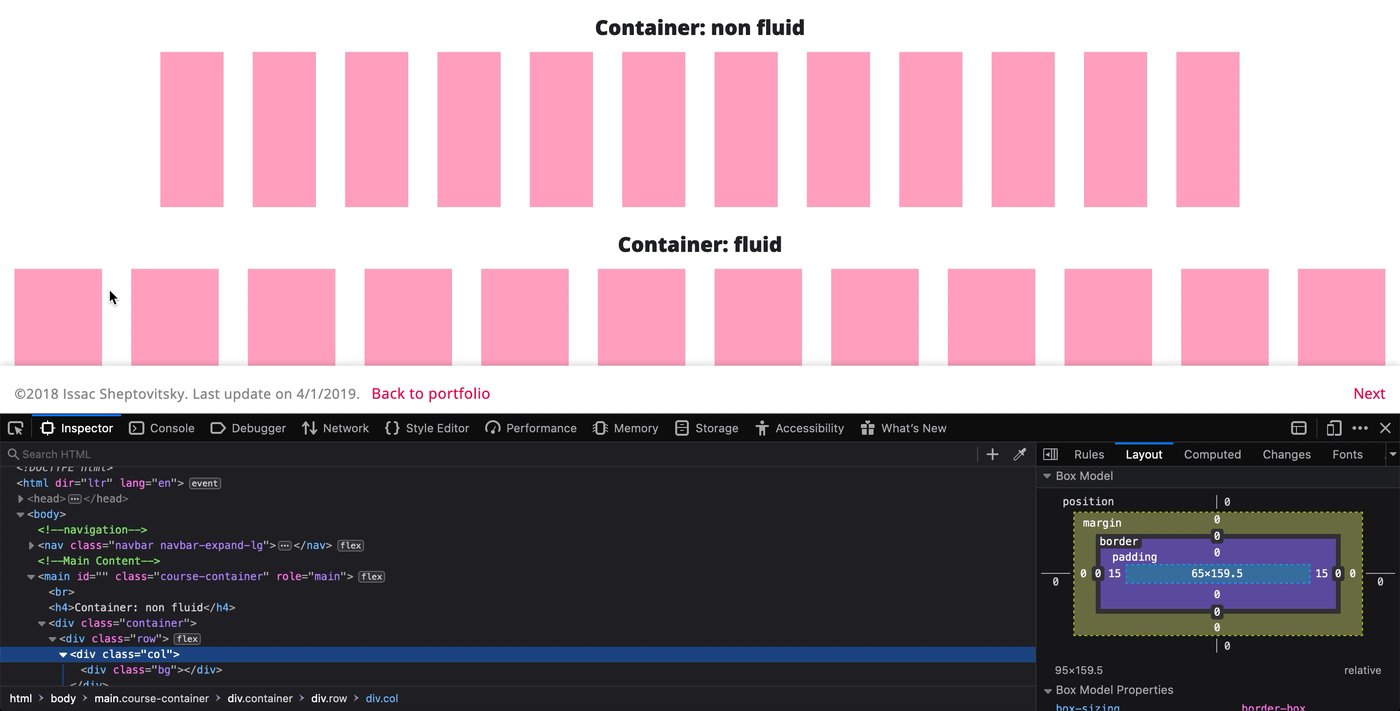
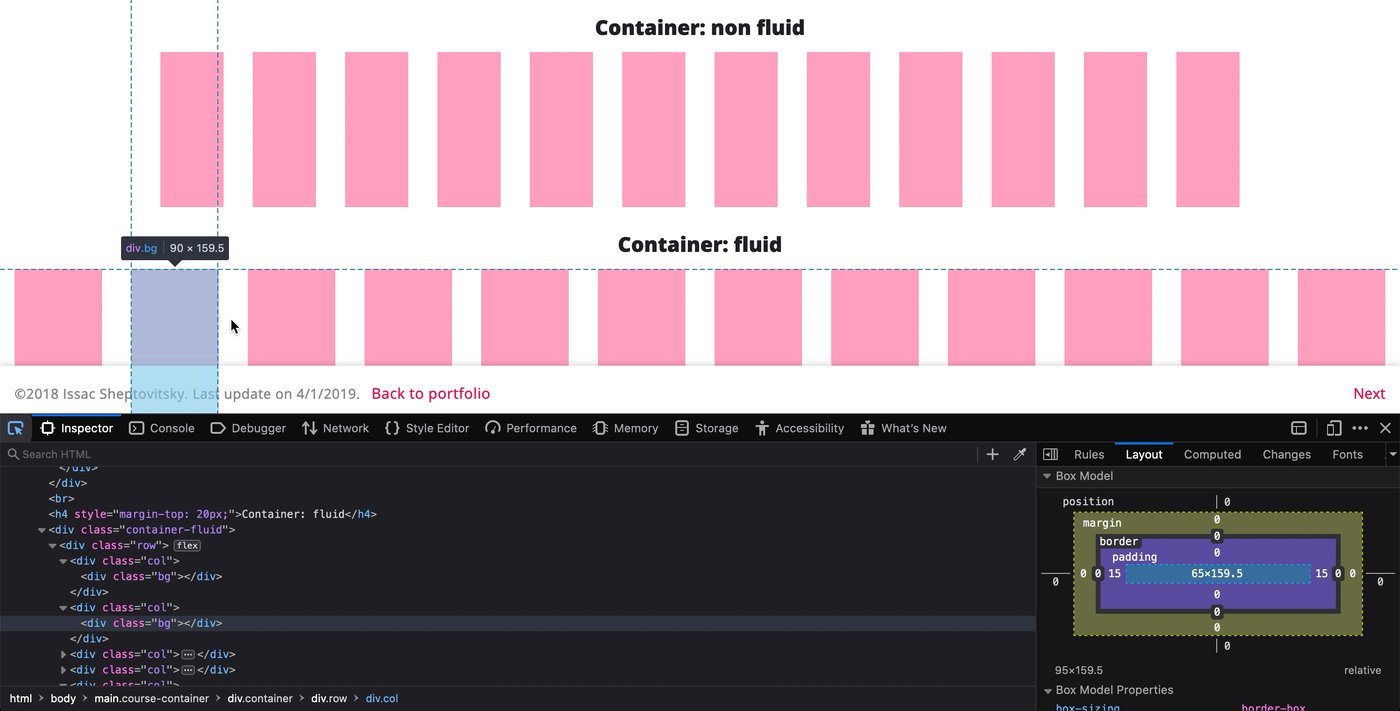
Standardowa siatka Bootstrapa to 12 kolumn, z marginesem 15px po każdej stronie kolumny; co daje 30px rynny pomiędzy kolumnami plus 15px po lewej i prawej stronie siatki. Są to ustawienia domyślne, które będę konfigurował według własnych upodobań, lub poproszę dewelopera o konfigurację.
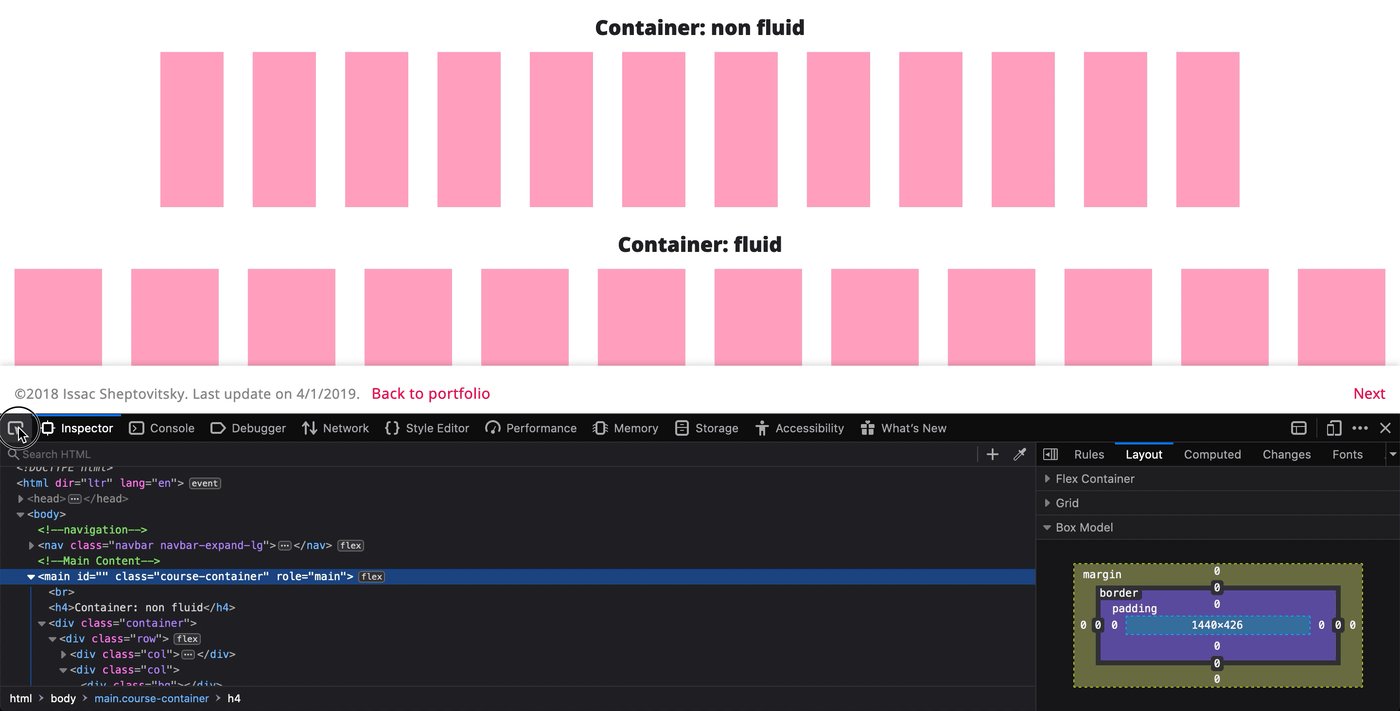
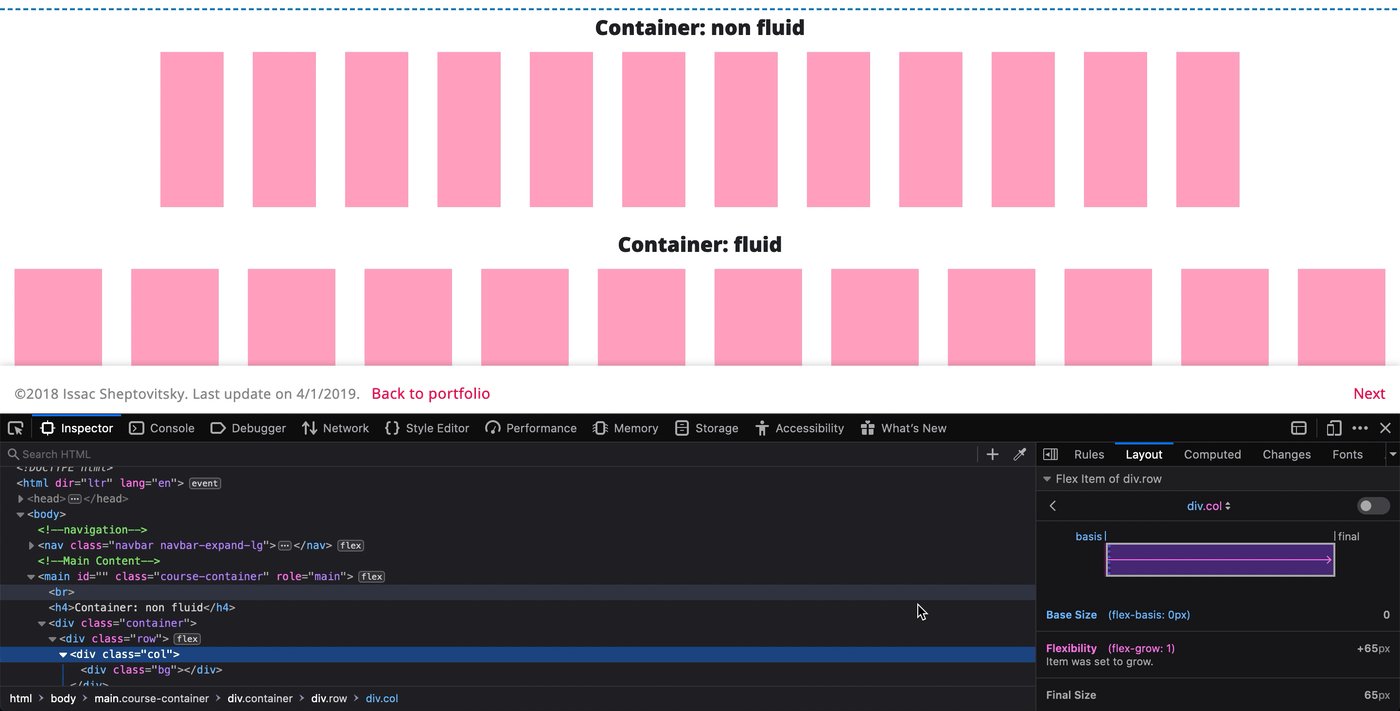
Całość siatki nazywa się Container. Kontener może być albo płynny albo responsywny w rozmiarze. Płynny kontener zawsze zajmie całą dostępną szerokość.

Dla każdego zakresu ekranu istnieje szerokość kontenera, która jest zoptymalizowana do tego zakresu ekranu. Na początku zalecane jest używanie domyślnych rozmiarów, jednak całkiem fajnie jest dostosować je do własnych potrzeb, kiedy już zejdziesz z króliczej nory 8pt.

Kiedy nasza strona oparta na Bootstrapie jest wyświetlana na dowolnym urządzeniu, przeglądarka sprawdza, ile miejsca jest dostępne do wyświetlenia i ustawia układ zgodnie z tym miejscem. Jeśli mamy iPhone’a o szerokości 414px, jesteśmy w kategorii Extra small, a nasz kontener zajmie 100% dostępnej szerokości. Kiedy przełączymy się na szersze urządzenie, powiedzmy tablet (768px szerokości), nasza kategoria urządzenia zmieni się na Średnią, a szerokość kontenera będzie wynosić 720px.
Jeśli jesteś taki jak ja, chciałbyś dostosować te ustawienia. Zaczniemy od wyciągnięcia naszych kalkulatorów 🧮.
Przy projektowaniu dla pulpitu chciałbym, aby każda kolumna miała 72px szerokości, i miała rynienkę 24px lub 32px. Rynna 24px spowoduje 12px z każdej strony kontenera, a rynna 32px spowoduje 16px z każdej strony. Ja zazwyczaj wybieram rynnę 24px.
(12 kolumn × 72) + (12* rynny × 24) = 1152px
*Technicznie jest 11 rynien plus dwie połówki z każdej strony kontenera.

Projektowanie dla urządzeń mobilnych wiąże się z kilkoma nowymi wyzwaniami. Po pierwsze, nie wszystkie wymiary szerokości urządzeń mobilnych są podzielne przez 8. W tym przypadku ważne jest, aby polegać na własnym instynkcie projektanta i znaleźć środek. Po drugie, 12 kolumn nie jest zbyt praktyczne przy projektowaniu dla wąskich ekranów. Ja osobiście opowiadam się za układem 6-kolumnowym na urządzeniach mobilnych, chociaż kiedy eksperymentowałem z układem 2-kolumnowym, wyniki końcowe nie były wcale gorsze.
Ten jeden zależy od Ciebie, abyś sam zdecydował.
Dla ekranu o szerokości 375pt użyj następujących ustawień:

Zachowanie szerokości rynienki jest ważniejsze niż zachowanie szerokości kolumny, ponieważ rynienki działają jako biała przestrzeń między elementami – i to jest to, co faktycznie określa rytm; podczas gdy kolumny dyktują szerokość elementu.

.