Istnieje kilka sposobów, w jaki możesz obsługiwać mobilnych odwiedzających. Jednym ze sposobów jest użycie responsywnego projektu, który używa tego samego HTML, co projekt desktopowy, ale zmienia sposób wyświetlania strony za pomocą CSS. Ta metoda jest preferowana przez wyszukiwarki takie jak Google, ponieważ zapewnia, że jest tylko jeden adres URL na stronie.
Alternatywną metodą jest stworzenie aplikacji mobilnej dla swoich gości. Pozwala to na dostosowanie sposobu wyświetlania treści dla odwiedzających, jednak oznacza to, że odwiedzający nie przeglądają treści przy użyciu tego samego adresu URL, co ci na komputerach stacjonarnych.
Dzisiaj chciałbym porozmawiać o wtyczce WordPress WPtouch. Wtyczka wykrywa, kiedy mobilni odwiedzający przeglądają stronę i wyświetla stylowy, przyjazny dla użytkownika motyw mobilny do nich.
Co zaskakuje wielu ludzi o WPtouch jest to, że oferuje ten sam rodzaj interfejsu, którego można oczekiwać od dedykowanej aplikacji mobilnej; jednak wtyczka jest po prostu wyświetlaniem niestandardowego motywu dla mobilnych odwiedzających. Dlatego oferuje ulepszone wrażenia użytkownika bardziej związane z dedykowanymi aplikacjami mobilnymi z korzyściami SEO bardziej związanymi z regularnymi responsywnymi projektami.
Wtyczka daje również odwiedzającym opcję wyłączenia WPtouch i wyświetlania pulpitu projektu witryny na swoim smartfonie. Jest to przydatna funkcja, ponieważ wiele smartfonów ma ekrany o średnicy 5 cali lub większe, dlatego odwiedzający mogą preferować wyświetlanie normalnego projektu.
WPtouch działa świetnie zaraz po wyjęciu z pudełka, jednak wtyczka daje Ci ogromną kontrolę nad tym, jak wygląda Twój projekt mobilny. Let us take a look deeper into what the plugin can do.
Core Settings
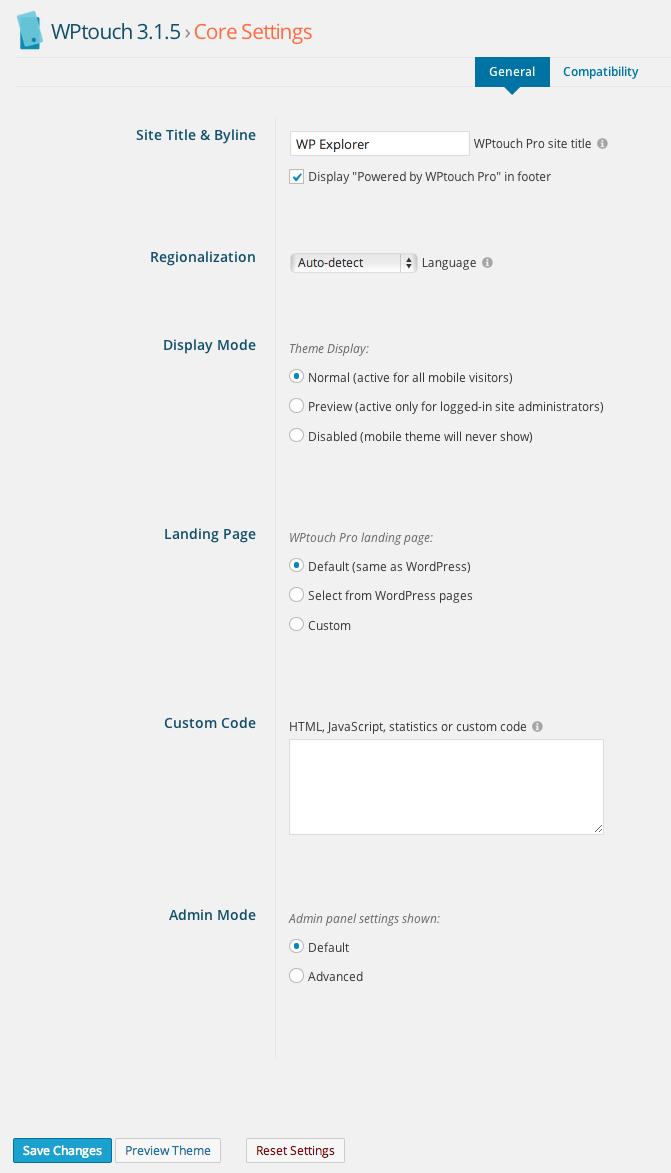
The title of your mobile design will default to the title of your website, however it gives you the option of changing it. Istnieje również tryb podglądu dla administratorów i pole do dodawania Google Analytics i innego niestandardowego kodu.

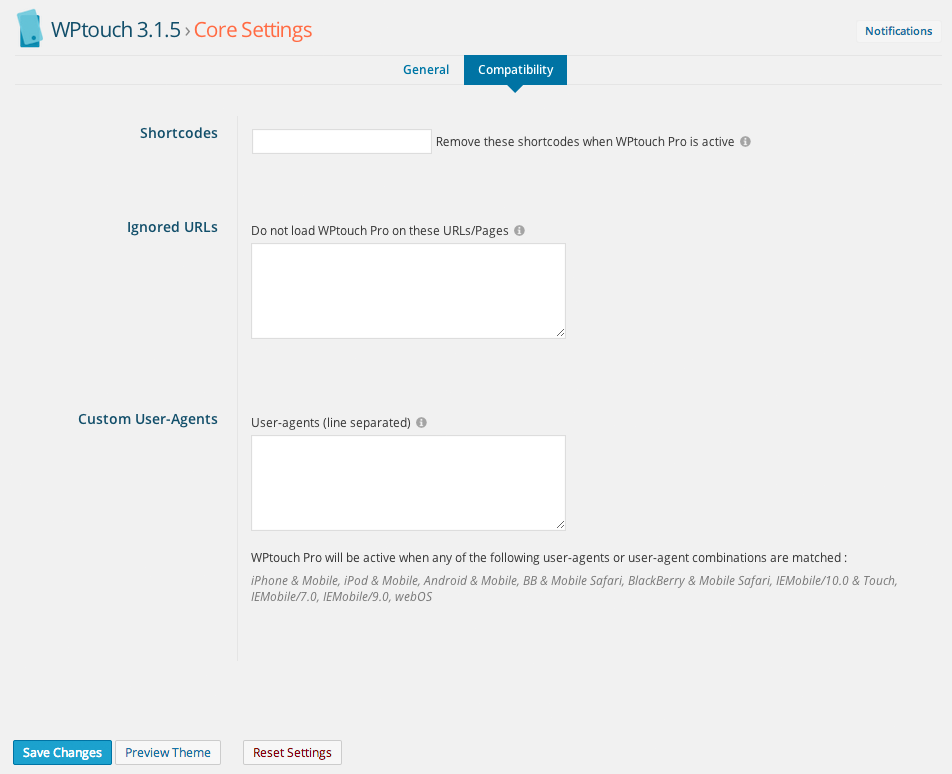
Wtyczka pozwala wyłączyć stylizację shortcodes, gdy używany jest projekt mobilny. Jest to przydatne, jeśli używasz jakichkolwiek shortcodes, które nie będą dobrze wyglądać z mniejszymi wymiarami motywu mobilnego.
Możesz również wyłączyć WPtouch dla określonych adresów URL i określić, na jakich urządzeniach WPtouch będzie używany. Zdecydowana większość użytkowników-agentów jest już zdefiniowana, w tym urządzenia iOS, Android, Blackberry i webOS.

Themes & Extensions
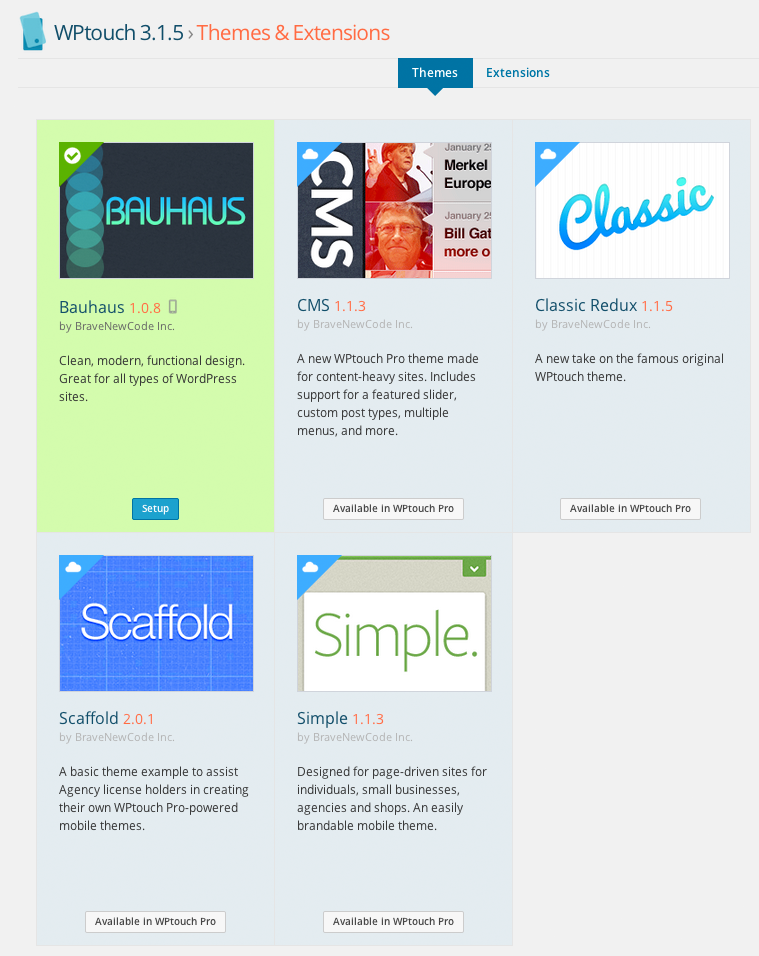
WPtouch jest darmowy do pobrania, jednak wersja premium jest dostępna od 49 USD.Darmowa wersja jest dostarczana w pakiecie z projektem o nazwie Bauhaus. Cztery dodatkowe projekty są dołączone do WPtouch Pro.

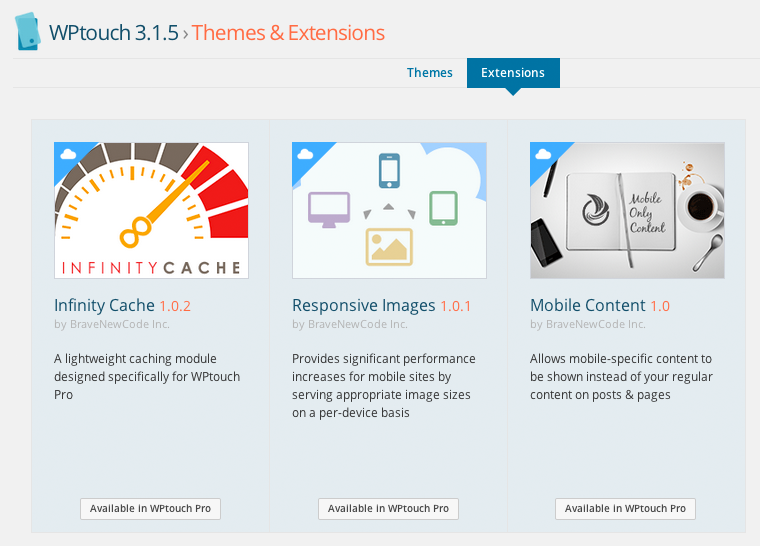
WPtouch Pro zapewnia również trzy rozszerzenia, które zwiększają funkcjonalność wtyczki. Obejmuje to moduł buforowania, moduł, który zmniejsza rozmiar obrazów dla użytkowników mobilnych, oraz moduł, który pozwala wyświetlać określone treści użytkownikom mobilnym.

Theme Settings
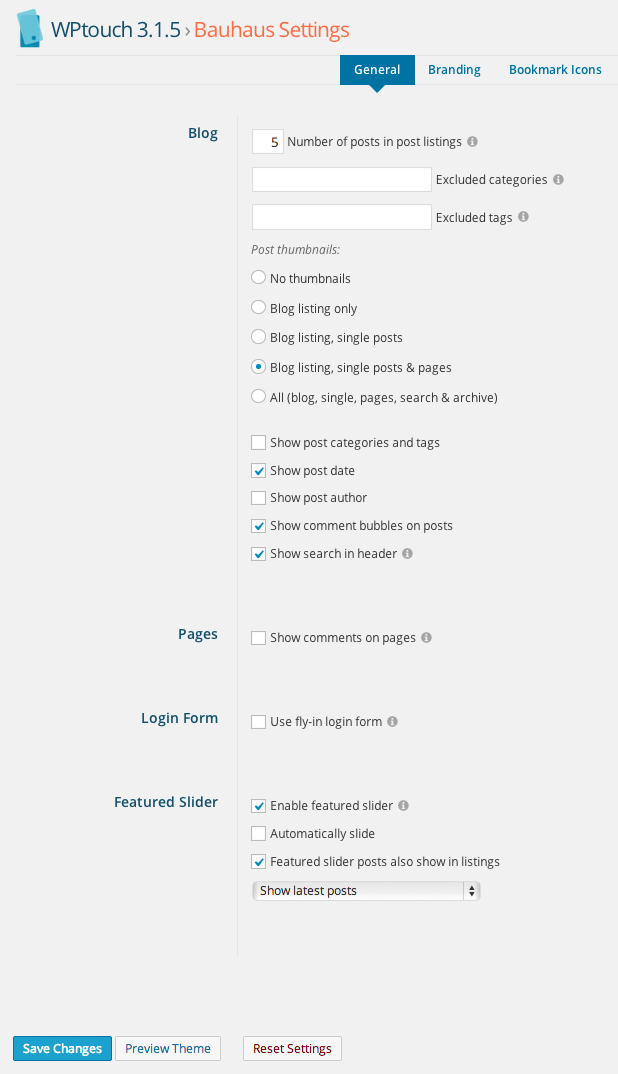
Ustawienia, które są używane na twojej głównej stronie internetowej, takie jak liczba wyświetlanych postów na blogu, można zmienić również dla twojego projektu mobilnego. Możesz także wybrać, czy kategorie, szczegóły autora i komentarze są wyświetlane.
Suwak motywu może wyświetlać najnowsze posty na blogu, posty z określonym tagiem lub posty z określonej kategorii (np. Wiadomości). Możesz także wybrać dokładne posty i strony, które powinny być wyświetlane za pomocą identyfikatora postu i strony.

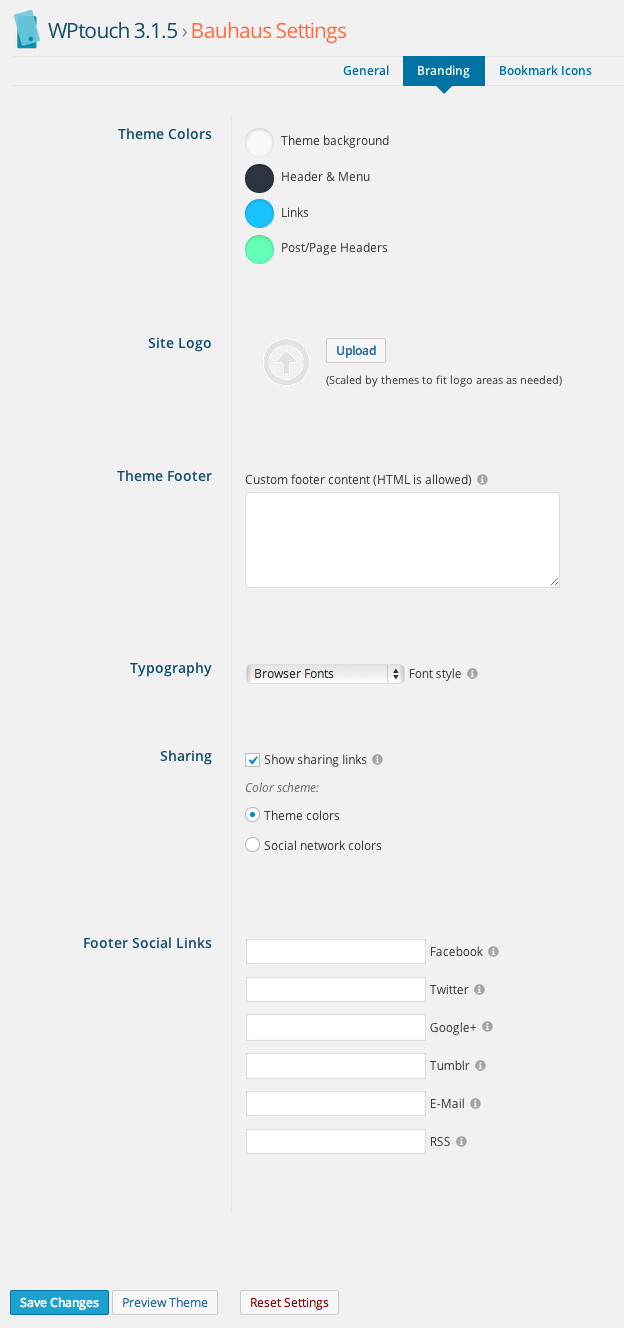
Czcionki i kolory motywu można łatwo zmienić za pomocą sekcji brandingu. Możesz również przesłać logo witryny, wyświetlić linki do mediów społecznościowych i utworzyć własną niestandardową stopkę HTML.

WPtouch pozwala również zmienić ikony, które są wyświetlane użytkownikom Androida i iOS, gdy dodają zakładki do Twojej witryny.
![]()
Menus
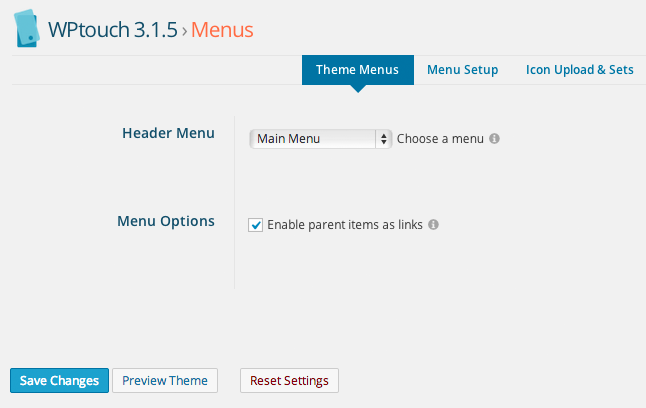
Wtyczka wykorzystuje system menu WordPress. Dlatego łatwo jest dostosować górne menu. Wszystko, co musisz zrobić, to utworzyć nowe menu, a następnie przypisać je w obszarze ustawień.

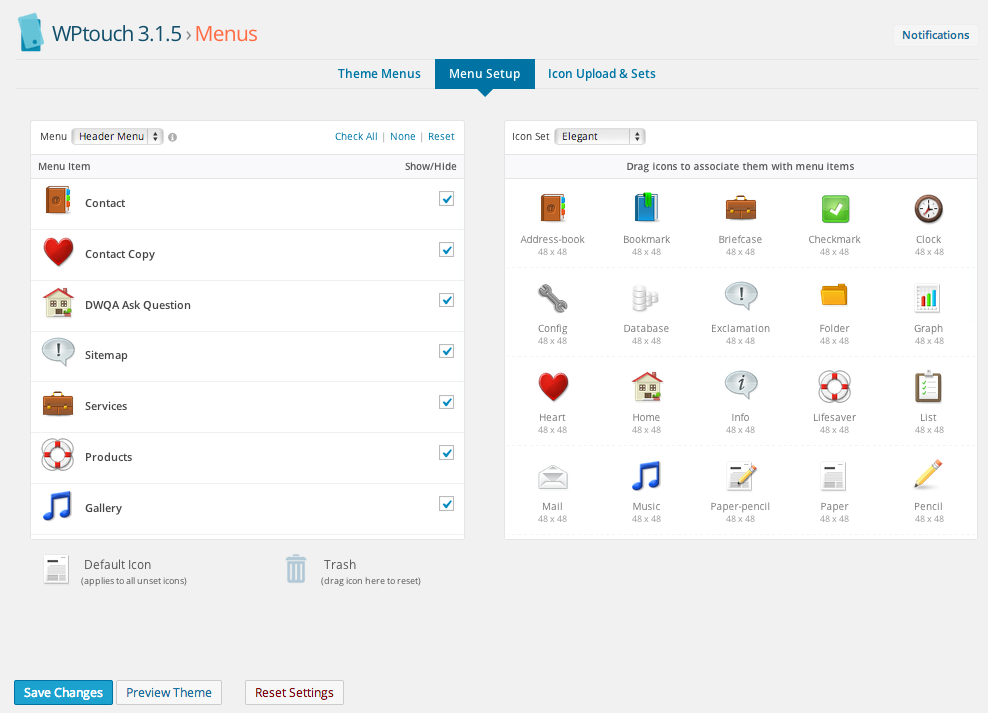
Ikony mogą być powiązane z każdą pozycją menu. Wszystko, co musisz zrobić, to przeciągnąć i upuścić ikonę, którą chcesz do odpowiedniej pozycji menu.

Do wtyczki dołączonych jest dwanaście zestawów ikon. Wszystkie zestawy są dołączone do bezpłatnej wersji wtyczki, więc nie musisz uaktualniać, aby zmienić używane ikony. Istnieje również opcja przesyłania własnych ikon.
![]()
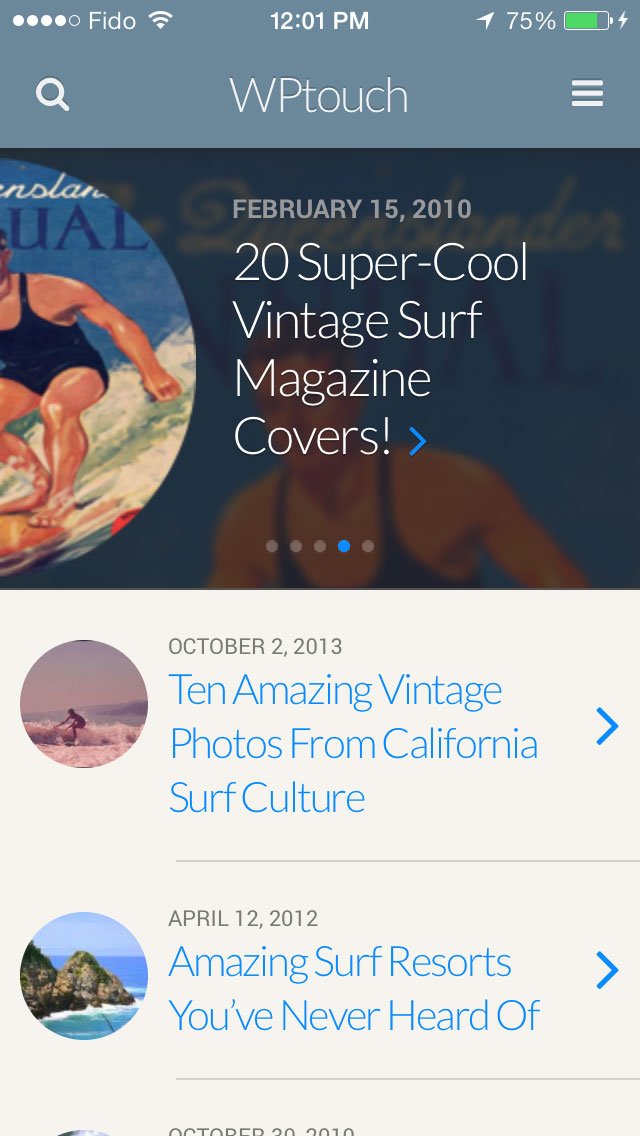
Mobile Design
Wszystkie opcje konfiguracyjne na świecie nic by nie znaczyły, gdyby projekt mobilny nie był dobry. Na szczęście w tym przypadku tak nie jest. Jak wspomniałem na początku, projekt ma wygląd i odczucia, które zwykle kojarzą się z dedykowanymi aplikacjami mobilnymi. Profesjonalny projekt wygląda świetnie, a zawartość jest łatwa w nawigacji.

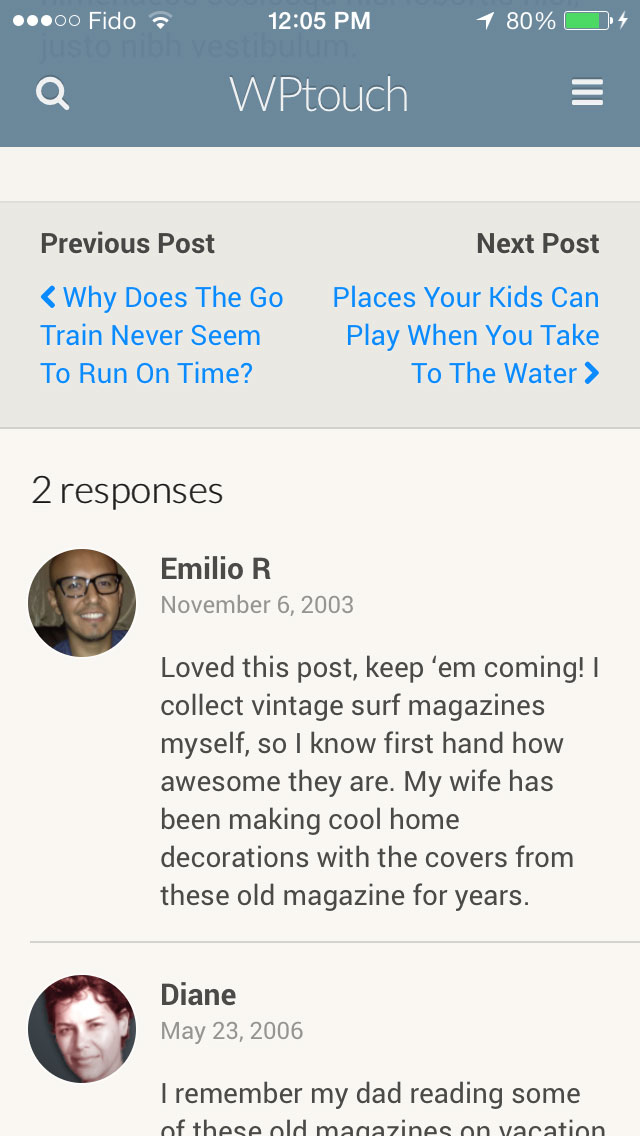
Odwiedzający mogą nawigować do innych postów i publikować komentarze, tak jak w przypadku twojego projektu na pulpicie.

Overview
WPtouch jest jedną z moich ulubionych wtyczek WordPress. Jest to zdecydowanie najprostszy i najtańszy sposób na stworzenie przyjaznej dla urządzeń mobilnych wersji witryny. To sprawia, że jest to świetny wybór dla tych z was, którzy nie używają już responsywnego motywu.
Nawet ci z was, którzy mają responsywny projekt, mogą chcieć się przełączyć. Twórcy twierdzą, że ich mobilny projekt ładuje się dwa do trzech razy szybciej niż większość responsywnych projektów. Nie testowałem tego sam, choć ma to sens, że minimalny projekt byłby szybszy do załadowania.
Darmowa wersja wtyczki ma wszystko, czego potrzebujesz, jednak możesz chcieć rozważyć WPtouch Pro, aby skorzystać z rozszerzeń. W szczególności wtyczka buforowania wygląda na to, że może znacznie poprawić czasy ładowania, ponieważ będzie ponownie formatować obrazy w locie, aby zoptymalizować je dla różnych urządzeń. Wersja premium wtyczki zapewni Ci również dostęp do jednego z jednego systemu wsparcia biletowego.
Zachęcam Cię do wypróbowania darmowej wersji WPtouch. Jeśli podoba Ci się to, co robi, możesz wtedy sprawdzić, czy warto ją uaktualnić.
Mam nadzieję, że podobała Ci się ta recenzja. Jeśli tak, zachęcam do subskrypcji WPExplorer dla aktualizacji naszych najnowszych artykułów 🙂
Kevin
.