Layout
Desde que tenho estado a codificar uma parte dos projectos em que trabalho, tenho usado a grelha padrão 12 do Bootstrap com uma pequena modificação. Eu sou um grande crente em trabalhar com ferramentas difundidas – por quê? Bem, há uma razão para eles estarem tão espalhados. Eles trabalham e são eficientes. Em vez de reinventar a roda, prefiro modificar a que eu tenho. É eficiente em termos de custos, rápido e previsível.
Customizing the Bootstrap grid is natively supported and very easy to do; If you’re somewhat literate in CSS, here’s a guide for exactly that.
Ritmo Horizontal
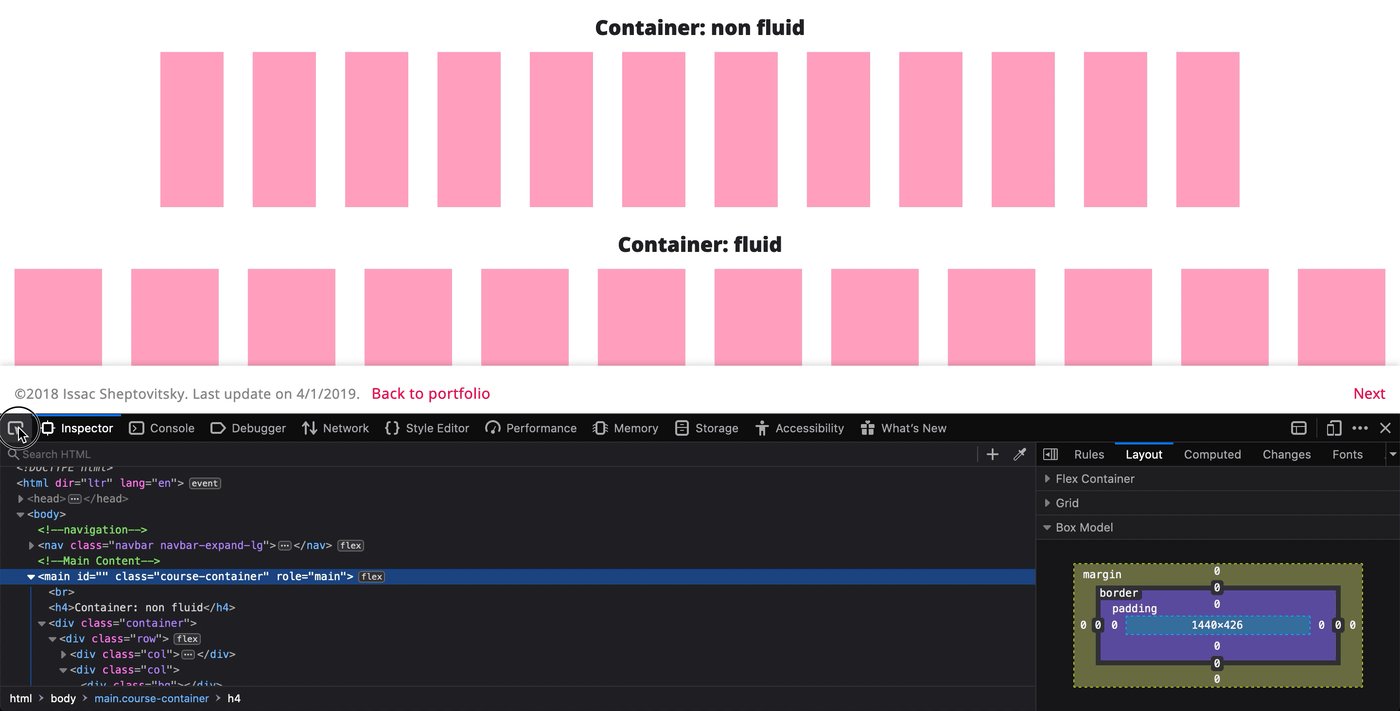
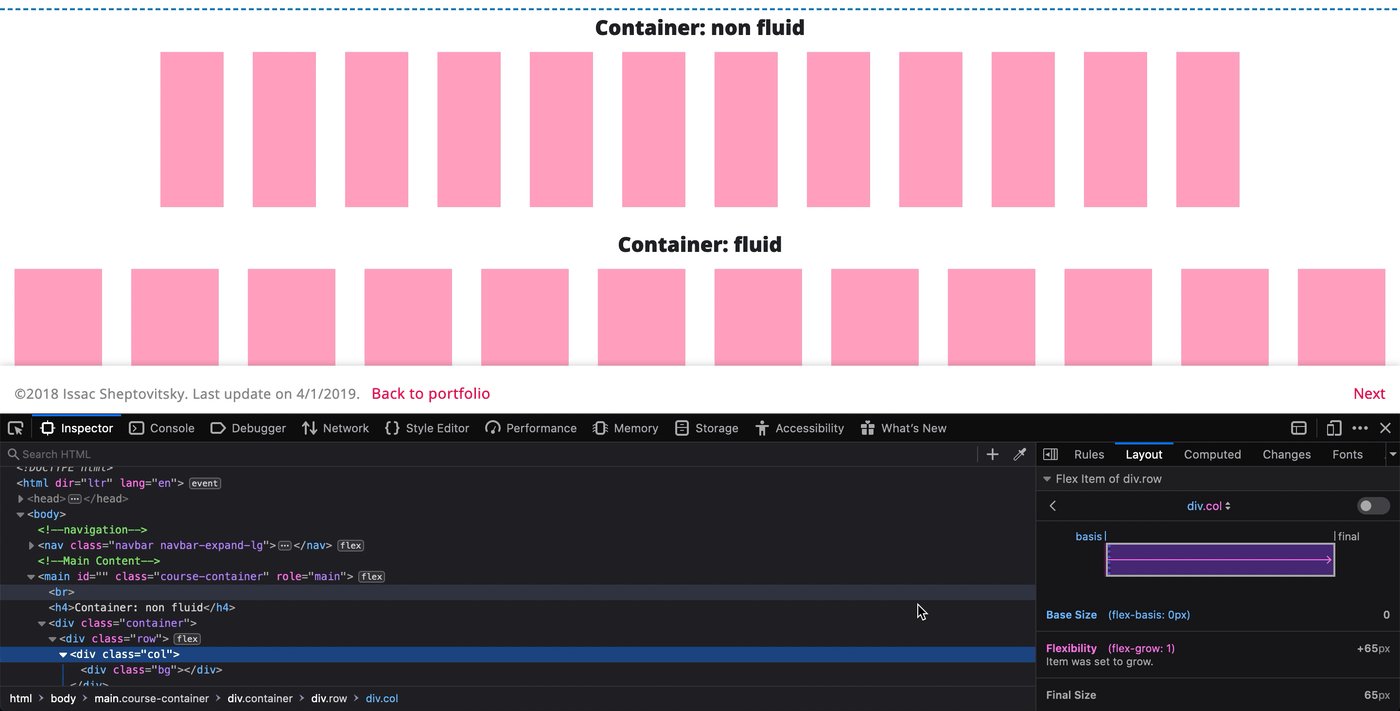
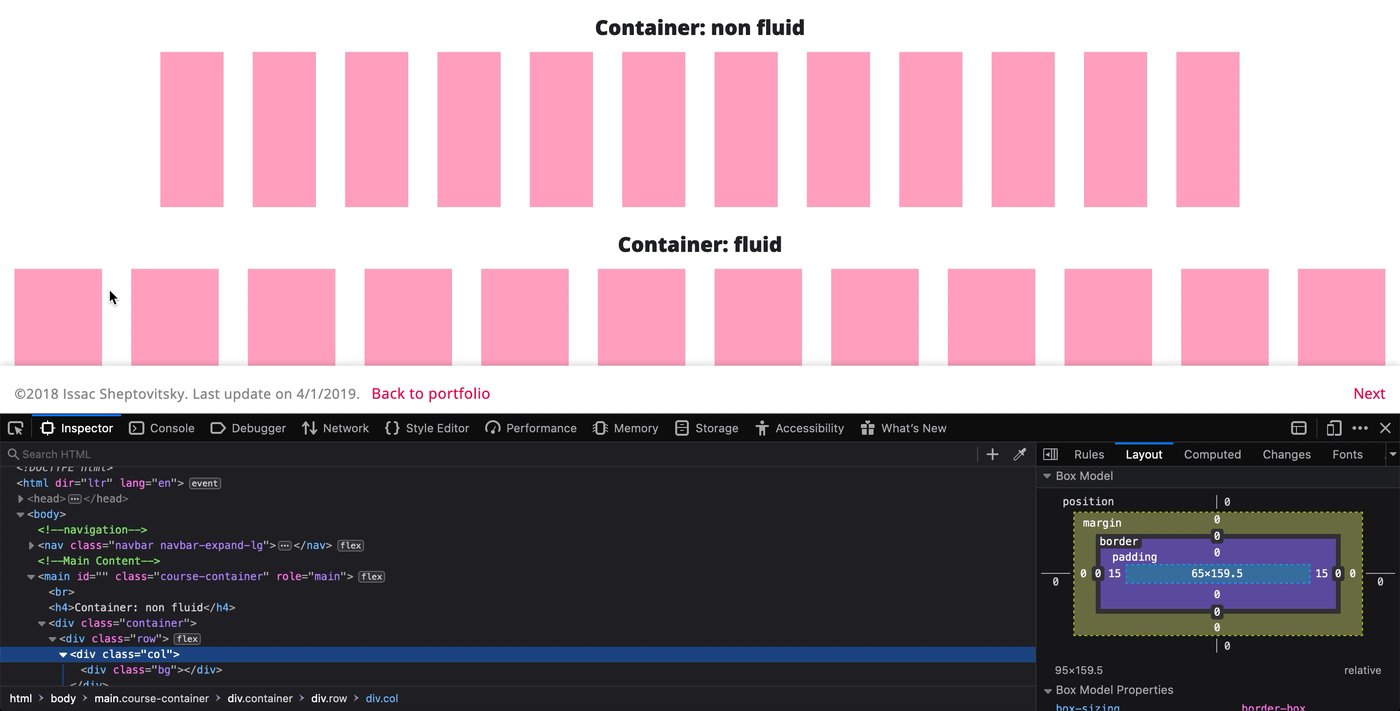
A grade padrão Bootstrap é um layout de 12 colunas, com uma margem de 15px em cada lado da coluna; resultando em uma calha de 30px entre as colunas mais 15px à esquerda e à direita da grade. Estas são as configurações padrão, que eu vou configurar a meu gosto, ou pedir ao desenvolvedor para configurar.
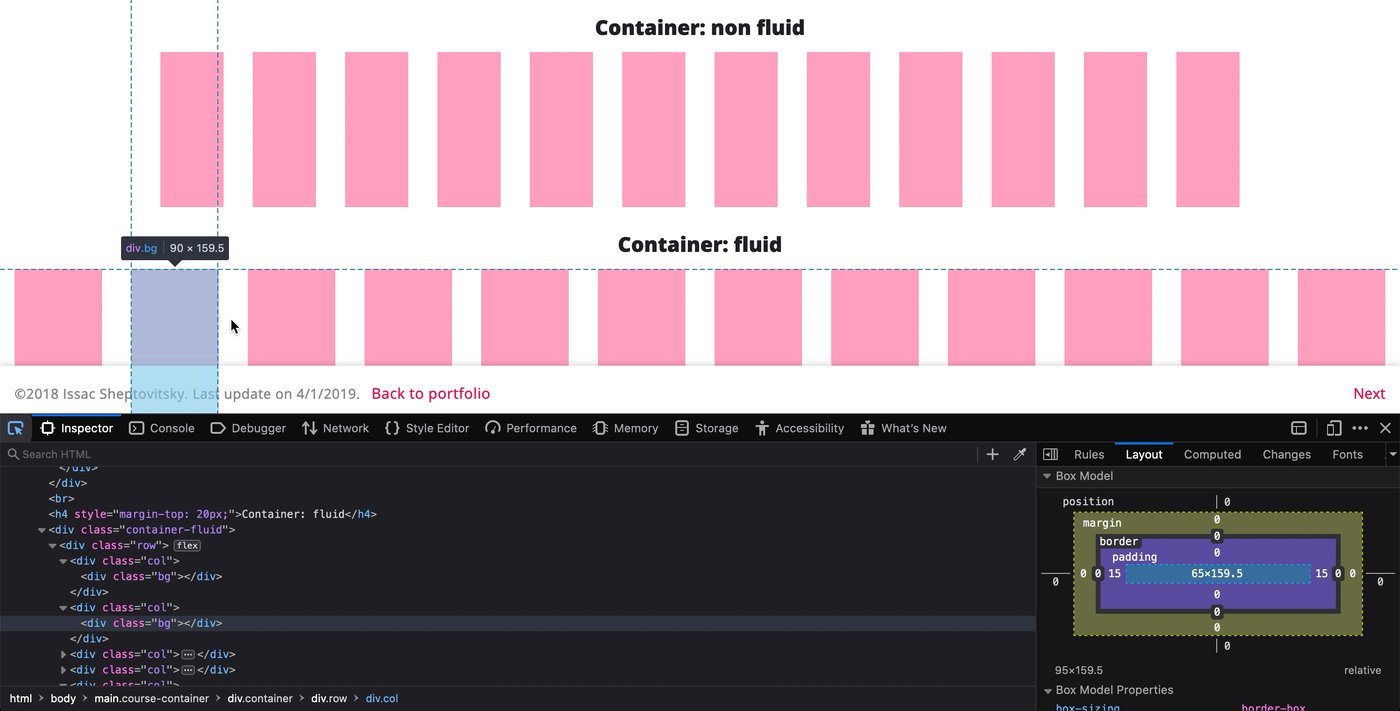
A totalidade da grade é chamada de Container. Um container pode ser fluido ou responsivo em tamanho. Um recipiente de fluido sempre levará a totalidade da largura disponível.

Para cada intervalo de tela há uma largura de container que é otimizada para esse intervalo de tela. No início é recomendado usar os tamanhos padrão, porém é muito legal personalizar quando você estiver mais abaixo na toca do coelho 8pt.
>
 >
> >
>
>
Quando nosso site baseado em Bootstrap é exibido em qualquer dispositivo, O navegador verifica para ver em casa muito espaço está disponível para exibição, e define o layout de acordo com esse espaço. Se tivermos um iPhone de 414px de largura, estamos na categoria Extra pequeno, e o contentor de saída ocupará 100% da largura disponível. Quando mudarmos para um dispositivo mais largo, digamos um tablet (768px de largura), nossa categoria de dispositivos mudará para Médio, e a largura do container será 720px.
Se você for como eu, você gostaria de customizar essas configurações. Vamos começar por chicotear nossas calculadoras 🧮.
Quando projetar para o desktop eu gostaria que cada coluna tivesse 72px de largura, e ter uma calha de 24px ou 32px. Uma calha de 24px resultará em 12px em cada lado do recipiente, e uma calha de 32px resultará em 16px em cada lado. Normalmente opto pela calha de 24px.
(12 colunas × 72) + (12* calhas × 24) = 1152px
*Tecnicamente há 11 calhas mais duas metades em cada lado do recipiente.

>
Desenho para móveis apresenta alguns novos desafios. Primeiro, nem todas as dimensões de largura dos dispositivos móveis são divisíveis por 8. Neste caso, é importante confiar em seus próprios instintos como designer, e encontrar um meio-termo. Segundo, 12 colunas não são realmente práticas ao projetar para telas estreitas. Eu mesmo optei por um layout de 6 colunas no celular, embora quando experimentei um layout de 2 colunas, os resultados finais não foram piores.
Esta é uma decisão que cabe a você decidir por si mesmo.
Para uma tela com 375pt de largura, use estas configurações:

Preservar a largura da calha é mais importante do que preservar a largura da coluna, uma vez que as calhas funcionam como o espaço branco entre os elementos – e é isso que realmente determina o ritmo; enquanto as colunas ditam a largura de um elemento.
>

>
>