Existem algumas formas de lidar com visitantes móveis. Uma maneira é usar um design responsivo que usa o mesmo HTML que o design do seu desktop, mas muda a forma como a página é exibida usando CSS. Este método é favorecido por motores de busca como o Google, pois garante que existe apenas uma URL por página.
Um método alternativo é criar uma aplicação móvel para os seus visitantes. Isso permite que você personalize a forma como o seu conteúdo é exibido aos visitantes, no entanto, significa que os visitantes não estão vendo o seu conteúdo usando a mesma URL que aqueles em desktops.
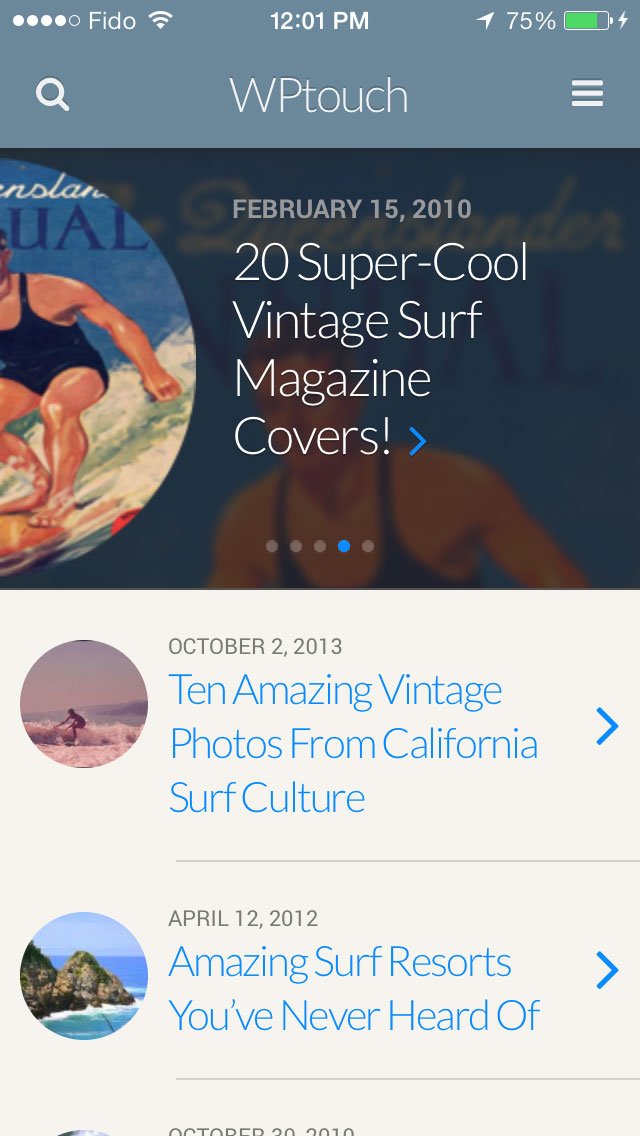
Hoje eu gostaria de falar sobre o plugin WordPress WPtouch. O plugin detecta quando os visitantes móveis estão vendo uma página e exibe um tema móvel elegante e amigável para eles.
O que surpreende muitas pessoas sobre WPtouch é que oferece o mesmo tipo de interface que você esperaria de uma aplicação móvel dedicada; no entanto, o plugin está simplesmente exibindo um tema personalizado para os visitantes móveis. Portanto, ele oferece a melhor experiência do usuário mais associada a aplicações móveis dedicadas com os benefícios SEO mais associados a designs com resposta regular.
O plugin também dá aos visitantes a opção de desativar o WPtouch e visualizar o design do desktop do seu site no smartphone deles. Este é um recurso útil, pois muitos smartphones têm telas de 5 polegadas de diâmetro ou maiores, portanto os visitantes podem preferir visualizar o design normal.
WPtouch funciona muito bem logo de cara, porém o plugin lhe dá uma enorme quantidade de controle sobre como o design do seu celular. Vamos dar uma olhada mais profunda no que o plugin pode fazer.
Core Settings
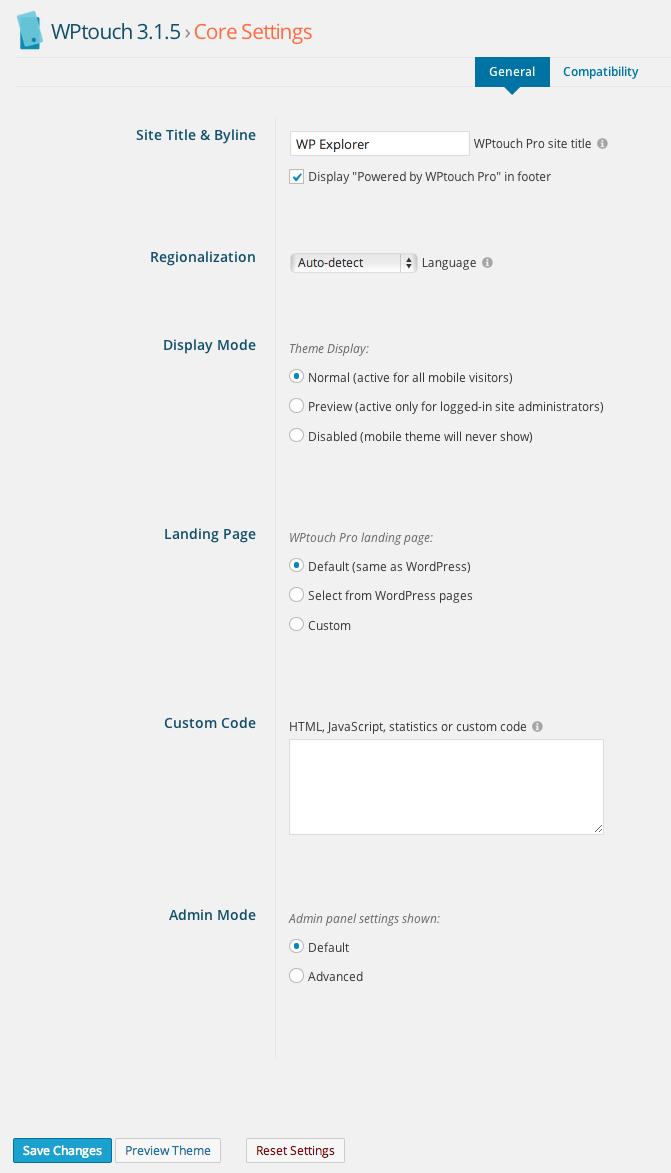
O título do seu design móvel será o título padrão do seu site, no entanto ele lhe dá a opção de mudá-lo. Há também um modo de visualização para administradores e uma caixa para adicionar Google Analytics e outros códigos personalizados.

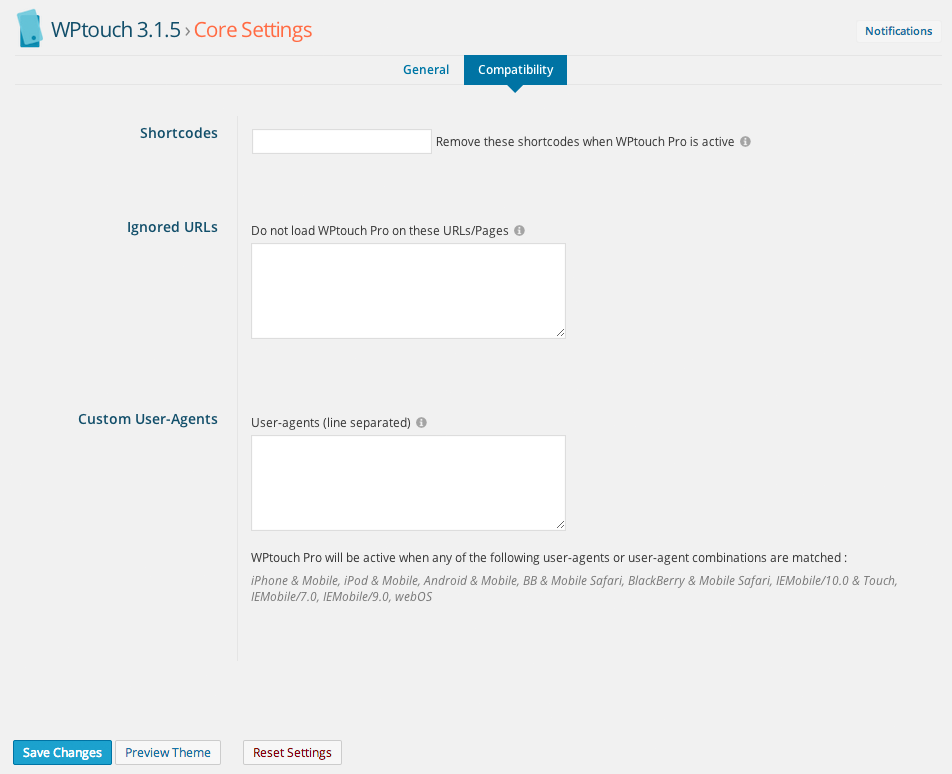
O plugin permite desativar os atalhos de estilo quando o design do celular está sendo usado. Isto é útil se você estiver usando algum atalho que não ficará bem com as dimensões menores do tema móvel.
Você também pode desabilitar o WPtouch para URLs específicas e definir em quais dispositivos o WPtouch será usado. A grande maioria dos agentes de usuário já estão definidos incluindo dispositivos iOS, Android, Blackberry e webOS.

Themes & Extensions
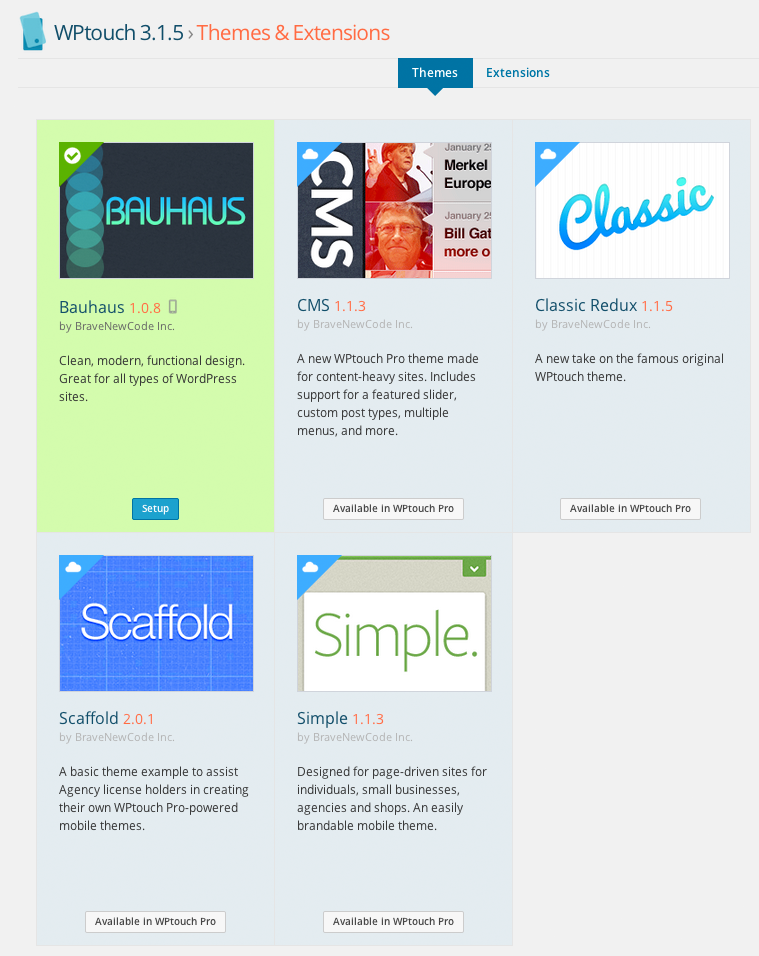
WPtouch é gratuito para download, porém uma versão premium está disponível a partir de $49. A versão gratuita vem embalada com um design chamado Bauhaus. Quatro designs adicionais estão incluídos com WPtouch Pro.

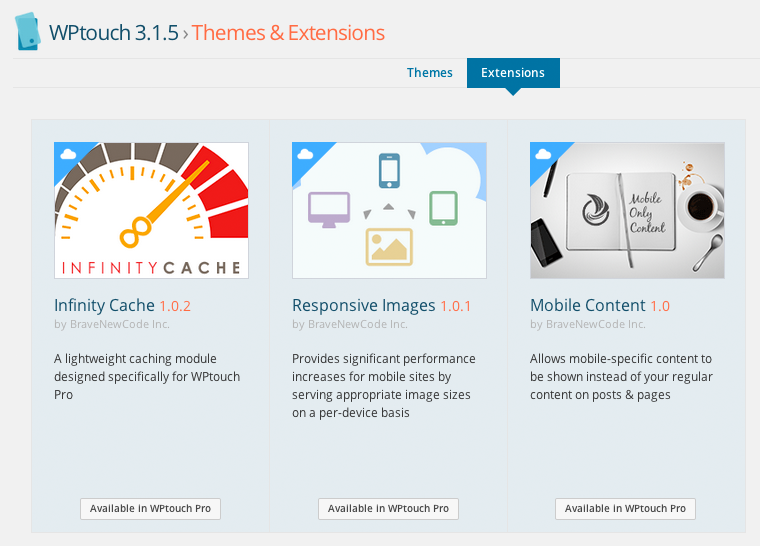
WPtouch Pro também fornece três extensões que melhoram a funcionalidade do plugin. Isso inclui um módulo de cache, um módulo que reduz o tamanho das imagens para usuários móveis e um módulo que permite que você exiba conteúdo específico para usuários móveis.
>948
Theme Settings
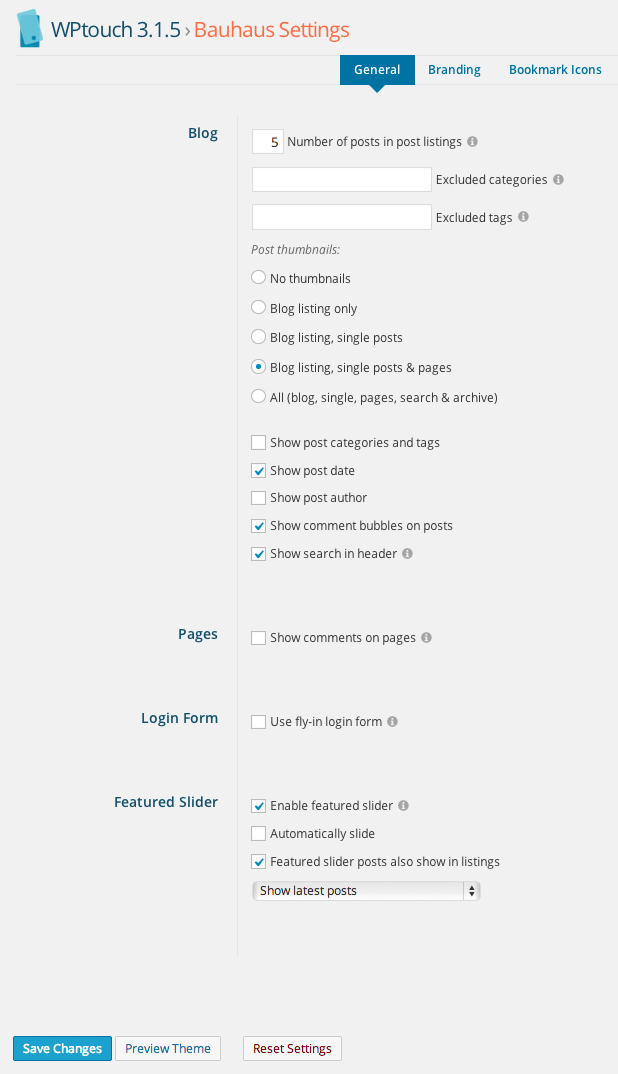
Settings que são usados em seu site principal, como o número de posts de blogs sendo exibidos, também podem ser alterados para o seu design móvel. Você também pode escolher se categorias, detalhes do autor e comentários são exibidos.
O slider de tema pode exibir seus últimos posts no blog, posts com uma tag específica ou posts de uma categoria específica (por exemplo, notícias). Você também pode escolher as mensagens e páginas exatas que devem ser exibidas usando o post e o ID da página.

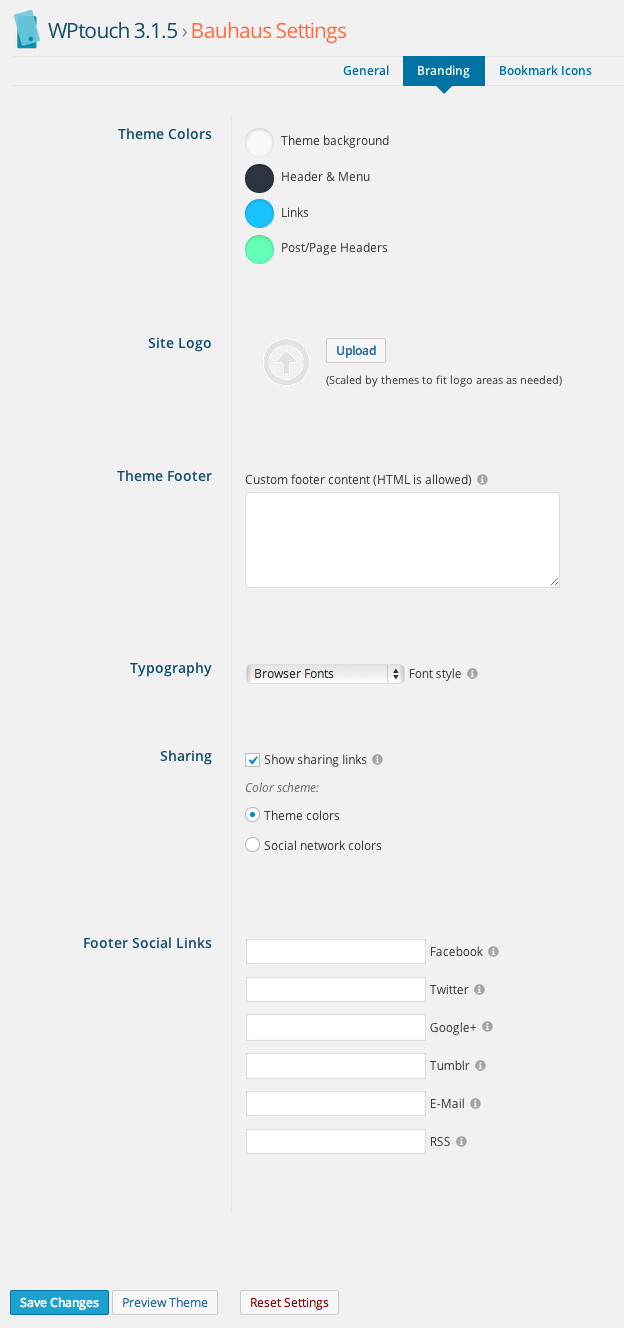
As fontes e cores do tema podem ser facilmente alteradas através da seção branding. Você também pode carregar o logotipo do seu site, exibir links de mídia social e criar seu próprio rodapé HTML personalizado.

WPtouch também permite que você altere os ícones que são exibidos para usuários Android e iOS quando eles marcam seu site.
>
![]() >
>
>
Menus
>
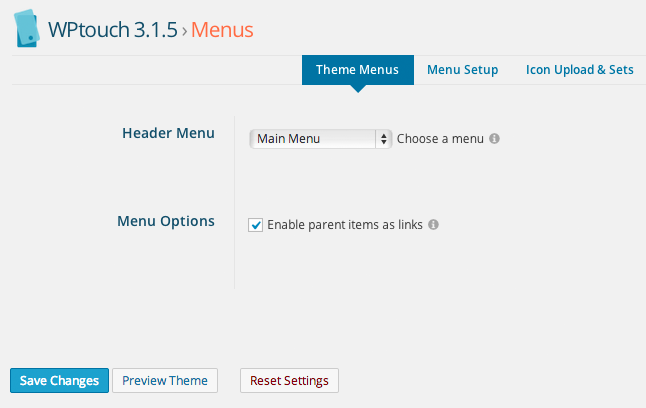
O plugin utiliza o sistema de menu do WordPress. Portanto, é fácil personalizar o menu superior. Tudo que você precisa fazer é criar um novo menu e depois atribuí-lo na área de configurações.

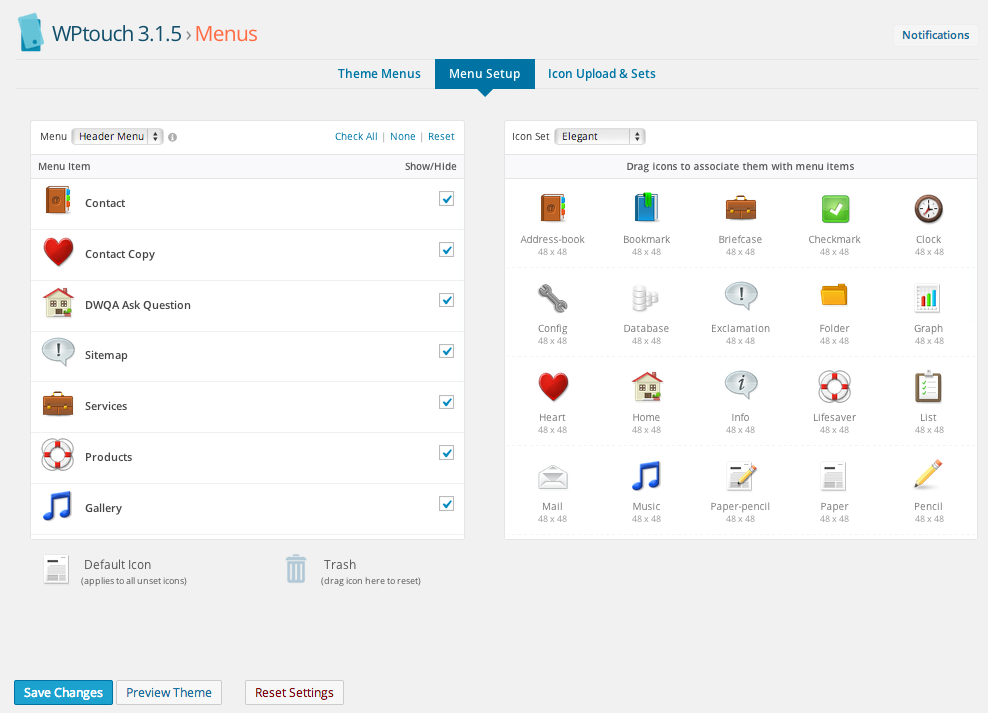
Icons podem ser associados a cada item do menu. Tudo que você precisa fazer é arrastar e soltar o ícone que você deseja para o item de menu correspondente.

Doze conjuntos de ícones estão incluídos com o plugin. Todos os conjuntos estão incluídos com a versão gratuita do plugin para que você não precise atualizar para mudar os ícones que estão sendo usados. Há também uma opção para carregar seus próprios ícones.
![]()
Mobile Design
Todas as opções de configuração no mundo não significariam nada se o design do celular não fosse bom. Felizmente, esse não é o caso. Como mencionei no início, o design tem a aparência e a sensação de que você normalmente associaria com aplicações móveis dedicadas. O design profissional parece ótimo e o conteúdo é fácil de navegar.

>
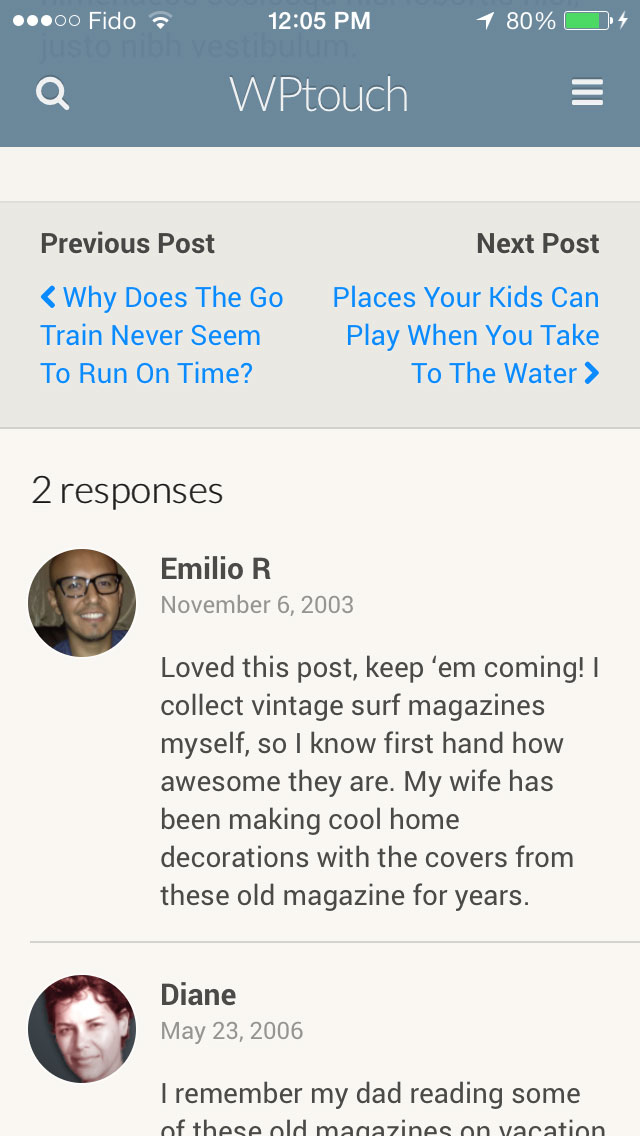
Visitors can navigate to other posts and publish comments like they would on your desktop design.
>

Overview
WPtouch é um dos meus plugins WordPress favoritos. É de longe a maneira mais fácil e barata de criar uma versão amigável do seu site para celular. Isto faz dele uma ótima escolha para aqueles de vocês que ainda não estão usando um tema responsivo.
Ptouch é de longe a maneira mais fácil e mais barata de criar uma versão amigável do seu site. Os desenvolvedores afirmam que seu design móvel carrega duas a três vezes mais rápido do que a maioria dos designs responsivos. Eu mesmo não testei isso, embora faça sentido que um design mínimo seja mais rápido de carregar.
A versão gratuita do plugin tem tudo o que você precisa, entretanto você pode querer considerar o WPtouch Pro para tirar vantagem das extensões. Em particular, o plugin de cache parece que poderia melhorar consideravelmente os tempos de carregamento, pois irá reformatar imagens na mosca para optimizá-lo para diferentes dispositivos. A versão premium do plugin também lhe dará acesso a um dos sistemas de suporte a tickets.
Insto-o a experimentar primeiro a versão gratuita do WPtouch. Se você gostar do que ele faz, você pode então rever se vale a pena atualizar.
Eu espero que você tenha gostado desta revisão. Se assim for, encorajo-o a subscrever o WPExplorer para actualizações nos nossos últimos artigos 🙂
Kevin