Layout
De când am început să codific o parte din proiectele la care lucrez, am folosit grila standard de 12 din Bootstrap cu o mică modificare. Sunt un mare susținător al lucrului cu instrumente răspândite – de ce? Ei bine, există un motiv pentru care sunt atât de răspândite. Ele funcționează și sunt eficiente. În loc să reinventez roata, prefer să o modific pe cea pe care o am. Este eficient din punct de vedere al costurilor, rapid și previzibil.
Personalizarea grilei Bootstrap este susținută nativ și foarte ușor de făcut; Dacă sunteți oarecum alfabetizat în CSS, iată un ghid pentru exact acest lucru.
Ritm orizontal
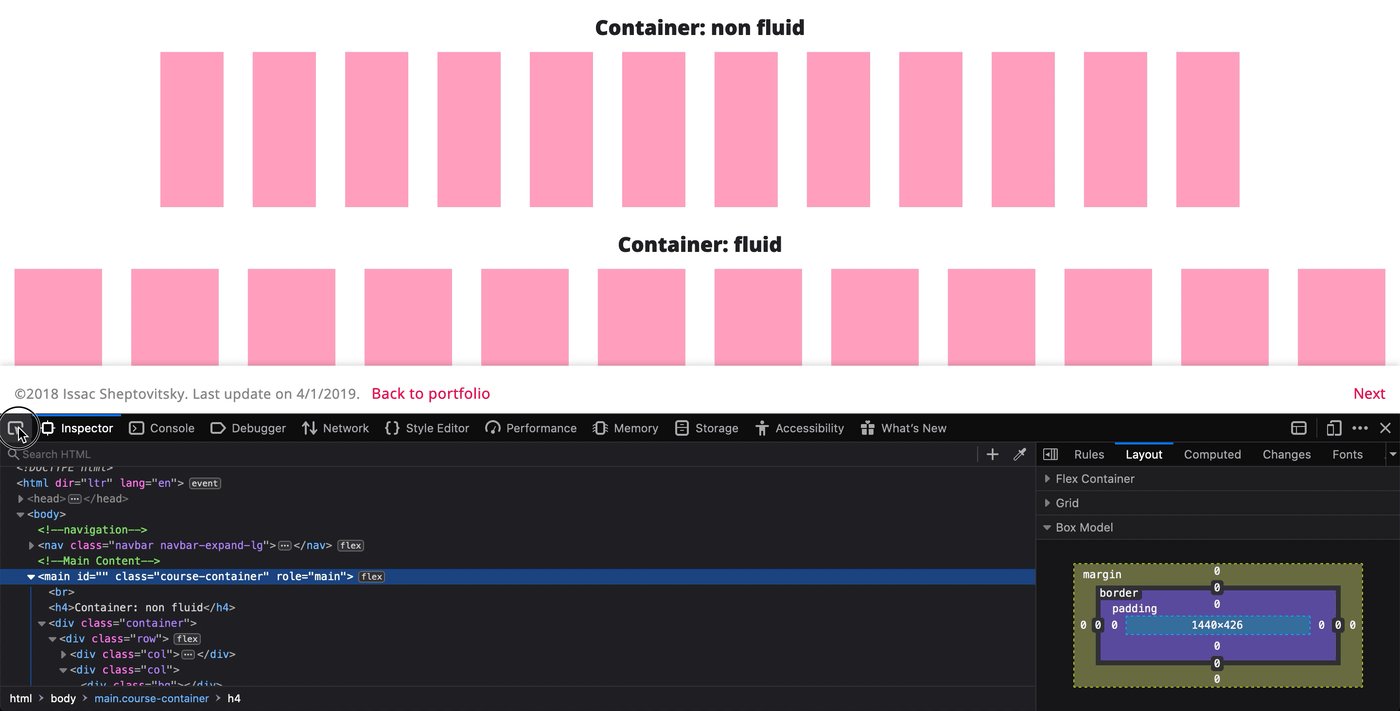
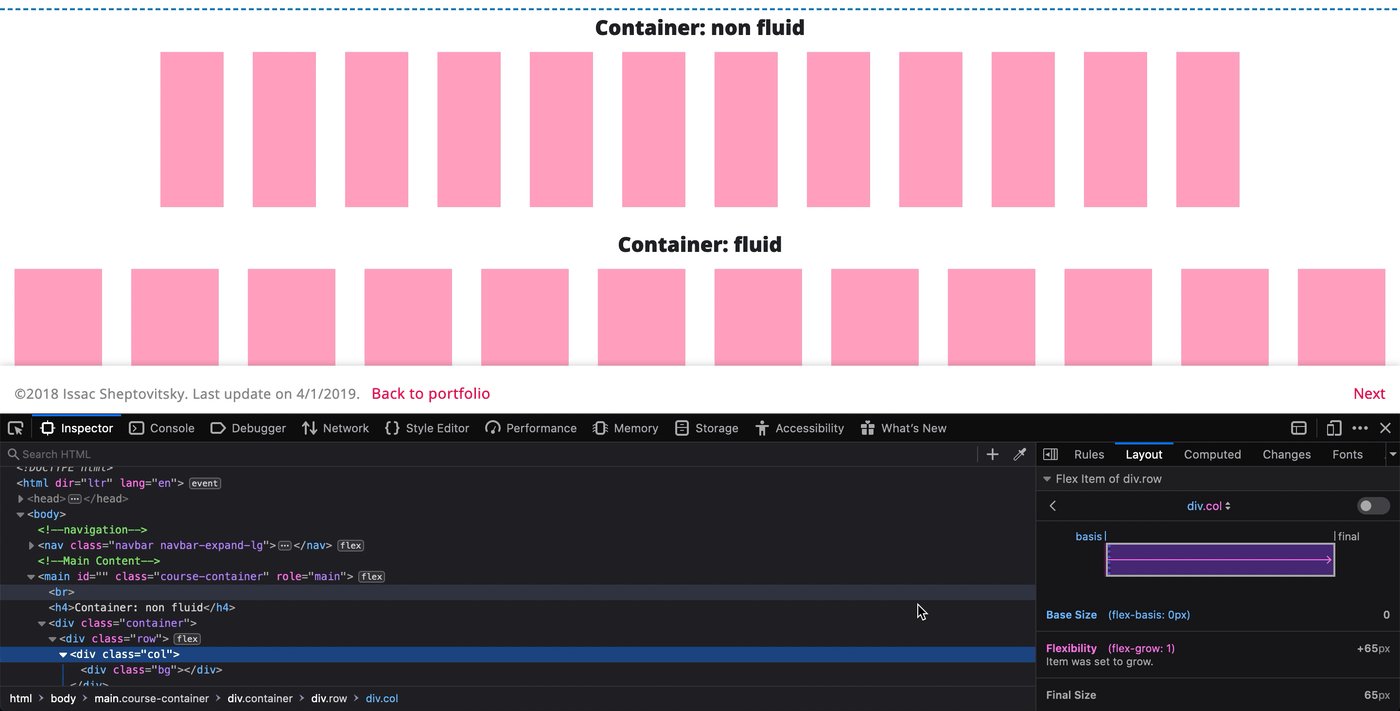
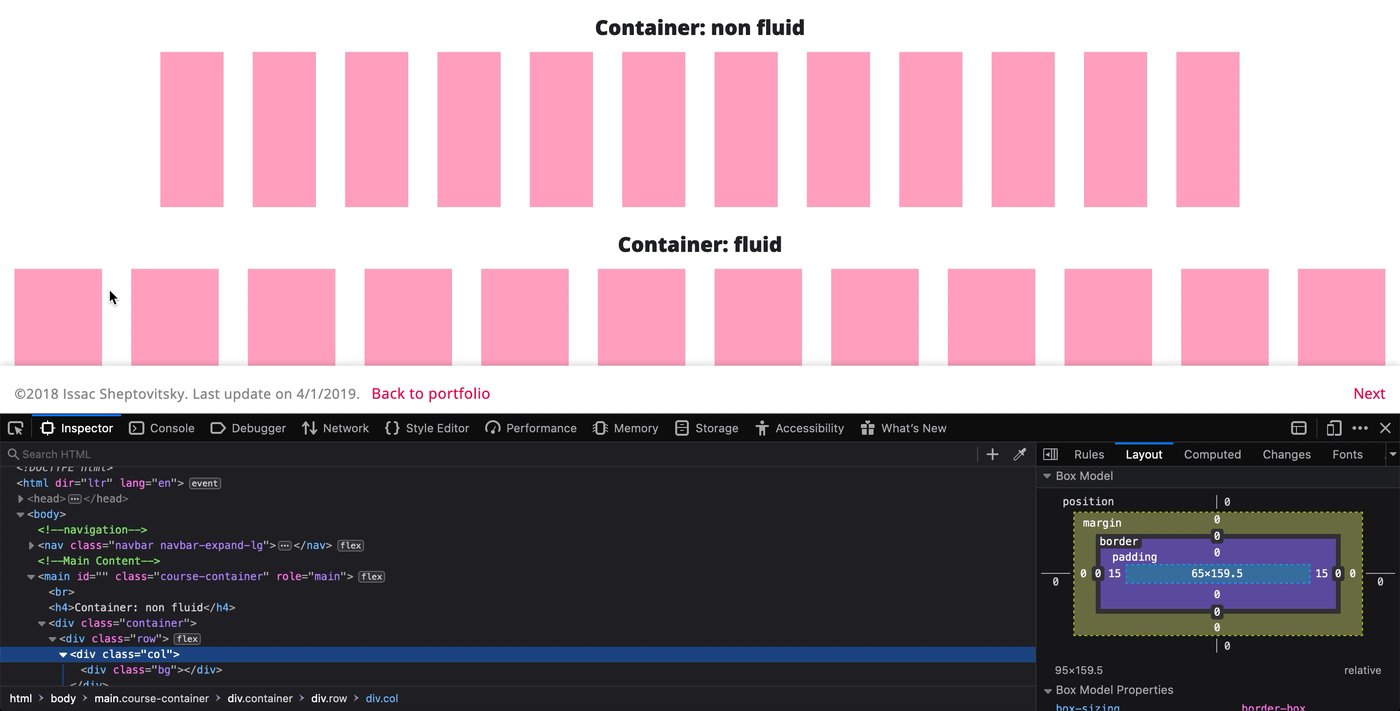
Grila standard Bootstrap este o dispunere pe 12 coloane, cu o marjă de 15px de fiecare parte a coloanei; rezultând un jgheab de 30px între coloane plus 15px în stânga și în dreapta grilei. Acestea sunt setările implicite, pe care le voi configura după bunul meu plac sau voi cere dezvoltatorului să le configureze.
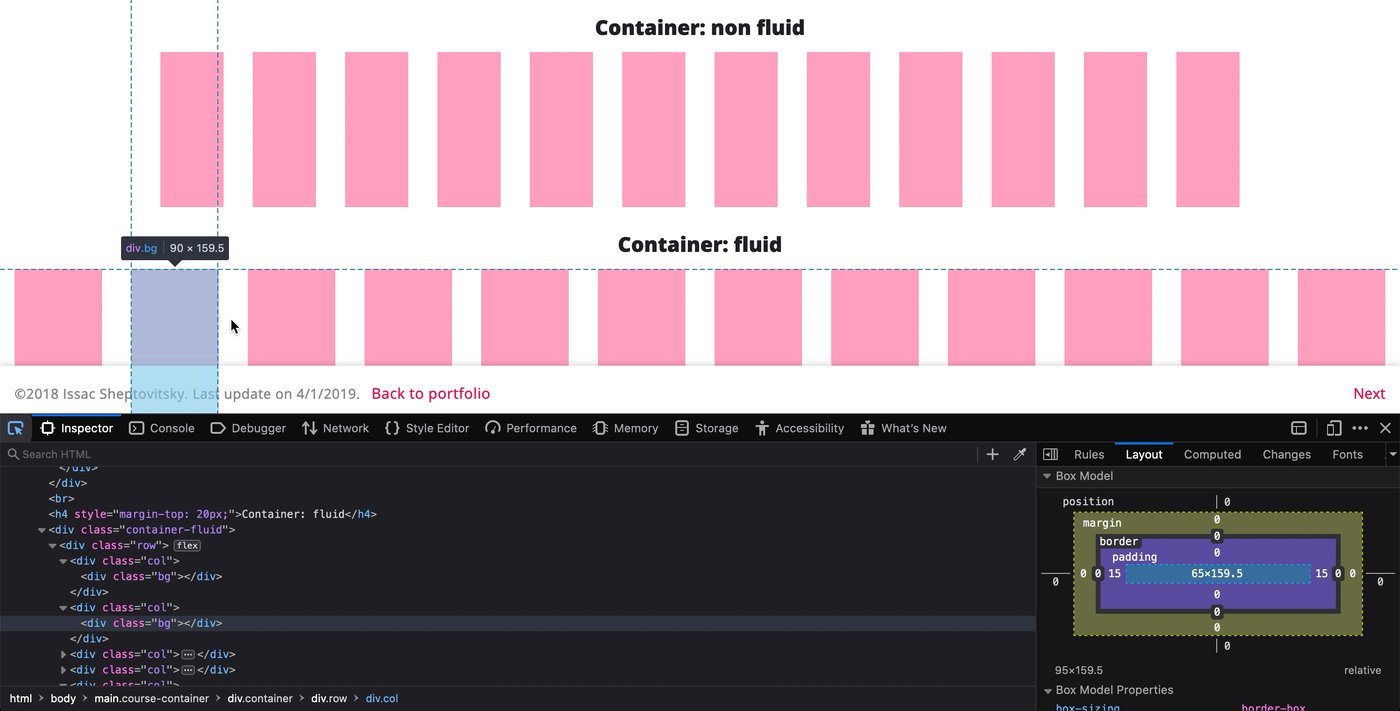
Întreaga grilă se numește Container. Un container poate avea o dimensiune fluidă sau responsivă. Un container fluid va lua întotdeauna întreaga lățime care este disponibilă.

Pentru fiecare interval de ecran există o lățime a containerului care este optimizată pentru acel interval de ecran. La început este recomandat să folosiți dimensiunile implicite, însă este destul de mișto să le personalizați când sunteți mai departe în gaura iepurelui 8pt.

Când site-ul nostru bazat pe Bootstrap este afișat pe orice dispozitiv, Browserul verifică pentru a vedea acasă cât spațiu este disponibil pentru afișare și stabilește aspectul în funcție de acel spațiu. Dacă avem un iPhone cu o lățime de 414px, suntem în categoria Extra small, iar containerul nostru va ocupa 100% din lățimea disponibilă. Când vom trece la un dispozitiv mai lat, să spunem o tabletă (768px lățime), categoria dispozitivului nostru se va schimba în Medium, iar lățimea containerului va fi de 720px.
Dacă sunteți ca mine, ați dori să personalizați aceste setări. Vom începe prin a ne scoate calculatoarele 🧮.
Când proiectăm pentru desktop, aș vrea ca fiecare coloană să aibă o lățime de 72px și să aibă o jgheabă de 24px sau 32px. O jgheabă de 24px va avea ca rezultat 12px pe fiecare parte a containerului, iar o jgheabă de 32px va avea ca rezultat 16px pe fiecare parte. De obicei, optez pentru jgheabul de 24px.
(12 coloane × 72) + (12* jgheaburi × 24) = 1152px
*Tehnic, există 11 jgheaburi plus două jumătăți pe fiecare parte a containerului.

Proiectarea pentru mobil prezintă câteva provocări noi. În primul rând, nu toate dimensiunile lățimii dispozitivelor mobile sunt divizibile cu 8. În acest caz, este important să vă bazați pe propriul instinct de designer și să găsiți o cale de mijloc. În al doilea rând, 12 coloane nu sunt cu adevărat practice atunci când proiectați pentru ecrane înguste. Eu însumi optez pentru o dispunere pe 6 coloane pe mobil, deși atunci când am experimentat cu o dispunere pe 2 coloane, rezultatele finale nu au fost cu nimic mai proaste.
Aceasta rămâne la latitudinea dvs. să decideți singur.
Pentru un ecran care are o lățime de 375pt, utilizați aceste setări:

Prezervarea lățimii jgheaburilor este mai importantă decât păstrarea lățimii coloanelor, deoarece jgheaburile acționează ca spațiu alb între elemente – și asta este ceea ce determină de fapt ritmul; în timp ce coloanele dictează lățimea unui element.

.