Layout
Sedan jag har kodat en del av de projekt jag arbetar med har jag använt Bootstraps standard 12 grid med en liten ändring. Jag är en stor anhängare av att arbeta med utbredda verktyg – varför? Tja, det finns en anledning till att de är så utbredda. De fungerar och är effektiva. Istället för att uppfinna hjulet på nytt föredrar jag att modifiera det jag har. Det är kostnadseffektivt, snabbt och förutsägbart.
Anpassning av Bootstraps rutnät har nativt stöd och är mycket lätt att göra; Om du är någorlunda kunnig i CSS finns här en guide för just detta.
Horisontell rytm
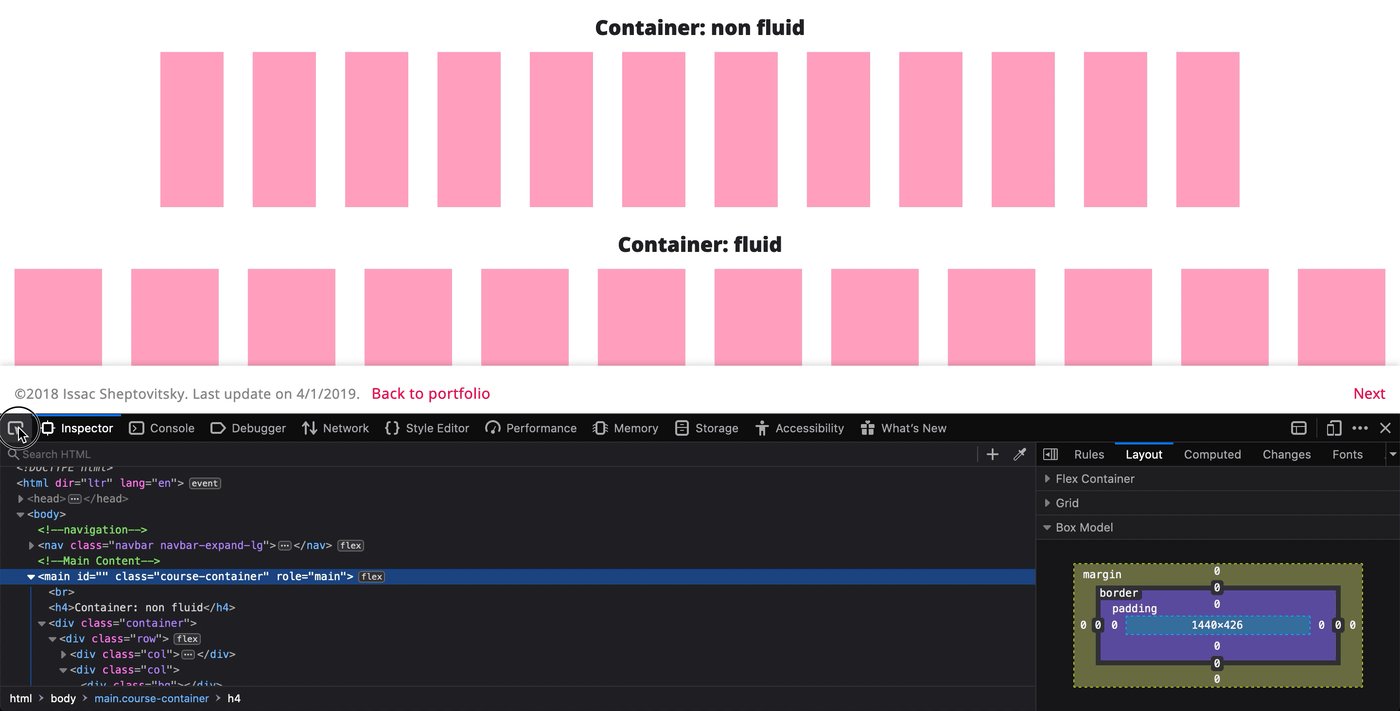
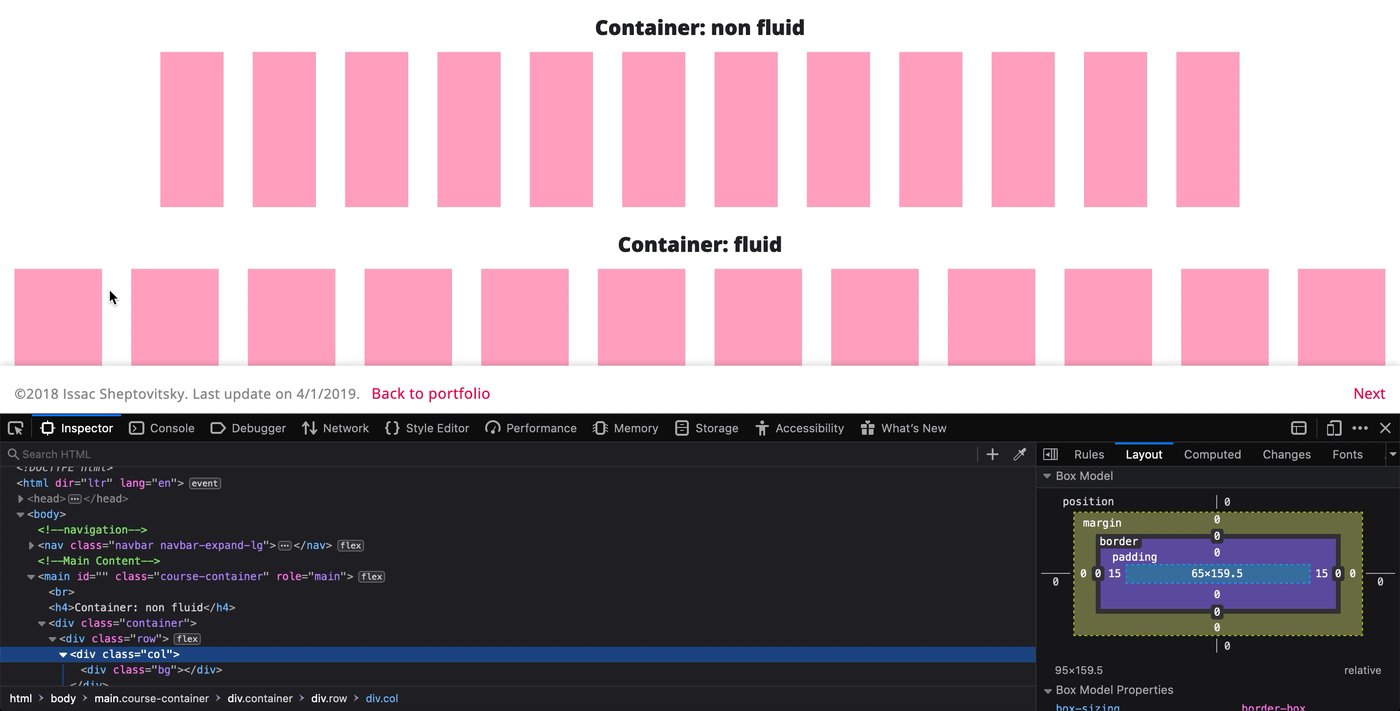
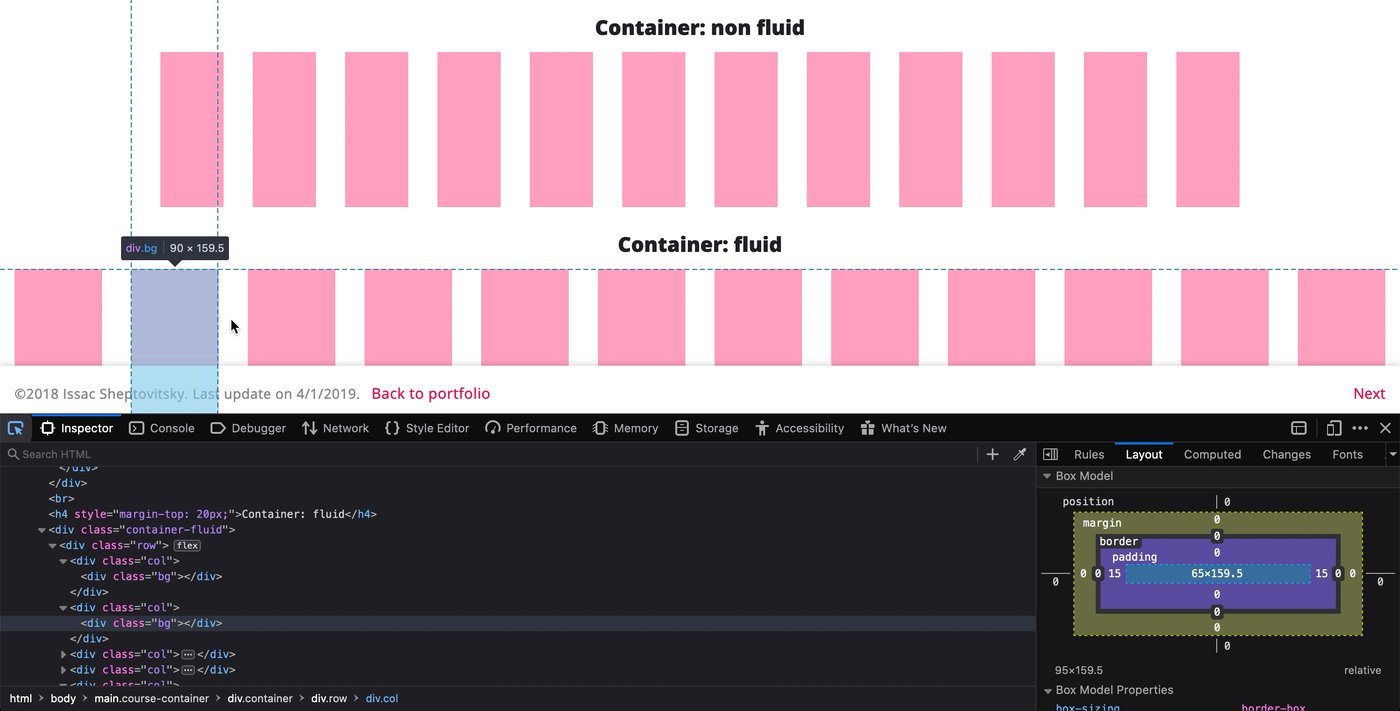
Standardrutnätet i Bootstrap är en layout med 12 kolumner, med en marginal på 15px på varje sida av kolumnen, vilket resulterar i en 30px ränna mellan kolumnerna plus 15px till vänster och höger om rutnätet. Detta är standardinställningarna, som jag kommer att konfigurera efter eget tycke eller be utvecklaren att konfigurera.
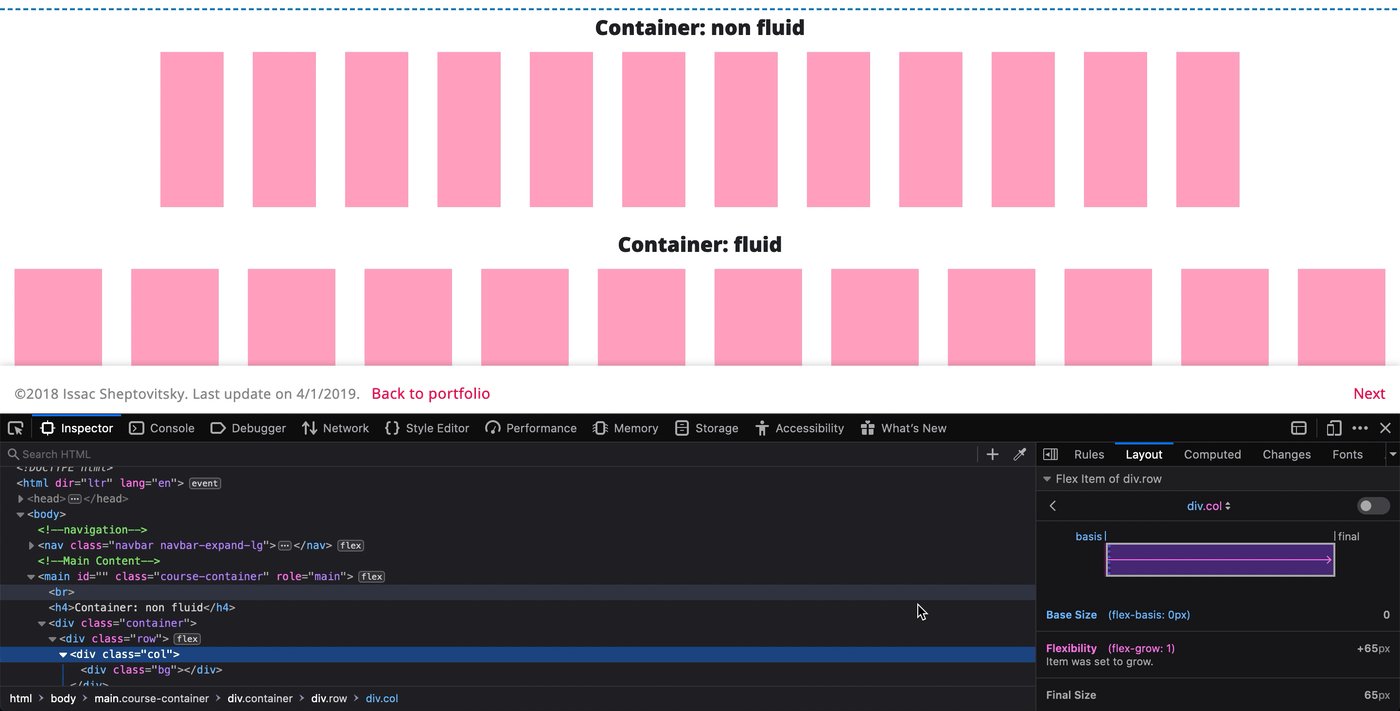
Helheten i rutnätet kallas Container. En container kan vara antingen flytande eller responsiv i storlek. En flytande container tar alltid hela den bredd som finns tillgänglig.

För varje skärmområde finns det en containerbredd som är optimerad för det skärmområdet. I början rekommenderas det att använda standardstorlekarna, men det är ganska häftigt att anpassa när man kommit längre ner i 8pt kaninhålet.

När vår Bootstrap-baserade webbplats visas på en enhet kontrollerar webbläsaren om det finns tillräckligt med utrymme för visning och ställer in layouten i enlighet med det utrymmet. Om vi har en 414px bred iPhone är vi i kategorin Extra liten och vår behållare tar upp 100 % av den tillgängliga bredden. När vi byter till en bredare enhet, låt oss säga en surfplatta (768px bred), ändras vår enhetskategori till Medium och behållarens bredd blir 720px.
Om du är som jag vill du anpassa dessa inställningar. Vi börjar med att ta fram våra miniräknare 🧮.
När jag designar för skrivbord vill jag att varje kolumn ska vara 72px bred och ha en ränna på 24px eller 32px. En ränna på 24px ger 12px på varje sida av behållaren och en ränna på 32px ger 16px på varje sida. Jag brukar välja rännan på 24px.
(12 kolumner × 72) + (12* rännor × 24) = 1152px
*Tekniskt sett finns det 11 rännor plus två halvor på varje sida av behållaren.

Att utforma för mobila enheter innebär några nya utmaningar. För det första är inte alla mobila enheters breddmått delbart med 8. I det här fallet är det viktigt att lita på din egen instinkt som designer och hitta en medelväg. För det andra är 12 kolumner inte riktigt praktiskt när man utformar för smala skärmar. Själv väljer jag en layout med 6 kolumner på mobiler, även om slutresultatet inte var sämre när jag experimenterade med en layout med 2 kolumner.
Detta är upp till dig att avgöra själv.
För en skärm som är 375pt bred, använd dessa inställningar:

Befrielse av rännans bredd är viktigare än att bevara kolumnbredden, eftersom rännorna fungerar som det vita utrymmet mellan elementen – och det är det som faktiskt bestämmer rytmen; medan kolumnerna dikterar bredden på ett element.

.