Det finns några sätt att hantera mobila besökare. Ett sätt är att använda en responsiv design som använder samma HTML som din skrivbordsdesign men ändrar hur sidan visas med hjälp av CSS. Denna metod föredras av sökmotorer som Google eftersom den garanterar att det bara finns en URL per sida.
En alternativ metod är att skapa en mobilapp för dina besökare. På så sätt kan du anpassa hur ditt innehåll visas för besökarna, men det innebär att besökarna inte ser ditt innehåll med samma URL som de på stationära datorer.
I dag skulle jag vilja prata om WordPress-pluginet WPtouch. Pluginet upptäcker när mobila besökare tittar på en sida och visar ett snyggt användarvänligt mobilt tema för dem.
Det som förvånar många om WPtouch är att det erbjuder samma typ av gränssnitt som du skulle förvänta dig från en dedikerad mobilapplikation, men pluginet visar helt enkelt ett anpassat tema för mobila besökare. Det erbjuder därför den förbättrade användarupplevelse som är mer förknippad med dedikerade mobilapplikationer med de SEO-fördelar som är mer förknippade med vanlig responsiv design.
Pluginet ger också besökarna möjlighet att inaktivera WPtouch och visa skrivbordsdesignen av din webbplats på sin smartphone. Detta är en användbar funktion eftersom många smartphones har skärmar som är 5 tum i diameter eller större, därför kan besökare föredra att visa den normala designen.
WPtouch fungerar utmärkt direkt ur lådan, men plugin ger dig en enorm mängd kontroll över hur din mobila design. Låt oss ta en djupare titt på vad insticksprogrammet kan göra.
Kärninställningar
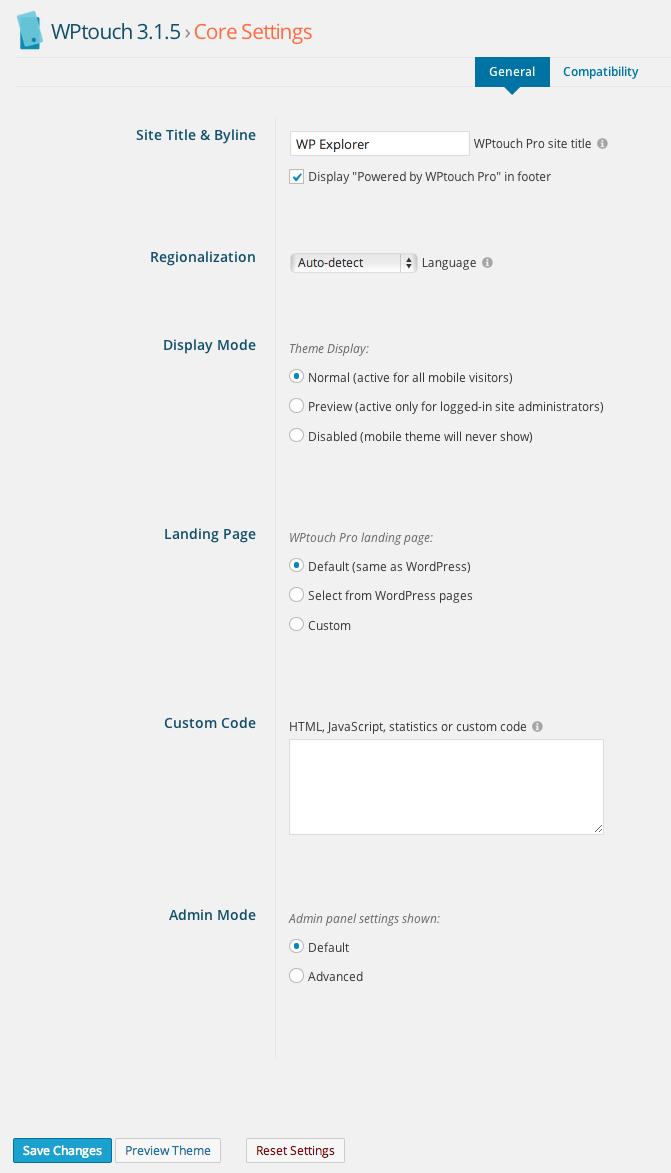
Titeln på din mobila design kommer som standard att vara titeln på din webbplats, men det ger dig möjlighet att ändra den. Det finns också ett förhandsgranskningsläge för administratörer och en ruta för att lägga till Google Analytics och annan anpassad kod.

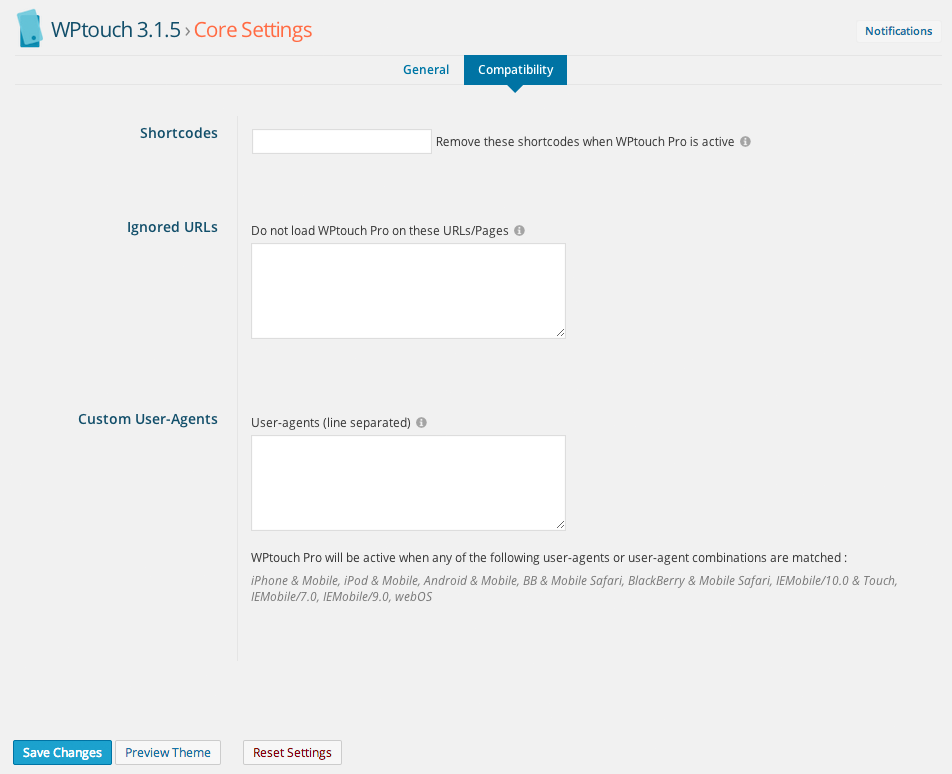
Pluginet låter dig inaktivera styling shortcodes när den mobila designen används. Detta är användbart om du använder några kortkoder som inte kommer att se bra ut med de mindre dimensionerna i mobiltemat.
Du kan också inaktivera WPtouch för specifika webbadresser och definiera vilka enheter WPtouch ska användas på. Den stora majoriteten av användaragenter är redan definierade, inklusive iOS-enheter, Android, Blackberry och webOS.

Themes & Extensions
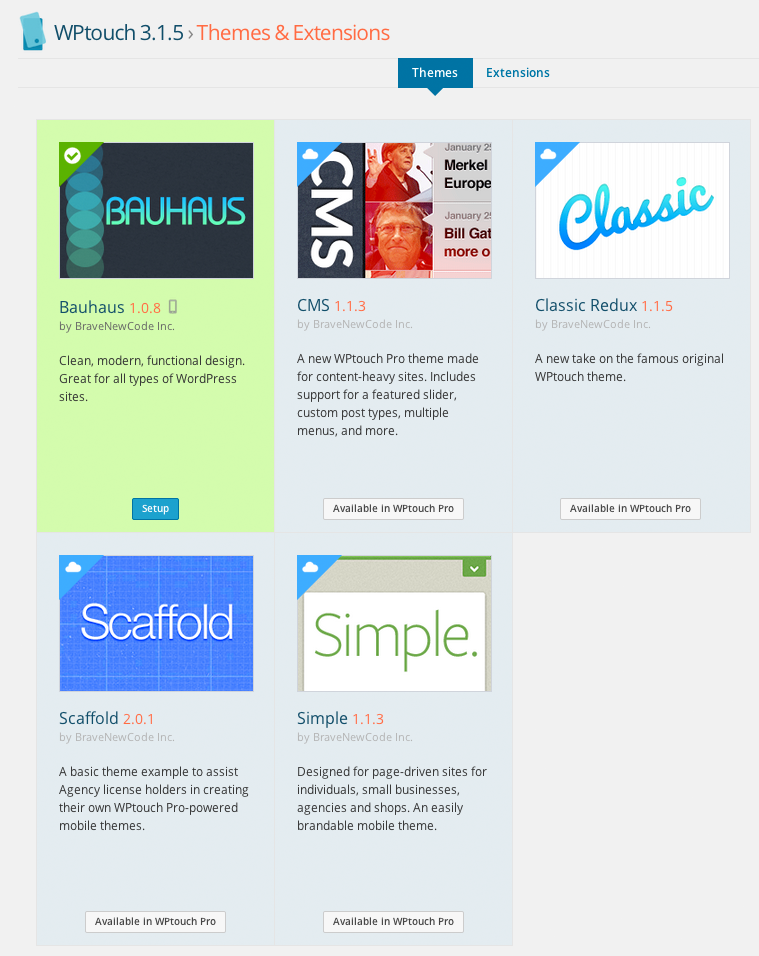
WPtouch är gratis att ladda ner, men en premiumversion finns tillgänglig från 49 dollar. Gratisversionen levereras paketerad med en design som kallas Bauhaus. Fyra ytterligare designer ingår i WPtouch Pro.

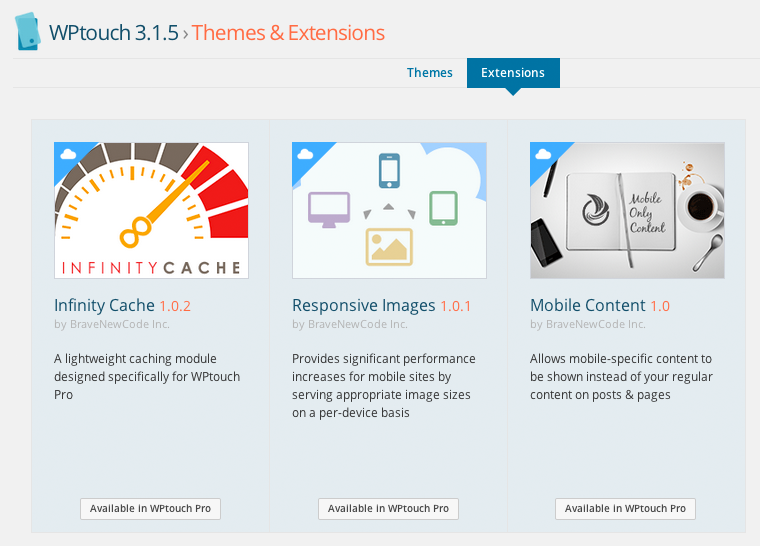
WPtouch Pro innehåller också tre tillägg som förbättrar insticksmodulets funktionalitet. Detta inkluderar en cachingmodul, en modul som minskar storleken på bilder för mobilanvändare och en modul som låter dig visa specifikt innehåll för mobilanvändare.

Temainställningar
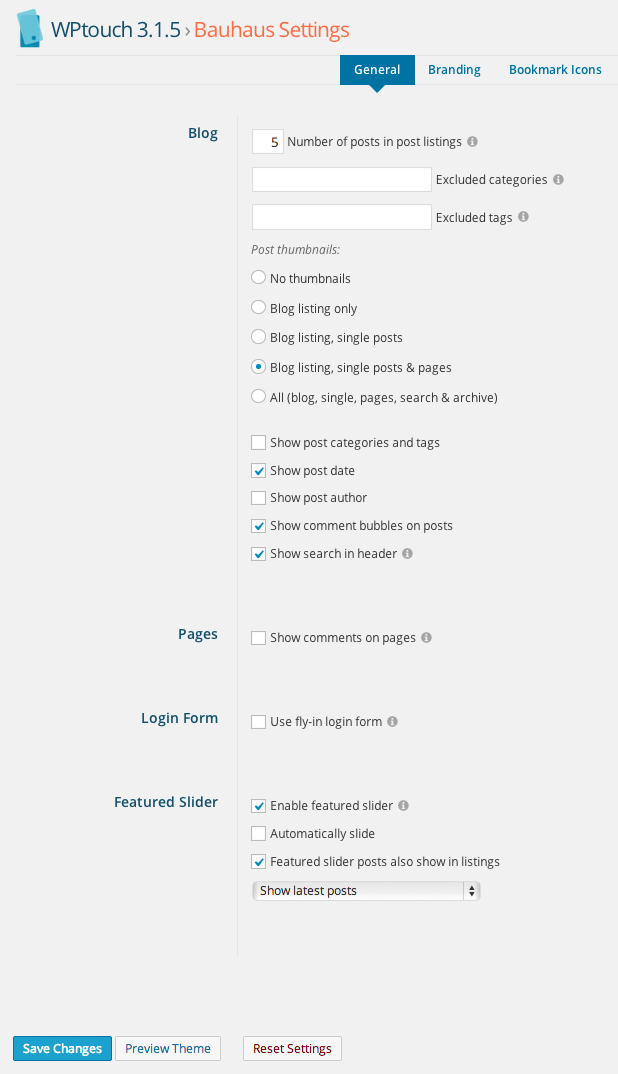
Inställningar som används på din huvudwebbplats, som t.ex. antalet blogginlägg som visas, kan ändras även för din mobila design. Du kan också välja om kategorier, författaruppgifter och kommentarer ska visas.
Tematsliderna kan visa dina senaste blogginlägg, inlägg med en specifik tagg eller inlägg från en specifik kategori (t.ex. nyheter). Du kan också välja exakt vilka inlägg och sidor som ska visas med hjälp av inläggs- och sid-ID.

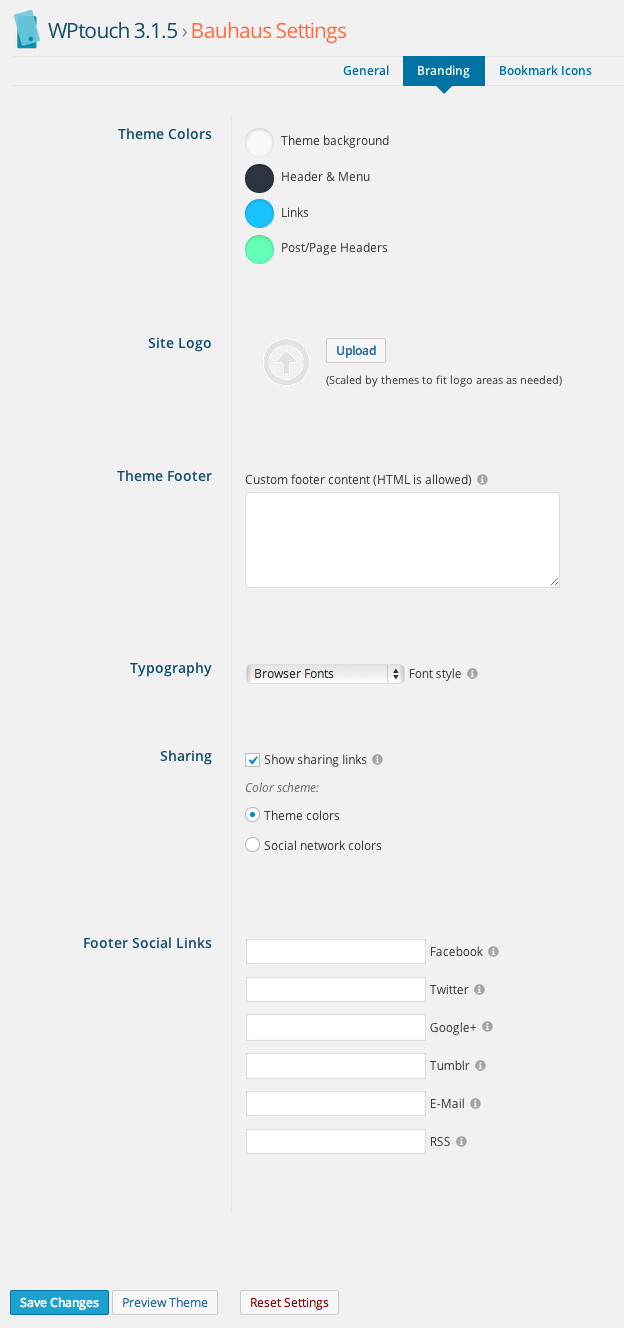
Temaets typsnitt och färger kan enkelt ändras via varumärkessektionen. Du kan också ladda upp din webbplatslogotyp, visa länkar till sociala medier och skapa en egen anpassad HTML-fot.

WPtouch låter dig också ändra ikonerna som visas för Android- och iOS-användare när de bokmärker din webbplats.
![]()
Menus
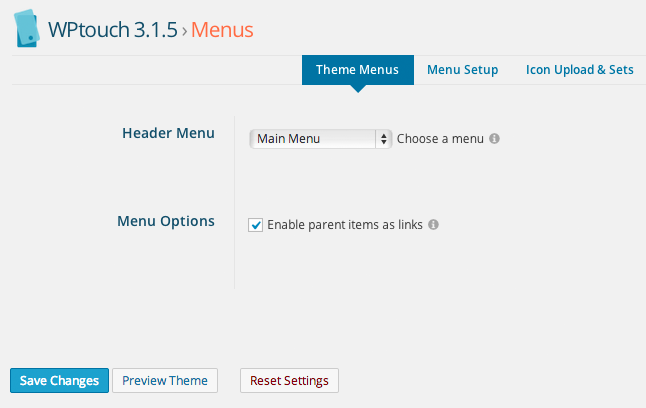
Insticksmodulet använder WordPress menysystem. Det är därför lätt att anpassa toppmenyn. Allt du behöver göra är att skapa en ny meny och sedan tilldela den i inställningsområdet.

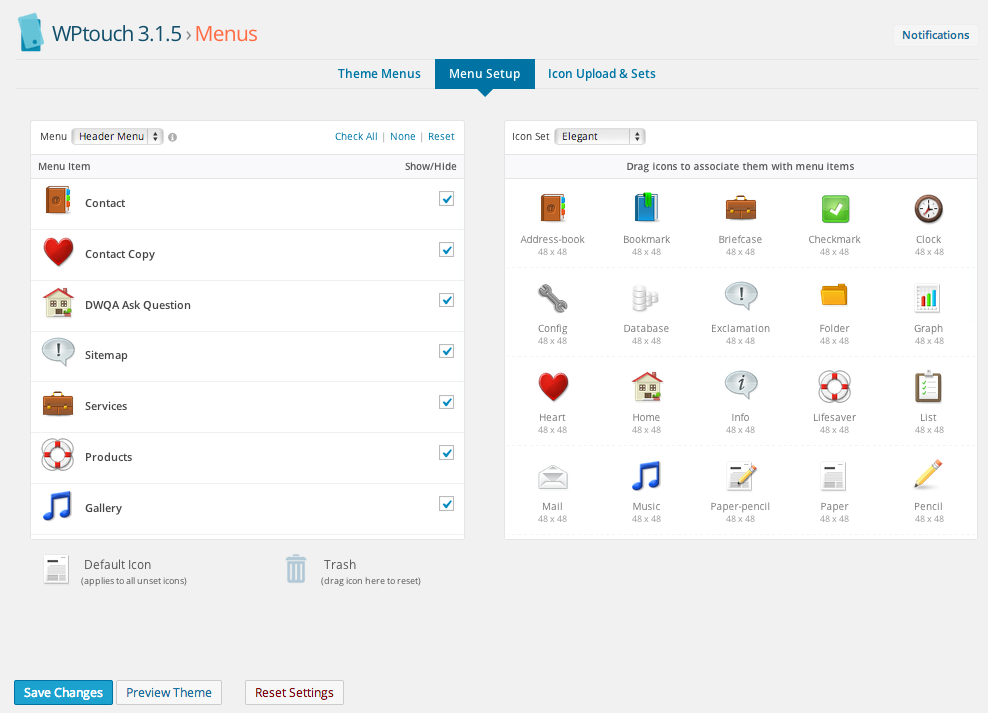
Ikoner kan associeras med varje menyalternativ. Allt du behöver göra är att dra och släppa den ikon du vill ha till motsvarande menyalternativ.

Tolv ikonuppsättningar ingår i insticksprogrammet. Alla uppsättningar ingår i gratisversionen av insticksprogrammet så du behöver inte uppgradera för att ändra de ikoner som används. Det finns också möjlighet att ladda upp egna ikoner.
![]()
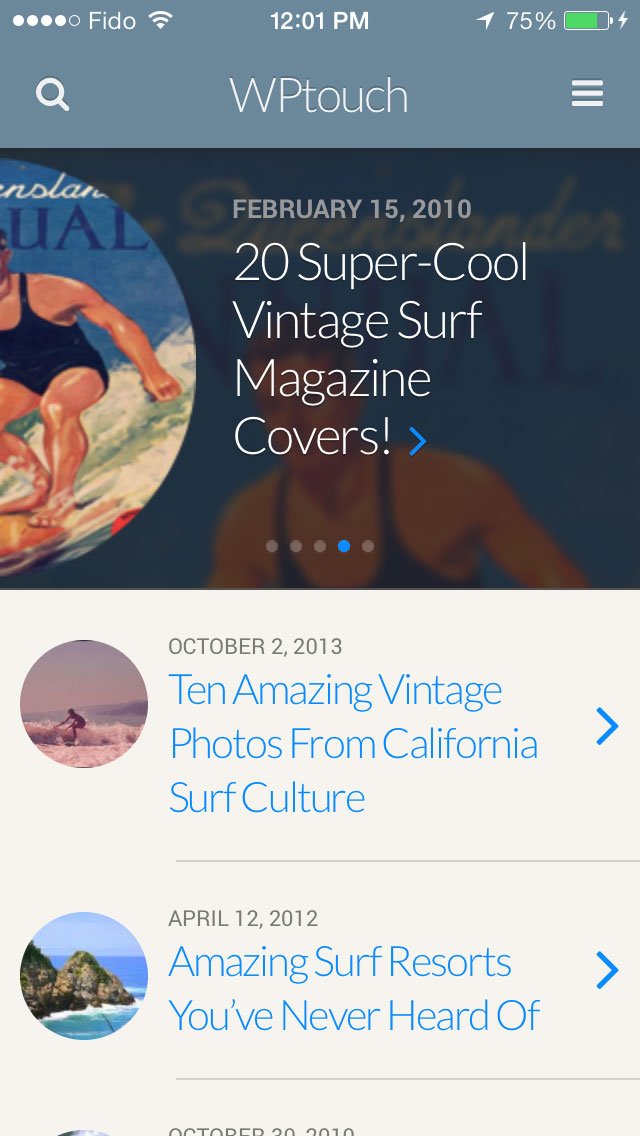
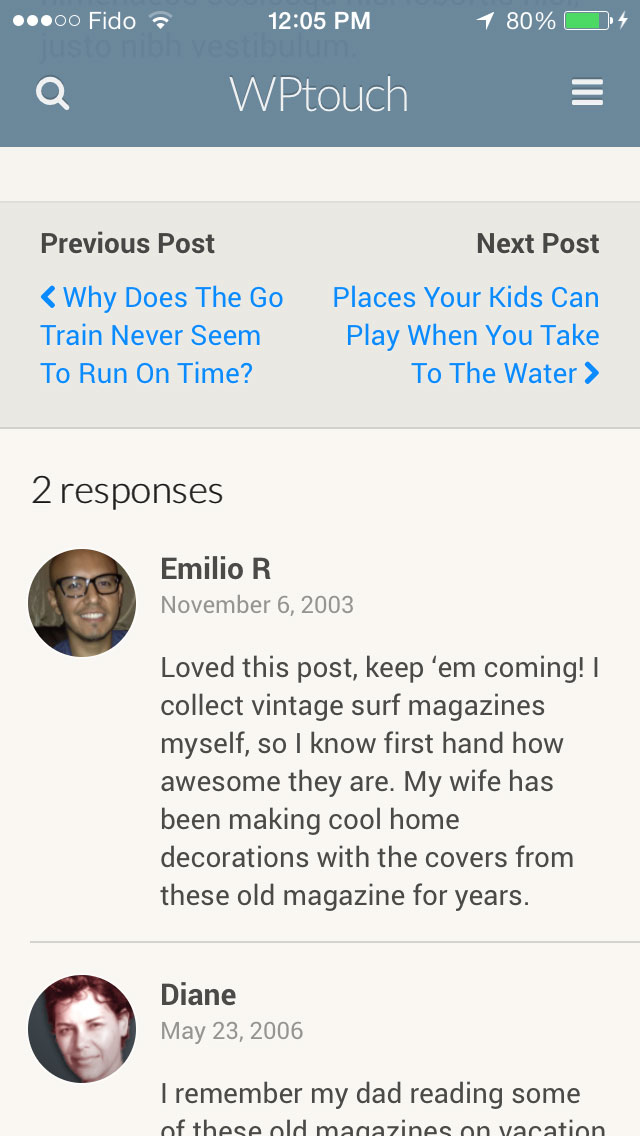
Mobildesign
Alla konfigurationsalternativ i världen skulle inte betyda någonting om mobildesignen inte var bra. Tack och lov är det inte fallet. Som jag nämnde i början har designen det utseende och den känsla som du normalt förknippar med dedikerade mobilapplikationer. Den professionella designen ser bra ut och innehållet är lätt att navigera.

Besökare kan navigera till andra inlägg och publicera kommentarer som de skulle göra på din skrivbordsdesign.

Översikt
WPtouch är en av mina favorit WordPress plugins. Det är det överlägset enklaste och billigaste sättet att skapa en mobilanpassad version av din webbplats. Detta gör det till ett utmärkt val för dig som inte redan använder ett responsivt tema.
Även de av er som har en responsiv design kanske vill byta. Utvecklarna hävdar att deras mobildesign laddas två till tre gånger snabbare än de flesta responsiva designer. Jag har inte testat detta själv, även om det är logiskt att en minimal design skulle vara snabbare att ladda.
Gratisversionen av insticksprogrammet har allt du behöver, men du kanske vill överväga WPtouch Pro för att dra nytta av tilläggen. Särskilt caching-pluginet ser ut att kunna förbättra laddningstiderna avsevärt eftersom det omformaterar bilder i farten för att optimera dem för olika enheter. Premiumversionen av insticksprogrammet kommer också att ge dig tillgång till ett en av en biljettsupportsystem.
Jag uppmuntrar dig att ge gratisversionen av WPtouch ett försök först. Om du gillar vad den gör kan du sedan se över om det är värt att uppgradera.
Jag hoppas att du har gillat den här recensionen. Om så är fallet uppmanar jag dig att prenumerera på WPExplorer för att få uppdateringar om våra senaste artiklar 🙂
Kevin
.