Layout
Siinä aikana, kun olen koodannut osan projekteista, joiden parissa työskentelen, olen käyttänyt Bootstrapin vakiomuotoista 12-ruutua pienellä muutoksella. Olen suuri kannattaja laajalle levinneillä työkaluilla työskentelyssä – miksi? No, siihen on syynsä, miksi ne ovat niin laajalle levinneitä. Ne toimivat ja ovat tehokkaita. Sen sijaan, että keksisin pyörän uudelleen, muokkaan mieluummin sitä, joka minulla on. Se on kustannustehokasta, nopeaa ja ennustettavaa.
Bootstrapin ruudukon muokkaaminen on natiivisti tuettu ja erittäin helppo tehdä; Jos olet jokseenkin lukutaitoinen CSS:ssä, tässä on opas juuri siihen.
Horizontal Rhythm
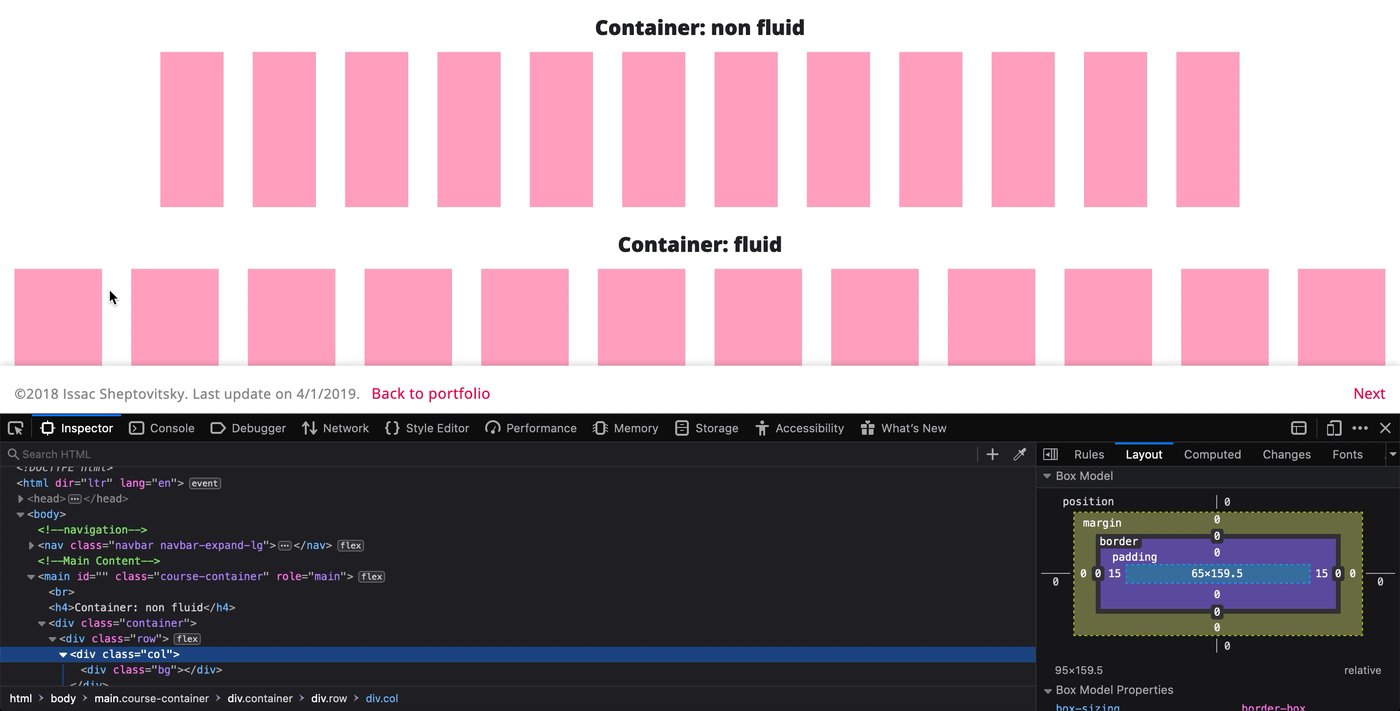
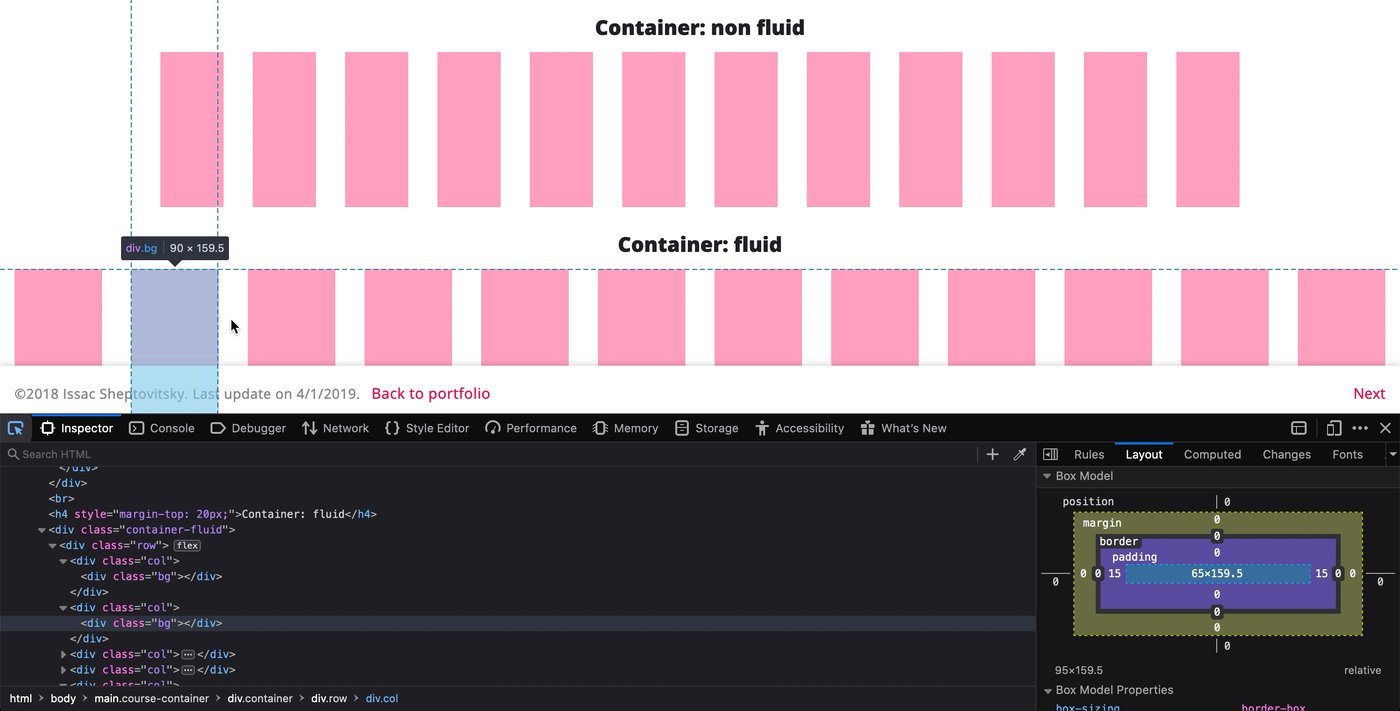
Standardi Bootstrapin ruudukko on 12 sarakkeen asettelua, jossa on 15px marginaali kummallakin puolella saraketta; tuloksena on 30px kouru sarakkeiden välissä sekä 15px ruudukon vasemmalla ja oikealla puolella. Nämä ovat oletusasetukset, jotka määrittelen mieleisekseni tai pyydän kehittäjää määrittelemään.
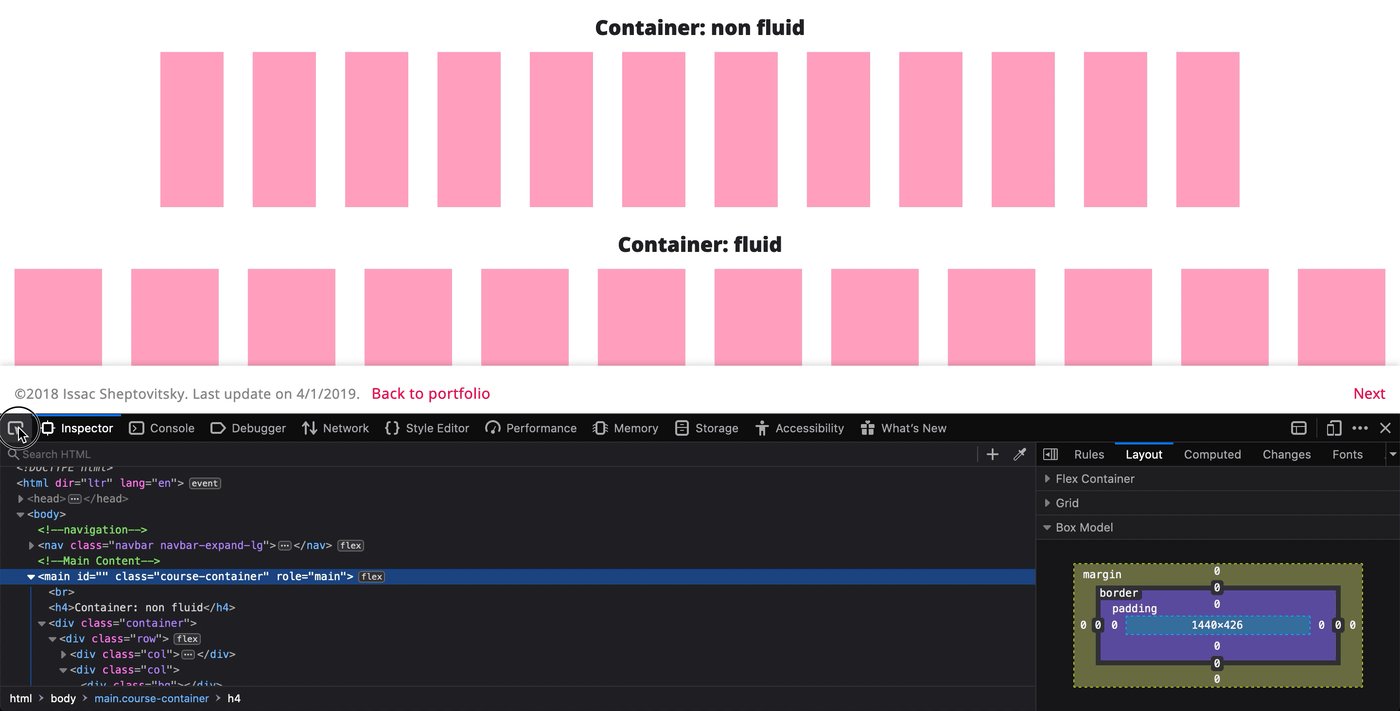
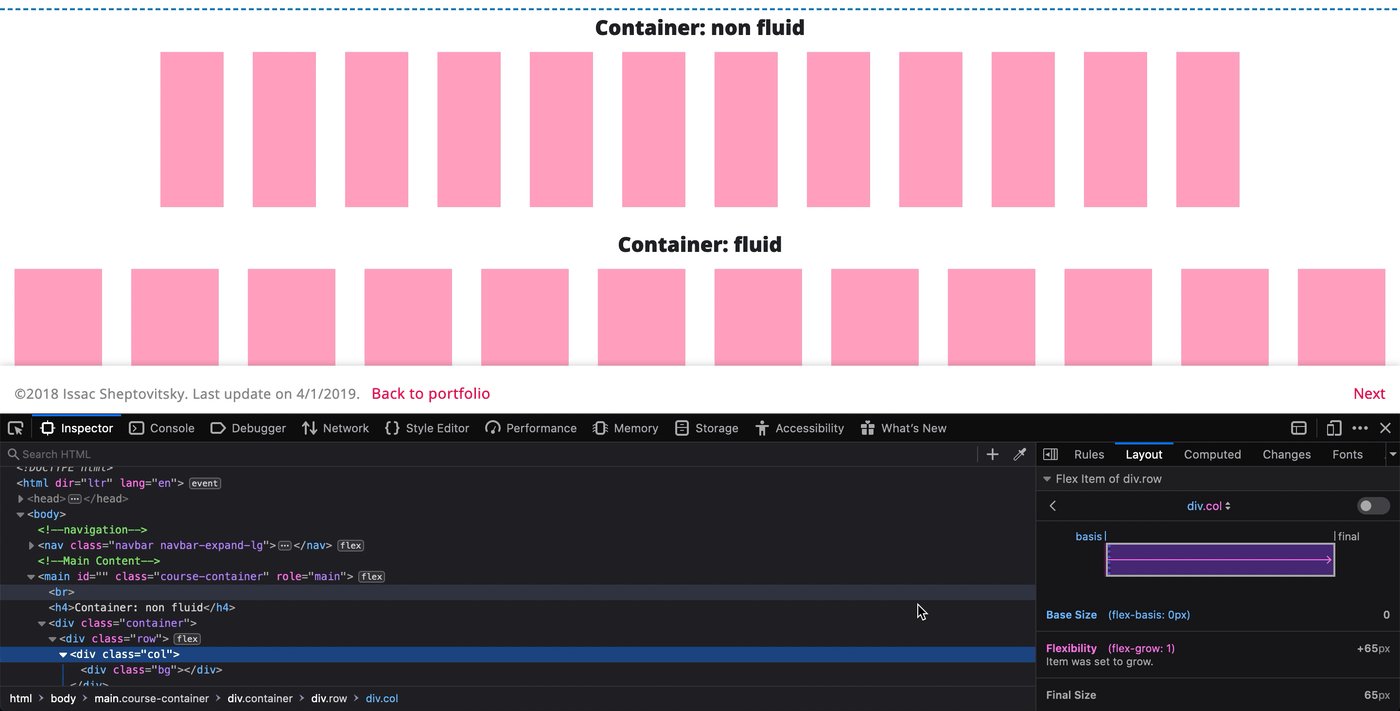
Ruudukon kokonaisuus on nimeltään Container. Kontti voi olla kooltaan joko nestemäinen tai responsiivinen. Fluid-kontti vie aina koko käytettävissä olevan leveyden.

Kullekin näyttöalueelle on olemassa kontin leveys, joka on optimoitu kyseiselle näyttöalueelle. Aluksi on suositeltavaa käyttää oletuskokoja, mutta on aika siistiä muokata, kun olet syvemmällä 8pt:n kaninkolossa.

Kun Bootstrap-pohjainen verkkosivumme näytetään millä tahansa laitteella, Selain tarkistaa, kuinka paljon tilaa on käytettävissä näytölle, ja asettaa asettelun tämän tilan mukaan. Jos meillä on 414px leveä iPhone, olemme Extra small -kategoriassa, ja kontti vie 100 % käytettävissä olevasta leveydestä. Kun siirrymme leveämpään laitteeseen, vaikkapa tablettiin (768px leveä), laiteluokkamme muuttuu Medium-luokkaan, ja kontin leveys on 720px.
Jos olet kuten minä, haluat mukauttaa näitä asetuksia. Aloitetaan ottamalla laskimet esiin 🧮.
Pöytäkäyttöön suunnitellessani haluaisin jokaisen sarakkeen olevan 72px leveä, ja siinä olisi 24px tai 32px leveä kouru. 24px:n kouru johtaa siihen, että kontin kummallakin puolella on 12px, ja 32px:n kouru johtaa siihen, että kontin kummallakin puolella on 16px. Valitsen yleensä 24px:n kourun.
(12 saraketta × 72) + (12* kourua × 24) = 1152px
*Teknisesti kouruja on 11 kourua plus kaksi puolikasta kontin kummallakin puolella.

Mobiilikäyttöön suunnittelu tuo mukanaan muutamia uusia haasteita. Ensinnäkin kaikkien mobiililaitteiden leveysmitta ei ole jaettavissa 8:lla. Tällöin on tärkeää luottaa suunnittelijan omaan vaistoon ja löytää keskitie. Toiseksi 12 saraketta ei ole kovin käytännöllistä, kun suunnitellaan kapeille näytöille. Itse valitsen 6 palstan asettelun mobiililaitteissa, vaikka kokeillessani 2 palstan asettelua lopputulos ei ollut yhtään huonompi.
Tämän voit päättää itse.
375pt leveälle näytölle käytä näitä asetuksia:

Kourujen leveyden säilyttäminen on tärkeämpää kuin pylväiden leveyden säilyttäminen, koska kourut toimivat elementtien välisenä valkoisena tilana – ja se on se, mikä itse asiassa määrittää rytmin; kun taas pylväät sanelevat elementin leveyden.

.